Kích cỡ màn hình chuẩn của thiết bị duyệt web phổ biến
Với quá nhiều thiết bị di động, laptop và máy tính để bàn như hiện nay chính là một thách thức với việc tìm ra các thông số chuẩn cho việc thiết kế web trên nền CSS.
Khó khăn đến tự sự phức tạp và đa dạng trong độ phân giải của các thiết bị trên thị trường. Chẳng hạn như các thiết bị với hiển thị Reinta yêu cầu gấp đôi pixel trên một vị trí hơn các thiết bị iOS.
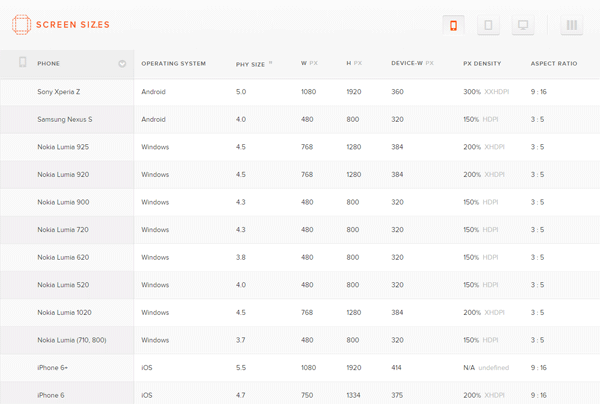
Nếu bạn đã và đang có nhu cầu tạo ra tương tác người dùng đặc biệt cho thiet ke website trên các thiết bị di động hoặc thiết bị để bàn thì danh sách các kích thước thiết bị phổ biến dưới đây chính là nguồn thông tin thiết thực cho bạn. Tiện ích này được gọi là Screen Sizes

Những thông tin chẳng hạn như kích thước, chiều dài, chiều rộng và tỷ lệ của các điện thoại thông minh phổ biến, thiết bị cầm tay và để bàn đều có thể tìm thấy tại Screen Sizes. Các thông tin của trang này lấy nguồn từ Wikipedia và sẽ phục vụ đắc lực cho việc thiet ke web của bạn.
Đối với chiến lược thiết kế giao diện người dùng UI tổng quát, lời khuyên đưa ra ở đây là không thiết kế web được tối ưu hóa cho những thiết bị nhất định nào đó. Đó không phải là cách ổn định và bền vững để tiếp cận vấn đề vì các thiết bị kia sẽ còn tiếp tục thay đổi thông qua những phiên bản cập nhật không ngừng. Cứ mỗi lần như vậy, danh sách số liệu về các thiết bị lại được thêm mới.
Tuy nhiên, cũng có một số trường hợp việc thiết kế web sẽ tập trung vào thông số của một thiết bị cụ thể hoặc một nhóm thiết bị. Trong trường hợp này, Screen Size sẽ giúp được bạn trong việc quyết định thông số kỹ thuật phù hợp để phục vụ việc thiết kế website.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

