Tải về 15 mockup giúp bạn kiểm tra website responsive
Hôm nay, chúng tôi mang tới 15 mockup PSDs miễn phí để bạn sử dụng cho công việc thiết kế website chuyên nghiệp của mình.
Thiết kế website Responsive không còn nghi ngờ gì nữa, đã trở thành xu hướng thiết kế web đang được áp dụng phổ biến hàng đầu hiện nay. Đó không chỉ là một trào lưu và đã trở thành một tiêu chuẩn thiết kế hiện đại. Chúng ta đều nhận thấy sự tiến bộ không ngừng của các thiết bị di động và ngay cả các trình duyệt dành cho máy tính để bàn truyền thống cũng đã có sự cải tiến. Nếu các website không có tính thích ứng với mọi loại thiết bị duyệt web thì nó sẽ dần dần bị bỏ lại sau lưng. Chúng ta không còn xa lạ gì với hình ảnh mọi người cầm chiếc điện thoại thông minh hoặc máy tính bảng ngồi xem một website thương mại điện tử hay đọc báo mạng khi ngồi chờ ở nhà ga, bến xe...Điều này đặt ra yêu cầu cho việc thay đổi công nghệ thiết kế các website để chúng có thể kết nối và phụ vụ cộng đồng mọi lúc, mọi nơi.
Thiết kế website Responsive về bản chất là đảm bảo cho việc trang web của bạn sẽ hoạt động tốt trên mọi kích thước màn hình thiết bị. Nhưng làm thế nào để bạn biết sản phẩm website mà mình vừa làm ra có đáp ứng được tính responsive hay không, liệu rằng chỗ nào chưa ổn và cần khắc phục? Và, làm cách nào để thể hiện kết quả đó trên portfolio của bạn hoặc giới thiệu thiết kế cho các khách hàng thuê dịch vụ của bạn? Hãy nghĩ đến việc bạn không thể nào mang tất cả các thiết bị di động, máy tính để bàn...đến chỗ khách hàng và bật website của mình lên đó cho khách xem, thật bất tiện và không hề chuyên nghiệp chút nào. Những lúc như vậy, bạn chắc chắn sẽ cần đến một giải pháp nhanh gọn và hiệu quả hơn, đó là sử dụng mockup.
Mockup PSDs là phương án tốt nhất cho bạn, bằng cách cho phép bạn hiển thị nhanh chóng website của mình lên các mô hình thiết bị giả lập như máy tính để bàn, điện thoại di động, máy tính bảng...ở mọi kích thước màn hình. Mức độ thích ứng của website như thế nào để sẽ hiển thị ngay trên màn hình một cách chân thực nhất. Bạn có thể lựa chọn in các hiển thị kết quả đó ra nếu muốn.
Hôm nay, chúng tôi mang tới 15 mockup PSDs miễn phí để bạn sử dụng cho công việc thiết kế website chuyên nghiệp của mình. Với những mockup tiện dụng này, bạn sẽ được lựa chọn nhiều phương án hiển thị cho website của mình. Ở đây có đầy đủ các mô hình giả lập của các thiết bị duyệt website phổ biến hiện nay. Không những thế, chỉ với một loại mô hình điện thoại di động cũng đã có rất nhiều kích thước màn hình phổ biến để bạn chọn. Kiên trì với việc test trên các thông số khác nhau và bạn sẽ thu được kết quả hoàn hảo nhất.
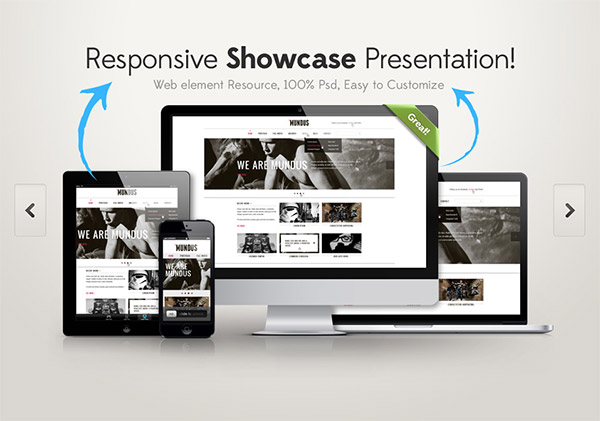
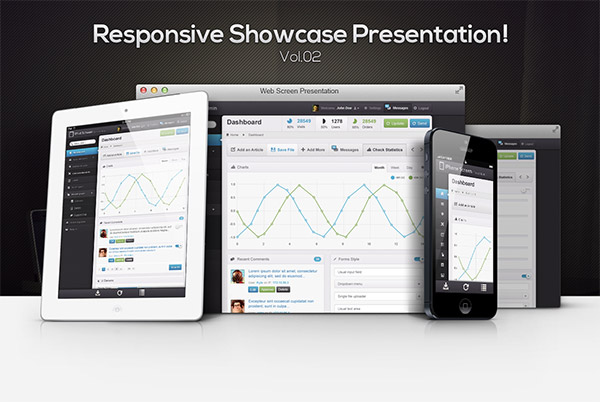
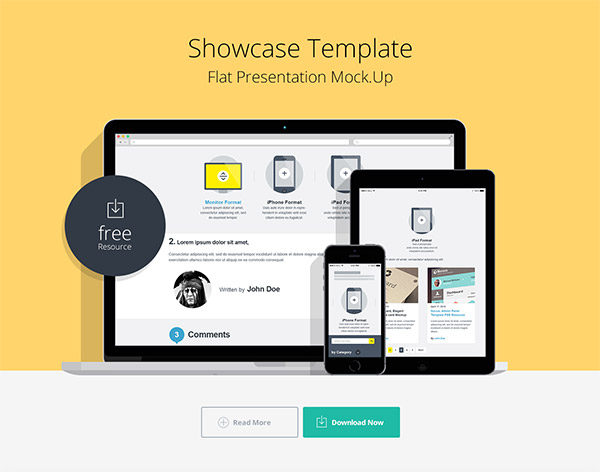
Responsive Showcase PSD

