Cách dùng khu vực Hero trên website qua những ví dụ tiêu biểu (P.2)
10 ví dụ tiếp theo sẽ mở thêm những gợi ý nữa cho ý tưởng thiết kế của bạn.
Với 10 thiết kế website sáng tạo ở phần trước, chúng ta đã có thể phần nào hình dung ra ý nghĩa và tác dụng của việc tận dụng khu vực hero trong thiết kế. 10 ví dụ tiếp theo sẽ mở thêm những gợi ý nữa cho ý tưởng thiết kế của bạn.
Burger King
Phiên bản Thổ Nhĩ Kỳ của website Burger King sử dụng slideshow với 6 hình ảnh cho khu vực hero, tất cả hình ảnh đều có phần nền khác nhau và thể hiện sản phẩm cũng như những chương trình bán hàng hiện tại.

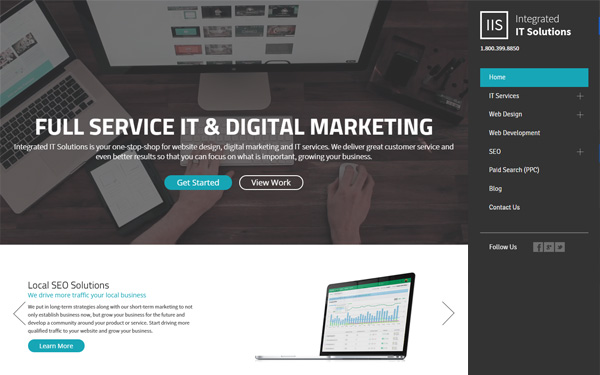
Integrated IT Solutions
Website này sử dụng ảnh động cho khu vực hero nhưng hơn cả việc sử dụng menu bay ra vốn đã khá quen thuộc ngày nay, họ đã sử dụng một khu vực menu tĩnh ở bên phải của màn hình.

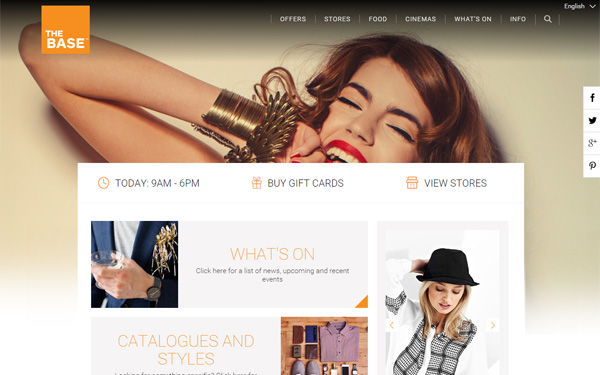
The Base
Là một trang web quảng bá dành cho trung tâm mua sắm ở New Zealand, khu vực hero của website này đặt đằng sau thân chính của thiết kế và chứa logo, thanh top navigation của trang. Nếu bạn F5 trang đó sẽ thấy những ảnh khác nhau ở khu vực hero hiện ra.

Saffola Fit Foodie
Trang web giới thiệu những thực đơn ăn uống lành mạnh. Khu vực hero của nó cấu tạo bằng slideshow với 4 bức ảnh. Phần còn lại của trang nếu bạn cuộn xuống sẽ là bố cục dạng lưới với hiệu ứng animation nếu đưa con chuột qua.

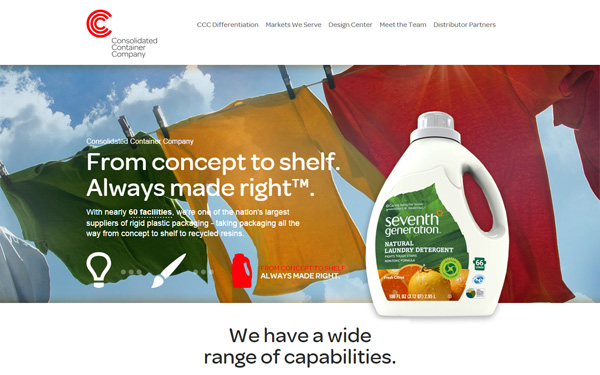
Consolidated Container Company
Thiết kế web công ty bao bì nhựa chọn thể hiện những chiếc chai để quảng cá dịch vụ của họ ở khu vực hero.

