Ấn tượng với 20 website thiết kế phẳng đơn trang (P.2)
Chúng ta tiếp tục bộ sưu tập với những mẫu thiết kế web đơn trang dưới đây.
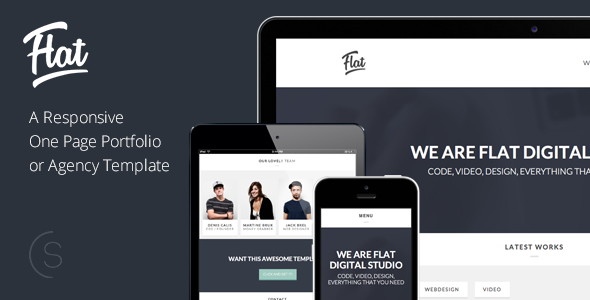
Flat Studio – Responsive webiste HTML đơn trang
Thiết kế web phẳng và tối giản này phù hợp với các trình duyệt phổ biến từ IE9+...đến Opera.

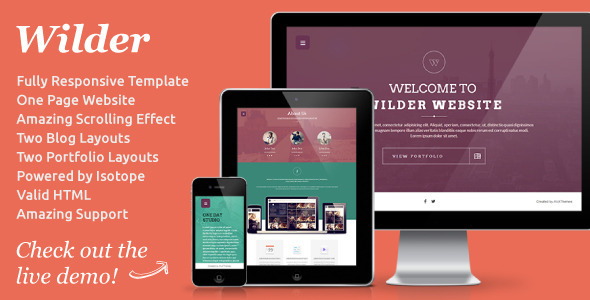
Wilder – Responsive Website đơn trang phẳng
Wilder là một cách làm chuyên nghiệp để giới thiệu portfolio của bạn hoặc quảng bá cho website của công ty bạn.

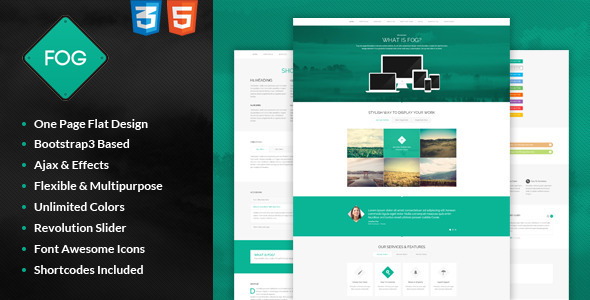
FOG – Thiết kế web Bootstrap3 đơn trang
FOG là thiet ke web phẳng đơn trang, nó đặc biệt gọn gàng, hiện đại , sáng tạo và thích ứng với công nghệ của HTML5 và bootstrap3 (Twitter Bootstrap Framework). Web này có thể sử dụng cho portfolio, freelancer, công ty, ứng dụng di động, blog...

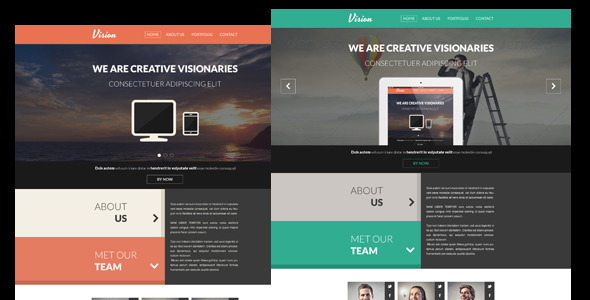
Vision – website Portfolio HTML đơn trang
Vision khá độc đáo, hiện đại và cấu trúc HTML đơn giản. Hướng dẫn thiết kế website này phù hợp với mục đích sử dụng của các studio, web công ty, nhiếp ảnh hoặc portfolio.

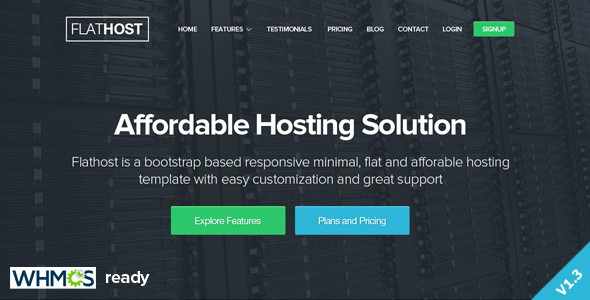
FlatHost Responsive Hosting website
FlatHost là thiết kế vừa đơn trang vừa đa trang cho bạn lựa chọn. Đi theo phogng cách tối giản và phẳng trong thiết kế, đây thực sự là một lựa chọn đáng giá với hàng tá tính năng như Testimonials, Partners, Pricing, Sign in, Sign up, Domain Search, Contact...

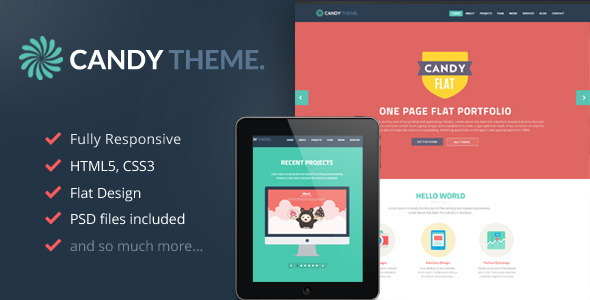
Candy –Responsive HTML5 website
Candy vừa tối giản vừa có thiết kế phẳng thích ứng. Nó dành cho các portfolio.

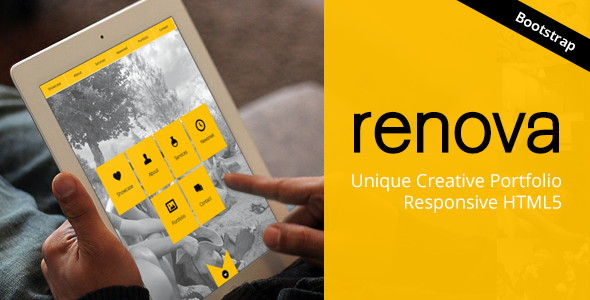
RENOVA – Theme Responsive HTML5 đơn trang độc đáo
Renova có sự sáng tạo vào độc đáo trong thiết kế. Nó sử dụng Bootstrap framework version 2.3.2.

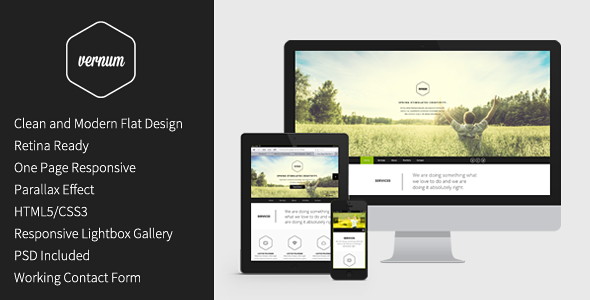
Vernum – Responsive website sử dụng Parallax
Vernum có bố cục gon gàng và hiện đại, nó rất dễ chỉnh sửa. Website có hiệu ứng jquery parallax và đồ họa đơn giản, thích hợp làm website của nhiều loại hình công ty và cá nhân.

Website Parallax đơn trang – Responsive HTML5
Simple đúng như tên gọi của nó, có cấu tạo đơn giản với hiệu ứngparallax, nội dung animation và hỗ trợ hiển thị reinta.

Chronos – Website responsive đơn trang
Chronos là mẫu website đơn trang trên nền html5/css3/jQuery. Nó được dành cho portfolio website.

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

