8 Xu hướng thiết kế đồ họa bạn trẻ cần nắm trong 2019
Ngày nay chúng ta đang chịu ảnh hưởng bởi văn hóa và phương tiện truyền thông hiện đại trong công nghệ, thời trang cũng như các ngành nghề khác làm thay đổi xu hướng thiết kế của nhiều người và một số xu hướng mang tính chất xu thế.
01. Phong cách hiện đại kết hợp cổ điển (Modern Retro Design)
Trái ngược phong cách cực cổ điển được sử dụng từ những năm đầu thập niên 1900, phong cách thiết kế Modern Retro tạo ảnh hưởng trở lại trong những năm gần đây. Hãy xem xét một số ví dụ minh họa về chiếc áo thun trong thiết kế chiếc áo thun bên dưới được thể hiện rất nhiều khoảnh khắc "hoài cổ" thể hiện trên nền áo, nó là ví dụ minh chứng cho sự phản ánh các ảnh hưởng cổ điển được áp dụng trong thiết kế.

Và các mẫu thiết kế quảng cáo thương hiệu dưới đây cho một cửa hàng bán các thiết bị dụng cụ âm nhạc lại sử dụng phong cách Modern Retro nhưng cảm giác hiện đại hơn rất nhiều, với việc kết hợp một đĩa ghi âm bản và hình mặt trời.

Sự "cũ kỹ" được thể hiện khá rõ ràng trong phong cách thiết kế từ thương hiệu văn phòng phẩm bên dưới.


.
Và cuối cùng, lợi dụng kiểu phong cách "độ phân giải màn hình kém" của những năm 90 trong phong cách thiết kế bao bì của Coca-Cola được thết kế bởi Erin L. M. McGuire. Lấy cảm hứng từ các trò chơi phát hành từ những năm 1978 ta nhìn thấy khá rõ chữ Cocacola được thiết kế giống như một màn hình độ phân giải kém.

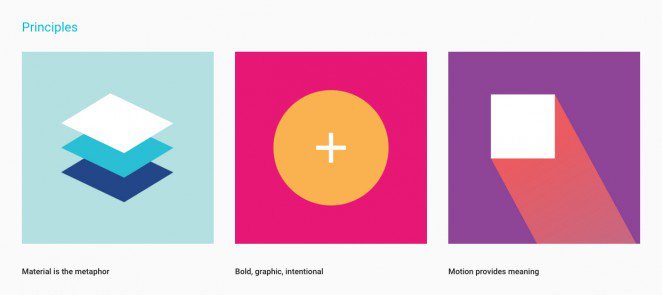
02. Phong cách phẳng kết hợp Material Design (Material and Flat 2.0 design)

