Thiết kế contact page sáng tạo qua những ví dụ đáng xem
Một số ví dụ tiêu biểu dưới đây sẽ cho bạn thấy thiết kế contact page tốt là như thế nào.
Trong thiết kế website chuyên nghiệp, contact page thường là thành phần bị bỏ quan. Sau khi mọi thành phần khác trên website đã được thiết kế đẹp mắt, việc tạo thêm một trang liên hệ với địa chỉ email thực sự không có gì khó khăn, nhưng thử thách là ở chỗ bạn có làm được nó một cách tinh tế và hấp dẫn nhất không.
Một contact page tốt phải giải quyết được một mục đích cụ thể: hướng dẫn người dùng liên hệ với đúng bộ phần sẽ cung cấp thông tin mà người dùng cần. Với trường hợp của một freelance designer và nhóm thiết kế nhỏ, trang contact có thể thuyết phục khác hàng bằng việc để khách hàng chọn loại công việc họ muốn, mức ngân sách họ có hoặc phạm vi dự án. Dĩ nhiên một hãng thiết kế cũng cần đến một trang contact đẹp mắt để cho mọi người thấy những gì họ có thể làm.
Một số ví dụ tiêu biểu dưới đây sẽ cho bạn thấy thiết kế contact page tốt là như thế nào.
Jared Johnson

Jared Johnson có website với contact form được làm giống như một tấm bưu thiếp với nền texture (vốn cũng được dùng cho cả website).
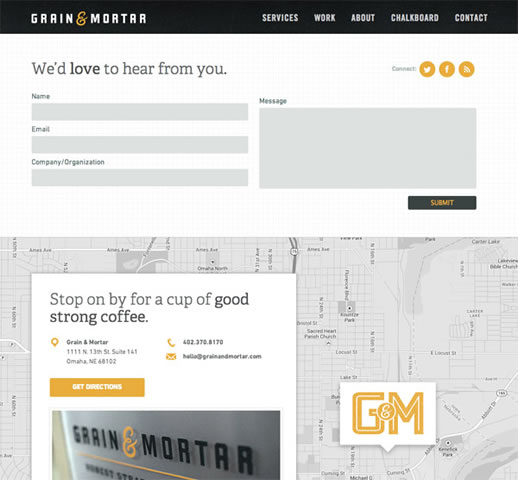
Grain and Mortar

Grain and Mortar sử dụng cả contact form và khu vực riêng để giới thiệu địa chỉ văn phòng của mình trên bản đồ, cùng với chi tiết liên hệ đã có sẵn địa chỉ lẫn số điện thoại. Phần còn lại của trang được thể hiện với màu đen, trắng và màu cam. Contact page hài hòa một cách đẹp mắt với phần còn lại của website.
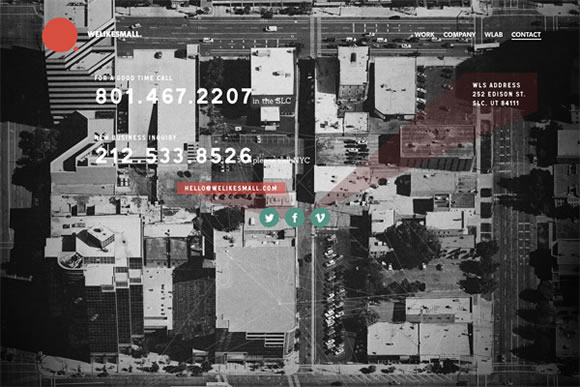
Welikesmall

Hãng thiết kế kỹ thuật số Welikesmall có một trang contact khác thường và thú vị. Nó sử dụng ảnh nền khổng lồ mà nội dung ảnh là khu vực văn phòng của họ nhìn từ trên cao. Một vài hiệu ứng animation được sử dụng để nhấn mạng yếu tố kỹ thuật số của họ.
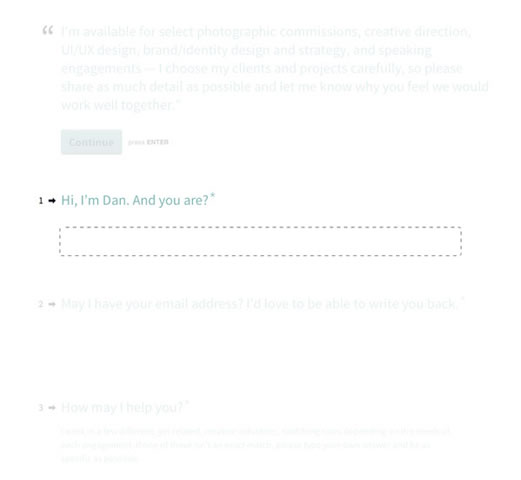
Dan Rubin

