10 xu hướng thiết kế web sẽ thịnh hành năm 2021
Ai mà không muốn có một thiết kế trang web tuyệt vời, nổi bật nhất trong thế giới online? Tất nhiên, đi đầu trong xu hướng là điều cần thiết để nắm bắt những điều nên thay đổi trên trang web của bạn
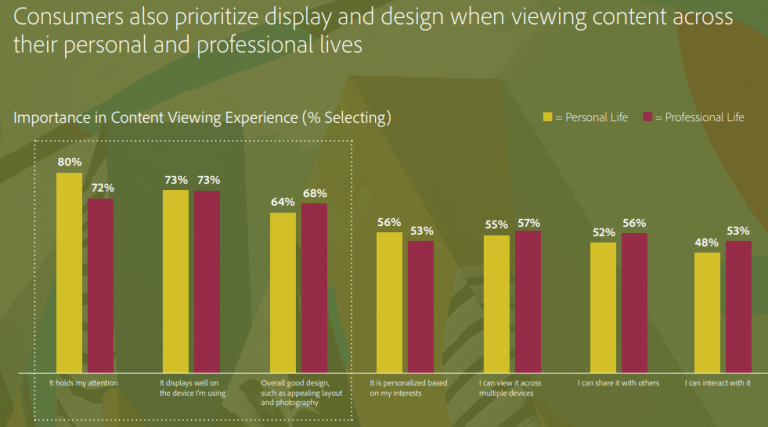
Adobe đã khảo sát 2.000 người dùng năm 2020 và nhận thấy rằng:
- 73% người được hỏi thích nội dung “phải được hiển thị tốt trên thiết bị.”
- 66% người được hỏi thích nội dung được thiết kế đẹp mắt so với đơn giản và dễ hiểu.

Những con số này cho thấy tầm quan trọng của thiết kế trang web đẹp để luôn là người dẫn đầu. Một trang web hấp dẫn là chìa khóa để có được khách truy cập mới và giữ chân khách truy cập hiện tại. Vì vậy, nếu bạn là người đang tìm cách cải thiện thiết kế trang web của mình, hãy đọc bài viết này để tìm hiểu về 10 xu hướng thiết kế web hàng đầu trong năm 2021.
10 xu hướng thiết kế web hàng đầu năm 2021
Dưới đây là 10 xu hướng thiết kế web sẽ giúp bạn làm cho năm 2021 trở nên tươi sáng hơn.
01. Bold Colors
Năm 2021 sẽ là năm sử dụng nhiều hơn màu đậm (bold), sáng (bright) và độ bão hòa màu (saturated) trong thiết kế web của bạn
Màu đậm và sáng nổi bật trên nền cảm giác với nhiều năng lượng. Hãy sáng tạo và kết hợp màu sắc đúng cách để nâng tầm thông điệp tổng thể và nâng cao trải nghiệm của khách hàng truy cập trang web của bạn.
Các sắc thái màu gợi ý dưới đây có thể giúp thêm hiệu ứng đậm và sáng cho trang web của mình là:
- Lime Green - Làm mới và cân bằng
- Fire Red – Bộc lộ cảm xúc mạnh mẽ, nhiệt huyết và năng lượng
- Yellow – Đậm và tích cực
- Black – Cổ điển
- Blue and Teal – Sức khỏe, sự điềm tĩnh
- Orange – Có tính phi thường