Material Design là một phong cách thiết kế của Google , lần đầu được giới thiệu trên nền tảng thiết kế của hệ điều hành di động Android 5.0 Lollipop. Có thể xem phong cách thiết kế Material Design hướng đến sự đơn giản, sử dụng các mảng màu nổi bật duy nhất nằm trên các đối tượng đồ họa bên trên.
Google đã giới thiệu ngôn ngữ hình ảnh đặc trưng bởi màu sắc tạo sự tập trung vào chú ý đến một đối tượng nhất định nào đó bằng việc sử dụng những mảng màu không đổ bóng hai tải màu. Nhưng đưa người dùng tập trung vào đối tượng nhắm đến một cách cụ thể hơn và không bị rối mắt.
Cho đến năm 2016, xu hướng thiết kế phẳng V2.0 (Phiên bản 2) lên ngôi ảnh hưởng khá nhiều đến xu hướng của dân thiết kế và một bản cập nhật kết hợp với xu hướng thiết kế phẳng và Material Design xuất hiện, nó là sự kết hợp của ánh sáng / bóng, độ sâu, và vật thể chuyển động cho một cảm giác tốt hơn, hiện thực hơn.
Mặc dù Google đã tạo ra phong cách thiết kế này và áp dụng nó cho các trang web và hệ điều hành di động của họ, bạn sẽ thấy nguyên tắc thiết kế này xuất hiện khá nhiều trong tất cả các loại định dạng thiết kế trong hệ thống nhận diện thương hiệu của các doanh nghiệp quốc tế tại Việt Nam, đương nhiên là ảnh hưởng của nó không hướng tới nhóm đối tượng không am hiểu thiết kế và các doanh nghiệp Việt còn mang tư tưởng thiết kế cổ hủ.
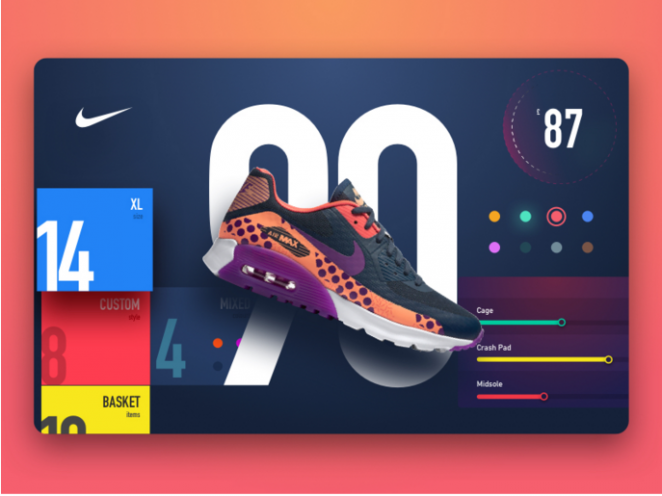
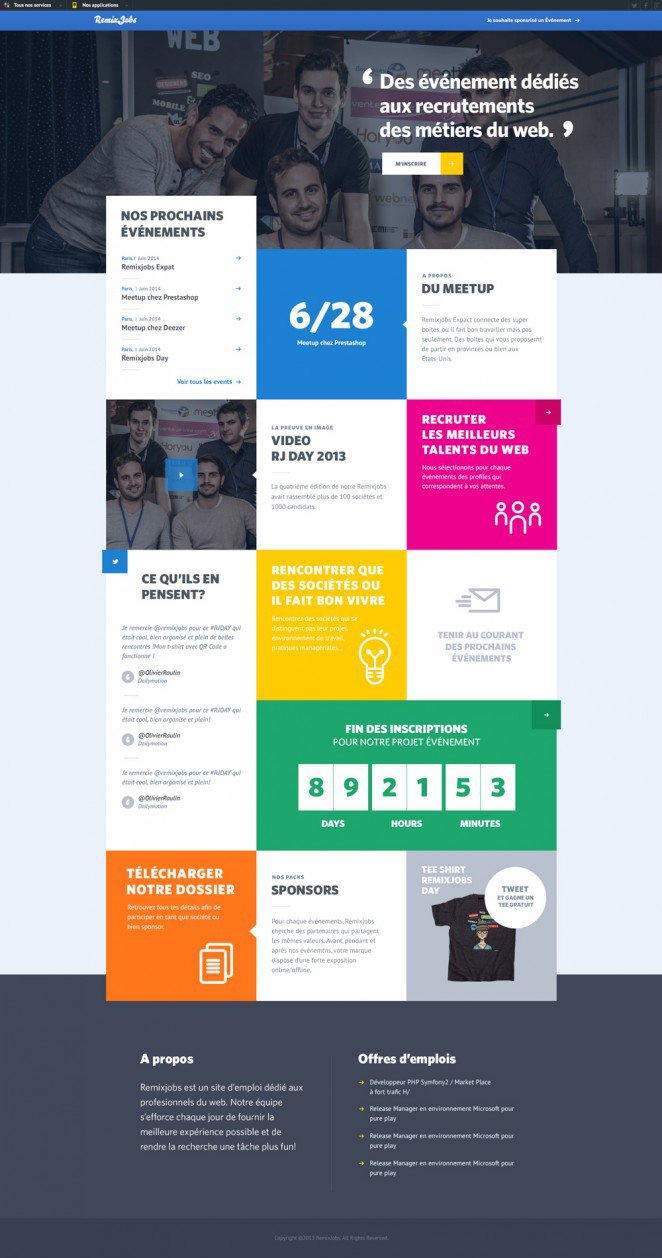
Bạn có thể thấy rõ sự kết hợp nguyên tắc thiết kế này ngay bên dưới với sự kết hợp bao gồm cả màu sắc đậm, lớn và các hiệu ứng ánh sáng và tối, sử dụng giấy carton hoặc gạch chân (Xem phần trình đơn bên trái của bức ảnh) phản ánh khá rõ phong cách thiết kế Material Design kết hợp xu hướng thiết kế phẳng. (Tham khảo thêm xu hướng thiết kế mục 6).

