Tối ưu tốc độ website dễ như ăn kẹo
Ngày nay tốc độ luôn là một trong những yếu tố quan trọng nhất đối với một website, chính vì vậy đây cũng là một trong những tiêu chí quan trọng mà các công ty thiết kế web cần phải đảm bảo cho khách hàng của mình. Rõ ràng, ai cũng muốn truy cập vào một website có tốc độ tải nhanh. Vậy nếu trang web tải chậm thì sao? Hiển nhiên, khách hàng sẽ tìm một website khác thuận tiện hơn cho mình.
Rõ ràng, một website load nhanh sẽ đem lại cho người sử dụng những trải nghiệm tuyệt vời hơn. Và dưới đây là những đề xuất tuyệt vời để bạn tối ưu tốc độ cho trang web.Theo những dữ liệu mà chúng tôi đã nghiên cứu cho thấy:
- 47% người sử dụng muốn mình truy cập một website mà chỉ tốn 2s hoặc ít hơn (Theo an Akamai Study)
- Những khách hàng mua bán qua mạng thì muốn tải một website chỉ tốn 2s, thế nhưng với google họ đang cố gắng để website chỉ load với nửa giây thôi (Theo Google Webmasters)
- 57% người sử dụng sẽ phớt lờ những trang web di động nếu nó tốn hơn 3s để tải (Theo Mobify study)
1. Simple is the best
Khi bạn thiết kế một trang web đơn giản thì sẽ có ít chi tiết hơn, nhờ đó tốc độ load của website sẽ nhanh hơn. Hiển nhiên nếu bạn thiết kế một cách thông minh, đơn giản nhưng vẫn đẹp và tinh tế, website của bạn sẽ nhẹ hơn và tốc độ tải trang sẽ cải thiện đáng kể.Một số mẹo để đơn giản hóa website, bạn có thể tham khảo:
- Sử dụng menu thu gọn thay vì menu dàn trải thông thường
- Để nhiều khoảng trống hơn
- Bố cục web gọn hơn
- Hình ảnh nhỏ hơn
- Chỉ dùng một phông chữ thay vì nhiều phông chữ

2. Đánh lừa cảm giác người dùng về tốc độ tải trang
Mặc dù tốc độ tải trang là một yếu tố cực kỳ quan trọng trong trải nghiệm người dùng. Tuy nhiên, sẽ có những lúc bạn không thể đảm bảo hết mọi thứ khi bạn vừa muốn một website đẹp với nhiều hiệu ứng nhưng lại có tốc độ tải trang nhanh. Trong trường hợp này, lấy ưu điểm này để bù đắp nhược điểm kia có thể là một giải pháp không tồi. Website của bạn nếu chỉ có thể đảm bảo một tốc độ tải trang bình thường, không nhanh nhưng cũng không quá chậm thì bạn có thể lôi kéo người dùng ở lại với trang web bằng những trải nghiệm thú vị khác trên website như: giao diện đẹp, hiệu ứng mượt mà, nội dung và hình ảnh trình bày bắt mắt, thú vị, sản phẩm đa dạng, nhiều chương trình khuyến mãi...Bằng cách này, bạn có thể đánh vào nhận thức của người dùng để bỏ quả nhược điểm website tải không nhanh, mà không phải tìm đủ mọi cách thức phức tạp chỉ để cải thiện tốc độ của website.3. Nhận trợ giúp từ Google.
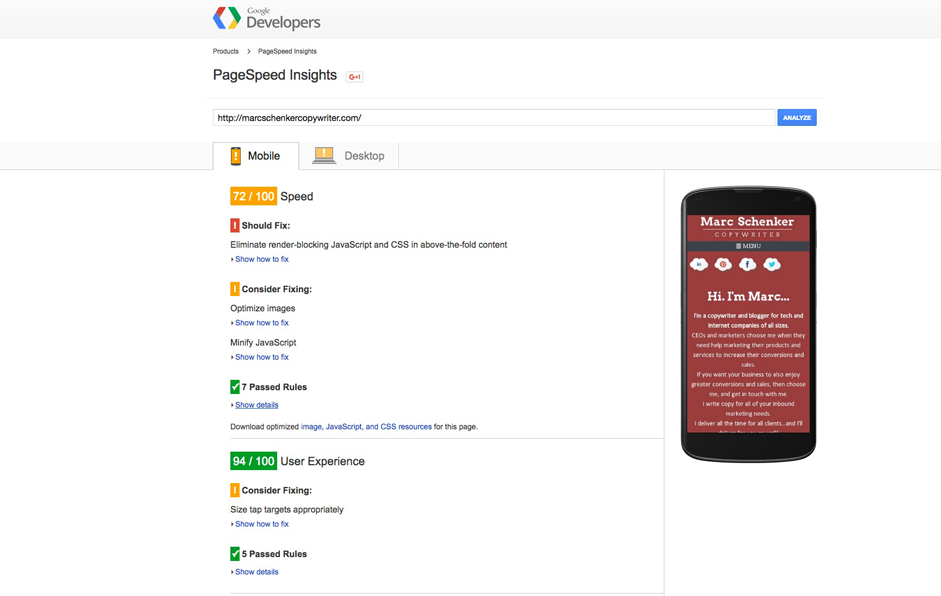
Google luôn muốn cải thiện tốc độ load các trang web, bằng chứng là họ có công cụ miễn phí cho người dùng để kiểm tra tốc độ tải web (Google Speed Insights), thậm chí họ còn cho ra đời một phần mềm hỗ trợ cải thiện hoặc làm tăng tốc độ load website. Phần mềm này có tên “Brotli”. Vậy thì tại sao chúng ta không vận dụng những phần mềm tuyệt vời đó vào thiết kế website của mình?- Với công cụ Google Speed Insights, bạn có thể kiểm tra những tác nhân khiến website của mình tải chậm từ đó đề xuất với công ty thiết kế website chỉnh sửa để cải thiện tốc độ load web. Chỉ cần copy và dán địa chỉ web vào công cụ Google Speed Insights, nó sẽ cho bạn biết tốc độ load web trên máy tính và trên di động, đồng thời liệt kê cho bạn những vấn đề mà website bạn cần cải thiện để tăng tốc độ web.
- Còn với Brotli, bạn có thể nén data web lại để giúp việc tải web được nhanh hơn.

4. Tối ưu tốc độ trang web với kỹ thuật Lazy loading
Lazy Loading là một kỹ thuật sử dụng trong thiết kế website nằm mục đích:- Làm tăng tốc độ loading trang web do không phải load hết trang một lúc mà load từng phần
- Giúp hiệu ứng web trông mượt mà và đẹp hơn vì khi bạn cuộn chuột tới đâu từng phần của website sẽ hiện ra tới đó
5. Tối ưu hóa Server (Máy chủ)
Quản lý máy chủ tốt là chìa khóa giúp cho website tải nhanh hơn. Sau đây là một số đề xuất giúp bạn tối ưu hóa máy chủ:- Sử dụng ít nguồn tài nguyên ở mỗi trang hơn (gộp các tập tin CSS và Javascript)
- Sử dụng CND
- Sử dụng bộ nhớ ẩn
- Cải thiện cấu hình phần mềm của server.
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