Designer Dan Rubin có một contact form đưa mọi người đến với cách tạo ra một email hữu ích và giàu thông tin. Trang này hướng sự chú ý tối đa của mọi người vào contact form, chính là nơi hướng dẫn mọi người với lượng thông tin cần thiết.
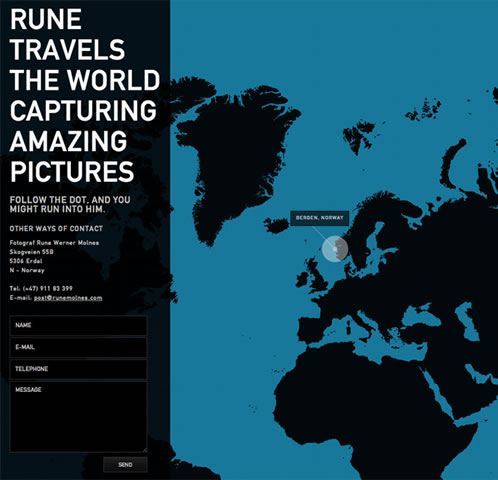
Rune Werner Molnes

Rune Molnes là một nhiếp ảnh gia người NaUy. Contact form của anh ấy có hình ảnh rất thú vị với bản đồ tối giản và thanh lịch ở nền, contact form đặt ở dưới heading lớn “Rune travels the world capturing amazing pictures”.
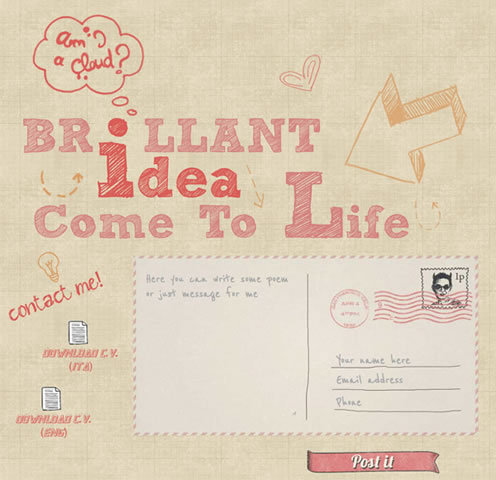
Mario Petrone

Web designer Mario Petrone sử dụng phong cách vẽ tay và khá kỳ quặc cho website của mình, chắc chắn không ngoại trừ contact form. Nó giống như một tấm bưu thiếp với tem và khu vực chữ viết tay.
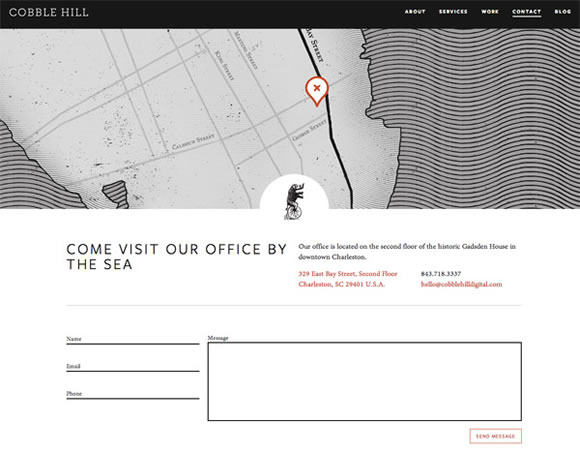
Cobble Hill

