Bạn biết gì về thiết kế cảm xúc?
Bạn là dân thiết kế, bạn có biết gì về thiết kế cảm xúc không? Thiết kế cảm xúc có tạo nên giá trị khác biệt giữa các designer, Cùng chúng tớ tìm hiểu nhé
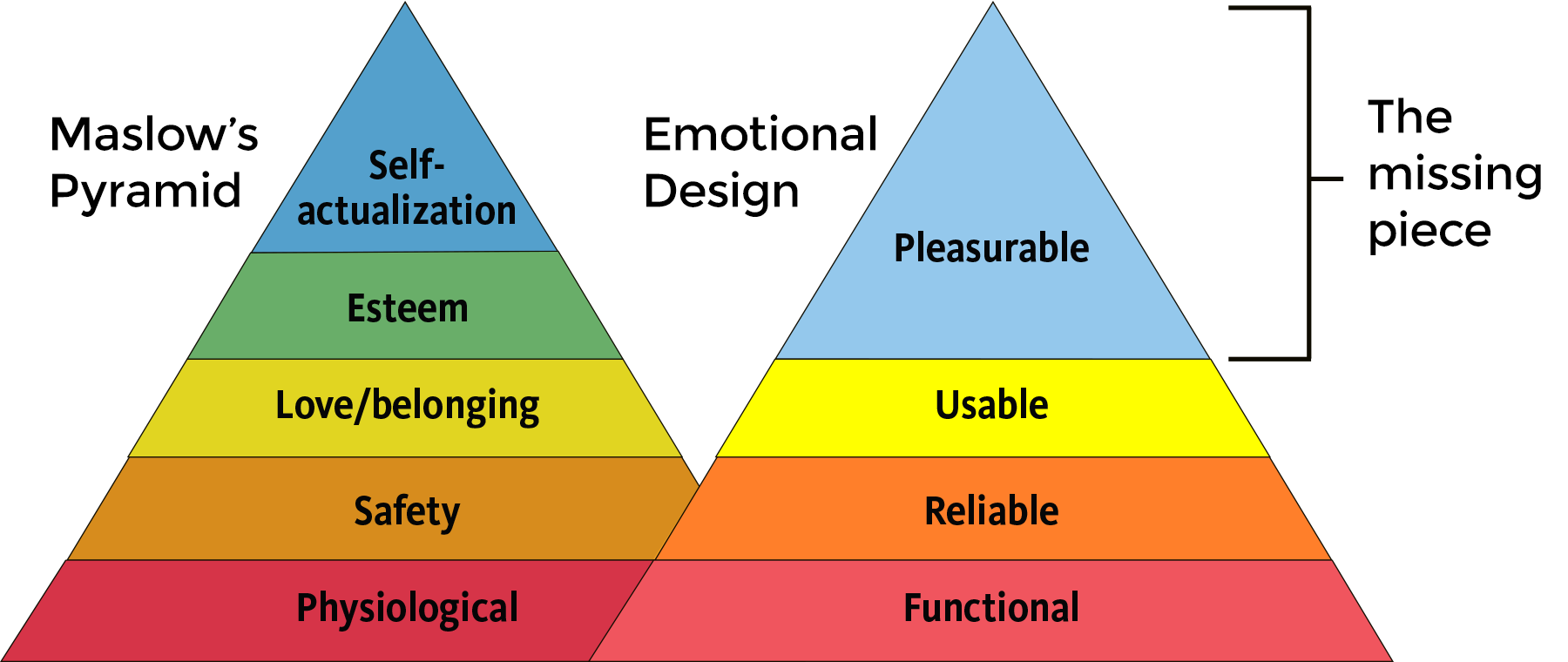
Thiết kế cảm xúc (Emotional Design) là một phạm trù mang tính trừ tượng. Bạn có biết ngày nay, trong thiết kế cảm xúc các nhà thiết kế chuyên nghiệp sẽ có một số nguyên tắc nhất định để tạo dựng nên một thiết kế hoàn hảo.

Một hệ thống thứ bậc cố hữu và tập hợp các điều kiện tiên quyết cần phải đáp ứng trước khi người dùng có thể yêu thích một trải nghiệm là họ phải mong muốn trải nghiệm đó. Điều này sẽ thông qua cách bạn trình bày trải nghiệm.
