Làm thế nào để thiết kế web khách sạn trong photoshop (P.1)
Hôm nay chúng tôi sẽ giới thiệu đến các bạn về cách thiết kế website khách sạn trong photoshop.
Ở đây chia sẻ một hướng dẫn để thiết kế web khách sạn trong Photoshop. Đây là một hướng dẫn dễ dàng và thậm chí bắt đầu nên có thể làm theo nó.
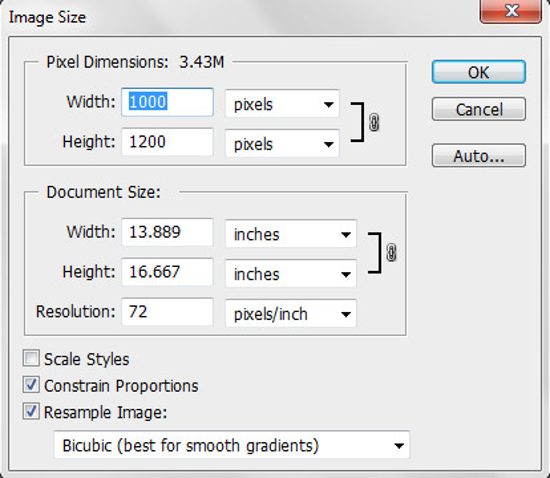
Một tài liệu trống, kích thước của sự lựa chọn của bạn, độ phân giải 72.

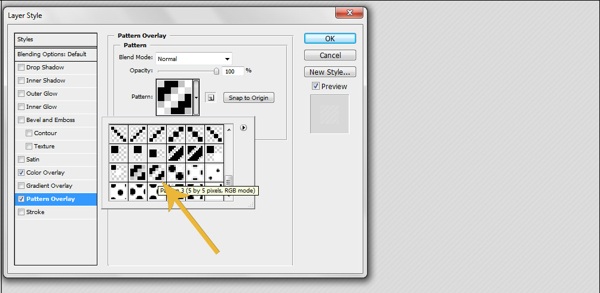
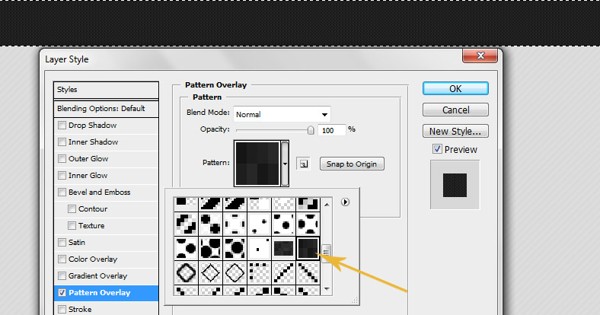
Hãy bắt đầu từ nền. Đến Pattern Overlay trong phong cách layer, chọn mẫu và áp dụng.

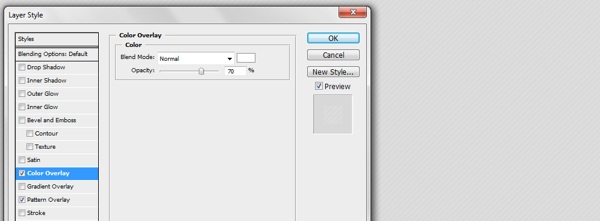
Bây giờ áp dụng Color Overlay với màu trắng vững chắc với 70% Opacity. Bây giờ chúng ta làm cho mình một mô hình màu xám.

Thanh điều hướng
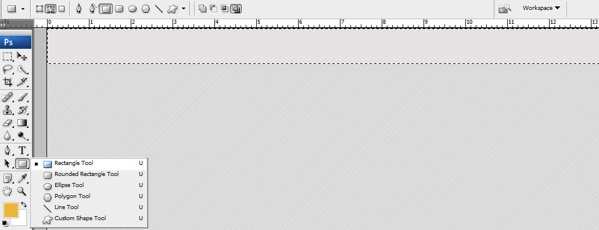
Lấy một layer trống. Chọn công cụ Rectangle và vẽ chiều dài toàn marquee ngang.

Tô vùng chọn với mẫu này. Đây sẽ là nền tảng của Navigation Bar.

