10 công cụ hỗ trợ thiết kế web mới nhất tháng 4 (P.2)
Chúng ta sẽ tiếp tục đến với 5 công cụ còn lại hỗ trợ thiết kế web mới nhất tháng 4.
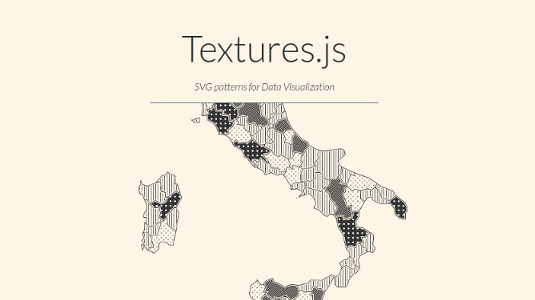
06. Textures.js

Textures.js là một thư viện hữu ích, một cách hiệu quả để tạo ra texture cho dữ liệu trực quan của bạn. Công cụ này được xây dựng trên d3.js bởi chuyên gia về khoa học dữ liệu Riccardo Scalco. Trang web này bao gồm các hướng dẫn bắt đầu, cách kết hợp các đường thẳng, chấm, màu sắc...cũng như việc bạn có thể tự tạo pattern tùy chỉnh của riêng mình.
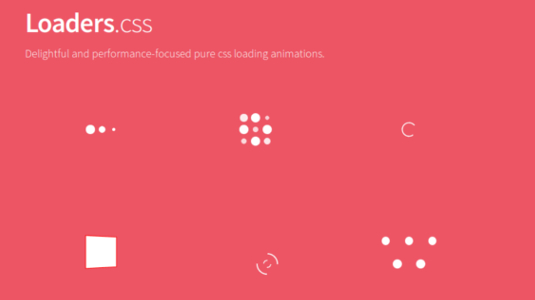
07. Loaders.css

Một chút kỳ ảo, một chút animation nhẹ nhàng khi load trang, chúng được tạo ra nhờ công nghệ của CSS. Hiệu ứng load animation này của tác giả Connor Atherton được thiết kế gọn nhẹ nhất có thể, giúp làm cho thiết kế website của bạn trở nên sinh động và tinh tế. Bạn sẽ tìm thấy toàn bộ hướng dẫn để sử dụng công cụ này khi ấn vào link đi kèm trên tiêu đề. Ở đó chứa những bài đăng hữu ích giải thích một số quy tắc dựng trang web và cách làm code để mang lại kết quả tốt nhất. Công cụ tạo hiệu ứng khi load trang này miễn phí sử dụng cho bạn.
08. Niice for iOS

Tạo ra một bảng tâm trạng trên điện thoại bằng các hình ảnh từ Niice. Nếu bạn không thân thuộc lớp với Niice, hã tìm kiếm bằng hì hình ảnh để biết "niice" image trông như thế nào. Không giống như ảnh trong Google, Niice chỉ cho bạn những hình ảnh trực quan hấp dẫn, thú vị, do đó đây là một nơi tốt để tìm kiếm ý tưởng khởi nguồn cho thiet ke web của bạn. Giờ đây cũng đã có phiên bản ứng dụng này dành cho iOS. Đây cũng là cách hiệu quả để quản lý công việc của bạn.
09. gulp-check-unused-css

Giữ cho code của bạn sạch và có thể bảo trì được với công cụ này để kiểm tra định nghĩa các lớp của bạn. Người tạo ra plugin này muốn tạo ra nó theo hướng: Một số lớp được định nghĩa trong CSS của bạn nhưng không bao giờ được dùng trong template. Một số lớp được dùn trong template không xuất hiện trong CSS. Một lỗi nhỏ sẽ cuốn bay mọi công sức, do đó bạn cần làm mọi thứ một cách gọn gàng để còn có thể xem lại vấn đề nếu thấy chưa ổn.
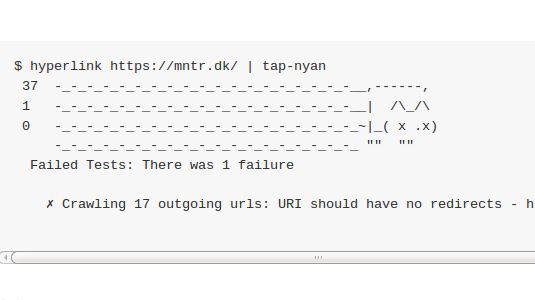
10. Hyperlink

Hyperlink là một công cụ rất có ích, được tạo ra bởi Peter Müller để tìm kiếm link thối (link rot) của bạn . Những link hỏng hoặc hiển thị chậm trên thiet ke website của bạn sẽ làm mất ấn tượng tốt đẹp và trang web, vì vậy sẽ là tốt nhất khi có một công cụ tìm kiếm link hỏng một cách tự động trên web. Müller nghĩ rằng điều này cũng như việc người ta có thể tìm thấy ở đây nhiều thông tin thông tin về cách ông ấy tạo ra Hyperlink .
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