Ngày nay, giá trị của một nhà thiết kế chuyên nghiệp không còn ở kỹ năng của họ, mà cách họ tạo cảm xúc cho thiết kế của họ có một linh hồn. Việc thiết kế cho cảm xúc của khách truy cập một trang web có thể cung cấp cho họ trải nghiệm tích cực hơn. Cùng chúng tớ tìm hiểu nhé.
Thiết kế cảm xúc là gì?
Khi xem xét thiết kế cảm xúc còn gọi là Emotional Design. Làm thế nào để thiết kế những sản phẩm có sức hút khó cưỡng? Thử tìm hiểu về cách thiết kế các sản phẩm hấp dẫn, ta sẽ thường thấy vì thiết kế của chúng kết hợp một số kỹ thuật thiết kế tâm lý để tạo ra điểm hấp dẫn cuối cùng của UX: tạm hiểu là thiết kế mang tính dự đoán, thuyết phục và cảm xúc.

Biên giới tiếp theo trong thiết kế UX sẽ áp dụng khoa học về quảng cáo (Advertising) và thuyết phục (Persuasion) để tạo ra các kết nối con người mạnh mẽ hơn nhằm thúc đẩy trải nghiệm sản phẩm tích cực và hấp dẫn.
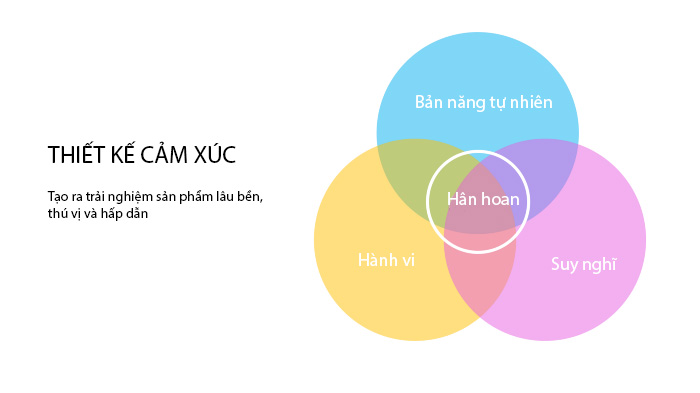
Hôm nay chúng ta sẽ tìm hiểu ba loại phản ứng cảm xúc trong một thiết kế
Phản ứng xung quanh
Phản ứng nội tạng là những phản ứng thuộc về bản năng. Thông thường, khách truy cập trải nghiệm những điều này nhờ những ấn tượng đầu tiên của họ về một trang web. Ví dụ: một trang chủ lộn xộn hoặc được thiết kế kém có thể khiến khách truy cập cảm thấy choáng ngợp, do dự hoặc muốn bỏ qua.
Mặt khác, giao diện trang chủ được thiết kế đơn giản tối thiểu có thể khiến khách truy cập không cảm thấy hưng phấn khi xem. Trong trường hợp này, không có cảm giác trạng thái nào của thiết kế là tốt.
Các phản ứng hành vi
Phản ứng hành vi bắt nguồn từ khả năng sử dụng của một trang web. Có rất nhiều thứ có thể khơi gợi cảm xúc tiêu cực của khách truy cập, và dưới đây là ví dụ cụ thể về điều này:
- Biểu mẫu liên hệ cực dài
- Menu khó hiểu
- Nội dung bị lỗi
- Trang tải chậm
- ...
Nếu một trang web dễ dàng để truy cập và được thiết kế hấp dẫn, thì khách truy cập sẽ không thốt lên “ooh” và “aah” với mỗi cú click chuột họ thực hiện trên trang web. Nếu họ đang tập trung vào thiết kế của trang web, đương nhiên tâm trí họ sẽ không chú ý đến những thông tin thực tế mà thương hiệu mong muốn hướng đến.
Phản ứng phản xạ.
Phản ứng phản xạ là loại cảm xúc thứ ba mà chúng ta chủ đích thiết kế cho trải nghiệm tích cực của người dùng.
Điều này khá phức tạp vì có rất nhiều thứ liên quan đến cảm nhận của khách truy cập về một trang web thực tế. Đôi khi không phải những giao diện có vẻ được thiết kế tốt không hẳn là sẽ giúp khách truy cập thoát khỏi trải nghiệm tồi tệ.
