10 bí quyết thiết kế startup website hiệu quả (P.1)
Hãy cùng tham khảo 10 lời khuyên sau đây để có được thiết kế website sáng tạo, đạt nhiều truy cập và tương tác tốt...
Là một chuyên gia thiết kế website chuyên nghiệp, chắc chắn bạn đã từng gặp khó khăn hoặc chứng kiến những sai lầm trong quá trình khởi tạo một trang startup hiệu quả. Điều này là khó tránh khỏi nếu không có những sự chia sẻ kinh nghiệm bài bản và chi tiết.
Hãy cùng tham khảo 10 lời khuyên sau đây để có được thiết kế website sáng tạo, đạt nhiều truy cập và tương tác tốt.
1. Đơn giản hóa
Nhiều trang startup bắt đầu với việc load đồ họa, chức năng và lựa chọn. Đơn giản hóa giao diện người dùng của trang web của bạn, loại bỏ các yếu tố không cần thiết và để lại những điều quan trọng nhất. "Less is more" là một quy tắc tuyệt vời cho bạn.
Bạn phải cân nhắc nhiều thứ:
- Hệ thống phân cấp trực quan: hãy chắc chắn rằng các tiêu đề chính luôn lớn hơn tiêu đề phụ và phần chữ ở thân , các nút bấm chính cũng phải lớn hơn và màu nổi bật hơn nút phụ.
- Sự tương phản. Dành thời gian cho sự tương phản trên website, chọn màu phù hợp với nhau à đảm bảo thứ này nổi bật so với thứ khác để mọi người dễ phân biệt.
- Sự thuận tiện. Hãy tránh những bước không cần thiết như hỏi quá nhiều thông tin của người dùng, giảm các cú click chuột và công đoạn để tiến hàng các việc như đăng ký mua hàng, đăng ký thành viên...
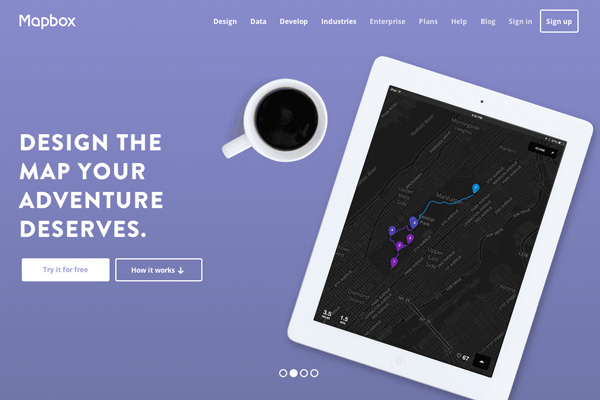
Mapbox

Mapbox sử dụng landing page có cấu trúc đơn giản. Mang lại thông điệp ngắn gọn và mạnh mẽ và các nút bấm call to action dễ nhìn.
2. Giảm màu sắc
Màu sắc rất quan trọng trong việc xây dựng một thương hiệu dễ nhớ và thành công, tuy nhiên, rất nhiều lần các nhà thiết kế sử dụng quá nhiều màu sắc trong trang web startup. Hãy suy nghĩ về Coca-Cola, Starbucks, Facebook, Twitter; tất cả các thương hiệu có thể dễ dàng nhận ra với một màu chính.
Mục tiêu của bạn là sử dụng một đến hai màu sắc và màu trung tính để copy và các thành phần đồ họa khác như hộp, đường kẻ, icon...Hãy tìm hướng dẫn về việc chọn màu sắc trên thiết kế web hiện đại và áp dụng nó cho website của mình.
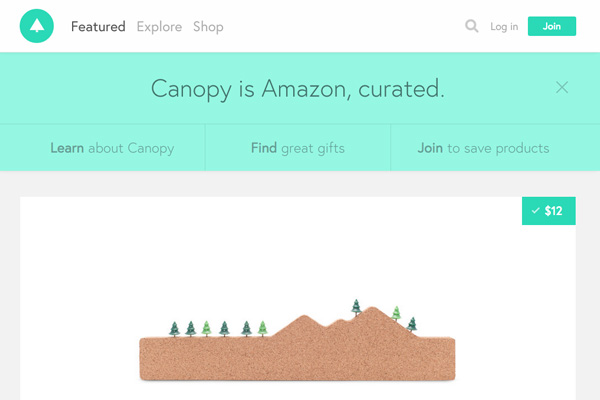
Canopy

