12 Thiết kế web sáng tạo và sử dụng hình ảnh Vector
Tôi là một nhà phát triển phần mềm nhưng tôi rất yêu thích các thiết kế web và các công cụ sáng tạo giúp tạo nên những trang web tuyệt vời và hấp dẫn.
Nghề thiết kế web đòi hỏi sự sáng tạo cao, nghệ thuật sử dụng các hình ảnh một cách hợp lý, thiết kế đồ họa và phối hợp màu sắc phải hài hòa. Vì vậy, để có một trang website tốt và thu hút người sử dụng thì không phải dễ dàng.
Đặc biệt sử dụng hình ảnh Vector một cách phù hợp và làm sao để thiet ke web sử dụng đồ họa Vector để làm cho trang web bắt mắt và nghệ thuật.
Về hình ảnh Vector thì nó được xây dựng trên một hệ thống lưới, nhưng nó không sử dụng pixel. Thay vào đó, hình ảnh Vector sử dụng tập hợp các đường dẫn định hướng bởi các điểm (gọi là nút)để tạo ra hình dạng đồ họa.
Tuy nhiên, đường nhìn thấy được trên bản vẽ không phải là những đường dẫn định hướng này mà là nét (stroke) hoặc hình dạng đã được đổ màu sắc. Các điểm được xác định bằng tọa độ. Bởi vậy, hình ảnh Vector thay đổi kích thước tùy ý mà không làm giảm chất lượng hình ảnh.
Những website mà sử dụng các hình ảnh Vector đang được ưa thích. Vì vậy, hôm nay chúng tôi sẽ giới thiệu đến các bạn 12 thiet ke web sáng tạo và sử dụng hình ảnh Vector, hy vọng bài viết này có thể cung cấp thông tin hữu ích cho bạn.
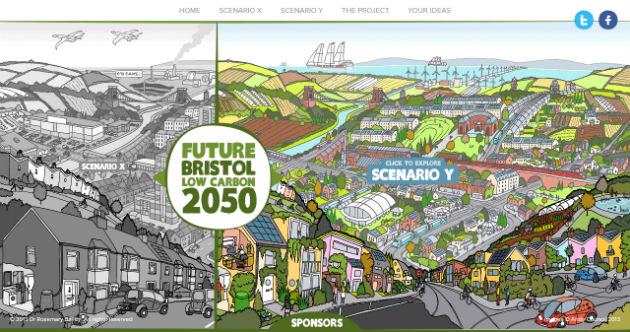
Future Bristol