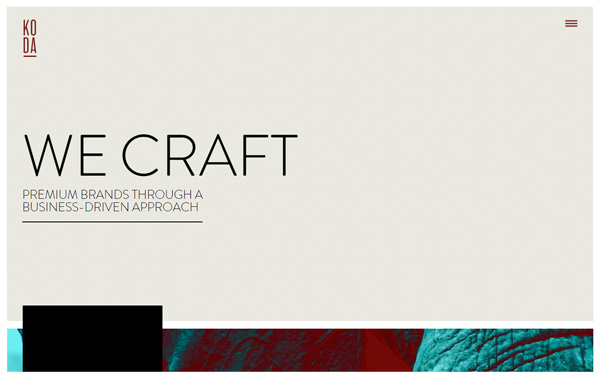
KODA
Hãng thiết kế thương hiệu này sử dụng khu vực hero rộng với rất ít chi tiết trên đó. Phần chữ headline có thể quay vòng cùng với tagline phía dưới, thêm vào đó là logo công ty và nút bấm hamburger menu. Khi bạn cuộn xuống mỗi khu vực được phân chia rõ ràng nhờ ảnh nền và màu sắc khác nhau.

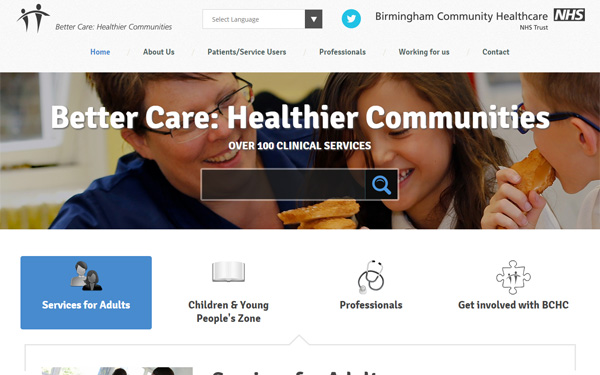
Birmingham Community Healthcare
Đây là một website của cơ quan dịch vụ chăm sóc sức khỏe Anh với một khu vực hero là bức ảnh của những đứa trẻ và y tá. Phần chữ headline trắng to cùng ô tìm kiếm thông tin được đặt trên nền ảnh đó.

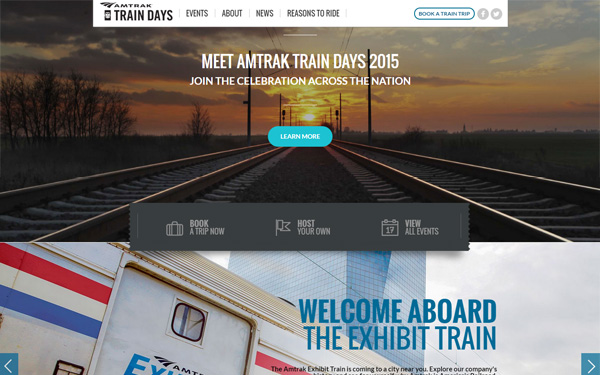
Amtrak Train Days
Trang web thuộc về công ty đường sắt Amtrak và họ đã chọn một bức ảnh rất đẹp cho khu vực hero của mình. Chữ headline trắng và nút call to action xanh được đặt trên nền bức ảnh đó.

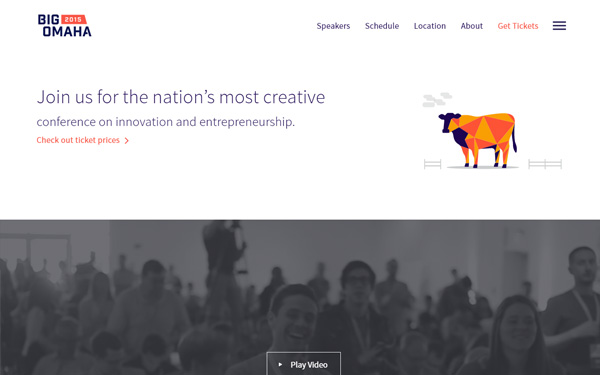
Big Omaha 2015

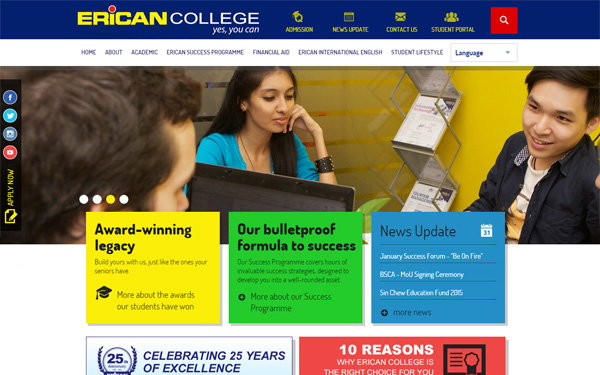
Erican College
Ở thiết kế website trường học của Malaysia này, họ sử dụng slideshow cho phần hero của mình với hình ảnh khuôn mặt hạnh phúc của những sinh viên. Khi bạn cuộn trang sẽ thấy nút chia sẻ xã hội và link ‘Apply Now’.
Nguồn tin: www.youthedesigner.com
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.