Ấn tượng với 20 website thiết kế phẳng đơn trang (P.1)
Với công nghệ hiện đại, chúng ta có thể tạo ra nhiều hiệu ứng hình ảnh, kiểu chữ đẹp mắt cho website.
Thiết kế phẳng đang trở thành xu hướng hàng đầu trong hướng dẫn thiết kế website. Sự kết hợp giữa website responsive và phong cách thiết kế phẳng tạo ra những website ưu việt hơn rất nhiều.
Nhắc đến các xu hướng thiết kế website đang thịnh hành, thật thiết sót nếu không nói đến thiết kế tối giản. Xu hướng thiết kế này cũng có mối liên hệ chặt chẽ với phong cách thiết kế phẳng.
Dưới đây là 20 website responsive đơn trang thiết phẳng trên nền HTML5 để bạn tham khảo xu hướng.
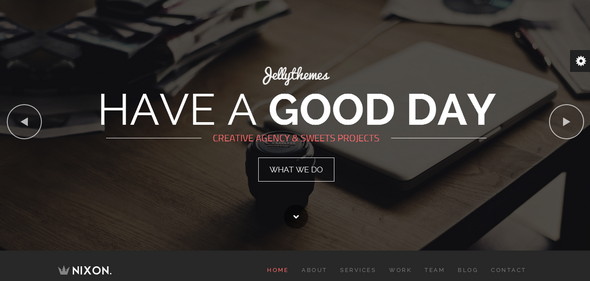
Nixon – Responsive website Parallax đơn trang
Website này có sự kết hợp bố cục nhiều slide để trình chiếu những đoạn video, parallax slide hoặc những bức ảnh.

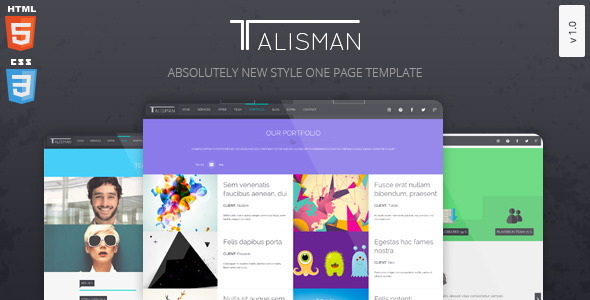
Talisman – Theme đơn trang
Trang contact độc đáo, màu sắc phẳng và bộ shortcode đầy đủ chắc hẳn sẽ làm vừa lòng những người yêu thích sự hiện đại và say mê công nghệ.

Ravan
Với bootstrap framework và font chữ đẹp mắt này còn sử dụng hiệu ứng parallax và thiết kế thích ứng để phù hợp với mọi độ phân giải.

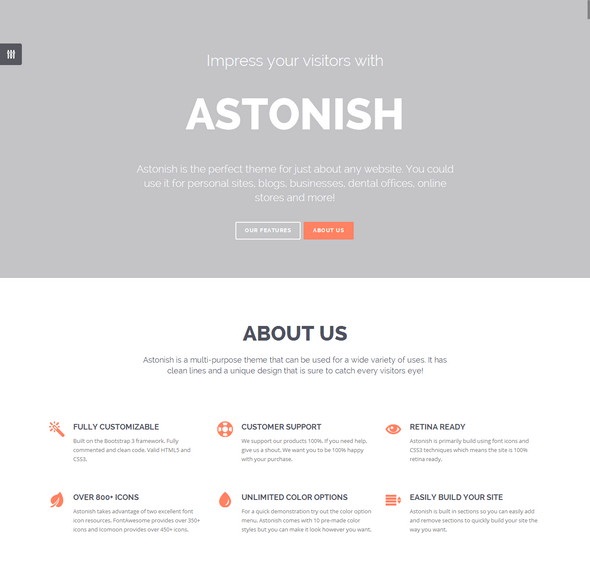
Astonish Parallax website
Phần slide với thiết kế thích ứng , ngoài ra chúng ta có thể chọn kiểu web tĩnh hay hiệu ứng parallax với mẫu website này.

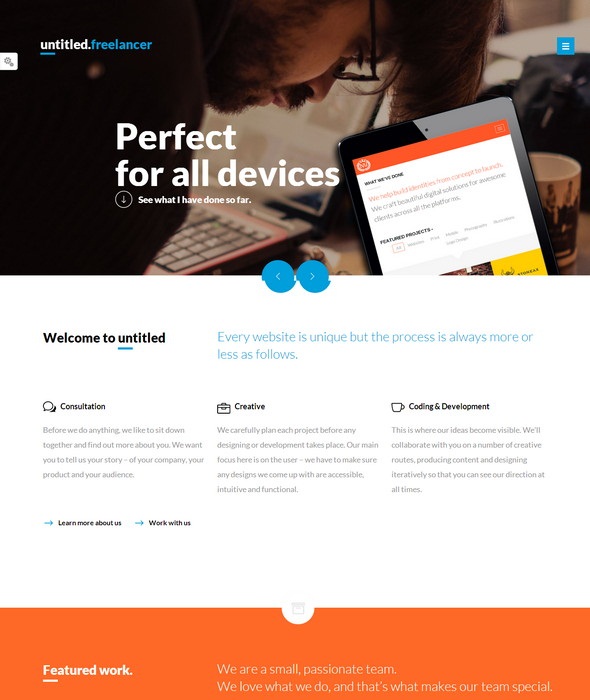
Untitled – Parallax Html website đa mục đích
Cách thiết kế web responsive thích ứng đơn trang xuất sắc này là một gợi ý hoàn hảo cho các chuyên gia thiết kế. Rất dễ dàng chỉnh sửa và biến nó thành website của mình.