Sự kết hợp của các màu đậm, sáng và bão hòa - bubly, công ty nước lấp lánh

Website – ToyFight

Website – Bose
Một xu hướng màu sắc khác đang được rất nhiều người ưa chuộng đó là: những gam màu mang cảm hứng cổ điển (vintage). Lấy cảm hứng từ các tạp chí và TV, các nhà thiết kế đang pha trộn màu sắc cổ điển kết hợp với phong cách đương đại để tạo thêm nét hoài cổ cho trang web. Ví dụ các trang web: Charles the Bold và Banger’s.
Điều quan trọng là: Chọn màu phù hợp với thương hiệu của bạn và nhất quán trên trang web của bạn.
02. Soft Animations
Xu hướng sử dụng hoạt hình trong thiết kế web ngày càng phổ biến vì có thể tránh được bản quyền hình ảnh "con người". Điều này đặc biệt hiệu quả khi cần phải giới thiệu bất kỳ chủ đề quan trọng nào trên trang web một cách đơn giản nhưng hấp dẫn.
Vì vậy, đừng ngại phá bỏ ranh giới và thêm sức sống trên trang web của bạn trong năm nay bằng cách kết hợp hình ảnh hoạt hình.
Làm thế nào bạn có thể sử dụng ảnh hoạt hình trong thiết kế web một cách hiệu quả?
- Để làm nổi bật một tính năng hoặc thông tin quan trọng, ví dụ: biểu tượng, ảnh, Lời kêu gọi hành động (CTA) hoặc giá của sản phẩm
- Để hiển thị menu ẩn hoặc menu thả xuống
- Để thêm hiệu ứng di chuột cho các tương tác, chẳng hạn như trên các mục trong thư viện
- Để làm cho hình ảnh biểu ngữ sáng tạo.
Một số ví dụ về ảnh hoạt hình thú vị đến kinh ngạc trên các trang web ví dụ dưới đây:
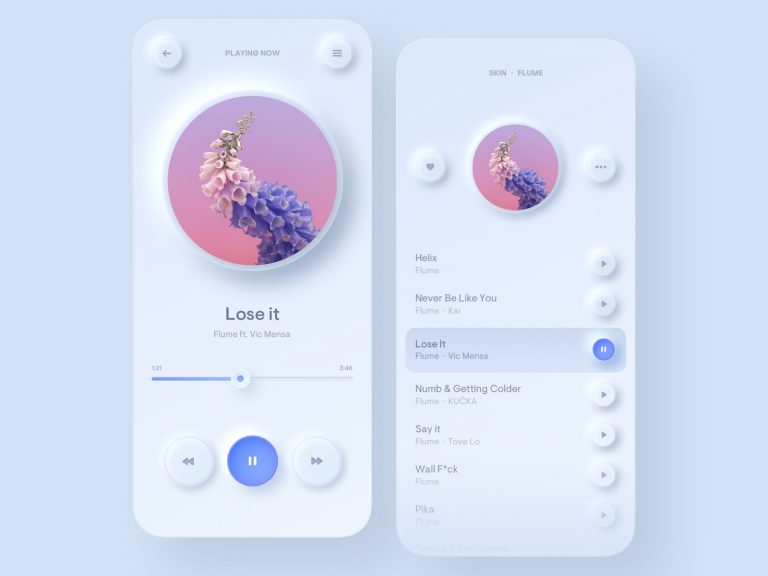
03. Neumorphism
Neumorphism là một tính năng mới trong thế giới thiết kế giao diện người dùng. Xu hướng thiết kế này là sự phát triển của chủ nghĩa lệch hình, liên quan đến việc tích hợp các đối tượng trong thế giới thực vào thiết kế giao diện người dùng. Nói một cách dễ hiểu, nó có nghĩa là bạn thiết kế một vật thể quen thuộc theo cách mà nó trông giống hệt như vật thể thật. Ví dụ: giao diện của máy tính trên máy tính của bạn.
Neumorphism cũng là bảng màu của toàn bộ màn hình, khi bạn áp dụng nó vào thiết kế của mình, sẽ mang đến trải nghiệm hoàn toàn độc đáo cho người dùng.

