Tìm hiểu mẫu thiết kế website du lịch HTML5 Traveler
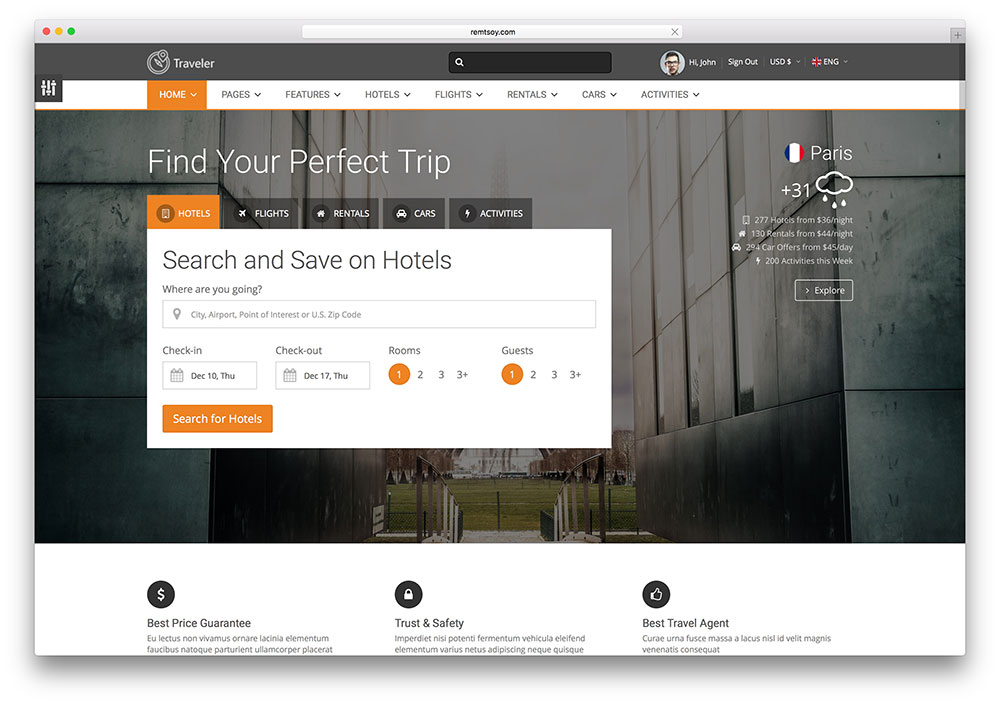
Traveler là một mẫu thiết kế website du lịch HTML tuyệt vời từ hình thức đến tính năng. Để thiết kế ra Traveler, các nhà phát triển web đã phải tốn rất nhiều thời gian.

Traveler là một mẫu thiết kế website du lịch HTML chú trọng đến các thiết kế thu hút du lịch và thị trường website đặt vé. Điều làm Traveler trở nên đặc biệt là cách chú ý đến từng chi tiết của mẫu. Các nhà phát triển website đã phải tiêu tốn rất nhiều thời gian cho mẫu sản phẩm vô cùng đặc biệt này. Các thông tin được thu thấp nhiều nhiều website đặt vé du lịch phổ biến nhất và các tính năng nổi trội nhất đều được tích hợp vào Traveler.
Thiết kế rất rõ ràng, hiện đại và hợp lý. Khách hàng sẽ được thưởng thức một trải nghiệm duyệt web siêu tuyệt vời, không hề có lỗi hoặc thời gian tải chậm. Mẫu thiết kế cũng bao gồm nhiều tính năng hình động nổi trội, mỗi tính năng được bổ sung thêm các layer để tắng sự thu hút và tạo ấn tượng về website đặt vé du lịch. Traveler có một hình thức tự động hoàn chỉnh chức năng với một cơ sở dữ liệu rộng lớn. Về tính trực quan cá nhân, người dùng có thể truy cập vào 15 bảng màu được thiết kế sẵn. Bất kể bạn lựa chọn màu sắc này, kết quả mang lại cũng rất đáng kinh ngạc. Mọi trang sẽ được thiết lập các yếu tố hình thức đầy đủ tính năng với các hiệu ứng hình động riêng biệt.

Mẫu thiết kế website du lịch chuyên nghiệp này cung cấp 8 biến thể trang chủ đẹp mắt và font chữ iconmoon đặc biệt. Mẫu có tổng cộng hơn 100 tệp HTML và nhiều hiệu ứng hình động và biểu tượng nổi bật. Mẫu cõ nhiều yếu tố hữu dụng khác, bao gồm một số yếu tố tái thiết kế Bootstrap 3. Đối với những người muốn sở hữu Traveler mà không muốn cam kết mua hàng, bạn có thể sử dụng bản live preview có sẵn.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