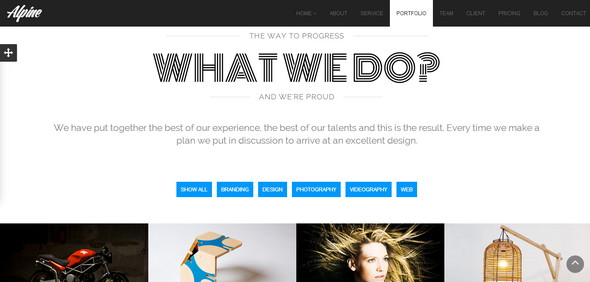
Alpine – Responsive Parallax website đơn trang
Alpine cũng tích hợp chức năng AJAX cho khu vực Portfolio. Nó cũng hỗ trợ youtube, vimeo... Có 3 kiểu khác nhau để bạn chọn với mẫu website này.

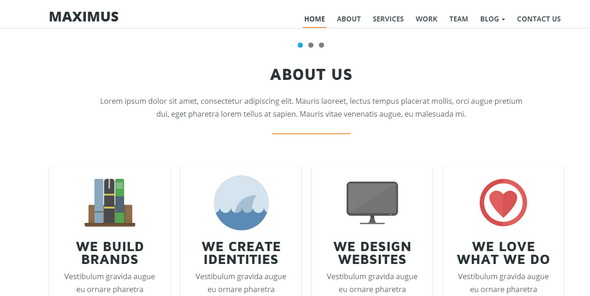
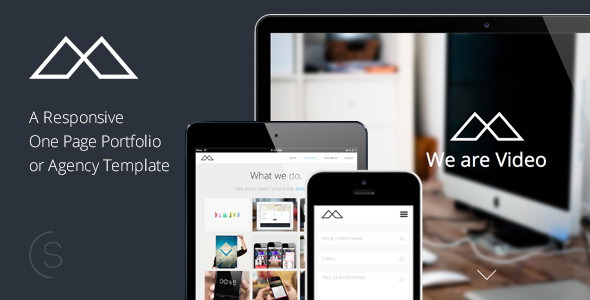
Maximus – HTML 5 Responsive Theme đơn trang
Maximus là thiết kế phẳng đơn trang sử dụng các yếu tố phẳng và tông màu ấn tượng. Nó phù hợp với mục đích dùng làm portfolio, studio thiết kế.

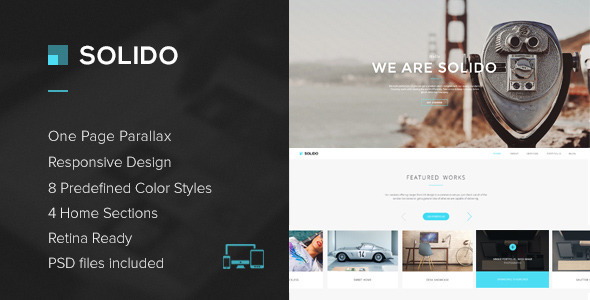
Solido – Responsive Parallax đơn trang
Solido là website responsive HTML5 có hỗ trợ Retina. Nó rất thích hợp với website kinh doanh của các công ty.

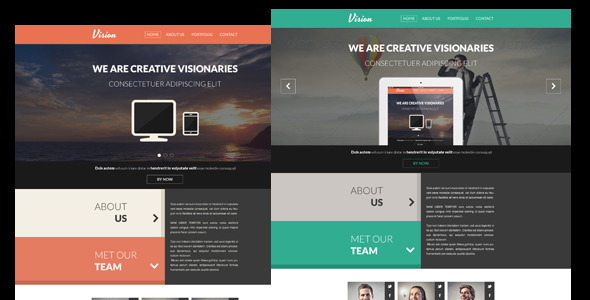
NewVision – Responsive Parallax đơn trang
NewVision là mẫu parallax đơn trang, thích ứng với mọi loại thiết bị.

HALFCREATIVE – Responsive Parallax HTML đơn trang
Thiết kế gọn gàng, tối giản và thanh lịch này dành cho các công ty điện tử, kinh doanh nhỏ hoặc portfolio.

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

