12 hiệu ứng chuyển động CSS3 miễn phí tốt nhất cho website
Trong bài viết này, Ngôi Sao Sốs sẽ chia sẻ miễn phí các hiệu ứng chuyển động css3 tốt nhất để bạn có thể làm động nội dung cho việc thiết kế website của mình. Việc sử dụng các hiệu ứng này trong văn bản, hình ảnh... có thể làm cho trang web của bạn trong thật sinh động và hấp dẫn.
Những hiệu ứng chuyển động css3 dưới đây được lựa chọn cẩn thận, với việc dễ dàng tùy chỉnh và có hướng dẫn, nó sẽ giúp bạn thực hiện các hiệu ứng này cho việc thiết kế website chuyên nghiệp một cách nhanh chóng.
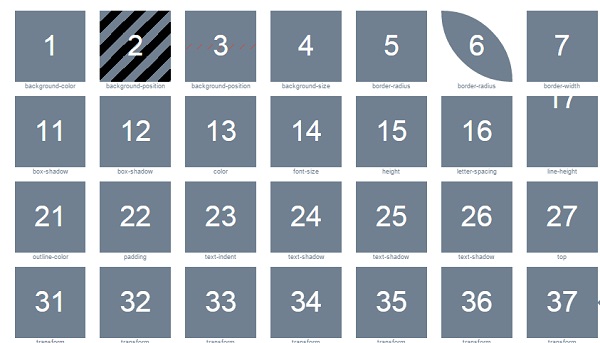
Animatable
Gói hiệu ứng này chứa hầu như tất cả các hiệu ứng chuyển động mà bạn có thể sử dụng css3 cho website của mình. Hầu như tất cả các hiệu ứng chuyển tiếp css3 được bao gồm trong gói này.

Dsheiko
Cung cấp hiệu ứng như fade, blur, jalousie, scroll, ladder, zoom... Hiệu ứng CSS3 này tương thích với hầu hết các trình duyệt.

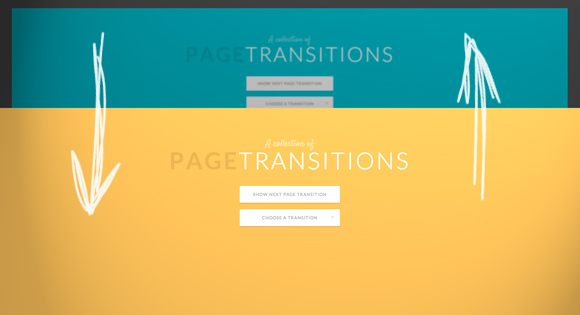
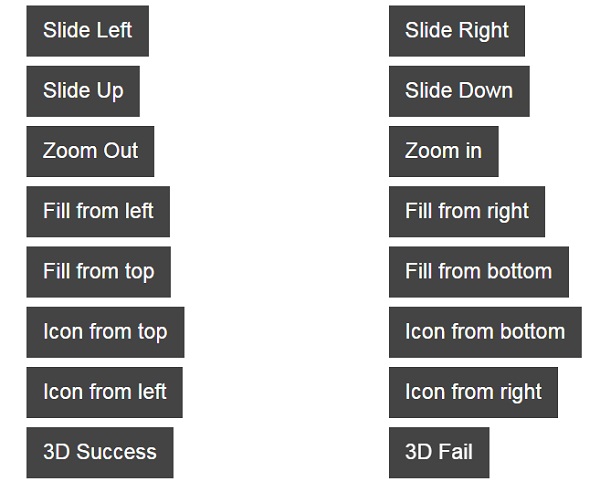
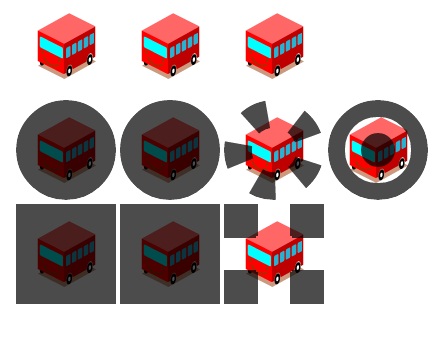
Page Transitions (chuyển trang)
Hôm nay chúng tôi muốn chia sẻ một bộ sưu tập các hiệu ứng chuyển trang sáng tạo cho việc thiết kế website của bạn. Chúng tôi đã đặt cùng một vài hình ảnh động có thể được áp dụng hiệu ứng thú vị này. Trong khi một số hiệu ứng rất đơn giản, nhưng cũng có những 3D rất hay để tạo ra chiều sâu và năng động.

