Sự tương tác, năng động và animation: dấu ấn của thiết kế web động (P.1)
Hôm nay chúng ta sẽ cùng khám phá một loạt thiết kế website đẹp đã sử dụng thành công những hiệu ứng chuyển động đa dạng và sinh động, mang lại sức sống cho những trang web.
Các website động không còn là điều mới mẻ trong lĩnh vực thiết kế website chuyên nghiệp. Những hiệu ứng animation...được hỗ trợ ngày một hiệu quả hơn nhờ vào nền tảng HTML5 cùng sự kết hợp của CSS3 và khả năng của jQuery.
Mặc dù vẫn còn nhiều vấn đề với sự hỗ trợ của trình duyệt web đối với việc hiển thị CSS3 animation cơ bản, xong các chuyên gia thiết kế web hiện đại vẫn đạt được những bước tiến mới để giải quyết vấn đề này. Họ có thể cập nhật phần mềm và thưởng thức trọng vẹn sức mạnh của công nghệ trên các website.
Hôm nay chúng ta sẽ cùng khám phá một loạt thiết kế website đẹp đã sử dụng thành công những hiệu ứng chuyển động đa dạng và sinh động, mang lại sức sống cho những trang web. Sự tương tác, tính năng động và animation là chìa khóa để mang lại ấn tượng cho những thiết kế này.
Fixed Agency đã làm nên một sự kết hợp tuyệt vời giữa illustration và các hiệu ứng nhỏ ở mỗi khu vực. Website sử dụng hiệu ứng cuộn trang theo chiều dọc với diện mạo phẳng thanh lịch và màu sắc hài hòa.

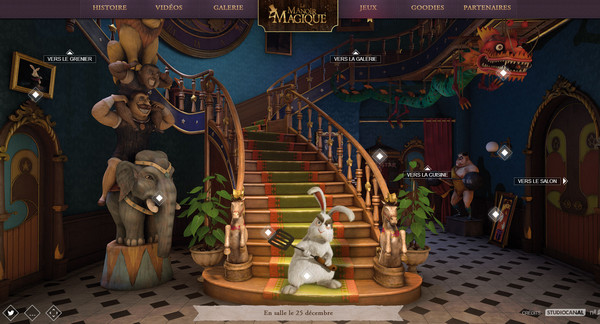
Le Manoir Magique là website quảng bá sử dụng toàn bộ hiệu ứng tương tác gần gũi với bộ phim mới ra mắt. Bạn có thể xem nhiều video, cảnh ví dụ và nhân vật hoàn hình trên website này.

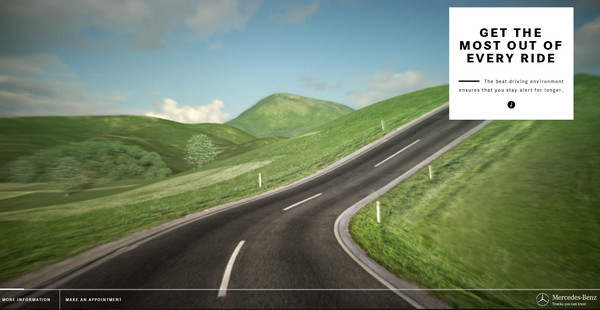
The Perfect Kilometre là một website tương tác giới thiệu sản phẩm Mercedes-Benz . Bạn sẽ được khám phá rất nhiều con đường trên mỗi hành trình của những chiếc xe của hãng này.

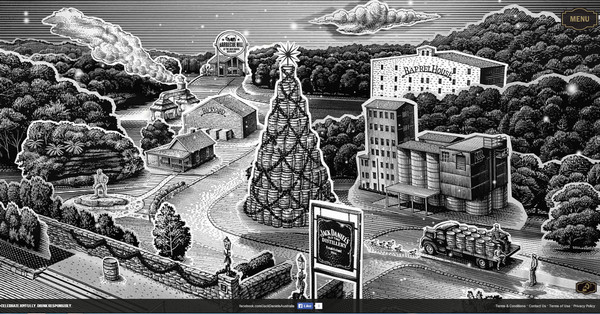
Jack Daniel’s Holiday Se-lect trông rất đáng chú ý với rất nhiều illustration vẽ tay tuyệt đẹp. Website được tạo ra để người xem có thể thăm quan online nhà máy.

