17 thiết kế CSS Navigation Menu ấn tượng
Hôm nay chúng ta sẽ cùng đến với 17 CSS navigation menu cực ấn tượng trên các thiết kế web.
Menu là thành phần không thể thiết trong các thiết kế web. Có vô số cách tạo menu ấn tượng và độc đáo. Bạn có thể tạo d-ropdown menu, side menu, menu ẩn, flyout menu, menu dạng xoay tròn...và mọi vị trí cũng như hiệu ứng mà bạn cho là hợp lý trên website.
Với công nghệ tiên tiến được dùng trong thiết kế website chuyên nghiệp, các menu trở nên mượt mà và đẹp mắt hơn rất nhiều. Một trong những công nghệ đó là sử dụng CSS trong thiết kế. Menu có thể coi là một thành phần quan trọng và nêú có sự đầu tư hợp lý cho chi tiết này thì hiệu quả mà nó mang lại sẽ hơn cả những gì bạn mong đợi.
Bất kỳ người dùng web nào cũng cần phải dùng đến menu khi duyệt web. Do đó hãy làm cách nào để việc sử dụng nó đơn giản, thân thiện nhất có thể. Hiệu ứng đẹp mắt có thể được thêm vào nhưng đừng làm mọi thứ trở nên quá phức tạp và cầu kỳ. Bạn cũng không nên để menu của mình có quá nhiều tầng và nhánh con, sẽ khiến người dùng thiết kế web của bạn khó chịu với dàng dài menu trước mắt.
Từ ngữ được hiển thị trên dòng menu cần ngắn gọn súc tích vì sẽ không có nhiều chỗ để bạn viết một ý quá dài, đồng thời hãy đảm bảo nội dung bên trong khi người dùng web ấn vào đúng như những gì bên ngoài menu viết.
Hôm nay chúng ta sẽ cùng đến với 17 CSS navigation menu cực ấn tượng trên các trang web.
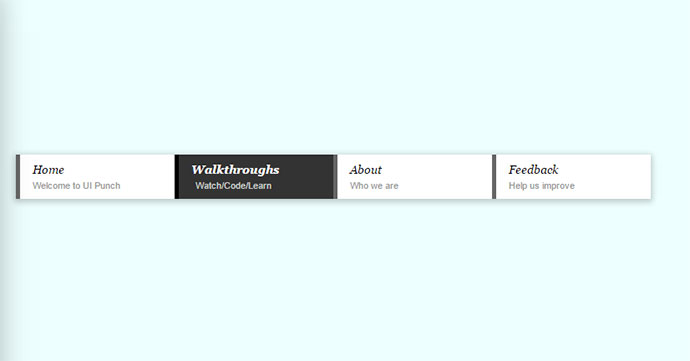
Navigation Bar

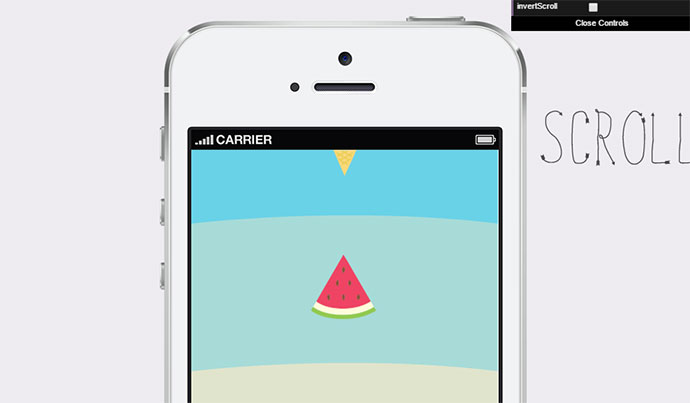
Menu dành cho thiết bị cảm ứng

Một ví dụ khác của Menu đẹp mắt

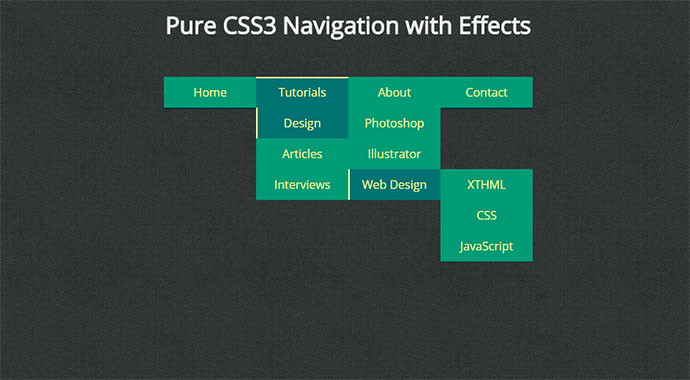
CSS3 D-rop-down Navigation menu với hiệu ứng đẹp mắt