Là một nhà thiết kế web, những gì bạn thực sự có thể làm là đảm bảo rằng bạn đang làm việc với các công ty có sự hiểu biết nhất định về tầm quan trọng của trải nghiệm người dùng trong cảm xúc thiết kế bạn mong muốn mang đến cho khách hàng của họ. Và sau đó điều chỉnh thiết kế trang web của họ với các giá trị họ mong muốn.
Thiết kế cảm xúc của bạn có vượt ranh giới?
Thiết kế theo cảm xúc không phải là điều khiển cảm xúc của người dùng. Trong hầu hết các trường hợp, thiết kế cảm xúc là kiểm soát môi trường của trang web để cảm xúc không quay cuồng ngoài tầm kiểm soát.
Khi chúng ta sử dụng những gì chúng ta biết về những ảnh hưởng đến trạng thái cảm xúc của một người dùng để tối ưu từ nó tạo ra thiết kế cảm xúc liền mạch. Tuy nhiên không phải lúc nào bạn cũng đúng, hãy xem xét các khía cạnh bên dưới mà có thể bạn sẽ tạo ra cảm xúc tiêu cực đến khách truy cập thông qua thiết kế của bạn.
Hội chứng sợ bỏ lỡ (Fomo)
Hội chứng sợ bỏ lỡ (Fomo) là một triệu chứng bệnh của người dùng hiện tại khi xã hội công nghệ ngày nay tạo ra cho người dùng. Nỗi sợ bị bỏ lỡ không phải lúc nào cũng là một chiến lược tiếp thị tồi. Tuy nhiên, khi Fomo được sử dụng với mục đích thúc giục người tiêu dùng hành động ngay bây giờ và không có thời gian để thực sự suy nghĩ kỹ.
Hội chứng sợ bỏ lỡ (Fomo)
Sợ bỏ lỡ là một lo lắng xã hội xuất phát từ niềm tin rằng những người khác có thể vui vẻ trong khi người trải qua sự lo lắng không có mặt. Nó được đặc trưng bởi mong muốn tiếp tục kết nối với những gì người khác đang làm.
Theo wikipedia
Rất có thể là họ sẽ cảm thấy tồi tệ sau đó. Có thể là họ hối hận về quyết định vội vàng (không cần thiết hoặc tốn kém, hoặc tự trách bản thân) vì đã bỏ lỡ cơ hội như người khác.
Các kêu gọi hành động trên các mạng xã hội trực tuyến ngày nay càng nhiều. Trang web của bạn cần khôn khéo kêu gọi hành động. Kiểu tạo ra các nút bắt người dùng phải mua ngay không bị bỏ lỡ. Vì nếu không khôn khéo trong cách sử dụng, nó có thể là tác hại làm người dùng chán ghét trang web của bạn.
Tê Liệt Phân Tích (Analysis Paralysis)
Các công ty ngày nay cố gắng cung cấp mọi giải pháp để người dùng không cảm thấy họ phải đến một trang web khác để có được những gì họ cần. Và đôi khi cả những thứ mình không thực sự chuyên nghiệp. Và đòi hỏi nhà thiết kế web thực hiện điều này. Việc cố gắng nhồi nhét quá nhiều thứ cho một trang web không phải là điều khôn ngoan. Và việc cố gắng làm hài lòng khách hàng khiến nhà thiết kế web có thể dẫn đến trạng thái không thể phân tích được điều mà công ty cần dẫn đến một thiết kế rẻ tiền đúng cả nghĩa đen lẫn bóng.
Ví dụ: khách truy cập có thể gặp phải tình trạng tê liệt phân tích, nơi có rất nhiều tùy chọn đến mức họ không còn biết mình cần gì. Tương tự như FOMO, điều này có thể dẫn đến những hối tiếc với các quyết định thiết kế đưa ra để tạo ra một trang web không có giá trị sử dụng.
Bằng cách đơn giản hóa số lựa chọn được trình bày cùng một lúc, hoặc thiết kế một lộ trình rõ ràng và hỗ trợ cho nhiều lựa chọn phù hợp, trang web của bạn sẽ khiến khách truy cập cảm thấy tích cực hơn nhiều về cá nhân hóa các trải nghiệm của người dùng.
