14 công cụ test Responsive Website miễn phí
Nhiều người nghĩ đến việc kiếm những thiết bị di động, báy tính bảng, máy tính để bàn…để test website của mình. Thực ra điều này sẽ không còn cần thiết nữa nếu bạn biết đến những công cụ test responsive website vô cùng hữu ích mà chúng tôi dưới đây.
Bạn vừa hoàn thành một thiết kế web của riêng mình và muốn test tính thích ứng của nó nếu đặt trong các điều kiện duyệt web khác nhau. Nhiều người nghĩ đến việc kiếm những thiết bị di động, báy tính bảng, máy tính để bàn…để test website của mình. Thực ra điều này sẽ không còn cần thiết nữa nếu bạn biết đến những công cụ test responsive website vô cùng hữu ích mà chúng tôi dưới đây.
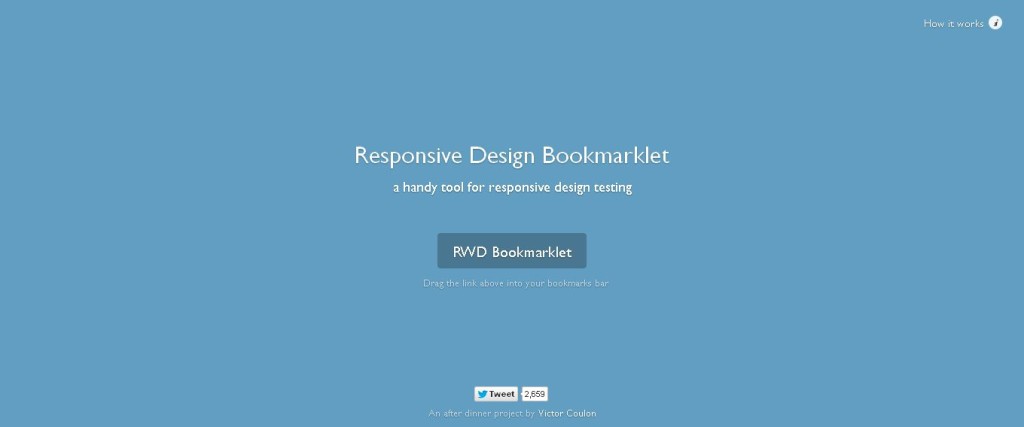
Responsive Design Bookmarklet

Đây là một trong những công cụ tốt nhất để test thiet ke web mới của bạn. Bạn chỉ caanftair nó về và chọn các loại kích cỡ màn hình di động, máy tính bảng, máy để bàn…để bắt đầu thử nghiệm website.
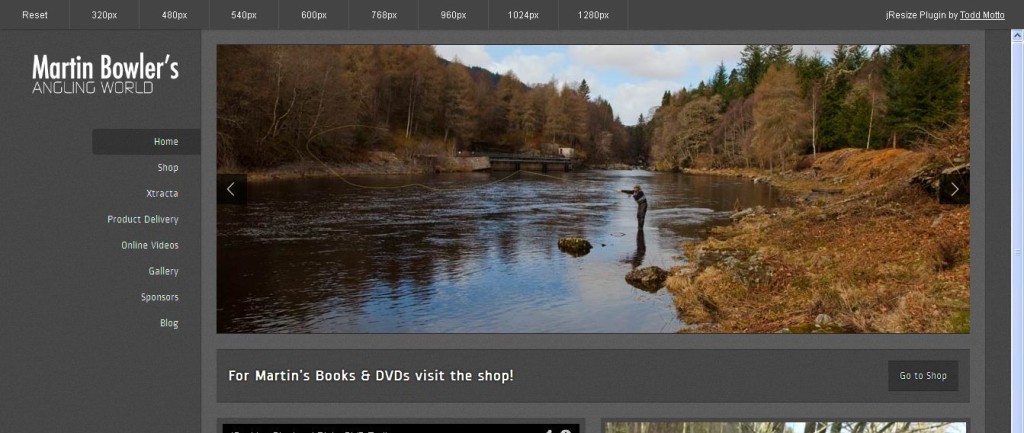
jResize Plugin

