10 công cụ hỗ trợ thiết kế web mới nhất tháng 4 (P.1)
Cùng khám phá 10 công cụ hỗ trợ thiết kế web tốt nhất của tháng 4 mà chúng tôi chọn ra. Hãy xem tác dụng thực tế của chúng khi phục vụ công việc thiết kế như thế nào.
Việc thiết kế website sẽ trở nên đơn giản và thú vị hơn nhiều với sự hỗ trợ của công nghệ. Ngoài việc sử dụng chất xám và tài năng vốn có của người làm thiết kế, sự tham gia của các công cụ, tiện ích hỗ trợ sẽ giúp tối ưu hóa hiệu quả của những sản phẩm thiết kế, mang lại trải nghiệm người dùng phong phú hơn.
Cùng khám phá 10 công cụ hỗ trợ thiết kế web tốt nhất của tháng 4 mà chúng tôi chọn ra. Hãy xem tác dụng thực tế của chúng khi phục vụ công việc thiết kế như thế nào.
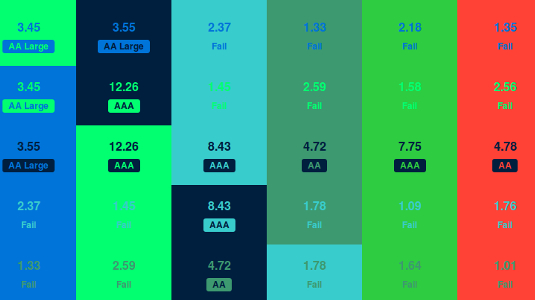
01. Colorable

Đây là công cụ giúp tạo sự tương phản chuẩn xác nhất sao cho phần chữ trên thiết kế web của bạn trở nên dễ đọc nhất có thể. Chuyên gia thiết kế sản phẩm Brent Jackson đã tạo ra công cụ này để kiểm tra giá trị tương phản trong các lần kết hợp màu sắc. Bạn có thể sử dụng bảng màu của mình và lấy giá trị từ mỗi lần kết hợp màu. Công cụ này sẽ cho bạn biết nếu phần chữ hiển thị hợp lý. Ấn vào link tại tiêu đề ảnh để đến với hướng dẫn sử dụng và demo của công cụ này.
02. Type.js

Type.js mang đến biện pháp quản lý việc gõ chữ trên thiet ke website. Nó cho phép bạn viết các thuộc tính CSS mới mà cho bạn kiểm soát tốt hơn các kiểu type, cho phép điều chỉnh độ đóng giữa các ký tự...Type.js được tạo ra bởi người quản lý sản phẩm của Monotype, Nathan Ford.
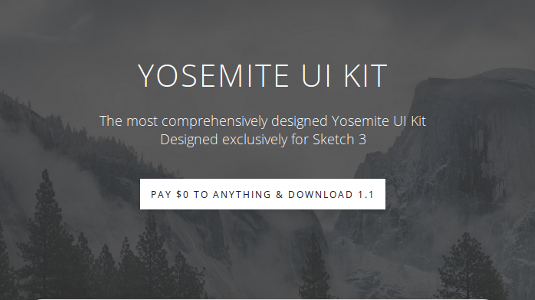
03. Yosemite UI Kit

Ví dụ trên đây là vector Yosemite UI kit dành cho Sketch 3. Đây là một UI kit toàn diện dành cho Sketch 3 và có sẵn cho bạn tải về, nó cung cấp các chi tiết vẽ UI với chất lượng chính xác cao. Các hình vẽ ở dạng vector và phù hợp với tiêu chuẩn hiển thị reinta. Chuyên gia thiết kế Keir Ansell luôn đảm bảo công cụ này được cập nhật thường xuyên.
04. Accessibility Wins

Nếu giao diện web của bạn không thành công với việc tạo được ấn tượng ban đầu với người dùng thiet ke web của bạn, Marcy Sutton đã tạo ra một nguồn hiệu quả hơn để thể hiện những giao diện tuyệt vời và dễ tiếp cận.
Nếu bạn đang tìm kiếm ý tưởng và những mẹo thông minh thì đây chính là nơi thích hợp để tìm đến. Bạn sẽ nhận được những hướng dẫn chi tiết để sử dụng công cụ này.
05. Napkin

Bạn có muốn thiết kế giao diện ứng dụng ngay trên điện thoại của mình? Điều này không phải ai cũng làm được, xong Napkin lại là lựa chọn hữu ích để giúp bạn thực hiện ý tưởng này, bất kể bạn ở đâu và trong thời điểm nào.
Bạn có thể chèn hình ảnh từ kho ảnh chụp và tạo ra một mockup chỉ đơn giản bằng cách kéo thả, di chuyển và chỉnh kích thước các lớp. Rất dễ dàng sử dụng và thậm chí còn có cả hướng dẫn từ người tạo ra công cụ này để bạn dễ hiểu hơn.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

