Tổng quan về đường nét trong thiết kế đồ họa cơ bản
Đối với thiết kế đồ họa cơ bản, có tổng số 6 yếu tố bạn cần nắm vững: đường nét, hình dáng, màu sắc, texture, giá trị và không gian. Trong bài viết này, chúng ta sẽ tìm hiểu kiến thức chung nhất về ‘đường nét” trong thiết kế đồ họa.
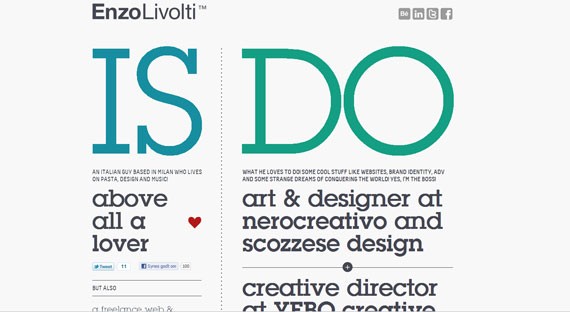
Đường nét có thể dài hoặc ngắn, thẳng hoặc cong, mỏng, đứt đoạn, màu đỏ, màu xanh, màu đen hay sặc sỡ, mọi đường nét đề được xếp vào cùng một hạng mục. Đường nét được sử dụng chủ yếu với mục đích phân định ranh giới giữa các phần khác nhau của một thiết kế đồ họa hoặc sử dụng để hướng ánh nhìn của người xem theo một hướng cụ thể. Hình dưới đây là ví dụ về đường nét phân chia thiết kế đồ họa thành 2 cột và chúng không quá đậm.

Trong bản thiết kế đồ họa, đường nét có thể tạo nên các tác động trực quan và hiệu ứng khác nhau. Trong khi đường nét dày, đậm thu hút sự chú ý vì ảnh hưởng trực quan mạnh mẽ thì những đường nét mỏng lại có xu hướng ngược lại. Màu sắc cũng có tác động tương tự, những gam màu tối thường dễ nhìn và thu hút hơn so với gam màu sáng và nhạt.
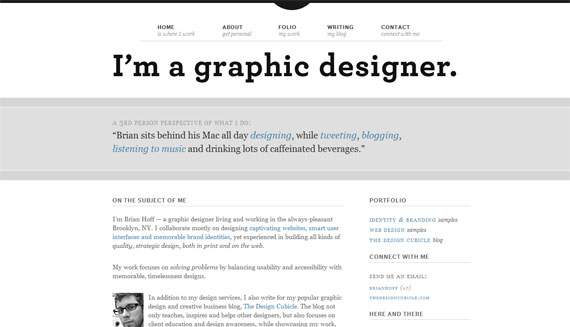
Ngoài ra, phong cách của một đường nét cũng ảnh hưởng đến cách thức người dùng nhìn tác phẩm. Phong cách này có thể được xác định dễ dàng thông qua CSS, chúng có thể là những đường liền, đường chấm chấm hay đường đứt đoạn. Đường liền có tác động khác so với đường chấm chấm vì chúng tạo cảm giác và gây ấn tượng mạnh mẽ hơn. Hình minh họa dưới đây là đường liền phân chia các phần khác nhau trong website.

Ở đầu bài viết, chúng tôi có đề cập đến phong cách tối giản, các thiết kế tối giản sử dụng ít đường liền hơn, nhiều đường cong hơn vì chúng tạo cái nhìn năng động và linh hoạt cho thiết kế, đây cũng chính là mục đích của phong cách tối giản. Chúng tạo nên cảm giác tràn đầy năng lượng, giữ được sự quan tâm của người dùng và nếu kết hợp với hình minh hoạt, thiết kế đồ họa này sẽ có tác động rất mạnh đến thị giác của con người.
Nhiều năm trước, đường liền rất phổ biến vì chúng xác định phong cách thiết kế: cứng rắn, vững chắc và có tổ chức. Nhưng sau đó, website đã thay đổi rất nhiều trong những năm qua, phong cách này không còn phổ biển, đặc biệt đối với các trang portfolio và các trang liên lạc khác của các nhà thiết kế.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

