Chuyển động tinh tế trên website qua 15+ ví dụ
Những chuyển động tinh tế và animation có thể mang lại linh hồn cho một thiet ke website tưởng như khô khan do chủ đề của website hoặc vì lý do nào khác.
Hai công nghệ thiết kế web hiện đại là CSS3 và HTML5 đã tạo ra những hiệu ứng animtion và video đẹp mắt trên website. Nó cho phép các chuyên gia thiết kế cho thêm những hiệu ứng chuyển động tinh tế vào website của mình để tăng thêm sự hấp dẫn. Những website với video nền khổ lớn hoặc chuyển động sinh động không còn là điều khó khăn.
Những chuyển động tinh tế và animation có thể mang lại linh hồn cho một thiet ke website tưởng như khô khan do chủ đề của website hoặc vì lý do nào khác. Đôi khi chỉ một chút chuyển động nhỏ cũng làm cho website sinh động hơn trong mắt người dùng. Nếu lạm dụng quá nhiều chuyển động trên một trang web thì hiệu quả sẽ ngược lại, nó sẽ khiến người dùng web rối mắt, đặc biệt là làm nặng website, dẫn tới việc load trang lâu hơn.
Các chuyên gia thiet ke web chuyên nghiệp và giàu kinh nghiệm luôn biết cân nhắc hàm lượng các yếu tố động bên cạnh các chi tiết tĩnh trên website sao cho hợp lý nhất. Điều đó được minh chứng qua những website mà chúng tôi chọn ra dưới đây. Cách xử lý chi tiết khéo léo đã giúp website trở nên duyên dáng và thuyết phục trong mắt người dùng web.
Hãy cùng khám phá 15+ thiết kế website dưới đây và chiêm ngưỡng những chuyện động đẹp mắt mà những website này mang tới bạn. Trong những website này, các chuyên gia thiết kế đã đưa vào những đoạn video, vật thể animation và hiệu ứng một cách thông minh.
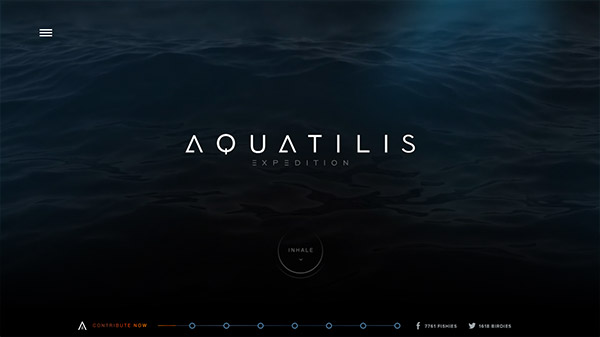
AQUATILIS EXPEDITION

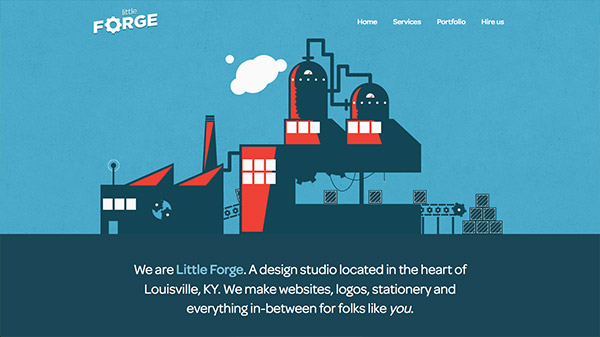
Little Forge

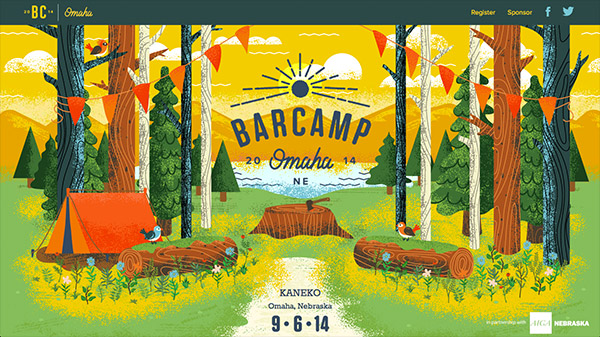
BarCamp Omaha 2014

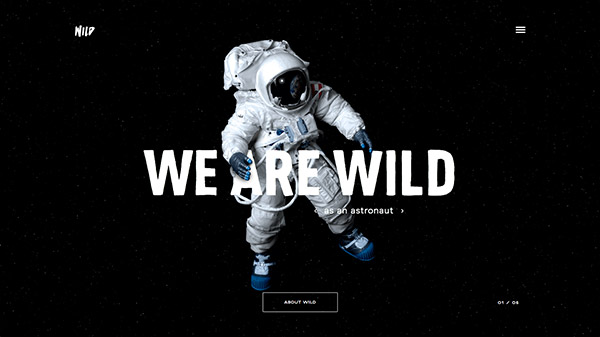
WILD

Nerisson

Dragone

Blu Homes

LETTERS, INC.

