Các bước tạo Color Palette (bảng màu) trong thiết kế UI cho giao diện website
Bạn có biết: người dùng chỉ mất 90 giây để đưa ra đánh giá riêng về thiết kế giao diện website? Và điều thú vị là đánh giá đó lại dựa chủ yếu vào màu sắc.
Lựa chọn màu sắc trong thiết kế UI cho giao diện website là một việc quan trọng vì màu sắc ảnh hưởng mạnh mẽ đến cảm tình và nhận thức của khách hàng về chất lượng sản phẩm, dịch vụ trên website.
Đao to búa lớn là vậy nhưng việc chọn màu sắc đôi khi không cần quá phức tạp. Khi thiết kế giao diện mới, các cân nhắc chính cho bảng màu mà bạn cần nắm bắt thường liên quan tới đặc điểm người dùng, sản phẩm sẽ được sử dụng ở đâu và như thế nào cũng như sự ràng buộc nguyên tắc xây dựng thương hiệu nào của công ty. Hãy cùng Ngôi Sao Số tạo Color Palette (bảng màu) với chỉ 3 bước đơn giản.
Bước 1: định hình "tính cách" thương hiệu
Nếu bạn là một thương hiệu mới, chưa có logo thì đây là một trong những bước khởi đầu của quá trình thiết kế thương hiệu cũng như thiết kế giao diện người dùng (UI). Hãy bắt đầu bằng cách đưa ra một số tính từ mô tả thương hiệu cũng như giá trị thương hiệu. Thực tế, nhiều trường hợp những tính từ này không thực sự tác động trực tiếp vào các lựa chọn màu sắc, nhưng chúng sẽ góp phần giúp bạn định hướng.
Đặt câu hỏi
Để có danh sách các tính từ mô tả tính cách thương hiệu, bạn có thể đặt hàng loạt các câu hỏi về thương hiệu/ sản phẩm/ dịch vụ thương hiệu cung cấp:
- hiện đại? hay hoài cổ?
- nhẹ nhàng? hay mạnh mẽ?
- dân dã? hay sang trọng?
- bình dân? hay trung cấp/ cao cấp?
- phổ biến? hay đặc thù?
- đa số? hay thiểu số?
- ổn định? hay đổi mới?
- nữ tính? hay nam tính?
- sôi động? hay yên tĩnh?
- ta? hay tây?
- già? hay trẻ?
- tự do, phóng khoáng? hay khuôn khổ, chừng mực?
- vui vẻ, yêu đời? hay tĩnh lặng, trầm mặc
- thân thiện? hay cá tính?
MẸO:
Nếu bạn cạn kiệt ý tưởng hãy nghĩ về đặc tính chung của nhóm khách hàng mà bạn muốn cung cấp sản phẩm/ dịch vụ cho họ.
Gợi ý màu sắc theo tính từ
| TÍNH CÁCH THƯƠNG HIỆU | GAM MÀU ĐỀ XUẤT |
|
Mạnh mẽ với đen, xanh dương đậm, xanh navy, nâu đậm  |
|
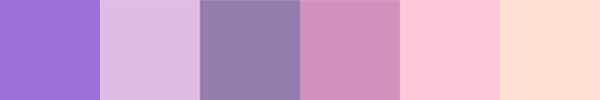
Nhẹ nhàng, ấm áp, nữ tính với các màu pastel  |
|
Hoài cổ với bảng màu vintage, retro  |
|
Tự do với sắc xanh  |
|
Sang trọng với màu bạc, vàng đồng, xanh navy và đỏ bọc đô  |
Bước 2: lựa chọn gam màu chính
Có một thực tế trái ngược với nhiều lý luận mà các bạn đã được đọc, đó là hầu hết các màu sắc không gợi lên những cảm xúc quá cụ thể. Thay vào đó, sở thích cá nhân, trải nghiệm cuộc sống, văn hóa,... mới là những yếu tố ảnh hưởng đến cách cảm nhận màu sắc của một cá nhân. Thực sự là gần như vô nghĩa khi nói rằng màu đỏ có nghĩa là niềm đam mê, hoặc bất kỳ màu sắc nào có thể chuyển hóa thành một cảm xúc cụ thể (chưa đề cập đến việc các nhận định này hầu như không có bằng chứng khoa học xác thực nào).
Vì vậy, khi chọn màu sắc chính, xem xét phản ứng của người dùng với lựa chọn màu quan trọng hơn nhiều.
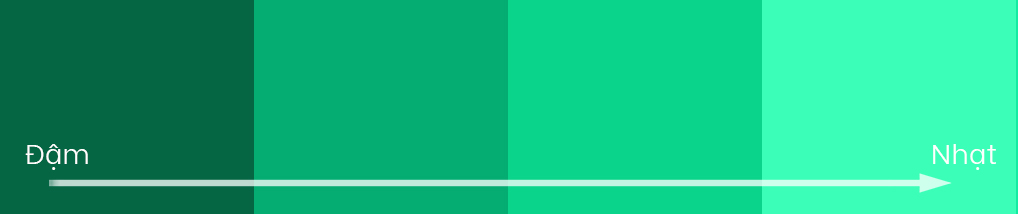
Độ bão hòa của màu sắc (độ đậm nhạt của gam màu)
Màu sắc càng bão hòa (màu càng đậm) thì càng thu hút sự chú ý. Bạn nên sử dụng các màu ít bão hòa hơn khi muốn người dùng tập trung những khía cạnh khác của sản phẩm. Dĩ nhiên, khi đó những gam màu mạnh sẽ được dùng cho những nhiệm vụ riêng như kêu gọi hành động, tạo sự chú ý, nhấn mua hàng, đặt lịch...