Neumorphism thiết kế từ Filip Legierski
Bạn có thể kết hợp thiết kế neumorphism trên trang web của mình theo cách này:
- Sử dụng vùng sáng và vùng tối để tạo chiều sâu cho thiết kế
- Sử dụng nền rắn và Gradient
- Sử dụng các hiệu ứng nhẹ và tinh tế
04. Hình ảnh lớn (Large Images)
Hãy nghĩ ảnh lớn hơn vào năm 2021! Sử dụng hình ảnh toàn màn hình, ngoại cỡ trên trang chính với lớp phủ văn bản cho các ghi chú hấp dẫn và thu hút khách truy cập của bạn.
Nghe có vẻ khó khăn và thừa nhưng khi được sử dụng đúng cách, phong cách này sẽ làm cho thiết kế web của bạn trông thật nổi bật. Nhiều trang web sử dụng hình ảnh chi tiết để thể hiện slogan phương châm của công ty. Khi khách truy cập nhìn thấy hình ảnh và nó trông hấp dẫn đối với họ, điều đó khiến họ ở lại trang web lâu hơn, khám phá các tùy chọn.
Khi chọn hình ảnh cho trang web của bạn, trước tiên hãy xem xét mục tiêu thương hiệu của bạn, tìm một hình ảnh gần với hình ảnh đó, nâng cao hình ảnh và hiển thị hình ảnh đó. Hãy nhớ rằng, việc bạn sử dụng hình ảnh trong toàn bộ nền không quan trọng, bạn có thể chỉ sử dụng nó trong tiêu đề của mình mà vẫn sang trọng.
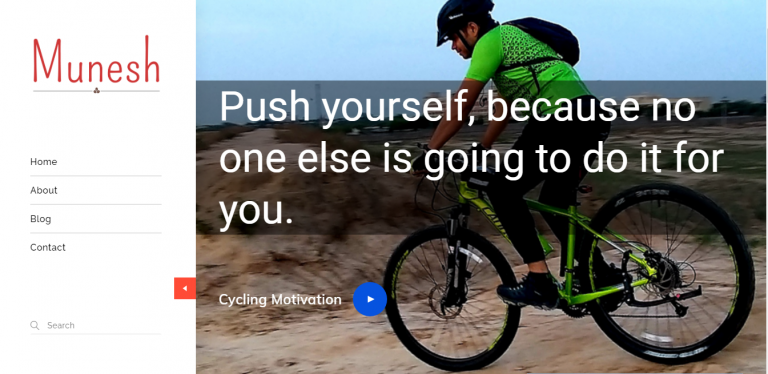
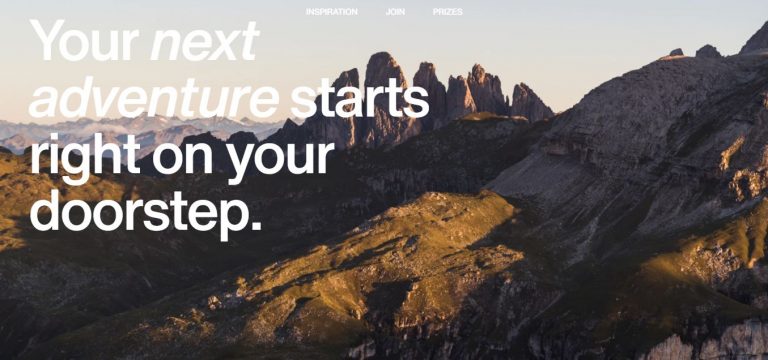
Xem một số ví dụ tuyệt vời bên dưới:

Website – Munesh

Website – Local Adventure

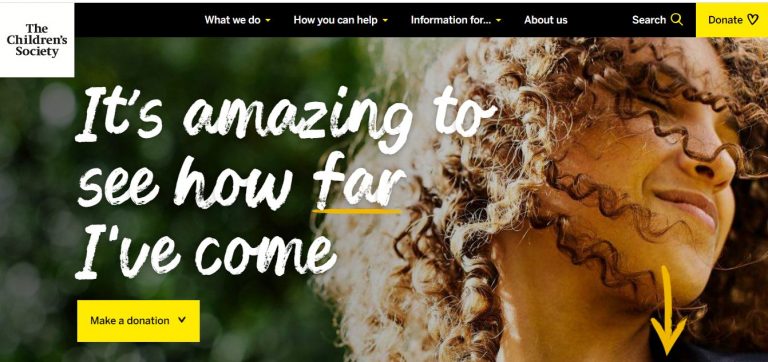
Website – The Children’s Society
05. Khoảng trắng (White Spaces)
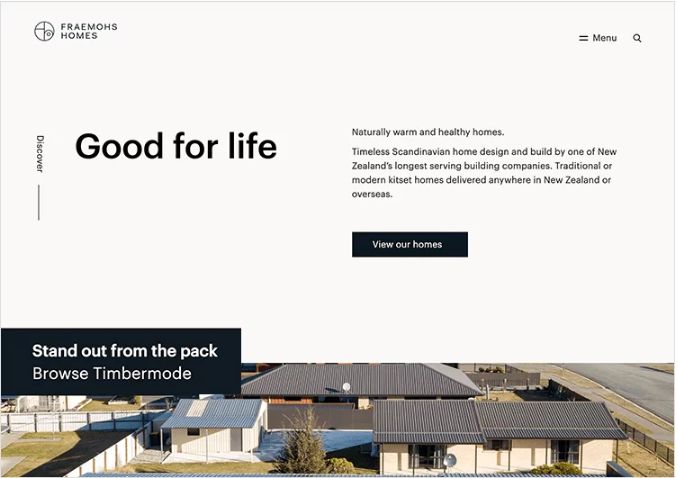
White Space nằm trong danh sách xu hướng thiết kế web trong vài năm qua. Khoảng trắng trong trang web đề cập đến các khoảng trống ở giữa các thành phần thiết kế của bạn. Mục đích chính của nó là mang lại cảm giác cân bằng cho khách truy cập, giúp họ điều hướng và dễ dàng đọc nội dung hơn. Xem ảnh chụp màn hình ví dụ:

Ảnh – Fraemohs Homes
Hãy nhớ đừng lạm dụng thiết kế khoảng trắng. Điều quan trọng là bạn phải giữ cân bằng giữa khoảng trắng và nội dung vì nếu nó không được thực hiện đúng, thì tất cả các yếu tố thiết kế và bất kỳ văn bản nào trên đó sẽ như bị ngắt kết nối, gây khó khăn cho việc xem và điều hướng trang.
06. Thay đổi phông chữ (Variable Fonts)
Trong xu hướng thiết kế web vào năm 2021, các phông chữ có thể thay đổi. Nó cung cấp cho các nhà thiết kế web nhiều lựa chọn trong một phông chữ duy nhất. Bạn có thể mở rộng, cô đọng, thêm không gian, thay đổi độ rộng của phông chữ để tạo ra giao diện đẹp nhất cho thiết kế của bạn.
Chúng cho phép bạn kiểm soát nhiều hơn trong khi giảm tốc độ tải trang của bạn. Với điều này, bạn có thể mở rộng khả năng sáng tạo kiểu chữ của mình và tạo ra các biểu mẫu năng động và năng động theo những cách mà trước đây về mặt kỹ thuật không thể thực hiện được.
07. Geometric Patterns và 3D Graphics
Một trang web có ít hoặc không có thiết kế trực quan sẽ tạo cảm giác như một bức tường nội dung đối với người xem. Một trang web có thể cung cấp tất cả thông tin cần thiết, nhưng nếu không có bất kỳ sự quan tâm rõ ràng nào, nó có thể không tạo được chuyển đổi mục tiêu khách hàng.
Các nhà thiết kế hiện đại đang sử dụng các mẫu hình học và yếu tố 3D để tăng thêm tính độc đáo cho trang web của họ, bao gồm các hình phẳng như kim cương, hình tam giác, hình chữ nhật, đa giác, đường lưới, v.v., cũng như một số yếu tố hiện đại như hình dạng 3D và vật thể nổi.

Trang web này sử dụng các yếu tố 3D, các đối tượng nổi và các đường hình học đơn giản – The Artery

