Cách sử dụng tông màu tối trong thiết kế web qua 8 ví dụ
Hãy cho chúng tôi biết bạn thấy thiết kế web nào dưới đây là đặc sắc nhất.
Bộ sưu tập lần này sẽ mang đến những web chuyên nghiệp với tông màu tối huyền bí. Mặc dù phủ lên mình các tông màu trầm xong bạn sẽ nhận thấy chúng tôi hề bị u buồn hay bị chìm đắm quá nhiều trong màu tối khiến mọi chi tiết thiết kế khó nổi bật.
Các kỹ xảo và hiệu ứng được sử dụng rất hiệu quả trên tông màu tối đó để mang lại trải nghiệm người dùng tốt nhất cho người xem. Các chi tiết thiết kế khác như ảnh chụp, typography, logo...cũng có cơ hội tuyệt vời để nổi bật trên nền tối của website và đôi khi cần những dịch vụ thiết kế website mới có thể thực hiện được vì khá khó trong quá trình bố trí nội dung web.
Hãy cho chúng tôi biết bạn thấy thiết kế web nào dưới đây là đặc sắc nhất.
Destiny Planet View

Khám phá ranh giới cuối cùng với Destiny Planet View, một cổng trò chơi trực tuyến sử dụng công nghệ của Google như là thành phần giao diện chính. Hãy bật âm thanh của máy tính và cảm nhận những cảm xúc đến từ website.
Over the Hills

Số lượng website ra đời những năm gần đây thì rất nhiều những số gây được ấn tượng thì rất ít. Over the Hills may mắn nằm trong số đó. Đeo tai nghe và cảm nhận điều thú vị từ website này.
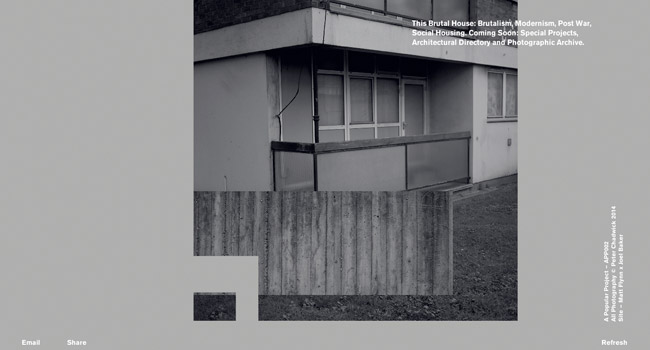
This Brutal House

Một trang web nhiếp ảnh thể hiện hình ảnh các ngôi nhà và các cấu trúc với hai màu đen trắng.Hãy trải nghiệm và tự cảm nhận nét độc đáo của website này.
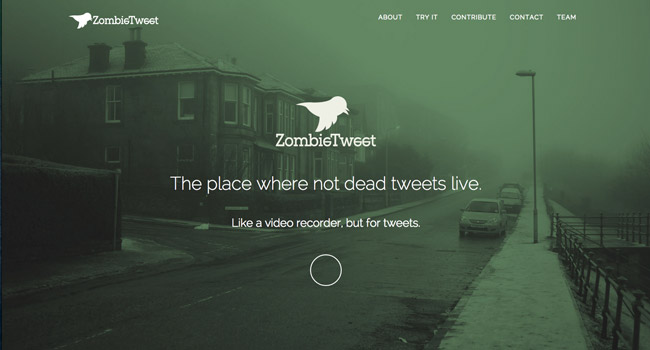
Zombie Tweet