Ví dụ: bạn nên dùng màu đậm được dùng cho những khu vực quan trọng như các nút kêu gọi hành động CTA (call to action) như: MUA NGAY, ĐẶT NGAY, ĐẶT LỊCH HẸN, LIÊN HỆ NGAY. Đối với các khu vực ít quan trọng như bạn nên dùng gam màu nhạt hơn.
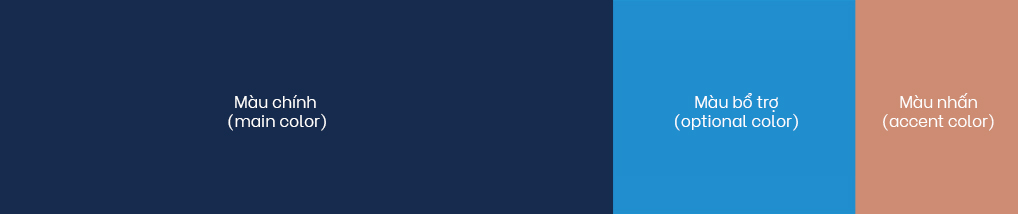
Sơ đồ màu (màu chính, màu bổ trợ, màu nhấn)
Không nên sử dụng hai màu có độ bão hòa cao cùng trong 1 giao diện - điều này có thể khiến mắt người dùng cảm thấy mệt. Bạn nên chọn màu chính là màu có độ bão hòa cao để dùng cho các khu vực quan trọng. Tiếp theo bạn nên chọn một màu tương phản với màu chính có độ bão hòa thấp để làm màu nhấn và thêm màu tuy chọn, bổ trợ có thể cùng tông màu với màu chính nhưng có độ bão hòa thấp hơn để sử dụng ở một số khu vực không quan trọng cho website của bạn thêm sinh động.
Ví dụ: nếu bạn chọn gam màu xanh dương đậm là gam màu có độ bão hòa cao làm gam màu chính thì gam màu nhấn nên là màu có độ bão hòa thấp như màu vàng đồng nhạt. Nếu cùng chọn hai màu có độ bão hòa cao là xanh dương đậm và đỏ đậm thì sẽ khiến người xem cảm thấy rất khó chịu.

