Bố cục dạng thẻ siêu gọn gàng trong thiết kế web (P.2)
Chúng ta sẽ tiếp tục phần 2 với những website có bố cục dạng lưới (thẻ) rất bắt mắt.
Bố cục dạng thẻ vẫn luôn là một phương án thiết kế thông minh dành cho những thiết kế website giàu nội dung hình ảnh và nội dung chữ. Có rất nhiều kiểu sắp xếp các ô thẻ hay ô lưới để tạo sự mới mẻ và giúp các thiết kế website đẹp hơn.
Chúng ta sẽ tiếp tục phần 2 với những website có bố cục dạng lưới (thẻ) rất bắt mắt.
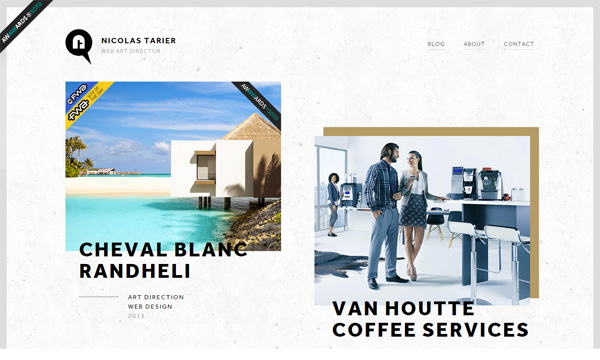
Nicolas Tarier
Website này có các khối hộp lệch xuống phía dưới trang chủ. Nếu bạn di chuột qua một bức ảnh, nó sẽ di chuyển nhẹ nhàng và mỗi ảnh cho thấy một khối vuông đặc có màu khác nhau ở dưới.

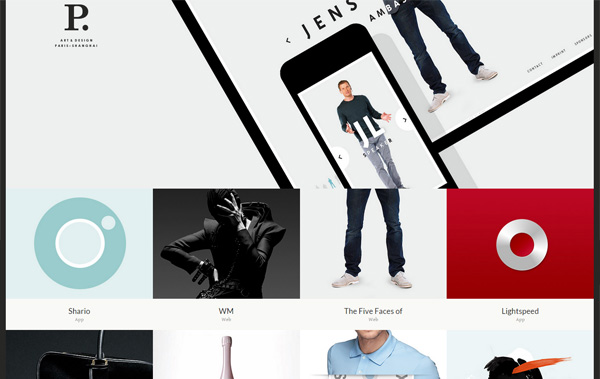
Pierrick Calvez
Đây là một thiết kế website đẹp với slide ảnh cho thấy những giao diện khác nhau và website được thể hiện ở những thiết bị khác nhau, đi kèm với đó là bố cục dạng lưới với những từ ngữ được lựa chọn.

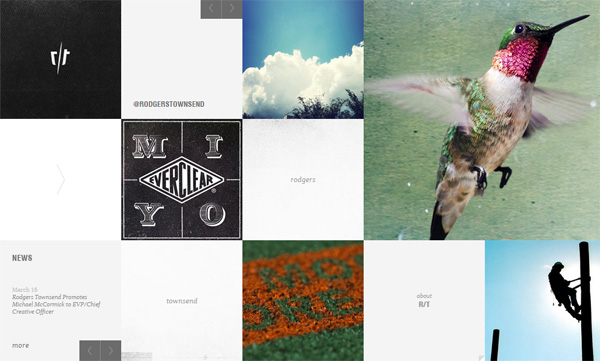
Rodgers Townsend
Có một số sự chuyển đổi khác nhau khi bạn di chuột qua bất kỳ khối nào trên trang chủ của website này, chẳng hạn như sự trong suốt, đổi chữ và đổi màu...

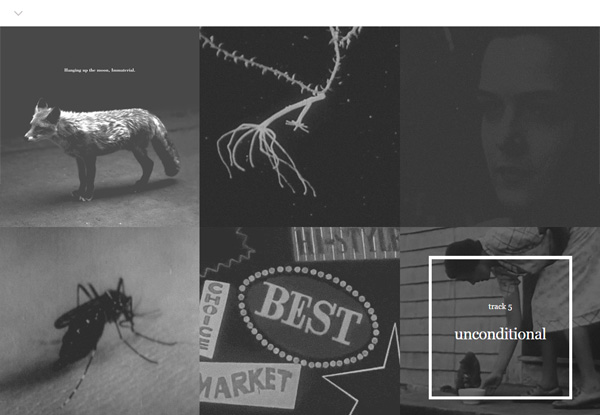
Hanging Up The Moon
Đây là tiêu đề của một album nhạc của nghệ sỹ Singapore Sean Lam, với sự giúp đỡ của một số người bạn là nhạc sỹ. Mỗi bức ảnh đơn sắc là một link đến một bài hát trong album đó.

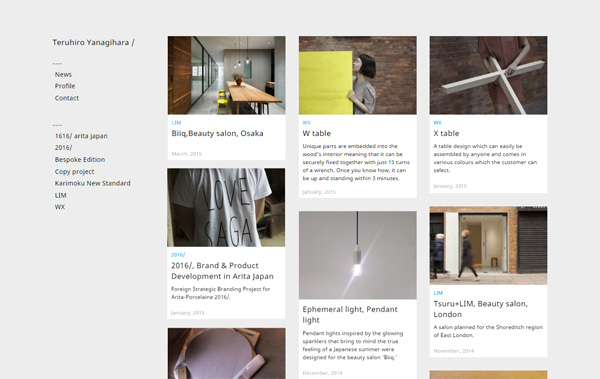
Teruhiro Yanagihara
Bố cục này rất tương đồng với phong cách bố cục của Pinterest với ảnh thumbnail image, một tiêu đề và chữ nhỏ xuất hiện ở mỗi ô thẻ.