Cobble Hill có một hãng thiết kế website sáng tạo. Contact form của website có giao diện giống với trang chính, đều tập tung vào màu đen và trắng, tận dụng khoảng trắng để tạo ra diện mạo thanh lịch. Trang contact bắt đầu với phần bản đồ thú vị, chỉ ra địa điểm văn phòng của họ, theo sau đó là contact form đơn giản bên dưới.
Information Architects

Hãng thiết kế này có một contact form rất khác biệt. Nó rất giống với một bức thư nhưng lại có những thành phần để mang đến đến các thông tin cần thiết, hữu ích cho người xem.
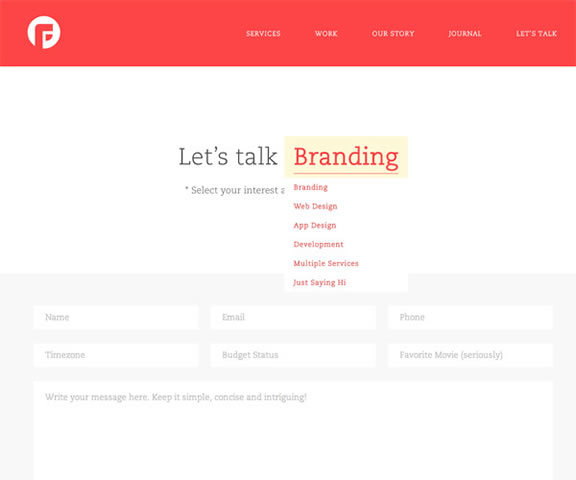
Focus Lab

Đội thiết kế ở Focus Lab đã đưa nhiều ý tưởng vào trang contact của công ty họ. Các câu hỏi đưa ra cho khách đều được cân nhắc, bao gồm cả tình trạng ngân sách của khác và khoảng thời gian cho phép.
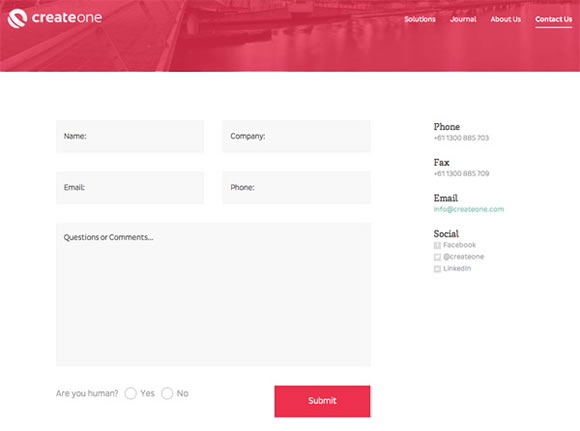
Cre-ateOne

Chuyên gia đào tạo kinh doanh Cre-ateOne có một contact form đơn giản đến thú vị. Nó có nhiều tính năng mà bạn khó nghĩ hết. Trang này tận dụng khoảng trắng và sư rõ nét để giữ mọi thứ gọn gàng, đồng thời mang đến những thông tin như địa chỉ email, số điện thoại, mạng xã hội....
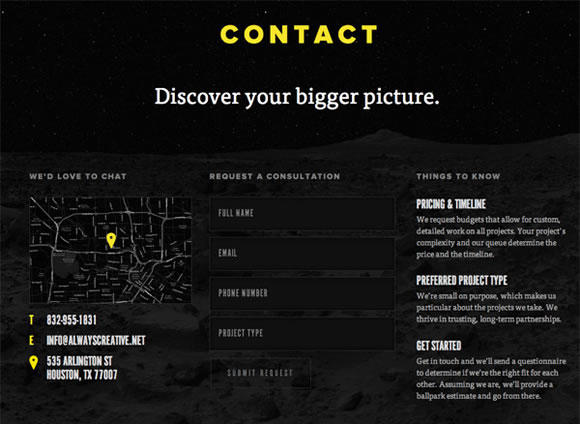
Always Creative

Hãng thiết kế sáng tạo Always Creative sử dụng chủ đề không gian cho website của mình, khu vực contact ử đáy trang chủ cũng tận dụng chủ đề này. Hình ảnh nền là ảnh chụp bề mặt của mặt trăng, hiệu ứng parallax được sử dụng rất hiêu quả ở đây.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

