20+ Rotator/Slider jQuery Plugin miễn phí cho website (P.2)
Phần 2 trong bài viết giới thiệu 20+ Rotator/Slider jQuery Plugin miễn phí hy vọng sẽ giúp ích cho thiết kế web của bạn.
Circular Image Rotator with jQuery and Animate css
Một jQuery plugin siêu nhỏ giúp tạo ra những bức ảnh hiển thị theo chiều xoay vòng tròn. Công nghệ CSS3 tạo ra hiệu ứng xuất hiện và kết thúc vô cùng đẹp mắt của hình ảnh dựa trên animate.css.

Flickity - Responsive & Flexible Content Slider Plugin
Flickity là một jQuery slider plugin linh hoạt và có thể điều khiển slideg/allary/slideshow/vòng tròn ảnh bằng động tác chạm trên màn hình thông minh cùng hiệu ứng mượt mà. Nó hoàn toàn miễn phí sử dụng cho thiet ke website với mọi mục đích cá nhân hoặc doanh nghiệp.

jQuery & CSS3 Based Text Rotator Using Animate.css
Đây là một jQuery plugin vô cùng đơn giản, được sử dụng để kết hợp những chữ cái với hiệu ứng animation thú vị trên nền animate.css.

Content Slider/Rotator Plugin with jQuery and jQuery UI
Một jQuery & jQuery UI plugin dựa trên nội dung slider/rotator. Nó cho phép bạn tạo ra chuyển động xoay tròn xung quanh các chi tiết HTML như ảnh, chữ...giúp cho thiết kế web của bạn trở nên sinh động, hấp dẫn.

BBC Carousel - Simple BBC Style Content Carousel Plugin For jQuery
jQuery plugin nàu vừa đơn giản vừa gọn nhẹ. Nó được tạo ra theo phong cách của BBC với vòng tròn xoay toàn chiều ngang để hiển thị hình ảnh trên trang web hoặc ứng dụng web.

SimpleQuote - Quote Rotator with A Slim Progress Indicator
Quote Rotator là một jQuery tý hon giúp tạo những widget quote xoay tròn, sử dụng hiệu ứng chuyển cảnh theo kiểu mờ dần và một cột chỉ số quá trình mỏng hiển thị trên trang. Bạn có thể sử dụng công cụ này để tạo chuyển động tròn cho chữ, banner...và nhiều thứ khác trên thiet ke web của mình.

Infinite Slider - Cross-device Carousel Slider Plugin with jQuery
Infinite Slider là jQuery plugin có dung lượng rất nhẹ (~4kb). Nó cho phép sử dụng động tác chạm, vòng lặp vô giới hạn và cuộn tự động trên trang web hoặc ứng ụng web.

3D Carousel - 3D Perspective Carousel with jQuery and CSS3
jQuery plugin siêu nhẹ (~2kb) sử dụng hiệu ứng chuyển động độc đáo theo phong cách 3D cho hình ảnh, nền tảng của nó là công nghệ của CSS3.

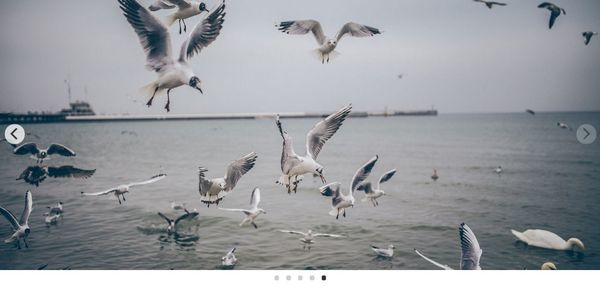
Jqfancytransitions Slideshow With Strip Effects
jqFancyTransitions là jQuery plugin rất dễ sử dụng, giúp bạn trình bày những bức ảnh theo dạng slideshow với hiệu ứng chuyển cảnh tuyệt diệu.

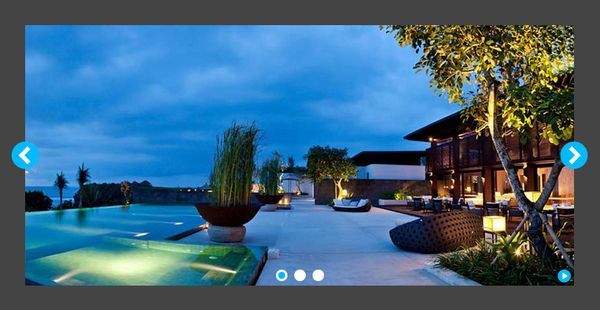
Full-Width Responsive jQuery Slider / Banner Rotator Plugin
Thêm một jQuery slider plugin nữa cho thiết kế website của bạn. Với plugin này, bạn sẽ tạo ra được những responsive slider & banner ảnh xoay tròn với hiệu ứng nhạt dần và hỗ trợ thêm navigation hình chấm, mũi tên.

Swapmyli - Stylish jQuery Content Rotator Plugin
Swapmyli là một jQuery plugin khá đơn giản, giúp bạn tạo ra các vòng nội dung với bảng thời gia ấn tượng. Nó hỗ trợ tạo vòng xoay cho các thành phần như ảnh, chữ...và có thể tùy chỉnh thông qua CSS và javascript.

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