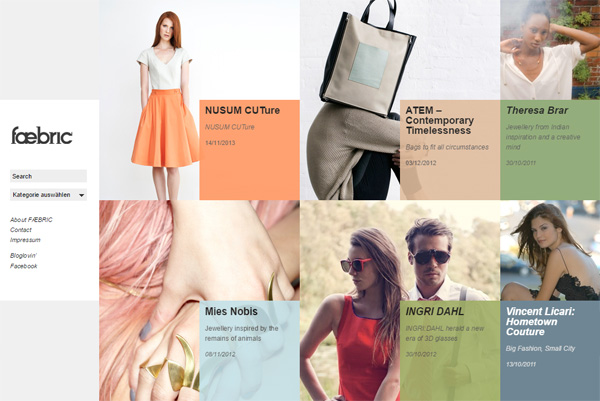
Faebric
Bố cục này sử dụng thẻ trong thẻ, mỗi hình ảnh có một màu trong suốt với tiêu đề, miêu tả và ngày tháng.

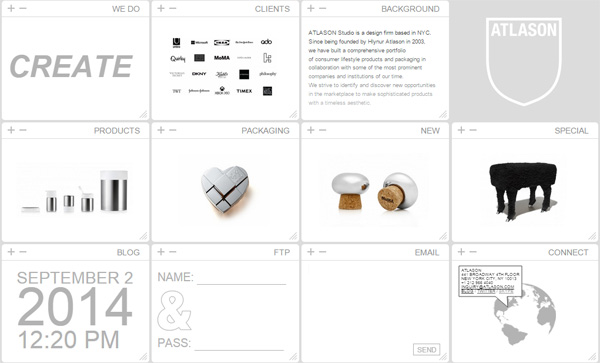
Atlason
Đây có lẽ là một bố cục dạng thẻ tối giản nhất có thể, mọi thứ bao gồm logo đều có màu đen/xám trên nền trắng. Thật là một thiết kế độc đáo.

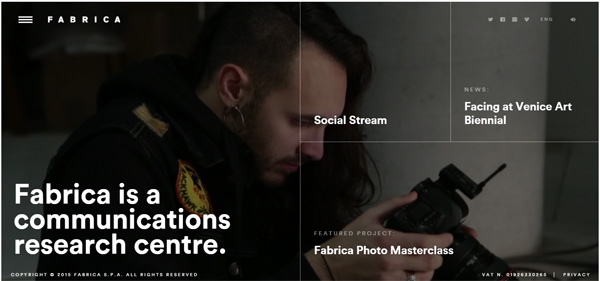
Fabrica
Trang web này có phần nền aniamtion toàn trang và thay đổi rất nhanh chóng. Lưới của nó biểu thị bởi những đường kẻ mảnh màu trắng, chia trang web ra, một sự tiếp cận khác của phong cách thiết kế này.

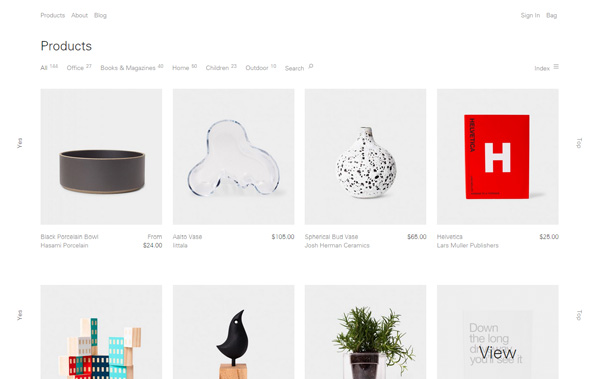
Yes
Đây là một thiết kế tối giản khác sử dụng bố cục dạng lưới nhưng đáng xem hơn nhiều. Mặc dù chủ đề của nó là đơn sắc, sản phẩm vẫn được thể hiện với đầy đủ mày. Di chuột qua bất kỳ ảnh nào khiến cho phần trong suốt màu trắng xuất hiện với từ "View" màu đen.

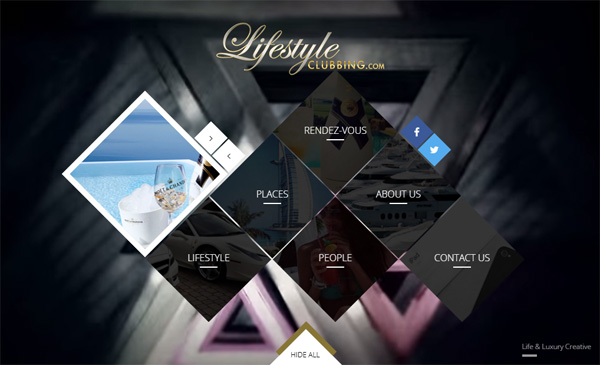
Lifestyle Clubbing
Trang này sử dụng nền animation tối với một se-ri các hình kim cương (hoặc hình vuông với độ nghiêng 90 độ). Một trong số đó chạy một slideshow nhỏ trong khi những ô khác có phần trong suốt màu đen với chữ màu trắng ở trên.

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

