14 nguyên tắc thiết kế nút Call to action hiệu quả (P.2)
Sở hữu một nút call to action là một việc tốt với thiết kế website hoàn chỉnh, nhưng nếu không link được nút đó tới đúng nơi cần đến thì thực sự là sai lầm.
Chúng ta sẽ tiếp tục khám phá bí quyết để có được nút bấm call to action chuẩn xác cho thiết kế website đẹp mắt của bạn.
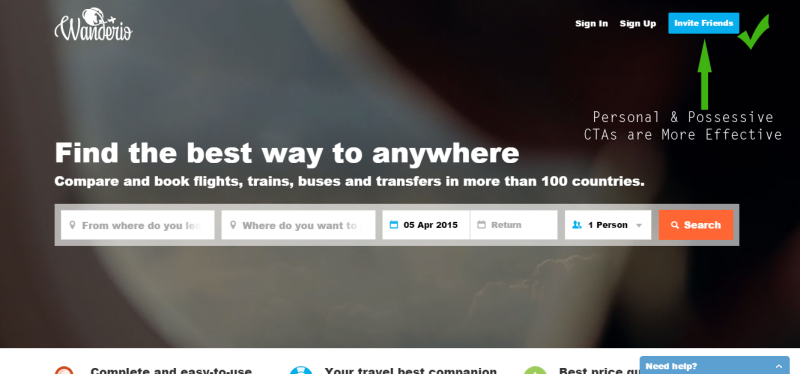
Sử dụng từ sở hữu và ngôn ngữ cá nhân

Ngôn ngữ mơ hồ hoặc sáo ngữ là không tốt và thiết sáng tạo. Bạn cần nhớ rằng mục tiêu hướng tới của các thiết kế web chuyên nghiệp là con người và bạn phải cá nhân hóa mọi chi tiết để hướng tới từng người dùng. Hãy sử dụng ngôn ngữ cơ bản như "Make Your Account" hoặc "Make MY Account".
Sử dụng nhiều từ cá nhân như me, my và mine để người dùng cảm thấy có mối liên hệ trực tiếp với mình.
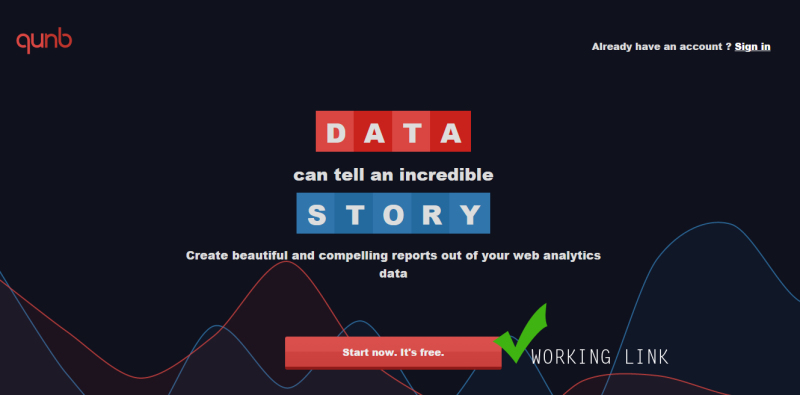
Đừng quên việc kết nối

Sở hữu một nút call to action là một việc tốt với thiết kế website hoàn chỉnh, nhưng nếu không link được nút đó tới đúng nơi cần đến thì thực sự là sai lầm. Chẳng hạn như link lỗi, hoặc link đưa trở lại trang chủ, khiến người dùng không vui chút nào.
Tạo sự thân thiện với thiết bị di động
![]()
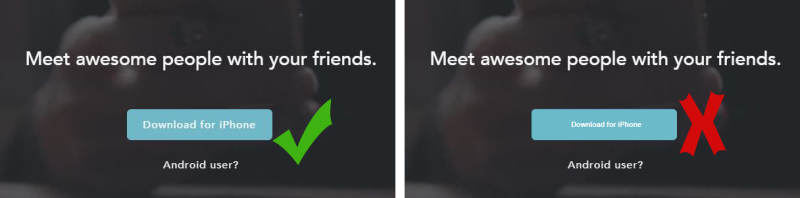
Việc sử dụng di động để duyệt web là điều quá đỗi bình thường, vì vậy hãy chắc chắn thiết kế nút call to action của bạn thân thiện với điện thoại. Bạn sẽ muốn những gì người dùng máy tính nhìn thấy thì người dùng di động cũng thấy được.
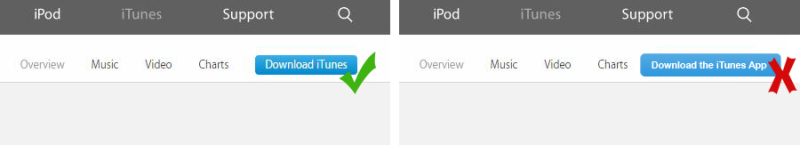
Không dùng quá nhiều chữ

Nút bấm có nhiều chữ sẽ không được lòng những người dùng thiếu kiên nhẫn. Việc nên làm là sử dụng từ ngữ súc tích và đi thẳng vào vấn đề.
Giúp nhận diện nút bấm dễ dàng

Hãy đảm bảo rằng người xem biết đâu là nút bấm và nút nào là nút quan trọng. Nếu họ thậm chí không biết đâu là nút bấm thì chắc chắn sẽ không có cú click nào. Sử dụng các đường viền và hình khối cho nút bấm có thể giúp ích trong trường hợp này. Hoặc dùng hiệu ứng hình động cũng là cách làm hay.
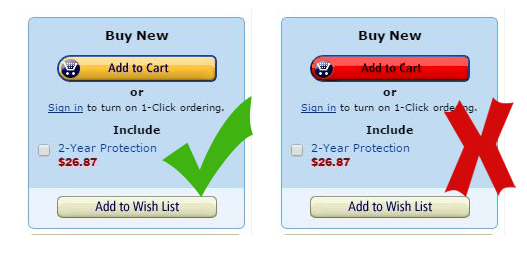
Hạn chế dùng nút bấm màu đỏ tươi

Màu sắc này có thể khiến người xem có tâm trạng không tốt và không có hứng thú click vào. Tuy vậy bạn có thể cải thiện bằng cách điều chỉnh nhiệt độ màu cho dịu hơn và ưa nhìn hơn.
Sử dụng font chữ phù hợp

Nếu như bạn không muốn kích cỡ của nút bấm quá to hay quá nhỏ thì chắc chắn bạn cũng sẽ quan tâm đến việc chọn font chữ. Chữ cần phải dễ đọc, do đó nên chọn font dơn giản với kích thước phù hợp nhưng cũng đừng xấu quá.
Kết luận
Giờ đây bạn đã có kha khá kiến thức để tạo ra các nút call to action hoàn hảo cho thiết kế web hiện đại của mình. Tuy vậy mọi thứ luôn chuyển động và biến đổi không ngừng, hãy duy trì việc thử nghiệm cho đến khi nào tìm ra được phương án tốt nhất
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

