Tăng tính thẩm mỹ của website nhờ sử dụngTexture (P.1)
Texture là một xu hướng làm đẹp phổ biến cho các thiết kế web những năm về trước.
Thời gian gần đây, những mẫu texture lấy cảm hứng từ gỗ, cỏ cây, bảng học sinh...tưởng chừng đã bị lấn át bởi những hình nền khổ lớn hoặc gradient. Tuy nhiên bạn sẽ thấy sức sống của texture vẫn tồn tại và phát huy hiệu quả trong những website hiện đại.
Texture dù xuất hiện ở nền hay ở các thành phần khác trên web, nó cũng góp phần tạo ra sự bắt mắt và dáng vẻ cuốn hút cho website. Hãy cùng chiêm ngưỡng những thiết kế web sử dụng texture mà chúng tôi mang tới hôm nay.
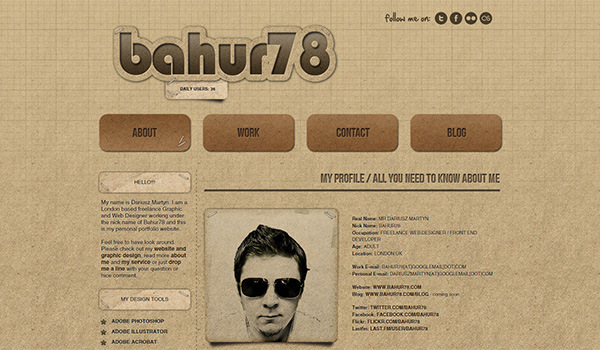
Bahur78
Chuyên gia thiết kế web tự do này sử dụng texture theo phong cách của những tấm bìa giấy cũ để làm nền cho các chi tiết thiết kế khác nổi bật lên trên.

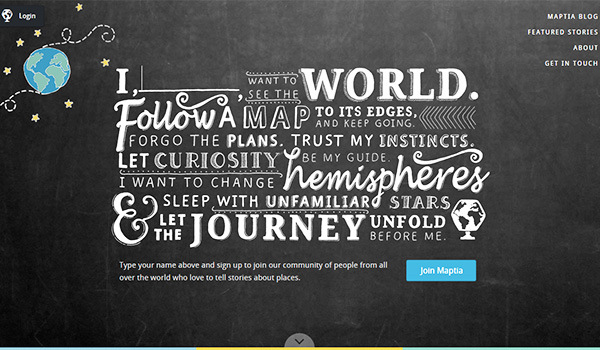
Maptia
Họa tiết texture bảng đen làm cho website mang màu sắc retro với phần typography đẹp mắt ở landing page.

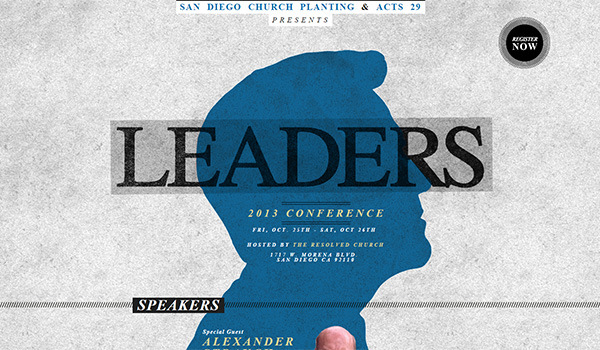
Leaders The Conference
Trang web sử dụng grungy texture trên một thiết kế tối giản nhưng hấp dẫn.

Jarritos
Hãng đồ uống Mexico sử dụng texture cho phần nền thiết kế website của họ. Cả trang web mang màu sắc vui nhộn, giúp quảng bá hình ảnh sản phẩm rất tốt.

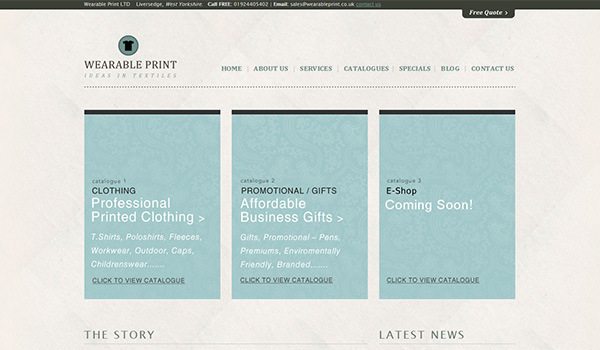
Wearable Print
Thiết kế web sử dụng noisy texture màu pastel. Cách làm này góp phần tăng thêm sự tinh tế và quyến rũ cho website theo phong cách tối giản này.

Headlamp
Một ví dụ nữa của việc sử dụng noisy texture.

Kaleidoscope
Website giới thiệu ứng dụng online này sử dụng texture ở nền trang với tông màu tím và họa tiết tạo chiều sâu. Ánh sáng được tập trung vào phần giữa trang và tối dần ở xung quanh tạo hiệu ứng hình ảnh đẹp mắt.

Stephen Caver
Trang web sử dụng background texture với hình họa rất giống mây trời, kết hợp cùng những đường kẻ texture khác lạ khác ở trên mỗi hộp đen.

Tony Geer
Chuyên gia lập trình và thiet ke website này mang tới mẫu texture rất tinh tế trên khu vực header màu đen và texture xuất hiện thêm ở sau bức ảnh chính.

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