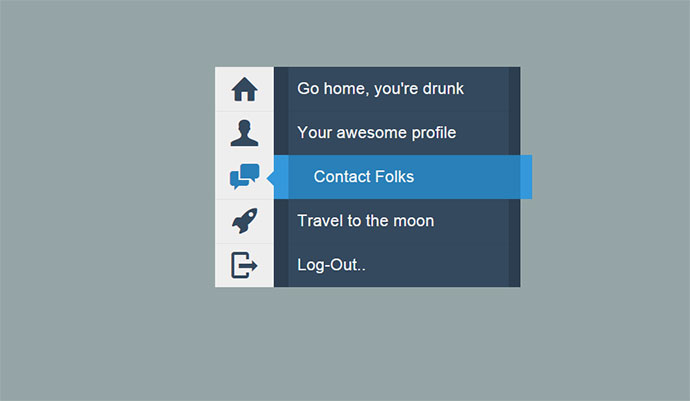
Navigation menu có thiết kế phẳng theo chiều dọc

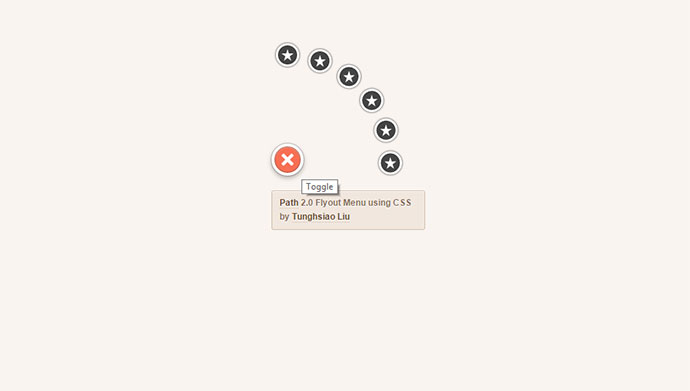
Path 2.0 Flyout Menu sử dụng CSS

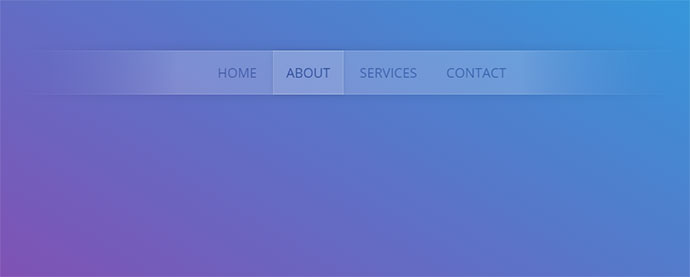
Navigation menu trong suốt dần đều

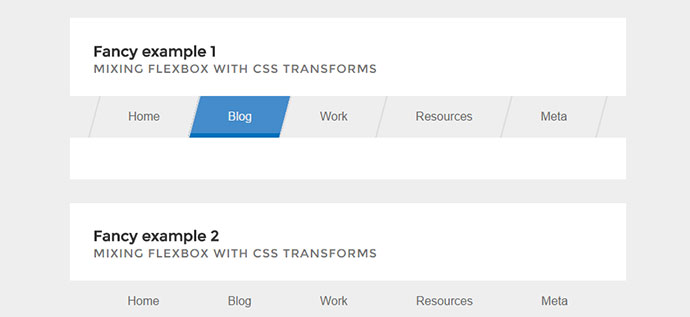
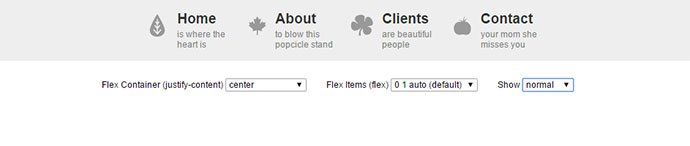
Navigation menus using CSS flexbox