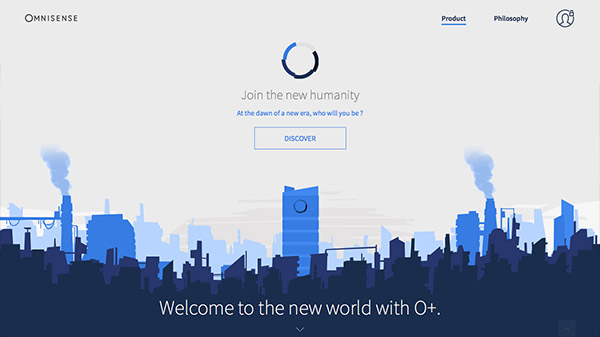
Omnisense

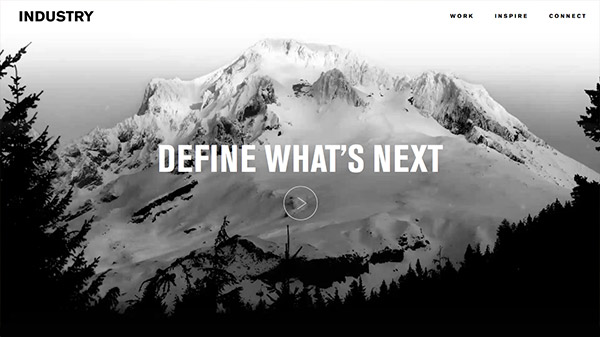
INDUSTRY

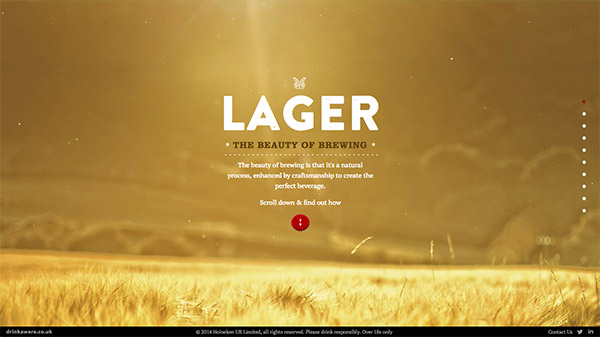
The Beauty of Brewing

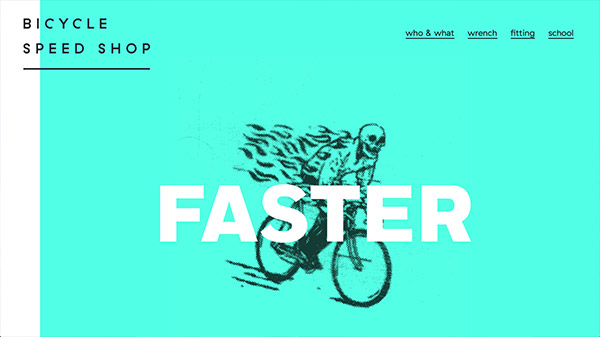
Bicycle Speed Shop

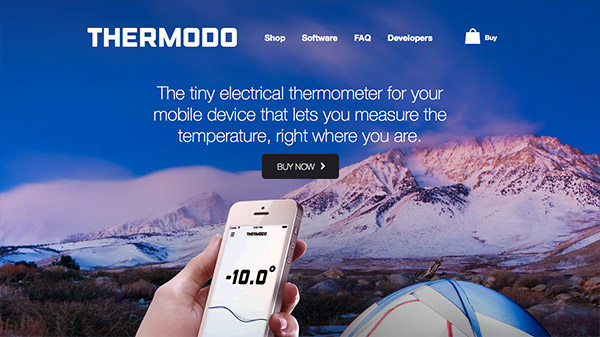
Thermodo

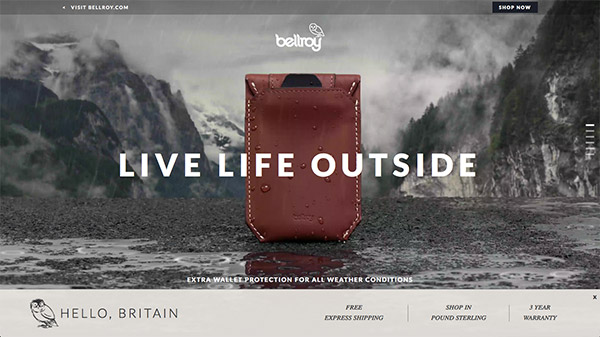
Bellroy

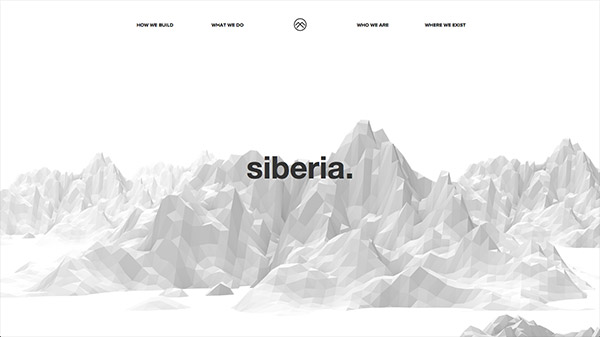
Siberia

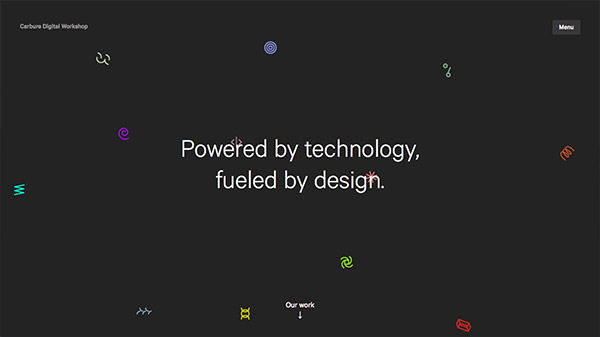
Carbure Digital Workshop

The Fernway

High Tide

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