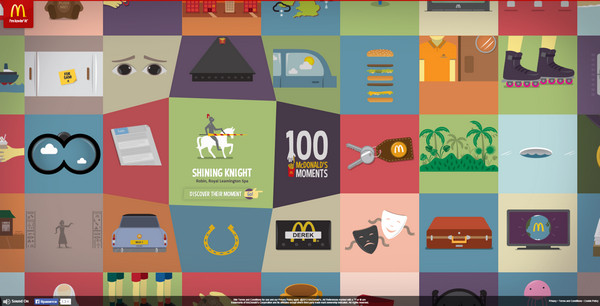
Favourites McDonalds là một website quảng bá dành cho hãng đồ ăn nhanh. Các illustration và animation được sử dụng hiệu quả khiến cho landing page có được cảm giác 3D đáng yêu.

Good Morning sử dụng tông màu retro được tạo ra nhờ illustration tuyệt vời, typography đậm đà và màu sắc thích hợp. Người thiết kế đã tạo ra một website theo phong cách thiết kế mới: cuộn trang kích hoạt animation.

The Hobbit là một thiết kế website đẹp với dụng ý khiến mọi người chú ý nhiều nhất đến loạt phim “The Hobbit”. Website chứa đầy các yếu tố tương tác cho phép bạn tự do khám phá bản đồ của một cuộc hành trình bất định.

Served MCR phá vỡ khuôn khổ của thiết kế thông thường bằng cách kết hợp nhiều illustration vẽ tay hoạt họa, typography đẹp và màu mut, kết hợp với nhau làm nên diện mạo độc đáo cho trang web này. Có rất nhiều chi tiết xuất hiện trên trang, do đó bạn không thể thiếu các phần giải thích đi kèm.

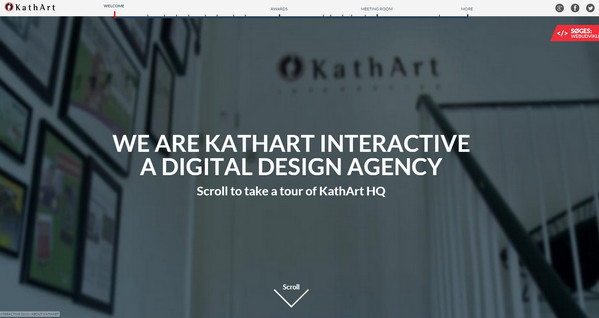
KathArt cho phép người dùng thăm quan văn phòng của hãng này bằng công cụ trực quan, với những hình ảnh chuyển động theo hiệu ứng cuộn trang một các khéo léo. Đây là kỹ thuật được ưa chuộng trong thiết kế website công ty chuyên nghiệp trong lĩnh vực sáng tạo.

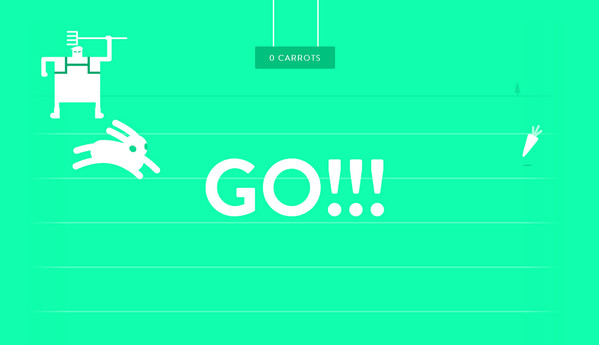
Hover Studio là một website game xây dựng dựa trên sức mạnh của HTML5 khá phổ biến hiện nay. 2 tông màu chính được kết hợp cùng với flat illustration khiến website có diện mạo sạch và gọn gàng.

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