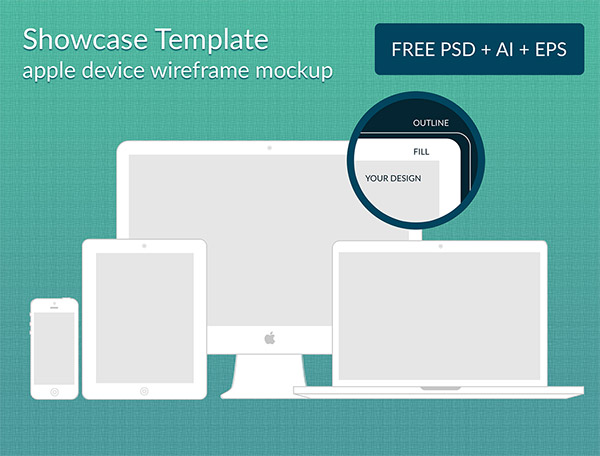
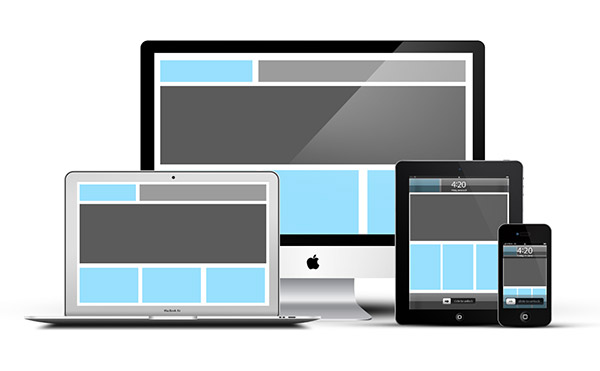
Apple Device Wireframe Mockups