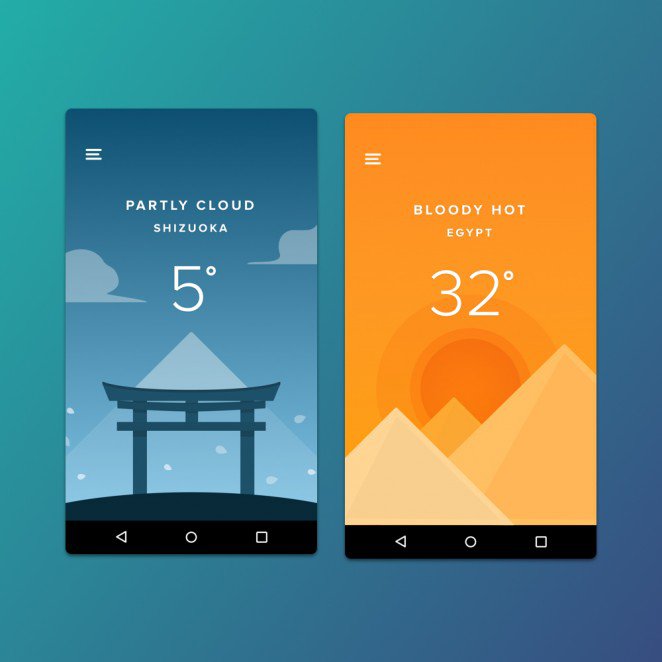
Một số ví dụ minh họa cho phong cách thiết kế phẳng (Flat 2.0) minh họa cho ứng dụng thời tiết tích hợp hiệu ứng ánh sáng và bóng tối cho một cảm giác chiều sâu trong thiết kế.

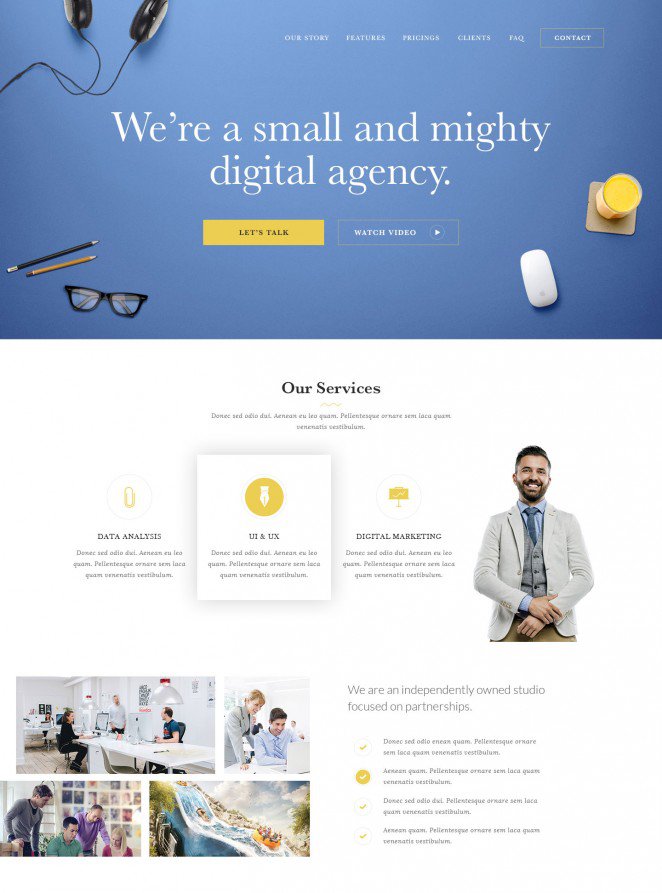
Đây là một mẫu thiết kế web thể hiện khá rõ phong cách này với việc kết hợp tính tươi sáng, tương phản về màu sắc và cách thiết kế các nút chuyển hướng dựa các đường nét đơn giản, tạo cảm giác chân thực và sống động trong mẫu trang web này.

