Cách dùng vector đầy sáng tạo trong 10+ thiết kế web
Chúng tôi mang đến bạn 10+ ví dụ về việc sử dụng hình ảnh vector một cách sáng tạo trong thiết kế website.
Hàng năm, giới thiết kế lại được chứng kiến những sự ra đời và tiến bộ ngoạn mục của các xu hướng thiết kế website mới. Nhờ sự hỗ trợ đắc lực của công nghệ thiết kế hiện đại, cộng với óc sáng tạo không ngừng nghỉ của các chuyên gia thiết kế khắp nơi trên thế giới, bộ mặt internet ngày một đặc sắc hơn so với chỉ ngày hôm qua. Các website mới ra đời là đại diện cho sự tiến bộ trong kỹ thuật và tư duy thiết kế hiện đại.
Cách đây vài năm, chúng ta sẽ khó hình dung ra việc sở hữu những hiệu ứng animation sinh động hoặc hiệu ứng cuộn trang parallax mượt mà trên website. Các đồ họa trên website cũng đơn giản hơn rất nhiều so với bây giờ. Đồ họa vector không phải là một chất liệu thiết kế mới mẻ gì, xong chúng ta vẫn được chứng kiến sự lột xác ngoạn mục của công nghệ thiết kế web dựa trên các vector. Chính sự đổi mới đã giúp cho các đồ họa vector vẫn có chỗ đứng vững chắc trong kho chất liệu thiết kế web hiện đại. Vector có thể được bổ sung và hỗ trợ cho ý tưởng thiết kế web theo phong cách phẳng, đơn trang... hoặc chính bản thân đồ họa vector cũng có thể trở thành điểm nhấn chính làm nên một website đẹp.
Từ đường nét sắc sảo, màu sắc đậm đà và bắt mắt, các chi tiết tinh xảo...đều đã được tạo ra và sử dụng trong các thiết kế web hiện đại, mang lại sự thích thú cho người dùng. Đồ họa vector không chỉ gói gọn trong phạm vi những hình ảnh đơn giản mà giờ đây nó đã có thể tái hiện nhiều chi tiết hơn, màu sắc phong phú hơn, hiệu ứng hình ảnh sâu sắc hơn và nhờ sự hỗ trợ của công nghệ thiết kế đồ họa tiên tiến, hiệu suất thiết kế cũng tốt hơn rất nhiều để đáp ứng cả yêu cầu thẩm mỹ lẫn tốc độ thiết kế.
Chúng tôi mang đến bạn 10+ ví dụ về việc sử dụng hình ảnh vector một cách sáng tạo trong thiết kế website. Hy vọng rằng đây sẽ là nguồn tham khảo có giá trị cho bạn, bất kể bạn có ý định tạo ra một website chuyên nghiệp hay đơn thuần chỉ là người mê thiết kế đồ họa. Ngắm nhìn những thiết kế này, bạn sẽ thấy sự đóng góp to lớn của đồ họa vector trong việc làm nên sức sống của cả website. Một website chỉ toàn những hình ảnh vector không hề tạo sự khô cứng mà ngược lại rất có hồn và sinh động trong mắt người xem. Đó là nhờ cách tạo hình khối mềm mại, cách phối màu rất sáng sủa và bắt mắt, tạo thiện cảm tốt với người dùng website.
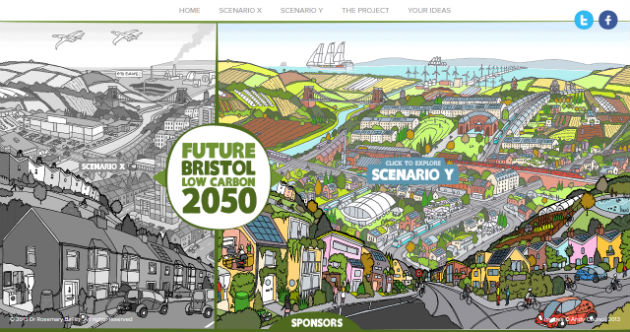
Future Bristol

DrupalCon Portland

Boy Coy

Aiia Silicone Collection
![]()
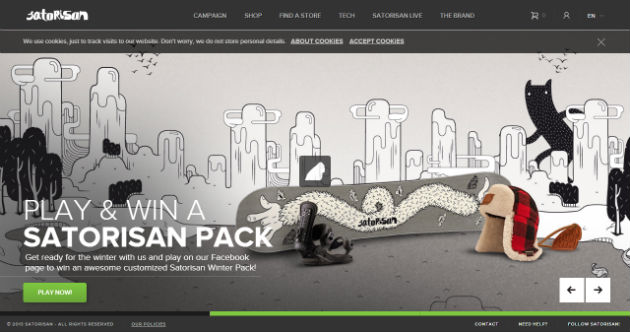
Satorisan – Live By The Walk

Metropolis

The Pixel
![]()
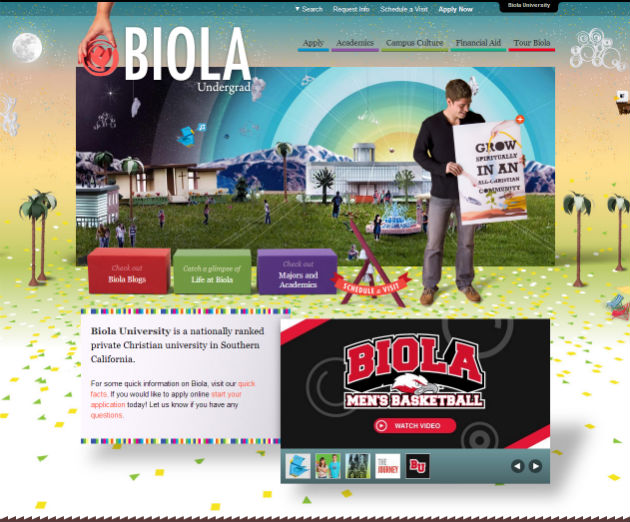
Undergrad Biola University

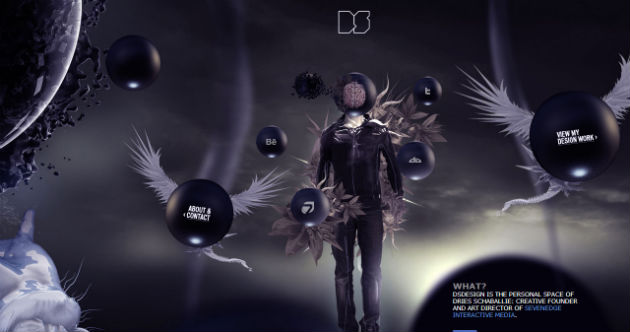
Dries Schaballie Design

Toucouleur Marketing

Veboo Labs

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