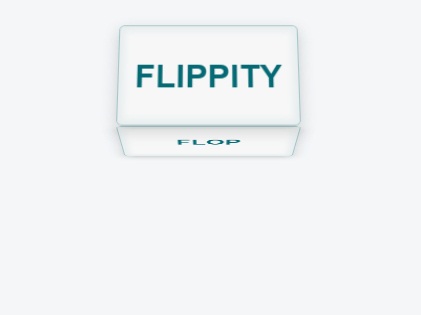
Pure CSS3 Page Flip Effect
Đây là một hiệu ứng lật trang rất đẹp mắt cho website, hiệu ứng này rất thích hợp cho việc thiết kế website nhà hàng, đặt biệt là menu thực đơn
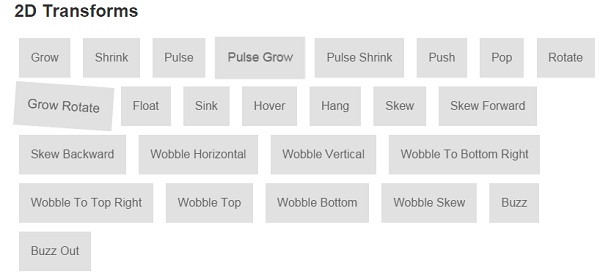
Hover
Một bộ sưu tập hiệu ứng hover CSS3 được áp dụng để gọi đến hành động, button, logo, hình ảnh đặc trưng. Các hiệu ứng này dễ dàng áp dụng cho việc thiết kế web của bạn.

Effeckt

DownloadDemo
10 hiệu ứng độc đáo với chuyển động border CSS3

CSS3 Flipping Cube

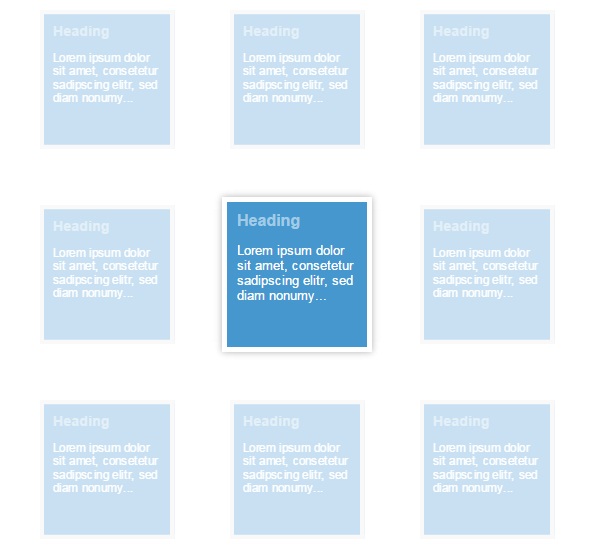
CSS Content Blur Effect

Sweet Css3 Image Zoom Effects

FlipCard with CSS3

Cool Hover

Hi vọng những hiệu ứng chuyển động CSS3 do Ngôi Sao Sốs sưu tầm ở trên sẽ giúp ích cho việc thiết kế một website trong thật chuyên nghiệp và bắt mắt nhất. Chúc các bạn thành công.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

