Sự tương tác, năng động và animation: dấu ấn của thiết kế web động (P.2)
Phần 2 trong bài giới thiệu các thiết kế website tương tác hấp dẫn sẽ tiếp tục đến với các bạn.
Abby Putinski giới thiệu cho chúng ta một mẫu online portfolio tuyệt vời với đầy những illustration đáng chú ý. Mỗi khu vực chính bao gồm một cảnh tượng được thắp sáng bởi nhưng animation nhỏ.

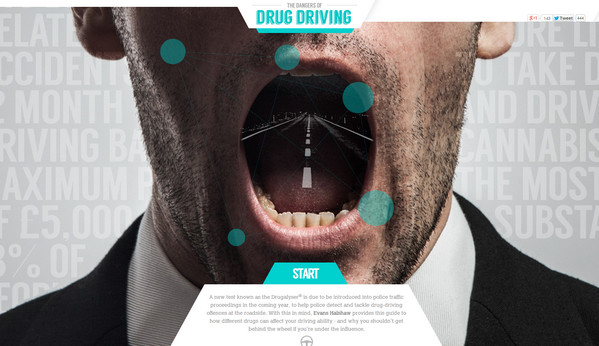
The Dangers of Drug Driving là website mang bạn đến với một hành trình tương tác mà qua đó giải thích cho bạn những mối nguy hiểm của lái xe không an toàn.

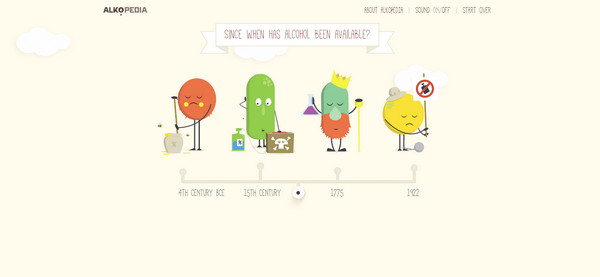
Alkopediag nói lên thông điệp thông qua những illustration hoạt hình và các nhân vật chuyển động theo hiệu ứng animation nhỏ. Cách tiếp cận này mang lại không khí tích cực và dành sự chú ý cho lịch sử của chất cồn.

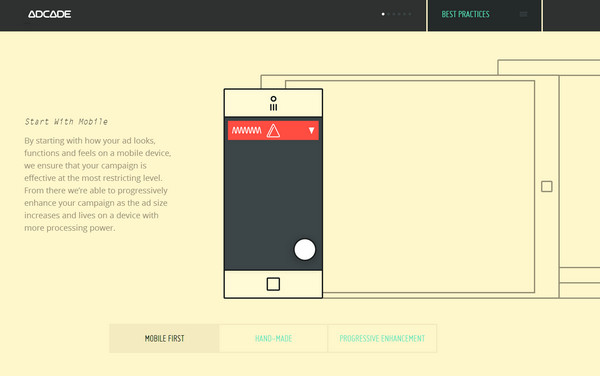
Adcade là một thiết kế website portfolio giới thiệu về công ty. Các trang phụ được đưa vào những animation giúp thể hiện tốt hơn nội dung. Cả website về tổng thể trong rất chính xác và gọn gàng đến từng chi tiết.

Abrams Books là một thiết kế website illustration với không khí đô thị rõ nét và được nhất mạnh bởi những chi tiết animation. Các chuyển động nhanh nhẹn trên đường phố được nhấn mạnh vui mắt.

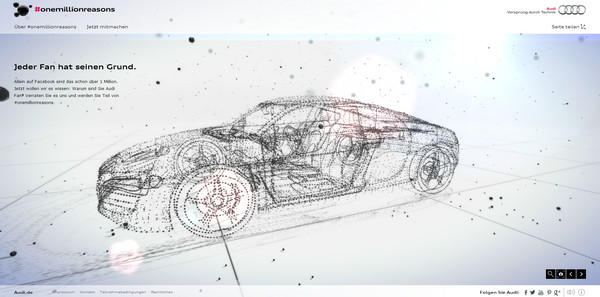
Audi One Million Reasons có ý định giúp bạn khám phá một chiếc xe hơi theo mô hình 3D. Bạn có thể nhìn kỹ thiết kế cả bên trong lẫn ben ngoài của chiếc xe này. Cách tiếp cận vấn đề đơn giản và thật đáng ngưỡng mộ.