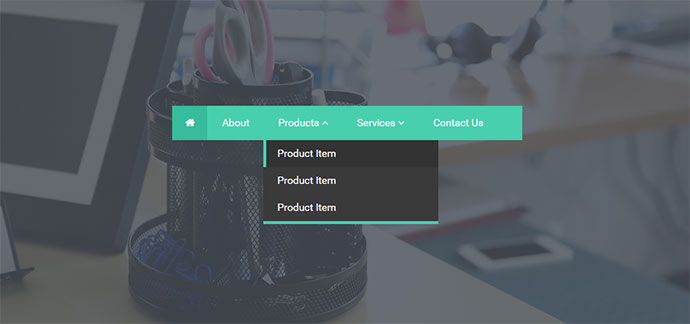
D-ropdown Navigation menu

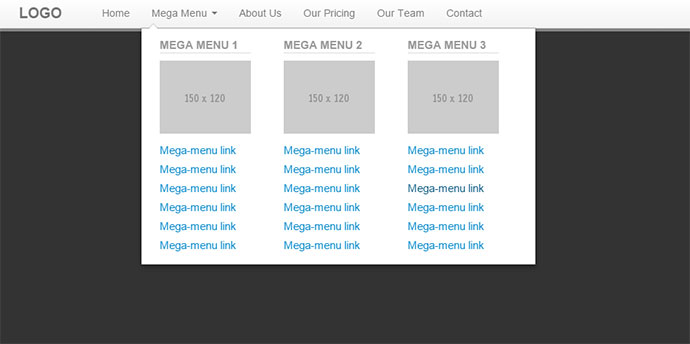
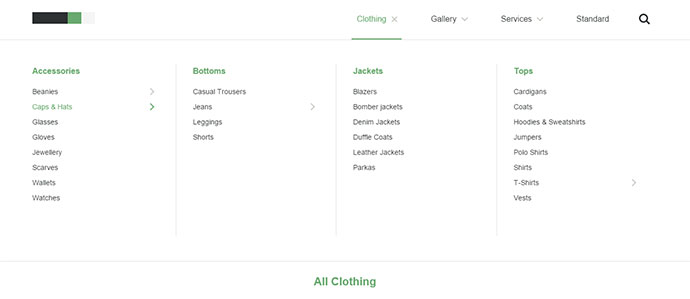
Bootstrap Mega menu với CSS

Navigation css menu dành cho thiết kế đơn trang

3D Navigation xoay tròn

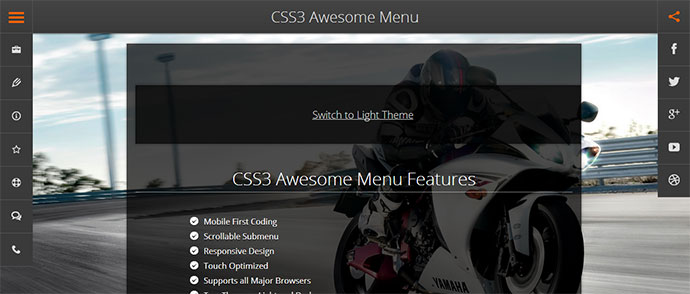
CSS3 Menu đẹp mắt

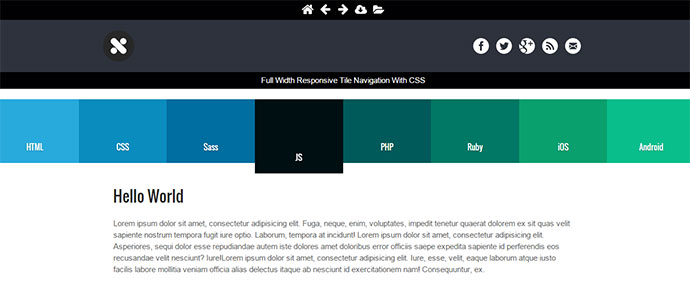
Full Width Responsive Tile Navigation menu với CSS

Mega-Site Navigation

Menu đơn giản với hiệu ứng chuyển hướng hover

Flexbox Bar Navigation Demo

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