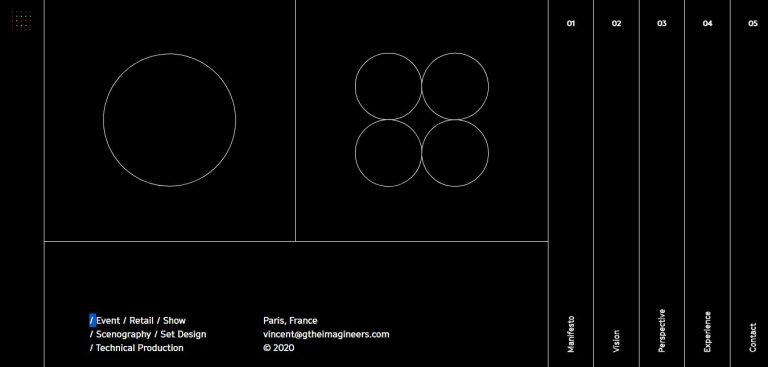
Ví dụ về thiết kế hình học trong một trang web – The Imagineers
Bạn đã sẵn sàng nâng cấp và cách điệu trang web của bạn trong năm nay với thiết kế 3D và hình học?
08. Thanh trượt đã lỗi thời?
Thanh trượt hình ảnh (sliders) hiện đã lỗi thời? Chúng làm chậm tốc độ tải trang web của bạn và ít tương thích với điện thoại thông minh.
Rồi cái gì thay thế?
Sử dụng một hình ảnh hoặc video để hiển thị thông điệp tốt nhất cho người dùng thay vì sử dụng nhiều thông báo. Việc sử dụng video trong tiêu đề đã được chứng minh là hình thức hấp dẫn nhất của nội dung trực tuyến, do đó, không có gì ngạc nhiên khi các thanh trượt cũ (sliders) đang mất dần vị thế trong các xu hướng thiết kế web sắp tới.
Ví dụ: Altermind
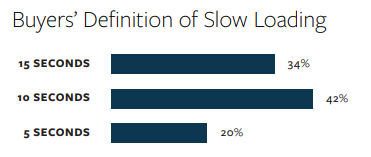
09. Tốc độ tải và khả năng truy cập
Theo một cuộc khảo sát về cách sử dụng website, hầu hết khách truy cập (42%) sẽ rời khỏi trang web nếu mất hơn 10 giây để tải.

Vì vậy, chức năng của một trang web giờ là một khía cạnh quan trọng của thiết kế web. Khi thiết kế một trang web, hãy quan tâm đến tốc độ tải trang web, độ phản hồi của trang và khả năng truy cập.
10. Giao diện tối (Dark theme)
Trong một thời gian dài vừa qua, các nhà thiết kế web tiếp tục sử dụng nền trắng để tạo không gian trống trong các trang web và ứng dụng di động. Giờ đây, giao diện tối bắt đầu thịnh hành và được công nhận rộng rãi. Chúng tôi cũng mong muốn nhìn thấy xu hướng này vào năm 2021.
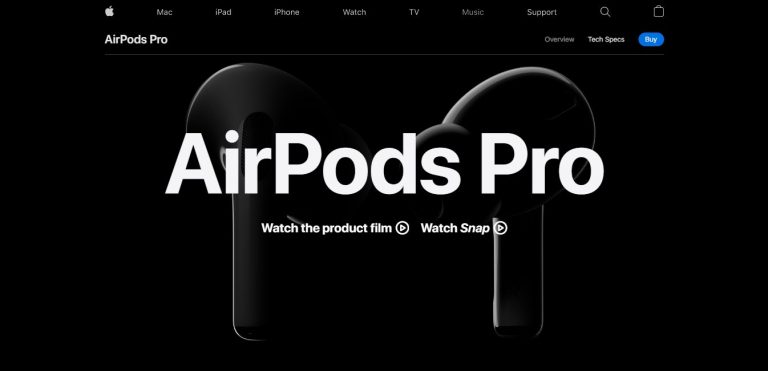
Xem cách Apple đã sử dụng giao diện tối trên trang web của mình, điều này đã thay đổi toàn bộ giao diện trang web của họ.

Website – Apple
Làm thế nào để thiết kế một trang web đẹp trong năm 2021?
Xu hướng thiết kế web vào năm 2021 sẽ liên quan đến các thiết kế táo bạo, cổ điển với hiệu ứng 3D tối giản, giao diện rõ ràng, tốc độ nhanh và hiệu suất cao. Hy vọng bài viết này sẽ giúp bạn thiết kế một trang web hấp dẫn bằng cách lựa chọn và kết hợp một số xu hướng sắp tới như đã đề cập. Chúng tôi đã bỏ lỡ bất kỳ xu hướng thiết kế web nào mà bạn biết là sẽ trở nên phổ biến vào năm 2021? Cho chúng tôi biết nhé!
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