Canopy là ví dụ tuyệt vời dành cho startup website với sự tập trung vào một màu cho từng chi tiết như icon, logo...
3. Chỉ sử dụng 2 font chữ
Typography là thành phần kết nối quan trọng cho hầu hết các website. Một trong những sai lầm phổ biến là sử dụng quá nhiều kiểu chữ, dẫn đến sự hỗn loại, Hãy chọn và kết hợp tối đa 2 kiểu chữ. thiết kế của bạn sẽ gọn gàng hơn rất nhiều.
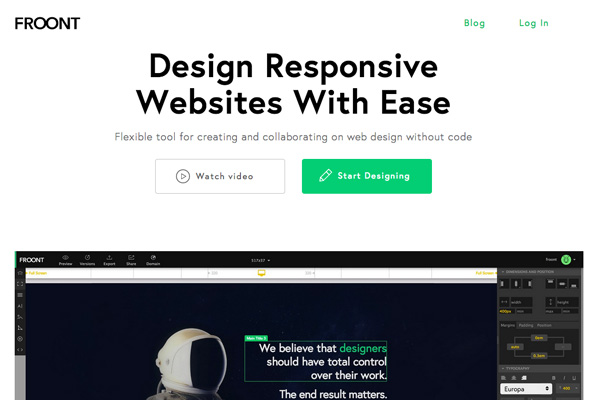
Froont

Froont sử dụng hiệu quả một font duy nhất ở tiêu đề, chữ chính, nút bấm và top navigation. e
4. Tăng khả năng đọc
50% website là typography, đó là thứ mọi người dùng để đọc và học tập cũng như nhận thông tin.
Bạn cần lưu ý:
- Sự tương phản. Hãy đảm bảo chữ của bạn tối màu hơn phần nền hoặc các vùng xung quanh
- Chiều cao dòng. Chiều cao để từ 1.5 đến 1.75 để đảm bảo đủ không gian cũng như mang lại sự gọn gàng cho bố cục
- Hệ thống phân cấp. Mọi người sẽ đọc lưới qua và nhận biết nội dung dựa vào tiêu đề đáng chú ý, tiêu đề phụ và bullet.
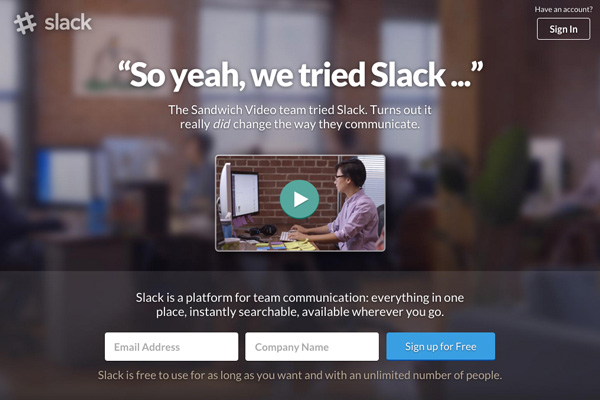
Slack

Slack là một ví dụ hoàn hảo của việc sử dụng typography đúng cách.
5. Ưu tiên di động
Theo Business Insider, số lượng người dùng di động tăng nhanh hơn nhiều số người dùng máy tính để bàn năm 2014. Các thiết kế website responsive là tiêu chuẩn thiết kế mới hiện nay. Hãy ưu tiên thiết kế thích ứng với các thiết bị di động và đảm bảo người dùng di động sử dụng website dễ dàng vờ form đơn giản và nút bấm to để dễ ấn và dễ nhìn.
Đối với phiên bản web của máy để bàn, hãy tăng thêm trải nghiệm người dùng với những hình ảnh chất lượng cao và các hiệu ứng sáng tạo.
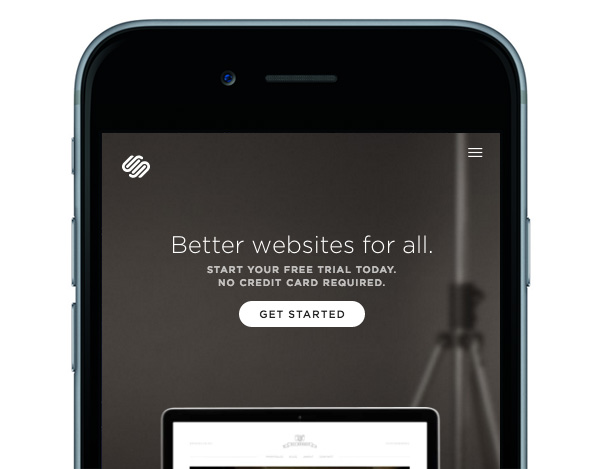
Squarespace

Squarespace có thiết kế mobile landing page tuyệt đẹp với những thành phần chính, tiêu đề, tiêu đề phụ và nút call to action dễ thấy.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