Nghĩ đến nó như một chương trình quay video dành cho Twitter. Nếu bạn không thể theo dõi những video hay trên bạn.
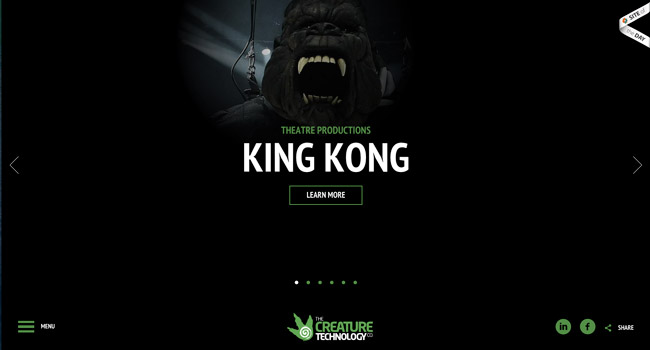
Creature Technology

Công ty Creature Technology sản xuất ra những kỹ thuật tiên tiến lấy cảm hứng từ những nhân vật hoạt hình sống động dành cho các sự kiện như triển lãm, trưng bày sản phẩm..
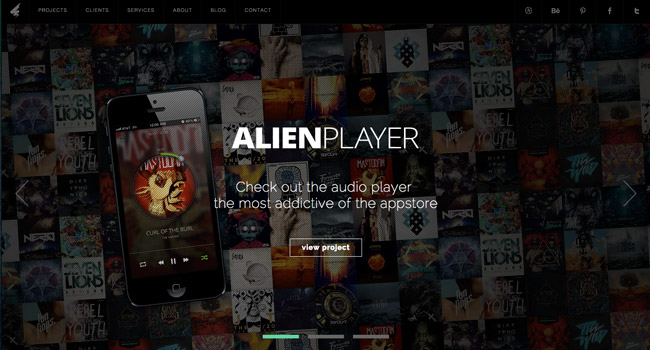
Creative Park

Một hãng thiết kế của Pháp tập trung vào kỹ thuật số, đồ họa, logo và illustration. Cách họ phủ tông màu đen cho web trông rất chuyên nghiệp.
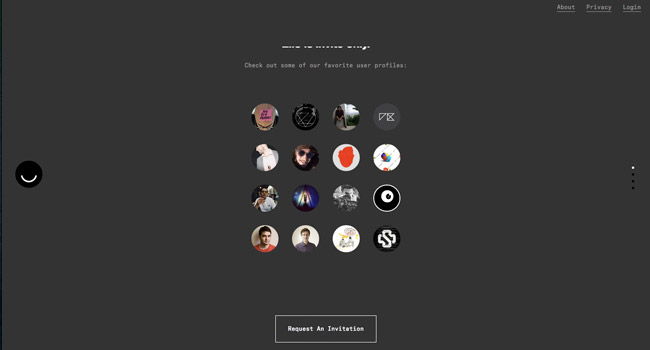
Ello

Ello có thiết kế đơn giản, đẹp mắt và kết nối với mạng xã hội. Nó là một webiste được tạo bởi nhóm các nghệ sỹ và designer. Thiết kế tối giản nhưng hoàn toàn thanh lịch của nó xứng đáng đại diện cho một kênh giao lưu của giới thiết kế.
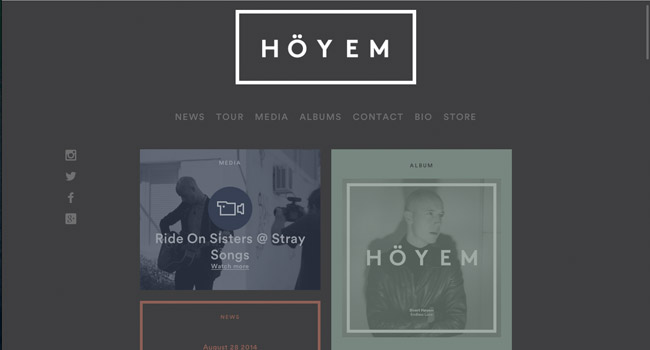
Sivert Høyem

Trang này tưởng nhớ một nhạc sỹ tên là Sivert, người đã đột ngột qua đời ở tuổi 54. Cả website sử dụng tông màu tối như một sự tri ân và tưởng niệm.
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

