Hệ thống Grid linh hoạt cho Website Responsive
Nếu bạn là một chuyên gia thiết kế web có niềm yêu thích việc thiết kế dựa trên hệ thống lưới (grid), vậy thì bài viết này chính là một nguồn mở mà bạn đang tìm kiếm.
Với tiêu chuẩn thiết kế website Responsive như hiện nay thì việc có những hệ thống grid linh hoạt để phù hợp với các website dạng này chính là một yêu cầu thiết thực. Các website thích ứng Responsive không còn xa lạ trong giới thiết kế, đó là bởi nhu cầu duyệt web trên các thiết bị di động đã trở thành thói quen của thời đại ngày nay.
Website hiện đại phải đảm bảo tính linh hoạt để thích ứng với mọi độ phân giải của các thiết bị đó cũng như những trình duyệt web phổ biến. Để làm nên những website như vậy thì các thành phần trên đó cũng phải có tính thích ứng, trong đó không loại trừ hệ thống grid.
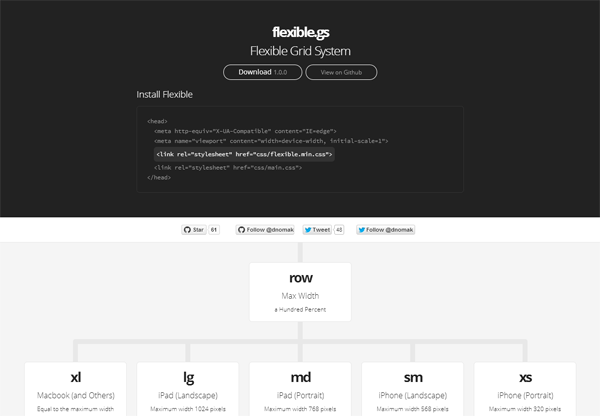
Bởi lẽ đó, chúng tôi giới thiệu Flexible Grid System (hệ thống Grid linh hoạt) cho Website Responsive sau đây để bạn tham khảo cho dự án website sắp tới của mình.

Flexible Grid System là một hệ thống responsive CSS grid 24 cột. Nó có cú pháp trực quan tốt hơn và hoạt động tốt trên mọi trình duyệt, kể cả với trình duyệt IE9.
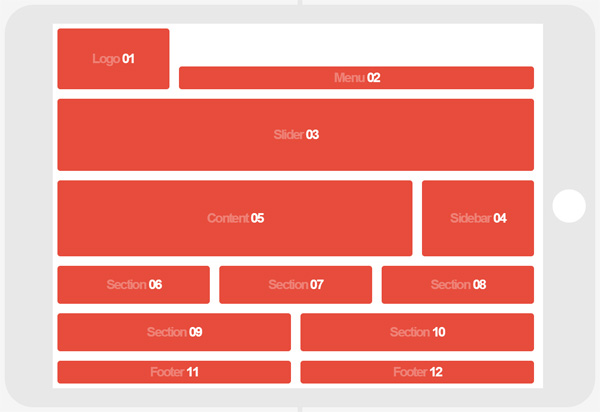
Hãy cũng xem trang demo sau đây và điều chỉnh kích cỡ trình duyệt web của bạn để thấy bố cục thiet ke web mẫu tự điều chỉnh bản thân nó để thay đổi kích thước khung hình trên trình duyệt.

Nếu bạn đã từng sử dụng hệ thống grid tiên phong của thiết kế web, chẳng hạn như 960 Grid System bởi Nathan Smith thì bạn sẽ không gặp khó khăn khi sử dụng Flexible Grid System. Người làm ra nó đã cố gắng để nó dễ hiểu và dễ dùng nhất có thể.
Flexible Grid System có bản quyền sử dụng của người sáng lập. Bạn có thể sở hữu phiên bản mới nhất cho thiết kế web của mình và xem nguồn code của hệ thống tại đây.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