DrupalCon Portland

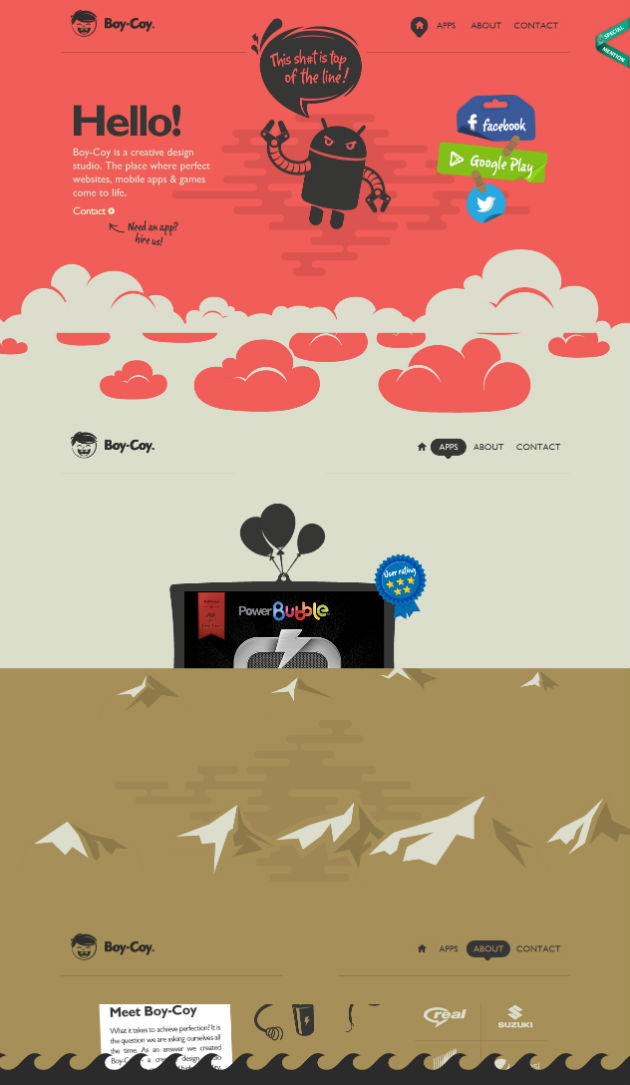
Boy Coy

Aiia Silicone Collection
![]()
DSPG – School of Creative Media

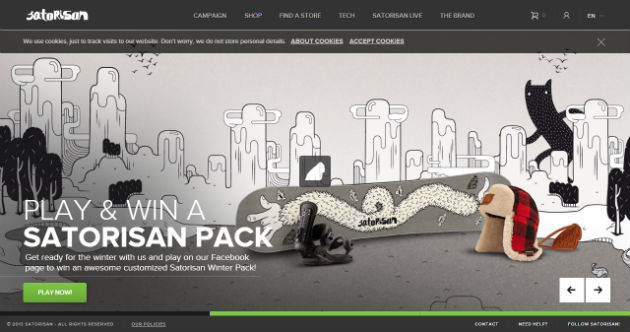
Satorisan – Live By The Walk

Metropolis

The Pixel
![]()
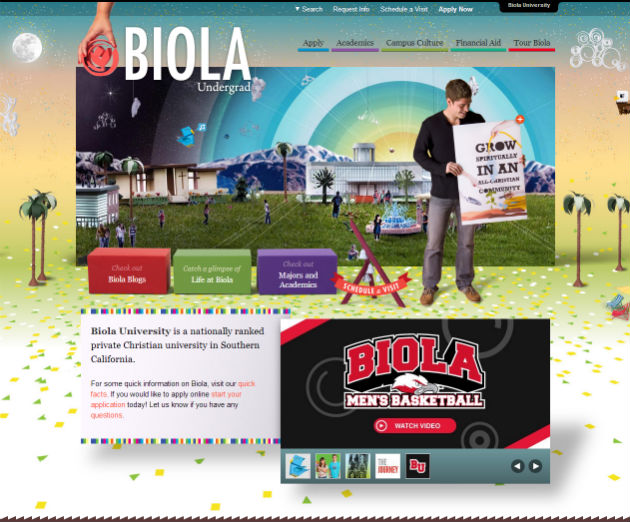
Undergrad Biola University

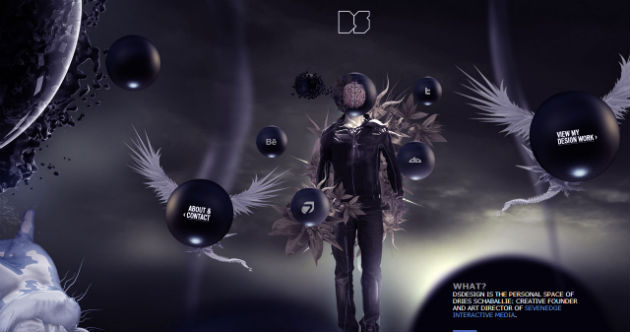
Dries Schaballie Design

Toucouleur Marketing

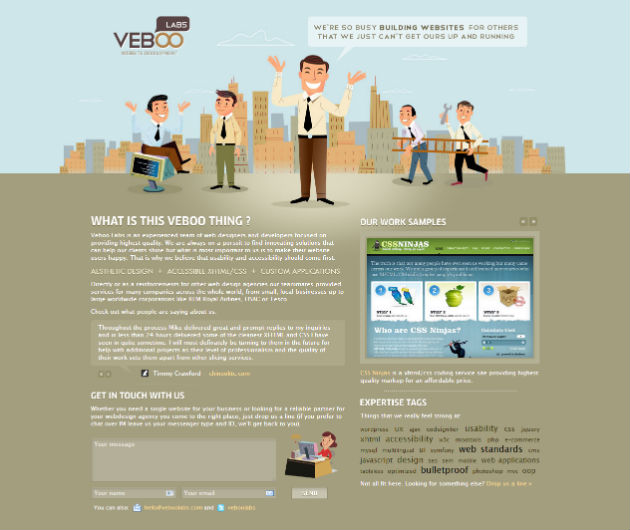
Veboo Labs

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