Một công cụ kiểm tra web hiệu quả khác chúng tôi muốn giới thiệu. Nó có mọi kích thước màn hình của các thiết bị phổ biến hiện nay.
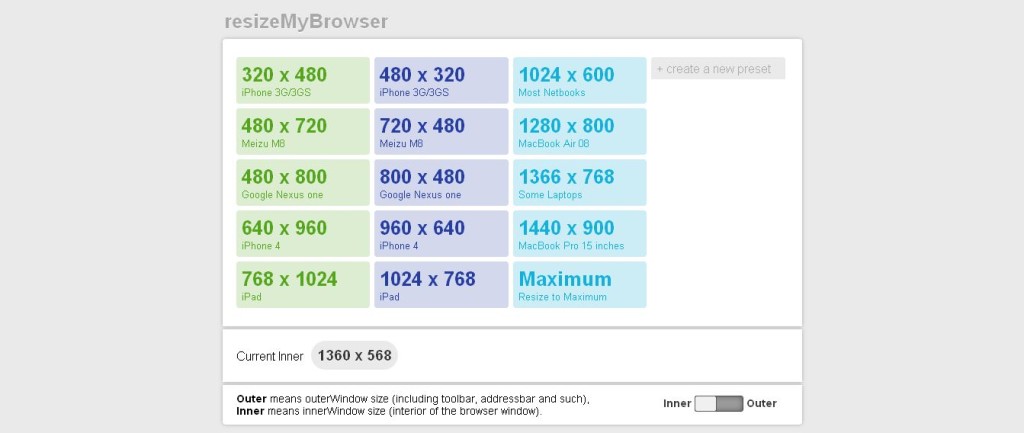
resizeMyBrowser

15 kích cỡ màn hình dành để bạn test web của mình. Nếu website của bạn hoạt động tốt với tất cả 15 màn hình này, vậy là lúc đưa nó vào hoạt động rồi.
Screenqueri.es
![]()
Mặc dù web của bạn vẫn đang ở giai đoạn beta thì công cụ này vẫn rất hữu ích để phát hiện ra những điểm cần nâng cấp.
The Responsive Calculator

Với công cụ này, bạn chỉ tốn vài cú click chuột để biết website của mình thực sự trông ra sao với các điều kiện hiển thị khác nhau.
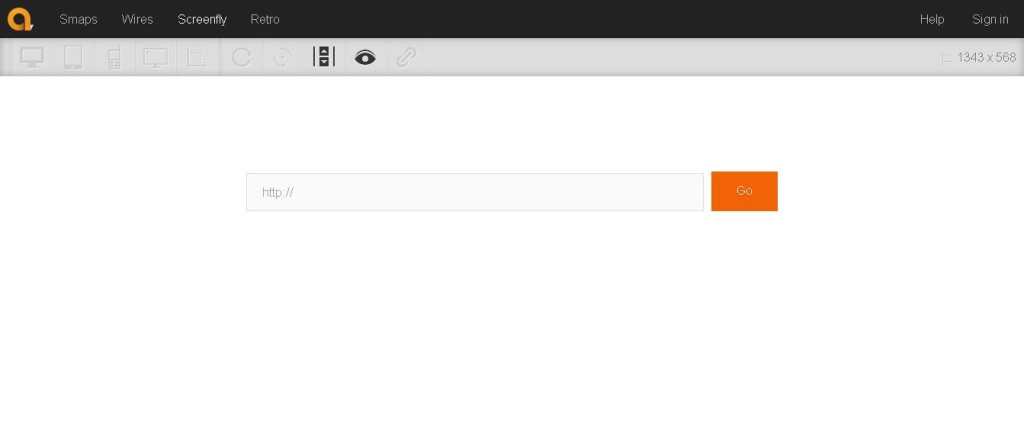
Screenfly

Từ màn hình giả lập của công cụ này, bạn sẽ biết chính xác chất lượng thiết kế của mình trong các điều kiện khác nhau.
The Responsinator
![]()
Một công cụ khác bạn có thể sử dụng để ước lượng cho thiết kế của mình, bạn sẽ kiểm tra được website theo chiều ngang hoặc dọc đúng như thực tế.
Viewport Resizer
![]()
Cái tên đã nói lên tất cả. Bạn sẽ test được responsive website của mình với độ phân giải cao nhất nhờ công cụ này.
Respondr

Công cụ này khá độc đáo mặc dù trông có vẻ rất đơn giản. Bạn chỉ cần dán URL của website bạn muốn test vào công cụ đó và mọi thứ sẽ được thể hiện rõ cho bạn thấy.
ReView.Js

Đây là một công cụ test thông minh để test website trong mọi tình huống.
Designmodo Responsive Test

Bạn chỉ cần enter URL của website vào công cụ này và xem website của bạn sẽ hiển thị thế nào khi đặt trên các thiết bị khác nhau.
Adobe Edge Inspect

Adobe cuối cùng cũng tham gia vào mảng thiết kế bằng việc cung cấp công cụ test website này.
responsivepx

Bất kể bạn thiet ke website chuyen nghiep của mình dành cho iPhone hay các thiết bị khác thì bạn cũng cần phải kiểm tra chất lượng của nó, và đây chính là công cụ phù hợp.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

