20 website minh chứng cho sức hút của gradients tới người xem (P.2)
Hãy cùng chiêm ngưỡng tiếp 10 thiết kế website đẹp mắt với thành phần gradients đầy thông minh.
Như bạn đã thấy vai trò của gradients trong quá trình làm website chuyên nghiệp, nó mang lại sự vui vẻ và hào hứng. Mặc dù một số mẫu gradients có sự tương phản lớn, xong số khác lại có nét mềm mại hơn.
Hãy cùng chiêm ngưỡng tiếp 10 thiết kế website đẹp mắt với thành phần gradients đầy thông minh.
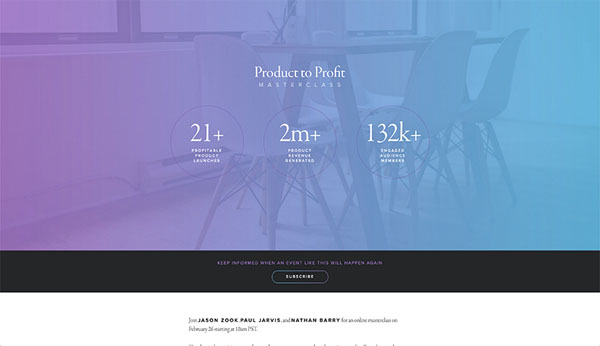
Product to Profit

Gradient của landing page này rất sáng sủa. Dù thế nào thì trông nó cũng rất tốt bởi nó không tạo ra sự tương phản đột ngột của hình ảnh. Phần màu tím hòa vào màu xanh nhạt, phủ lên trên bức ảnh rất tốt, nó thực sự giúp mang lại trạng thái thân thiện cho website.
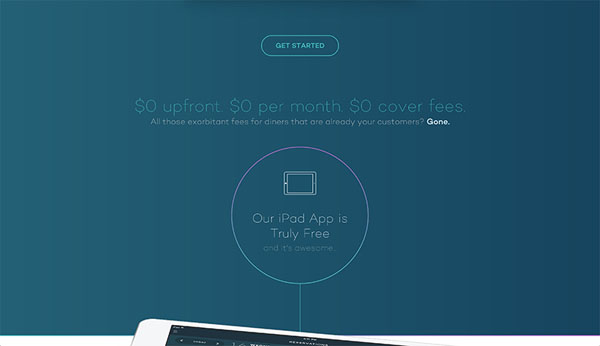
Table Hero

Table Hero sử dụng một số điểm màu làm điểm nhấn. Có một số gradients xuất hiện từ nút viên 1px hoặc thông quan font chữ rất mảnh của headline. Đây là cách thông minh để thêm gradients và tạo chiều sâu cho website mà không biến nó thành cái gì đó điên rồ.
GoGoRo

Khu vực hero của GoGoRo mang phong cách tối giản nhưng thực sự gây chú ý. Chẳng có gì nhiều ở đây ngoài chữ "go" khổng lồ và ảnh chụp một chiếc scooter cùng vài chữ nhỏ. Từ Go bản thân nó khá mảnh nhưng vì dùng cỡ lớn nên có cảm giác về độ dầy. Thiết kế tận dụng lợi thế của gradients màu xanh blue và xanh lá cây.
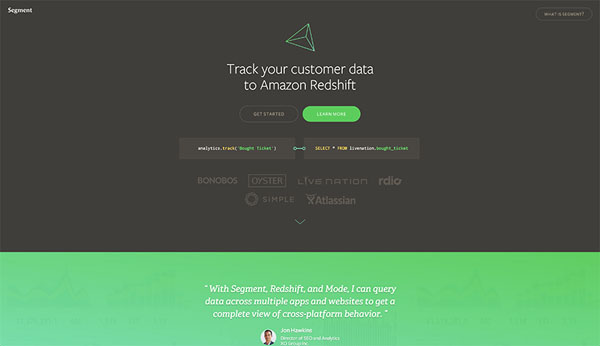
Segment

Segment có thiết kế tối màu và thường dùng nền xám tối. Tuy nhiên nó dùng điểm nhấn của rất nhiều điểm sáng như đèn neon xanh để thắp sáng website. Gradient màu xanh lá cây mang đến nhiều sự thu hút và sự tinh tế cho website.
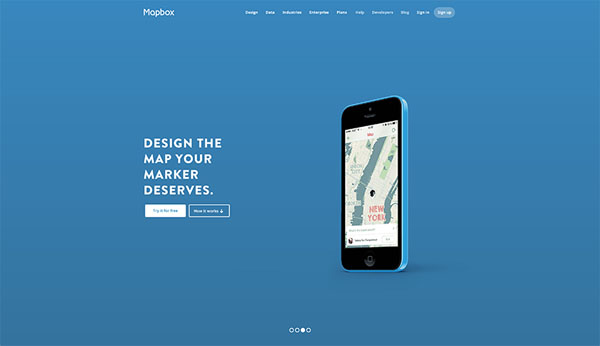
Mapbox

Mapbox có khu vực hero rất tuyệt, bạn sẽ nhìn thấy ngay khi vào trang chủ. Một số trong những slide của họ sử dụng nền gradient tinh tế để tạo chiều sâu và mang lại định nghĩa cho website của họ.
Gradients, motherfucker.