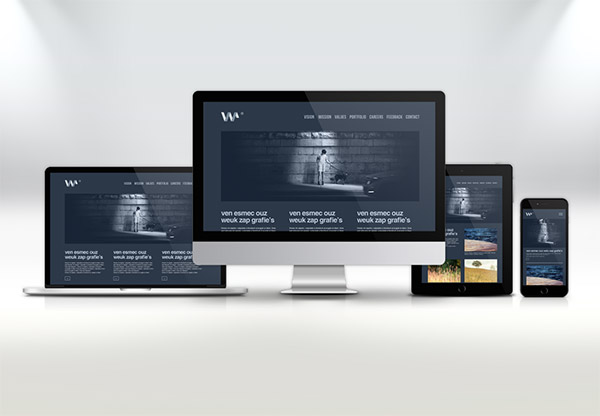
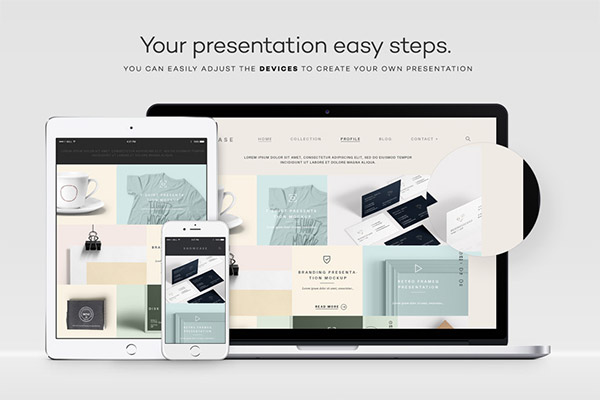
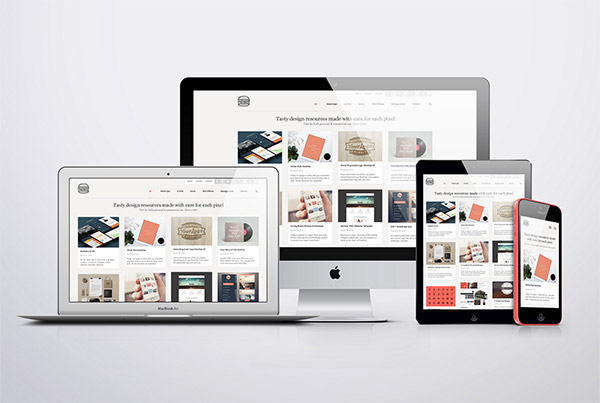
Responsive Showcase Device Mockup

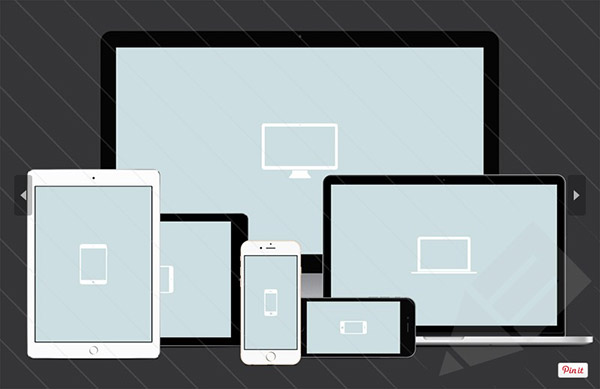
Flat Responsive Showcase PSD Vol.2

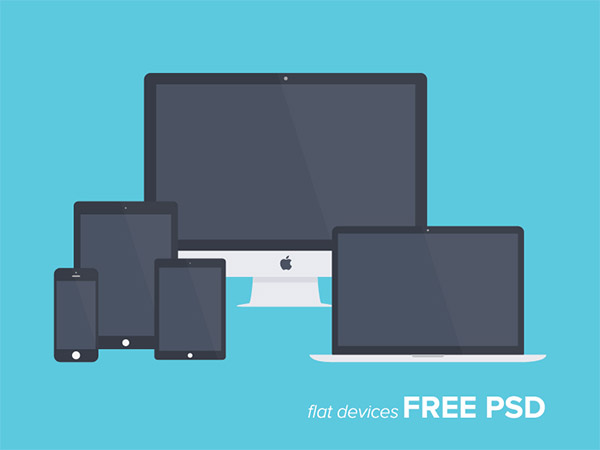
Flat Devices MockUps

Responsive Showcase Mockup Pack

Responsive Showcase PSD Vol.2

Responsive Showcase PSD Mockups

Modern PSD Responsive Showcase

Responsive Devices PSD Mockup

Freebie PSD: Free Flat Devices

Apple Responsive Screen MockUps

Vector Apple Outline Device PSD

7 Free Smartphone & Notebook PSD Mockups

Vector Apple Devices Mockup

Flat Responsive Showcase PSD

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