Nếu bạn đang tìm kiếm phương án để thử phối màu sống động và lựa chọn vật liệu màu sắc trong thiết kế, hãy lựa chọn màu sắc phù hợp (Color Scheme Designer) trước khi định hình thiết kế.
03. Phong cách sáng, chữ đậm (Bright, Bold Colors Design)
Nghe khá buồn cười và ngộ nghĩnh, Bright, Bold Colors Design là gì? bạn có thể hiểu đơn giản phong cách thiết kế này sử dụng các nền sáng hoặc các bức ảnh được Opacity (Làm mờ ảnh) đến mức sáng nhất có thể mà vẫn hiểu được nội dung ảnh khi người dùng xem, sau đó kết hợp với một nội dung được sử dụng màu sắc rực rỡ và kết hợp im đậm để tạo điểm nhấn trong thiết kế và hướng người dùng vào nội dung mà họ quan tâm. Kiểu dáng và chất liệu trong thiết kế này là kết hợp của màu sắc rực rỡ nên chắc chắn rằng nó sẽ trở nên càng phổ biến trong năm 2019.
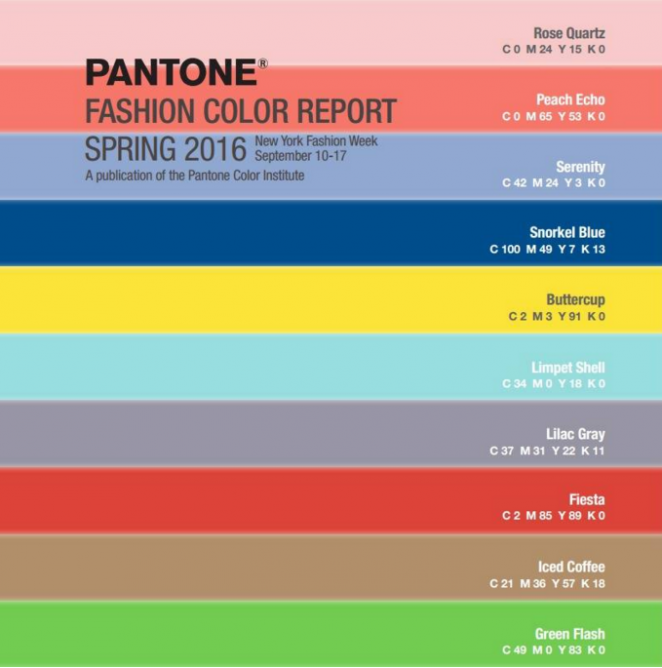
Thực ra xu hướng này là một bước đi lùi trong thiết ké, lấy cảm hứng từ những năm 1960 là sự kết hợp của phấn son trang điểm màu sáng, neons ... kết hợp với nội dung màu sắc đậm hơn. Và trong cuối xuân năm 2018, một thống kê cho thấy đây là xu hướng khá thịnh hành trong cuối năm 2016 này trong phong cách sử dụng màu Pantone, thế nên chắc chắn nó sẽ còn phổ biến hơn trong năm 2019.

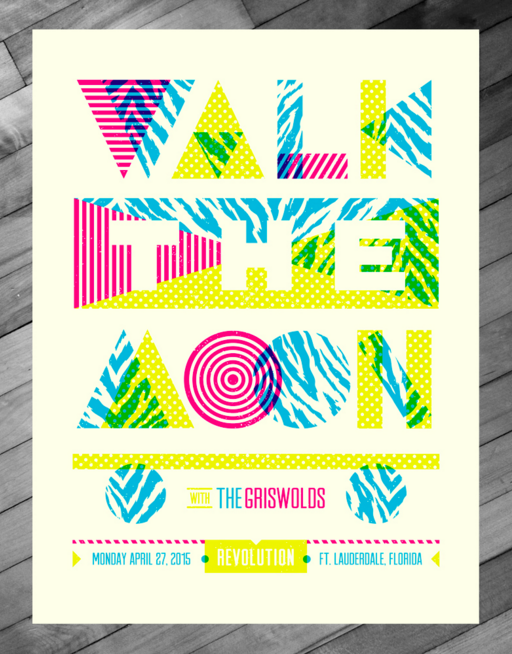
Một phong cách neon màu xanh lá cây kết hợp với màu vàng thực sự làm cho tấm poster trở nên khác biệt và thu hút nội dung trọng tâm tới người dùng.

