Tìm hiểu chủ đề WordPress Locality và OpenDoor dành cho thiết kế website bất động sản
Locality là một chủ đề WordPress bất động sản sống động và giúp thiết kế website bất động sản nhấn mạnh vào một mục đích nhất định. Còn OpenDoor lại là chủ đề kết hợp giữa bất động sản và buôn bán xe hơi.
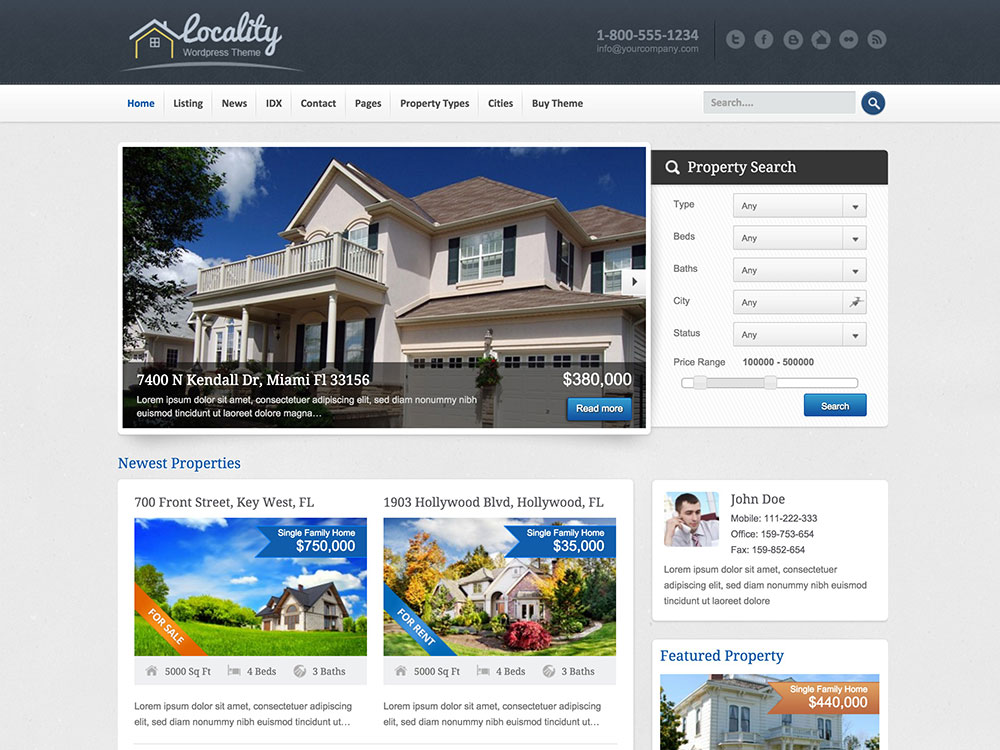
1. Locality
Locality là một chủ đề WordPress bất động sản sống động và nhấn mạnh vào một mục đích nhất định.
Thiết kế thu hút, dễ dàng điều hướng cho các khách truy cập website. Bạn sẽ tìm thấy một thanh trượt bất động sản nổi bật, tìm kiếm bất động sản đặc biệt và khu vực được chỉ định cho widget trên mẫu trang chủ. Mẫu trang chủ thứ 2 cũng có sẵn với một thanh trượt toàn độ rộng màn hình.

Bạn có thể kích hoạt hộp video ảo bất động sản cho khách hàng tiềm năng, cung cấp cảm nhận trực quan sâu sắc cũng như một bộ sưu tập hình ảnh của mỗi danh sách cá nhân. Bạn có thể thêm tất cả các chi tiết bất động sản liên quan cung như địa điểm với Google Maps, một tính năng được tích hợp trong mẫu website bất động sản khi sử dụng chủ đề Locality.
Chủ đề này cung cấp hỗ trợ nội địa hóa để dịch ra nhiều ngôn ngữ khác nhau.
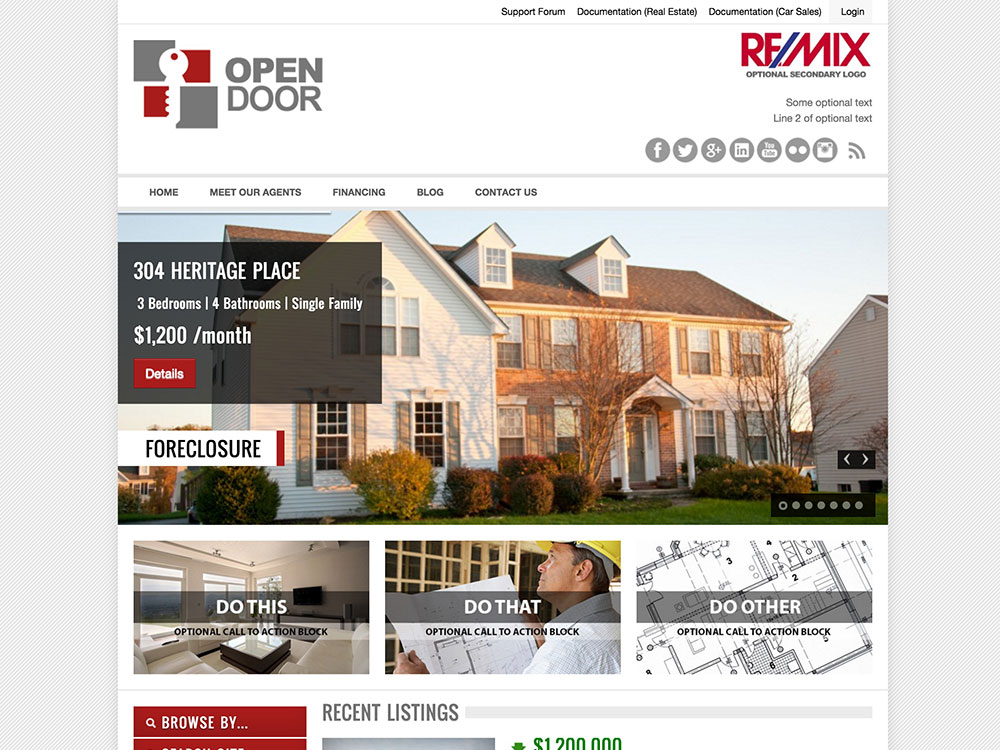
2. OpenDoor
OpenDoor là chủ đề kết hợp giữa bất động sản và buôn bán xe hơi trong quá trình thiết kế trang web bất động sản của bạn. Bạn có thể chuyển đổi thông qua các tùy chọn chủ đề.
Chủ đề có 2 layout slideshow để lựa chọn. Cả 2 đều dễ dàng so sánh các danh sách đặt cạnh nhau. Google Street View sẽ giúp khách truy cập có cái nhìn rõ hơn về danh sách bất động sản.

OpenDoor hỗ trợ giao diện mẫu website bất động sản hiển thị tốt trên mọi thiết bị dù lớn hay nhỏ với chủ đề hoàn toàn responsive. Chủ đề cũng giúp khách truy cập tìm kiếm thông tin rất dễ dàng. Bạn có thể đánh dấu một danh sách “đã được bán” và website sẽ lọc chúng ra khỏi danh sách bán mà bạn không cần thao tác truy cập và xóa chúng.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

