10 cách dùng Timeline ấn tượng trên website
Có thể nói việc áp dụng timeline trên website là một cách kể truyện thông minh và thuyết phục. Người xem sẽ nắm bắt thông điệp mà bạn muốn truyền tải một cách thuyết phục nhất.
Một timeline (dòng thời gian) trên thiết kế web là công cụ thể hiện những sự kiện có liên quan gắn với mội cột mốc thời gian nhất định. Nó giúp cho người xem có cái nhìn dễ hiểu nhất về những sự kiện đã diễn ra trong quá khứ. Đây cũng là một cách mang lại trải nghiệm người dùng đầy hứng thú trên website.
Timeline có sự logic và rõ ràng trong việc kể câu chuyện của mình. Thông thường các sự kiện sẽ được xâu chuỗi từ các mốc thời gian trong quá khứ tới hiện tại, cũng có thể có trường hợp ngược lại. Các mốc thời gian được tính theo năm, tháng, ngày giờ, thậm chí theo phút hoặc theo thập kỷ, thế kỷ…Các công ty thường dùng cột mốc theo năm để đánh dấu quá trình hình thành và lớn mạnh của mình. Các website về lịch sự hoặc học thuật có thể đánh dấu các sự kiện lớn của loài người theo mốc thập kỷ, thậm chí thế kỷ…Một nhà thám hiểm tự do sẽ tạo ra sự độc đáo cho hành trình của mình với những cột mốc theo từng phút…Có vô vàn cách thể hiện sáng tạo trên các website.
Hãy cùng khám phá 10 ví dụ sinh động của việc sử dụng timeline trong thiet ke web. Hy vọng rằng đây là những ý tưởng tốt để bạn có thể áp dụng trong dự án thiết kế sắp tới của mình.
Bạn sẽ thấy trong những website này, cách hiển thị các sự kiện cũng có sự sáng tạo riêng biệt trên từng website. Có cái sẽ hiển thị cột mốc theo dạng list dọc, ngang. Có website sắp xếp các sự kiện trong từng ô nhỏ trên trang, với hình ảnh minh họa nhỏ và số thời gian trên ô đó. Thời gian cũng có thể trượt theo slide ảnh để người dùng chọn lựa bằng những cú click chuột…Có thể nói việc áp dụng timeline trên website là một cách kể truyện thông minh và thuyết phục. Người xem sẽ nắm bắt thông điệp mà bạn muốn truyền tải một cách thuyết phục nhất.
Dĩ nhiên sẽ có một yêu cầu đặt ra khi thiết kế web dạng này, đó là việc cập nhật sự kiện phải diễn ra thường xuyên khi đến một cột mốc mới để người dùng web luôn cảm nhận được sự mới mẻ và thời sự trên website của bạn.
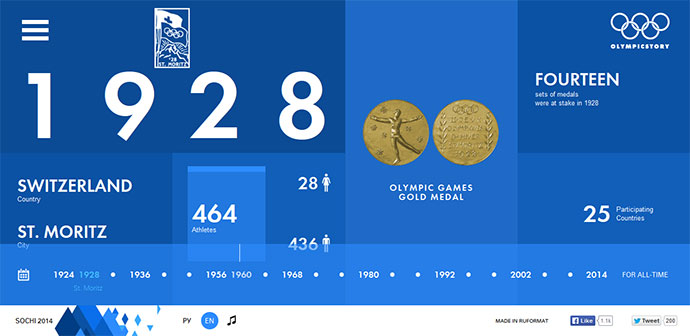
Olympic Story

