50 thanh cuộn parallax tuyệt đẹp cho website (P.3)
Phần 3 trong bộ sưu tập 50 thiết kế web sử dụng hiệu ứng parallax scrolling.
21. Von Dutch

Von Dutch kể một câu chuyện về quá trình thành lập của nó bằng việc sử dụng parallax scrolling để thêm các chi tiết chuyển động. Các icon và hình ảnh di chuyển mỗi khi bạn cuộn trang, khiến toàn bộ thiet ke web trở nên sinh động.
22. Fannabee

Fannabee là một thiết kế website dành cho fan của nghệ sỹ âm nhạc. Hình ảnh được tập trung ở chính giữa và câu truyện được kể thông qua mỗi lần bạn cuộn trang.
23. Peugeot Hybrid4

Peugeot sử dụng parallax scrolling để tạo ra một tác phẩm truyện tranh tự kể trên trình duyệt, qua đó quảng cáo cho chiếc xe đời mới của họ theo một cách rất thuyết phục và mới mẻ.
24. Cultural Solutions

Những vòng tròn chuyển động một cách tinh tế nhờ hiệu ứng 3D trên thiet ke website này. Hiêu ứng parallax scrolling được thêm vào để làm cho website có chiều sâu ấn tượng.
25. jQuery Conference

Hiệu ứng parallax scrolling được dùng thay thế cho animation trong nhiều trường hợp, bởi nó tiết kiệm dung lượng hơn, hiệu ứng tinh tế hơn và mượt mà hơn và với website này họ cũng áp dụng sự thay thế đó.
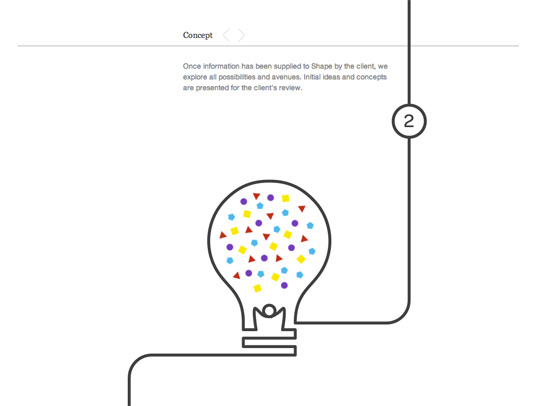
26. Shape

Website của công ty thiết kế này sử dụng parallax scrolling để giải thích quá trình thiết kế của họ. Hiệu úng animation mô tả cách làm việc của họ, giúp mang lại ấn tượng trực quan sinh động.
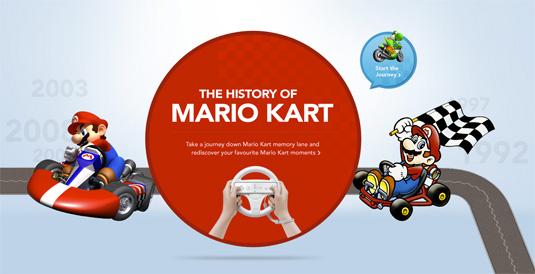
27. Nintendo

Nitendo sử dụng cuộn trang parallax để kể câu truyện về lịch sử ra đời của một loại trò chơi của họ. Điều này giúp người xem được đến với hành trình khám phá một cách độc đáo và khó quên.
28. Activate Drinks

Activate Drinks là hãng cung cấp đồ uống có vitamin. Website của hãng này muốn kể câu chuyện của họ theo một cách khác. Do đó họ sử dụng parallax scrolling với những bong bóng ở nền để giúp câu chuyện của họ được kể hấp dẫn hơn.
29. The Whitehouse’s Iraq Timeline

The White House sử dụng parallax scrolling để tạo ấn tượng hình ảnh sâu sắc hơn về chiến trang Irac và hiệu ứng parallax scrolling đã hỗ trợ tốt cho mục đích này.
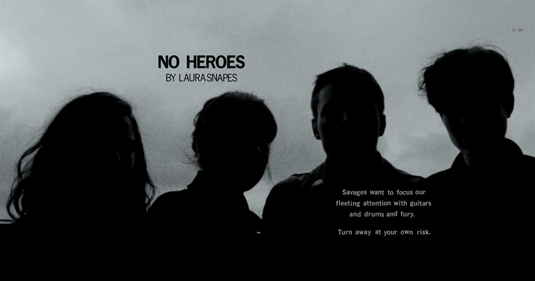
30. Pitchfork Cover Stories

Website có giao diện giống như một tạp chí in nhưng với những tính năng như parallax scrolling, phỏng vấn tương tác, vidoe nội dung...Đây thực sự là một thiết kế xuất sắc với kỹ thuật parallax scrolling hoàn toàn hợp lý.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