Lưu ý khi chọn gam màu chính:
- Sau khi từ tính cách thương hiệu bạn có được danh sách những màu có thể dùng được thì từ danh sách màu đó, bạn sẽ chọn ra 1-2 màu chính
- Bạn không nên dùng quá nhiều màu sắc – chỉ cần chọn những gam màu mà phần lớn người dùng sẽ quan tâm tới
- Bạn có thể dùng 1 hoặc 2 màu chính phối hợp với nhau, chọn thêm 1 gam màu nữa để tạo điểm nhấn và sau đó là màu tùy chọn để tăng sự sinh động
- --------/ Màu chính (main color): độ bão hòa màu cao, dùng cho các khu vực quan trọng
- --------/ Màu nhấn (accent color): thường tương phản với màu chính, có độ bão hòa màu thấp
- --------/ Màu tùy chọn (optional color): có thể cùng màu với màu chính nhưng có độ bão hòa màu thấp
- Hãy nhớ rằng, thiết kế UI nào cũng cần dùng đến một loạt các phương thức khác như kích thước, bố cục / vị trí, phông chữ, khoách cách, v.v.), trong đó màu chỉ là một yếu tố thiết yếu
Bước 3: tạo Color Palette (bảng màu)
Sau khi có màu chính, bạn sẽ tìm cách phối hợp một số màu với nhau để thiết kế UI cho website linh động và sinh động hơn. Một số cách truyền thống để tìm các màu sắc phối hợp tốt với nhau, bạn có thể tham khảo là:
Phối màu liền kề (Adjacent)
Chọn một màu cơ bản và chọn màu bên cạnh nó

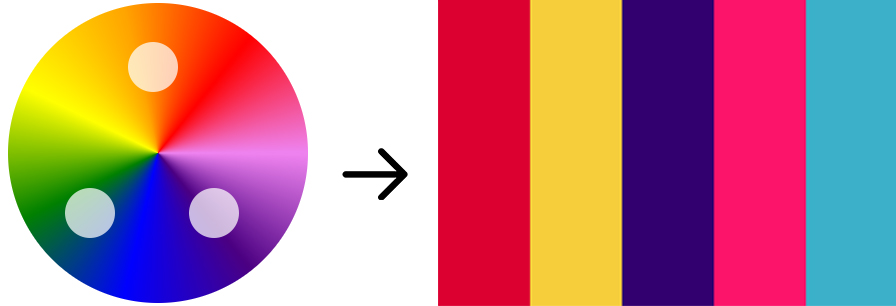
Phối màu bộ ba (Triad)
Chọn 3 màu cách đều nhau trên bánh xe màu

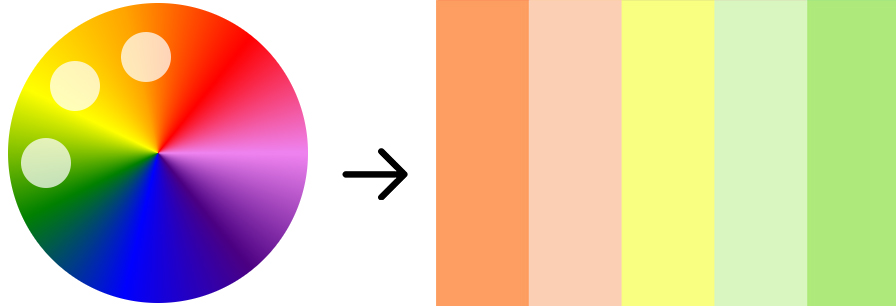
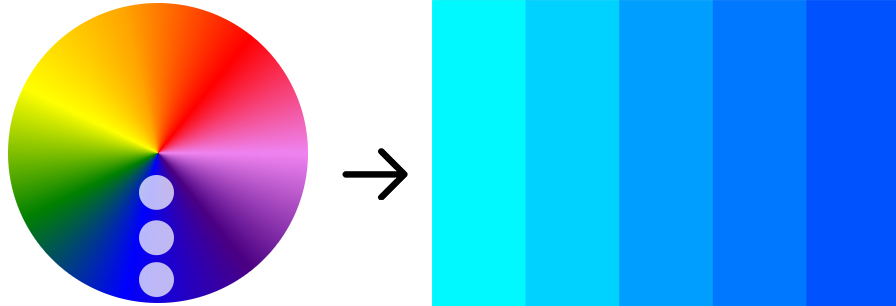
Một màu nhiều sắc thái (Shades)
Chọn một màu cơ bản và một số sắc thái có độ bão hòa khác nhau của gam màu đó.

LƯU Ý:
Đôi khi, bạn nên linh hoạt hơn trong cách tạo bảng màu bởi các gam màu phù hợp một cách hoàn hảo về mặt lý thuyết lại không đạt được độ thẩm mỹ như mong đợi.
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