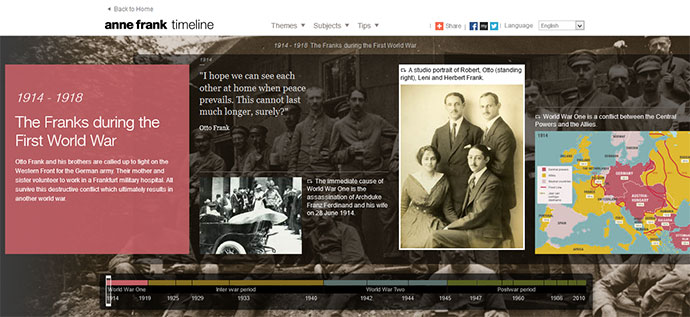
Anne Frank Timeline

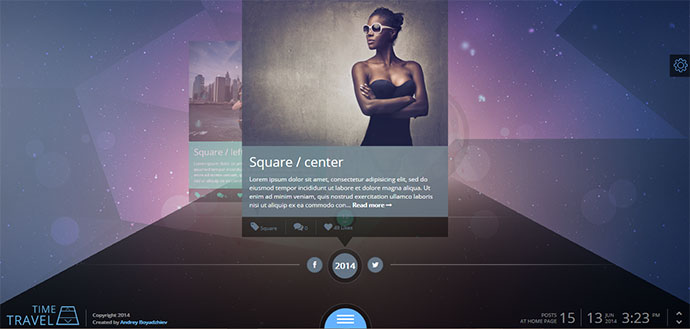
Time Travel

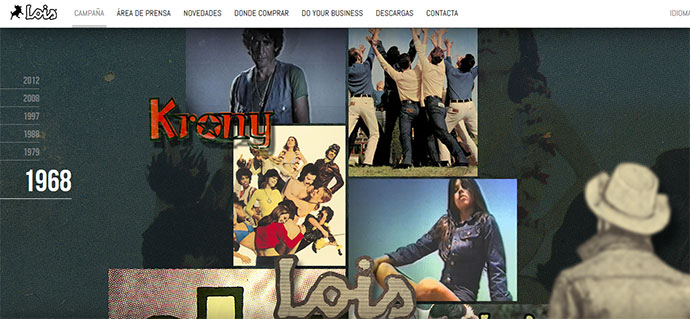
Lois Jeans

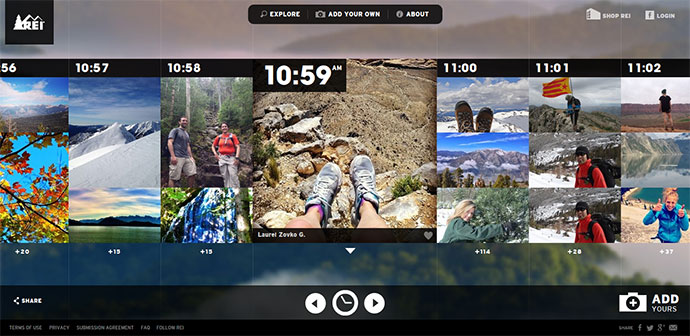
rei1 440 project

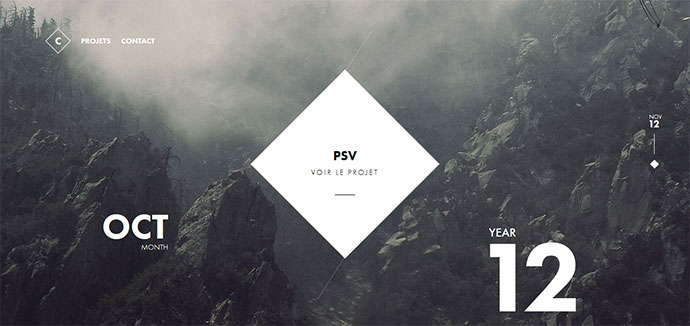
czk

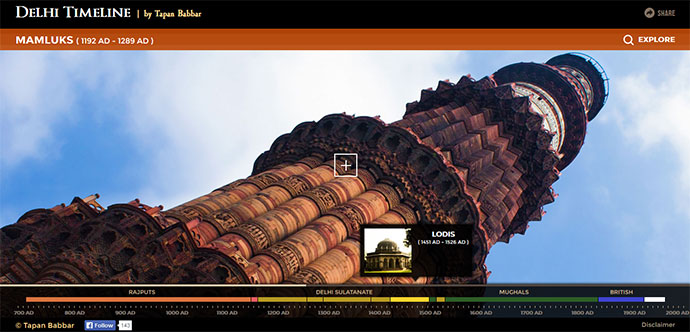
Delhi

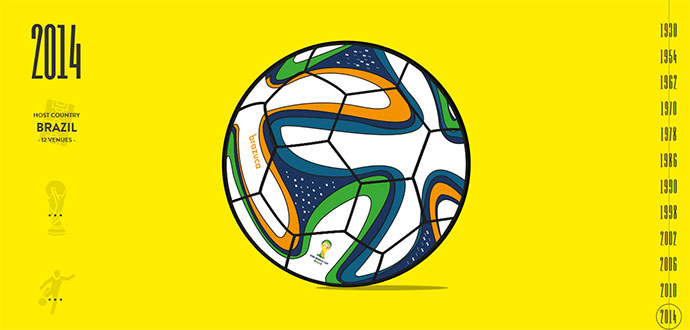
worldcupmatchballs

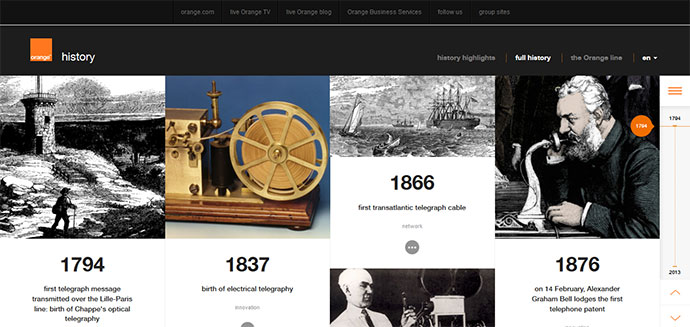
Orange History

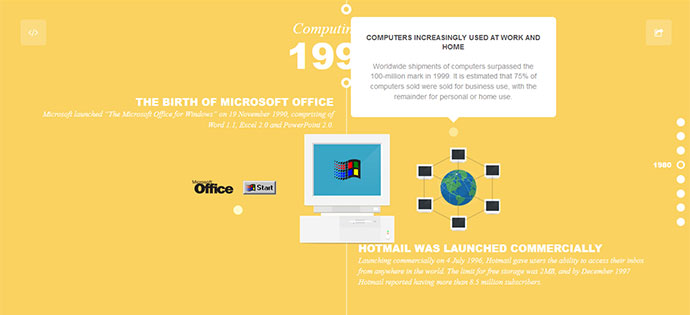
A visual history of computers

Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

