Khám phá 10+ công cụ test website responsive chuẩn xác
Làm thế nào để kiểm tra được liệu website của mình có thực sự đủ mức responsive hay chưa?
Thiết kế website responsive là xu hướng và cũng là tiêu chuẩn thiết kế trong một vài năm trở lại đây. Ngày càng nhiều website với lối thiết kế này ra đời và ngày càng linh hoạt, ngày càng đẹp mắt hơn. Làm thế nào để kiểm tra được liệu website của mình có thực sự đủ mức responsive hay chưa? Câu trả lời sẽ đến trong bài giới thiệu một số công cụ test website responsive miễn phí sau đây.
Fit Text
Fit Text là một jQuery plugin cho phép hiển thị chữ theo tỷ lệ phù hợp với từng thiết bị hiển thị nó. Nó điều chỉnh kích thước chữ dựa vào tỷ lệ và chủ yếu chỉ dùng để kiểm tra chữ ở headline.

Bootstrap
Được tạo ra bởi các chuyên gia thiết kế từ Twitter, Bootstrap được thiết kế để tạo ra các mẫu hiển thị một cách dễ dàng cho bạn hình dung ra chất lượng thiết kế web của mình vừa làm.
Sử dụng tính năng tùy chỉnh, bạn có thể nhặt và chọn nhiều thành phần responsive trên trang của mình, sau đó sử dụng plugin này để kiểm tra tính thích ứng của tất cả chúng.

Wirefy
Với các chuyên gia thiết kế website và lập trình viên, những người chỉ ưu tiên vào nội dung của một website thì Wirefy chính là giải pháp tuyệt vời. Nó có phần giới thiệu khá đơn giản và dễ sử dụng. Wirefy cho phép bạn sắp xếp và cấu trúc lại phần nội dung với wireframe. Nhờ đó bạn sẽ giới thiệu được với khách hàng về cách hoạt động của website mà mình làm trên mọi thiết bị và trình duyệt bạn muốn.

Gridset
Gridset làm việc với những hệt hống quản lý nội dung khác nhau, bao gồm Joomla, Drupal và WordPress, cũng như làm việc với các phần mềm đồ họa như Photoshop và Fireworks.

Interface Sketch
Công cụ cho phép bạn vẽ phác thảo một bố cục web trên các khung màn hình thiết bị ảo mà nó cung cấp. Bạn có thể in sản phẩm dưới dạng file PDFs.

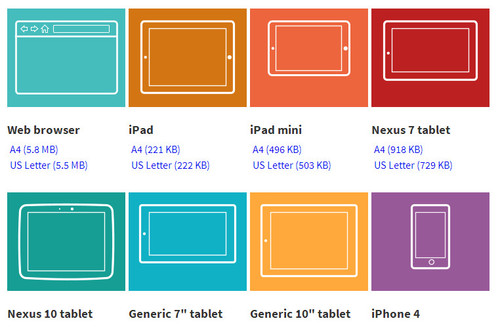
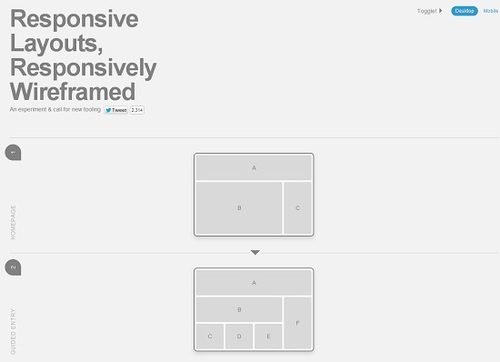
Responsive Wireframes
Responsive Wireframes, tạo ra bởi James Mellers of Adobe, mang tới số lượng đa dạng các mockup màn hình máy tính, điện thoại và wireframe như homepage, entry hướng dẫn, entry quảng bá, trang chi tiết sản phẩm và so sánh sản phẩm.

Retina Images
Retina Images là hệ thống dễ thiết lập để thể hiện các hình ảnh có độ phân giải cao thay cho việc dùng các thiết bị hiển thị thực tế.

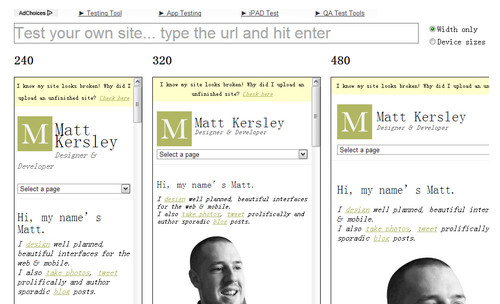
Responsive Web Design Testing Tool
Để tận dụng tối đa lợi ích của công cụ này, bạn nên lưu trữ các công cụ kiểm trên trong phần lưu trữ của chính website.

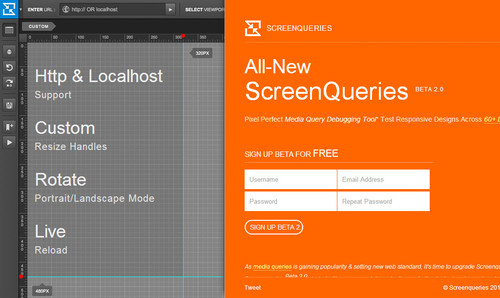
Screenqueri.es
Công cụ đặc biệt này giúp bạn kiểm tra đến từng pixel của website. Tính năng của nó đã khiến công cụ này trở thành một tiện ích hàng đầu cho thiết kế. Website của bạn sẽ được thử nghiệm trên 30 độ phân giải khác nhau. Bạn thậm chí có thể điều chỉnh kích thước cửa sổ và kiểm tra từng pixel với độ phân giải tùy chỉnh. Chỉ với một cú click, bạn cũng có thể xoay thiết kế theo hướng khác.

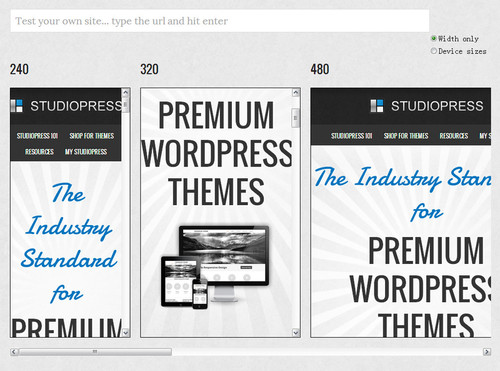
StudioPress Responsive Testing Tool
Thêm một công cụ rất có ích cho các chuyên gia thiết kế và lập trình viên. Trên một màn hình duy nhất, công cụ này sẽ cho bạn thấy website của bạn trông sẽ thế nào khi làm việc trên nhiều thiết bị và trình duyệt khác nhau.

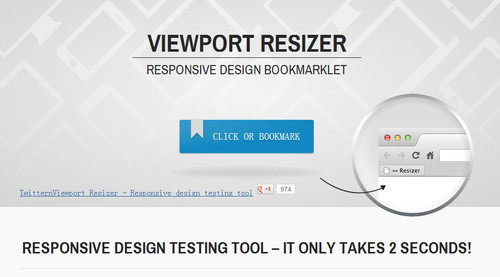
Viewport Resizer
Viewport resizer về cơ bản là một bookmarklet và được cho là một trong những công cụ thiết kế website responsive tốt nhất. Nhờ cóViewport resizer, bạn sẽ không phải mất công điều chính kích thước cửa sổ trình duyệt và có thể cấu hình nó theo ý muốn của mình.

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