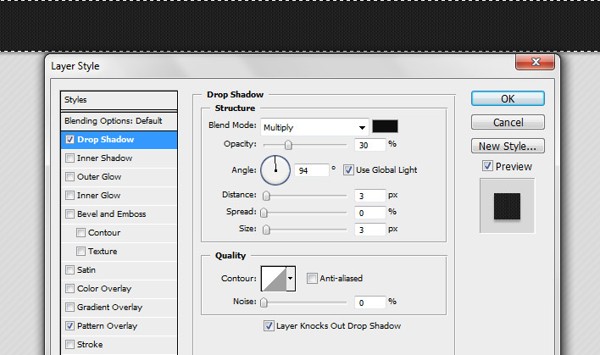
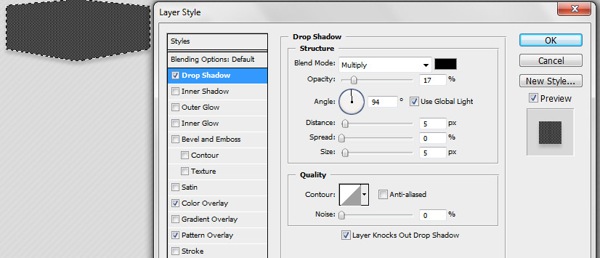
Áp dụng một chút D-rop Shadow trên lớp thanh điều hướng.

Logo
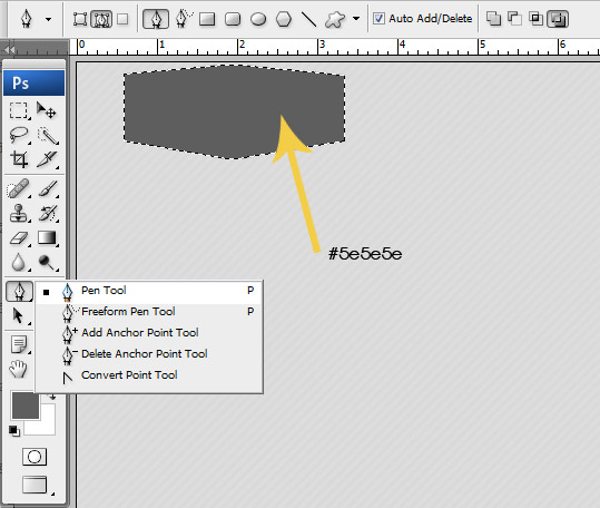
Tại đây thường chỉ làm một nền tảng cho các biểu tượng, một nơi mà biểu tượng nào có thể phù hợp với lý tưởng, và đó là những gì bận cần đang thiết kế web ngay bây giờ. Chọn Pen Tool và vẽ hình dạng này, và điền với màu xám.

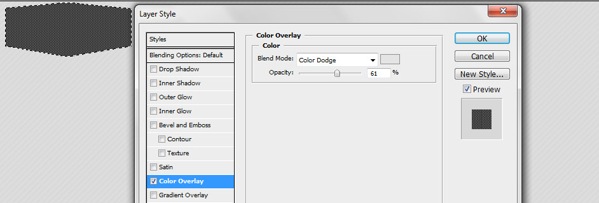
Áp dụng mô hình tương tự ở đây mà áp dụng trên các nền tảng chuyển hướng, và sau đó áp dụng Color Overlay với màu xám (# e4e4e4) với 61% Opacity.

Và bây giờ một số dạng D-rop Shadow.

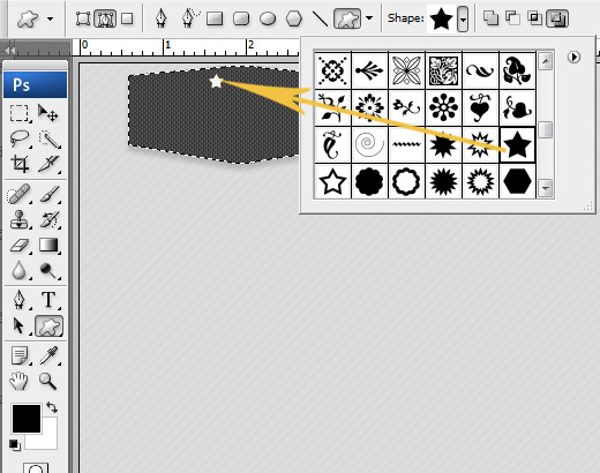
Bây giờ chúng ta hãy vẽ một biểu tượng giữ chỗ cũng có, nếu không thiết kế sẽ có vẻ không đầy đủ.

Các Slider
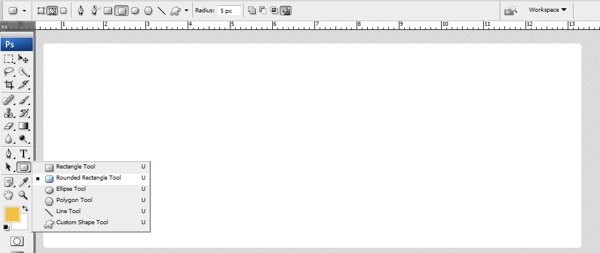
Bây giờ đang tạo ra rằng thanh trượt hình ảnh lớn / slideshow chúng ta thấy trên hầu hết các trang web. Ở đây chọn Tròn Rectangle Tool và vẽ một hình dạng chiều dài đầy đủ.

Nguồn tin: www.youthedesigner.com
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