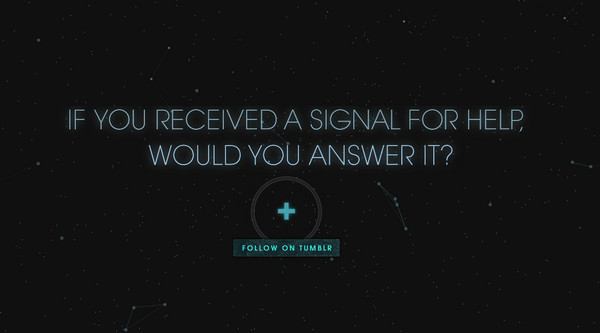
Call Him Echo là một thiết kế website tương tác làm bạn say đắm với sự kết hợp khéo léo của các thành phần tương tác và vô số video hỗ trợ rất tốt cho nội dung.

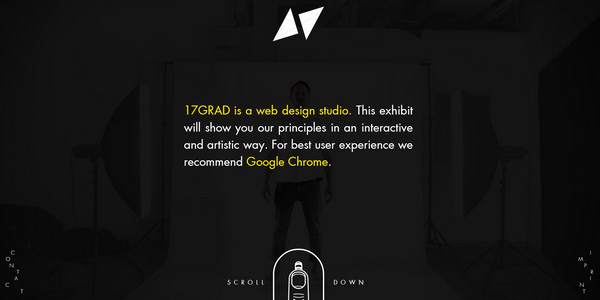
17 grad sử dụng animation kích hoạt bởi động tác cuộn trang. Khi bạn cuộn chuột xuống, website sẽ bộ lộ những nội dung chính của online portfolio này.

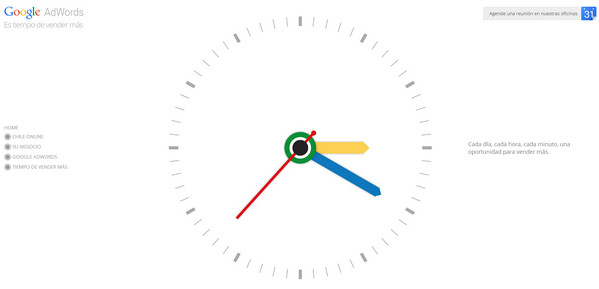
Google Adwords thuộc Google sở hữu một thiết kế website sáng tạo với giải pháp thiết kế thông minh, bạn sẽ thấy điều này khi nhìn vào những thành phần tương tác trên website.

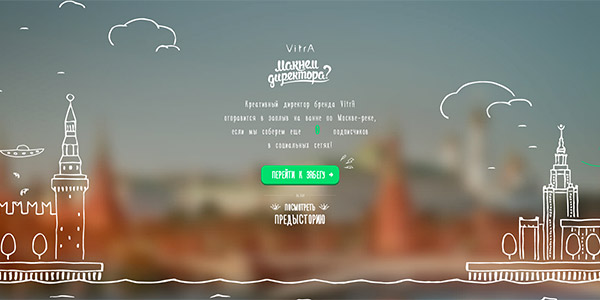
Vitra đã rất sáng tạo khi kết hợp những hình phác họa cao cấp để thu hút sự chú ý và được hỗ trợ bởi animation thú vị.

Daniel Moon là một online portfolio đẹp mắt chào đón người xem bởi menu có hiệu ứng animation nhẹ nhàng. Website chứa những hiệu ứng nhỏ và animation làm tăng thêm trải nghiệm hình ảnh.

Cuối cùng, không còn nghi ngờ gì, việc đưa thêm sự tương tác và animation vào website là một cách giúp cho trang web của bạn tiên tiến và tinh xảo hơn. Một website năng động luôn hấp dẫn so với website tĩnh, tuy nhiên bạn cũng cần cân nhắc đến hàm lượng các yếu tố động trên website, thứu nhất là vì một số trình duyệt người dùng không hỗ trợ những hiệu ứng đó, thứ hai là quá nhiều hiệu ứng sẽ gây nặng website và làm nhiễu mắt người xem.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

