15 Hamburger Icon ấn tượng trong thiết kế web
Dưới đây là những thiết kế “hamburger" icon thuộc 15 website đẹp mắt để bạn tham khảo cách sử dụng chúng. Một chi tiết nhỏ tưởng chừng như không có gì đặc biệt nhưng lại ấn chứa tính năng vô cùng cần thiết, đó là menu.
Ngày càng nhiều trang web sử dụng icon menu "hamburger" (biểu tượng gồm 3 đường thẳng song song với nhau). Trong một số trường hợp icon kiểu này được tạo ra bởi 3 đường kẻ dọc, hoặc đa số trường hợp là kẻ ngang. Tác dụng của nó là giúp tiết kiệm không gian dành cho thiết kế. Khi bấm vào biểu tượng này, toàn bộ menu chi tiết sẽ hiện ra. Đây chính là một cách làm menu ẩn thông minh trong các website hiện đại. Bạn sẽ thấy hiệu quả mà nó mang lại cho các website, đó là sự gọn gàng và thoáng mắt hơn hẳn so với việc hiển thị một thanh menu nhiều chữ trên trang. Thay vào đó, sẽ có nhiều vị trí thoáng mắt hơn với người nhìn hoặc tận dụng vị trí đó để bố trí thêm các chi tiết trang trí khác.
Rất nhiều chuyên gia thiết kế website tin rằng icon cũng có tính toàn cầu và mọi người trên thế giới, bất kể ở đâu đi nữa cũng hiểu được ý nghĩa của biểu tượng đó khi dùng web. Rất nhiều website và thương hiệu lớn sử dụng nút bấm này, từ Google đến Starbucks. Nó đã trở thành icon mang tính quốc tế.
Dưới đây là những thiết kế “hamburger" icon thuộc 15 website đẹp mắt để bạn tham khảo cách sử dụng chúng. Một chi tiết nhỏ tưởng chừng như không có gì đặc biệt nhưng lại ấn chứa tính năng vô cùng cần thiết, đó là menu. Bạn sẽ học hỏi được nhiều từ cách đặt vị trí của icon này trên website, sao cho nó không bị mờ nhạt và người dùng web vẫn có thể chú ý đến nó. Ngoài ra thì hình dáng, màu sắc của chúng tuy đơn giản nhưng cũng phải khiến chúng nổi bật trên nền website.
Hãy chú ý đến vị trí đặt các icon đó trên thiet ke web. Thường thường đó là vị trí trên cùng bên phải hoặc trên cùng bên trái để thuận tầm mắt của người dùng web.
Earth to Echo
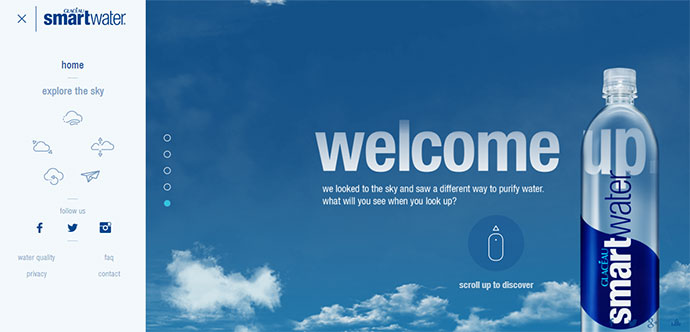
glacéau smartwater

