50 thanh cuộn parallax tuyệt đẹp cho website (P.5)
10 website còn lại trong danh sách 50 thiết kế web có parallax scrolling tuyệt đẹp.
41. Savings Challenge

Website này giúp bạn khám phá ra bạn có thể tiết kiệm được bao nhiêu với chiếc xa của mình. Để truyền tải nội dung một cách thú vị nhất, thiet ke web sử dụng các hiệu ứng animation, đồ họa 3D thông minh cùng hiệu ứng parallax scrolling mượt mà.
42. Cyclemon

Đồ họa đẹp mắt kết hợp cùng cuộn trang parallax làm nên nét ấn tượng cho thiết kế website của thương hiệu trên. Mỗi lần cuộn trang, bạn sẽ khám phá ra vẻ đẹp và sự tiện ích của sản phẩm xe đạp mà hãng sở hữu website muốn giới thiệu.
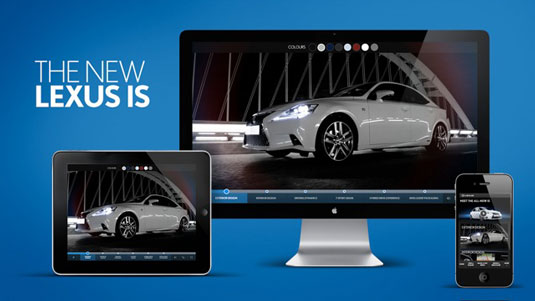
43. Lexus

Bạn sẽ được chiêm ngưỡng sản phẩm xe Lexus IS mới mà không cần phải bước chân đến cửa hàng trưng bày. Trải nghiệm thực tế và sinh động của website được tạo ra nhờ các bức ảnh chụp chân thực về mọi góc độ của chiếc xe, cùng với hiệu ứng cuộn trang mượt mà, làm người xem khó rời mắt khỏi chiếc xe trên màn hình.
44. Life in my Shoes

Đây là một website với chủ đề nâng cao nhận thức về HIV. Trang About us sử dụng hiệu ứng parallax sống động, bạn sẽ thấy hiệu ứng đó hoạt động tốt trên các thiết bị di động lẫn máy tính để bàn.
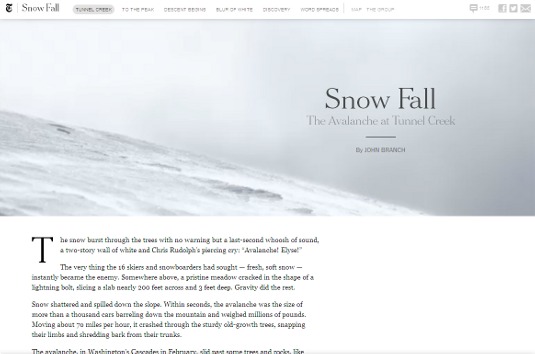
45. Snow Fall

Chủ đề của The New York Times' 'Snow Fall' trên website này khiến thiết kế của nó bao trùm một màu trắng mịn của tuyết. Website này sử dụng những đồ họa đẹp mắt. bao gồm hiệu ứng cuộn trang và video trên web.
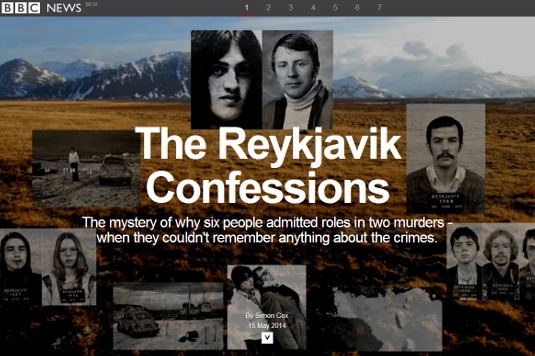
46. The Reykjavik Confessions

Một thiet ke website nữa sử dụng công nghệ Snowfall . Phần giới thiệu dùng đến những khoảng trắng hợp lý, cùng với hiệu ứng cuộn trang phù hợp đã mang lại sự mượt mà cho website này.
47. John Peel Archive

Một website tưởng nhớ biểu tượng âm nhạc nước Anh đã qua đời năm 2004. Thiết kế web này cho phép người dùng khám phá từng album nhạc của tác giả khi cuộn trang.
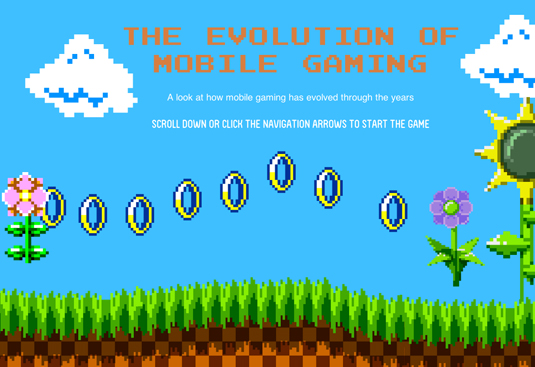
48. Evolution of mobile gaming

Trang web về game Tombola sử dụng hiệu ứng cuộn trang tuyệt vời để mang lại trải nghiệm người dùng thú vị nhất.
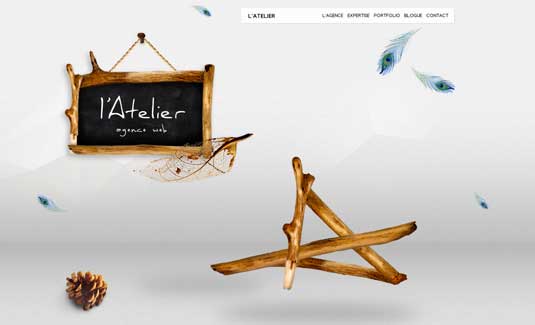
49. L'Atelier

L’Atelier sử dụng hiệu ứng parallax một cách tinh tế và hiệu quả. Phần navigation xung quang trang giúp tạo ra không khí và chiều sâu cho thiết kế web này.
50. NASA Prospect

NASA Prospect là một trang web nhỏ kể một câu truyện thú vị qua sự kết hợp của âm nhạc và những hình vẽ vui nhộn. Hiệu ứng cuộn trang lạ mắt được tạo ra nhờ sự kết hợp giữa phòng thiết kế và NASA.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