Khuynh hướng hoài cổ (Trendy Nostalgia)
Khái niệm hoài cổ có thể là một cách khá tuyệt vời để phát huy những liên tưởng và cảm xúc tích cực mà người dùng cảm thấy đối với một thời đã qua hoặc một nơi họ từng biết. Nhưng đương nhiên nó phụ thuộc vào cách bạn thiết kế với nó.
Ví dụ: nếu bạn thiết kế một trang web cổ điển (vintage website) cho một trang web bán các thiết bị công nghệ hoặc một nhãn hàng công nghệ cao thì đây là một lựa chọn tồi tệ cho trải nghiệm người dùng.
Tuy nhiên đối với một nhà hàng lâu đời, đó sẽ là một câu chuyện khác. Trang web được thiết kế theo kiểu hoài cổ sẽ là một phần thực sự tuyệt vời. Và do đó, khách hàng có thể đón nhận những cảm xúc ấm áp tích cực và họ trở nên yêu mến thương hiệu hơn từ trang web.
Ngoài ra, hãy nghĩ về mức độ nhanh chóng của nỗi nhớ nếu điều đó được thực hiện để phù hợp với xu hướng. Trừ khi bạn cam kết thiết kế lại một trang web mà cảm giác hoài cổ không còn được ưa chuộng nữa, bạn có thể kết tội khách hàng của mình với một trang web lỗi thời chỉ vài tháng sau khi ra mắt.
Đâu là cách phù hợp để thiết kế cảm xúc?
Như chúng tớ đã phân tích ở trên, không có gì sai khi thiết kế theo cảm xúc. Bạn chỉ cần đảm bảo rằng khách truy cập trang web của bạn không cảm thấy bị thao túng và đương nhiên hoan nghênh những cảm giác dễ chịu mà trang web mang lại cho họ.
Những đồ vật trong cuộc sống của chúng ta không chỉ là của cải vật chất đơn thuần. Chúng ta tự hào về chúng, không hẳn là vì chúng ta đang khoe khoang sự giàu có hay địa vị xã hội, mà vì những ý nghĩa mà chúng mang lại cho cuộc sống của chúng ta. Một đồ vật giá trị là sự hiểu biết của bạn về đồ vật ấy. Vậy tại sao không tạo những giá trị cho một sản phẩm khi thiết kế chúng?
Nghe thì có vẻ phức tạp, nhưng cảm giác bị thao túng là khi vào một trang web. Bạn bắt khách hàng phải mua hàng ngay lập tức, họ chưa kịp định hình họ biết gì về sản phẩm của bạn hay những giá trị nó mang lại đã phải click mua hàng. Đây là cảm giác bị thao túng trong thiết kế cảm xúc bạn nhé.
Nhưng nếu phản ứng của họ được thúc đẩy bởi một cảm xúc tích cực bằng việc tạo ra một giá trị cụ thể, hãy đứng ở phía khách hàng để hiểu họ muốn gì về sản phẩm của bạn. Và đừng cố gắng nhồi nhét quá nhiều thông tin thừa mà họ không cần, hãy cho họ giá trị đúng sản phẩm của bạn.
Vì vậy, nếu bạn định sử dụng thiết kế cảm xúc trên một trang web, hãy làm điều đó để cải thiện trải nghiệm của họ, chứ không phải cố gắng tạo ra các nút kêu gọi hành động vô nghĩa. Điều đó có nghĩa là các lựa chọn thiết kế theo cảm xúc của bạn cần phải trung thực, minh bạch và tập trung vào việc khơi gợi những cảm xúc tích cực tự nhiên như:
- Sự thỏa mãn
- Cảm thấy ấn tượng
- Cảm thấy có niềm tin
- Cảm thấy có giá trị
Quay trở lại ba phản ứng cảm xúc mà chúng tớ đã đưa ra trước đó. Nếu bạn có thể thiết kế một trang web để tạo ấn tượng tích cực ban đầu, bạn hãy dành phần thời gian cho việc tìm hiểu làm thế nào bạn sẽ thấy hạnh phúc và tích cực khi truy cập vào trang web với các lựa chọn màu sắc, tương tác thân thiện, nội dung được cá nhân hóa và hơn thế nữa hãy tập trung vào cảm xúc của người dùng và chúc bạn thành công nhé.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