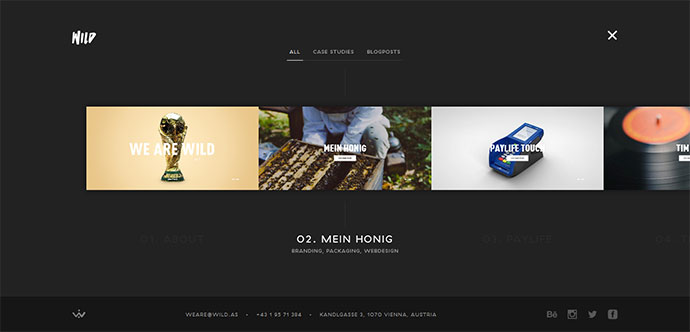
Wild

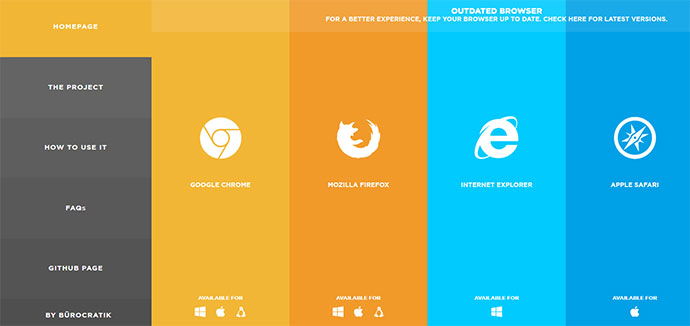
Outdated Browser

Jam3 Site

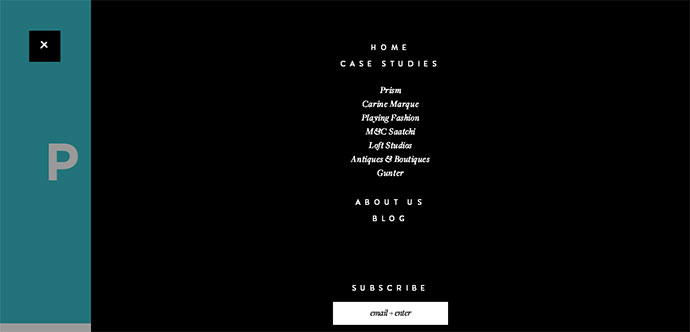
Serge Thoraval

Mobee

Pollen

Mr President

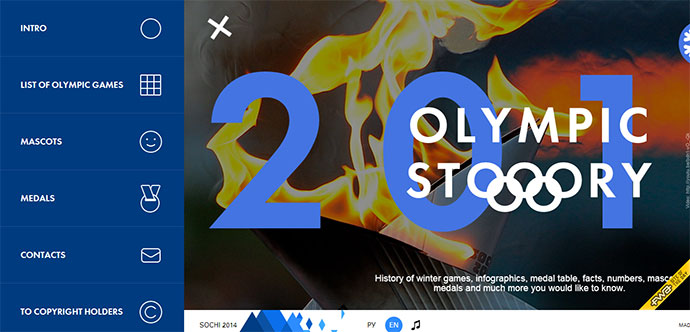
Olympic Story

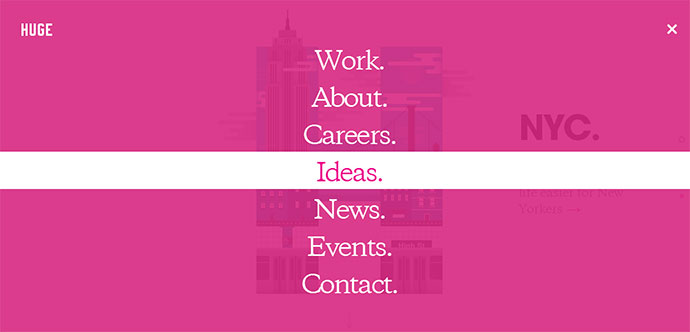
Huge

Fixed Digital Agency

Killing Kennedy

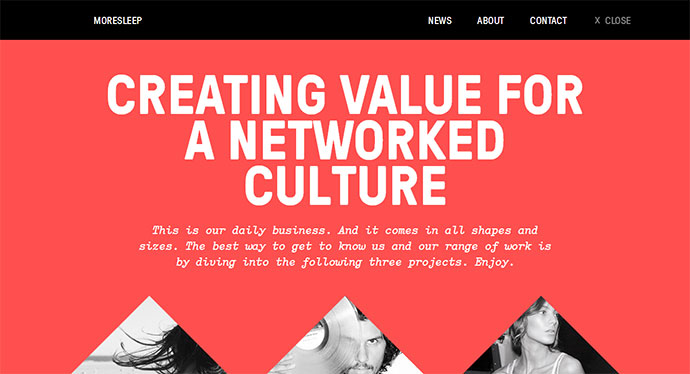
MoreSleep

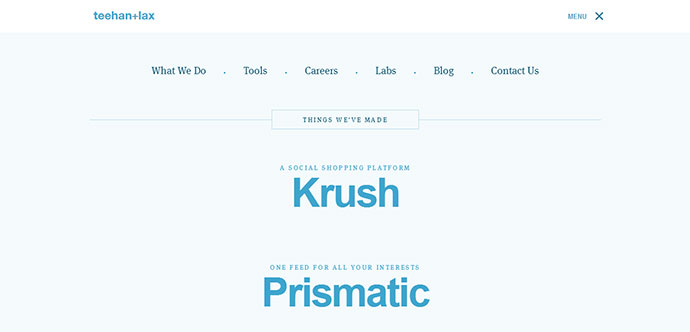
Teehan

Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