Đây là một thiết kế web đẹp. đơn giản và vui nhộn, mang đến cảm hứng về đủ các màu gradients cầu vồng: hồng, xanh da trời, xanh lá, cam...
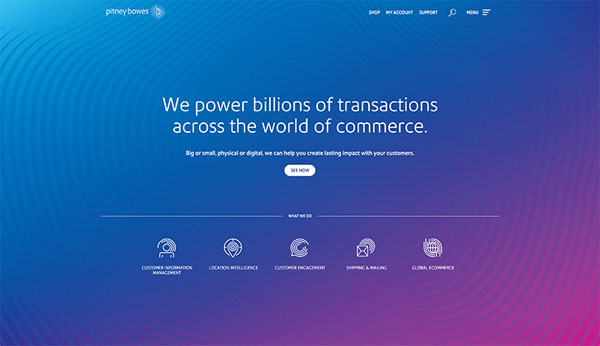
Pitney Bowes

Thêm một ví dụ nữa về sự đậm nét trong thiết kế. Trông nó khá thú vị, chữ trắng trên đỉnh của gradients tím. Chữ trông thực sự tốt. Gradient thực ra là đường thẳng nhưng nhờ có những họa tiết vòng tròn màu xanh trên đỉnh của nó, nó đã có một chút vòng tròn nhờ illusion hình ảnh.
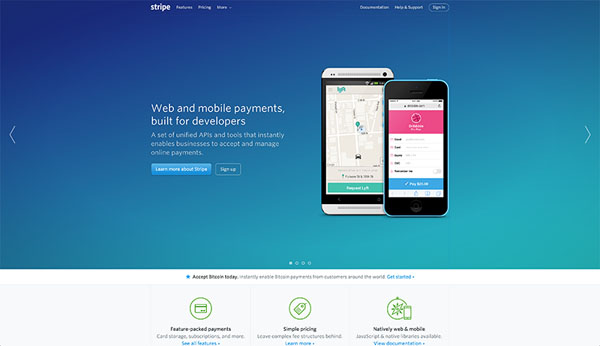
Stripe

Stripe up-date website hiện tại của mình và họ đã dùng gradient. Một số trong hero slide của họ bao gồm gradients đẹp mắt như là yếu tố đầu tiên bạn nhìn trên màn hình. Màu xanh thẫm và navy đến gradient xanh lá đều hoạt động tốt với vai trò nền tối.
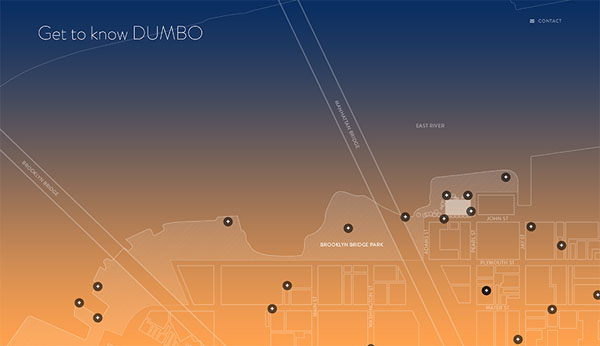
One John St

Landing page này dành cho một dự án căn hộ ở DUMBO, Brooklyn. Điều thú vị ở chỗ website này có gradients thay đổi màu theo thời gian trong ngày.
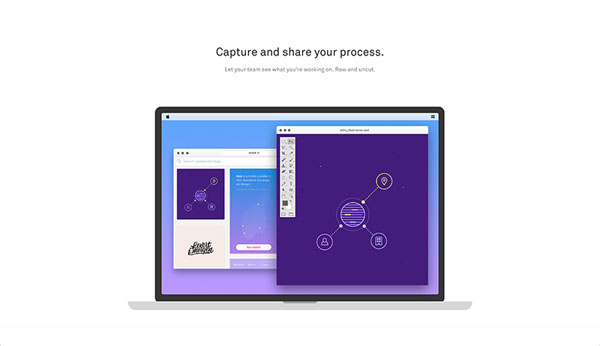
Wake

Ví dụ cuối cùng trong chủ đề lần này là hình ảnh website với gradients tím và xanh đang thành xu hướng phổ biến. Gradients này có thể nhiền thấy thông qua mọi website của Wake vì nó là một phần của thương hiệu ứng dụng của họ.
Nguồn tin: www.youthedesigner.com
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

