Ít chữ nhiều hình ảnh - cách tiếp cận mới trong thiết kế web (P.2)
Chúng ta sẽ tiếp tục đến với phần 2 của các ví dụ về website sử dụng video đa phương tiện.
Qua phần 1 của bộ sưu tập các thiết kế website đẹp mắt nhờ sử dụng video, chúng ta đã có cái nhìn rõ nét hơn về tác dụng của việc dùng video trong website. Đó là công cụ kể chuyện đa phương tiện ưu việt, kết hợp được cả âm thanh, hình ảnh, được xúc tác thêm bằng kỹ xảo và tạo ra một câu chuyện được kể logic, ấn tượng.
Chúng ta sẽ tiếp tục đến với phần 2 của các ví dụ về website sử dụng video đa phương tiện.
Sirai Horses là một thiết kế website sáng tạo với việc sử dụng những bức ảnh chụp chuyên nghiệp cho phần nền, mang lại hình ảnh chan thực cho người dùng về loài động vật nuôi là con ngựa.

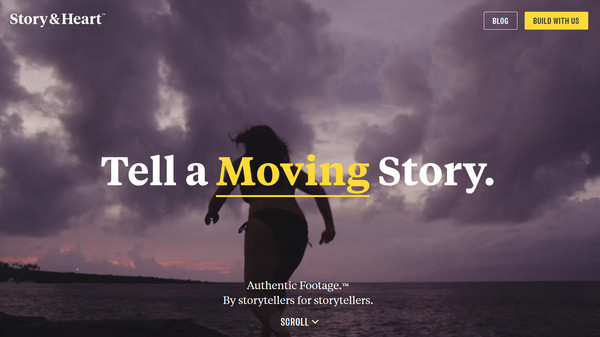
Story and Heart sở hữu landing page bao gồm một video nền cho phép truyền tải nội dung một cách hiệu quả đồng thời thu hút sự chú ý của người xem. Việc chọn video nền cho landing page không có gì đáng ngạc nhiên bởi lẽ đây là website dành cho cộng đồng làm phim.

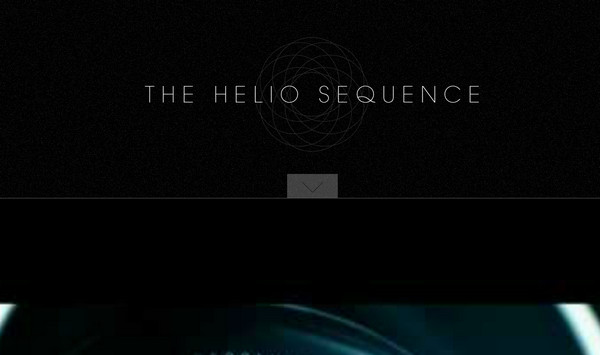
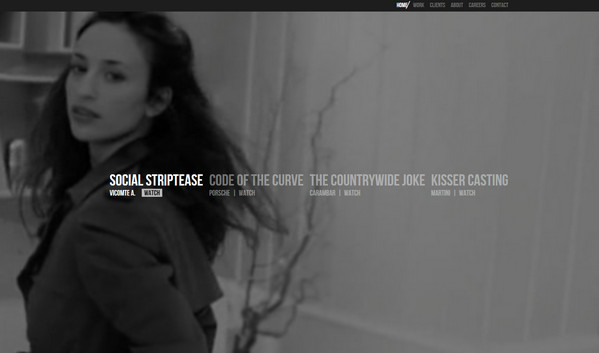
Helio Sequence sử dụng tông màu tối để làm nổi bật yếu tố chữ. Nền tối và gọn không chỉ nhấn mạnh chữ mà còn giúp làm nổi phần video.

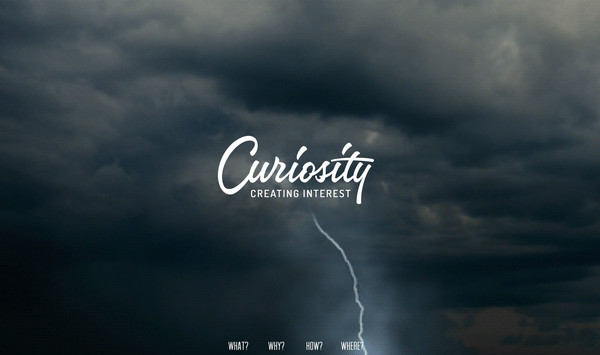
Curiosity Amsterdam có khu vực chào đón là một đoạn video ngắn với những hình ảnh đáng nhớ, giúp hỗ trợ khẩu hiệu “Curiosity. Creating Interest”. Website đã trở nên hấp dẫn hơn nhờ nội dung hình ảnh của nó.

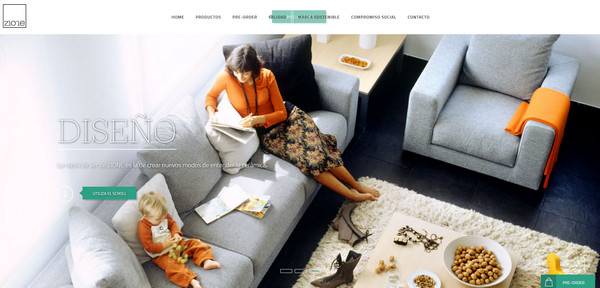
Zione Ceramicá là một thiết kế web đơn trang với ảnh nền dài là những bức ảnh chụp rất đẹp. Người thiết kế đã khéo léo kết hợp nhiều dữ liệu hình ảnh thành một cấu trúc xuyên suốt.

Kids Love Jetlag thuộc sở hữu của một hãng sáng tạo kỹ thuật số với phần slide toàn trang và video tuyệt vời.

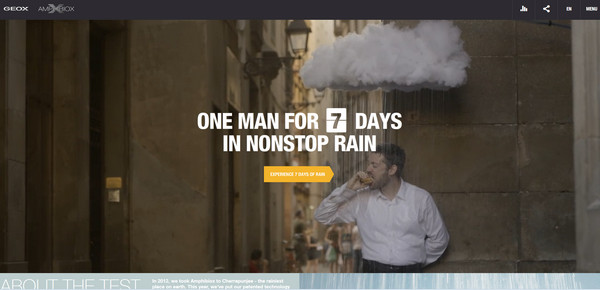
Geox là một website quảng bá sản phẩm với ý tưởng mới mẻ và thực sự thông minh. Một video đã được làm để giới thiệu những lợi ích khi bạn dùng sản phẩm của hãng này, thay vì kể về những tính năng của sản phẩm.

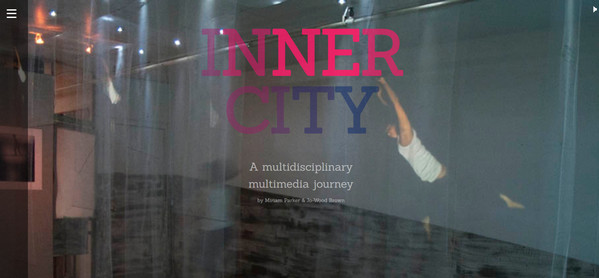
Inner City là một website hình ảnh với những shot hình truyền cảm hứng.

Google Glass Experiment sở hữu một website tương tác và tiên tiến với rất nhiều video bên trong nội dung cho thấy những khả năng tiềm ẩn của sản phẩm mới này.

We are Taiga có phần trang chính chứa một số video toàn màn hình với một chút tóm tắt ngắn gọn. Công ty đằng sau website này đã cố gắng dùng hình ảnh để giới thiệu công việc của họ, thay vì dùng quá nhiều chữ.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