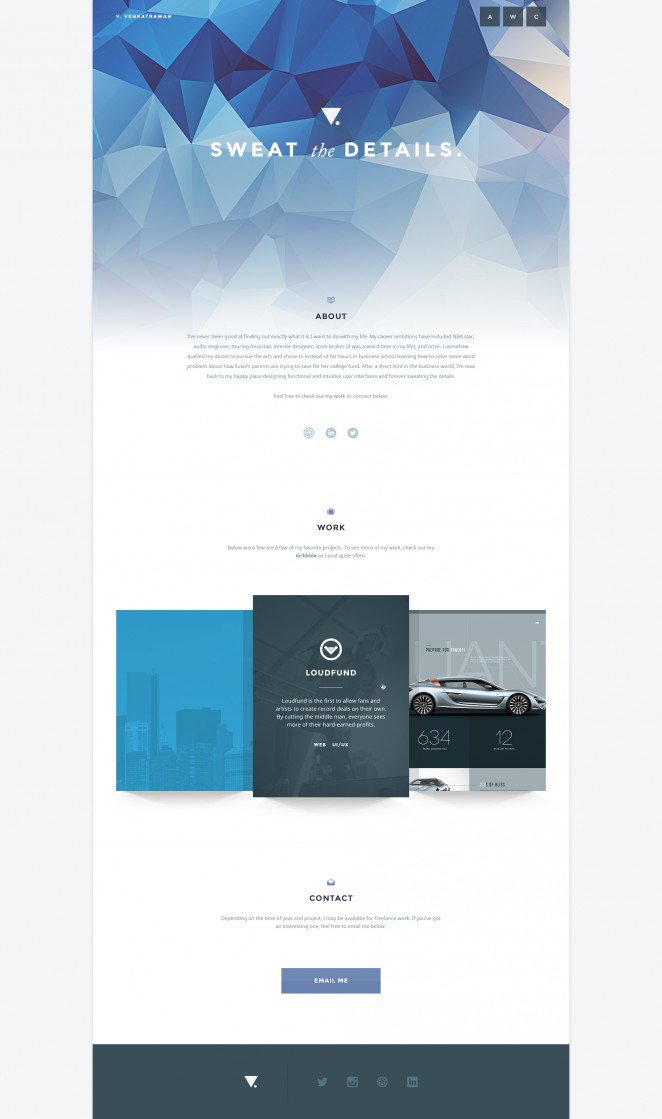
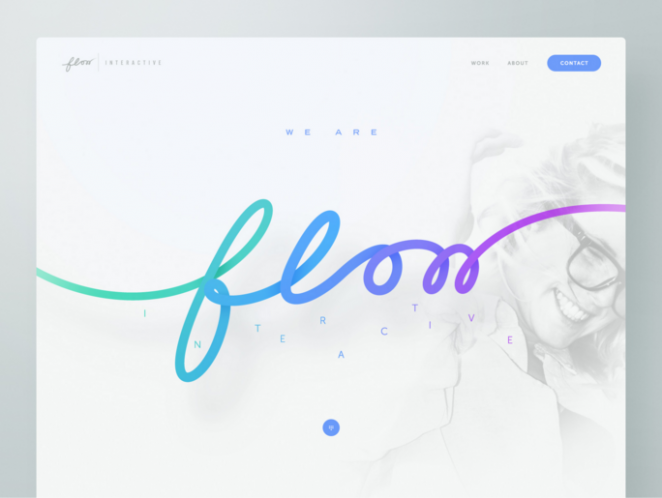
Đây có thể được xem là đối nghịch với cách sử dụng màu ngược lại với phong cách thiết kế này khi hình ảnh không cần Opacity nhưng vẫn có thể làm nổi bật nội dung bằng cách áp dụng gradient pastel sáng trên hình ảnh trong thiết kế trang đích.

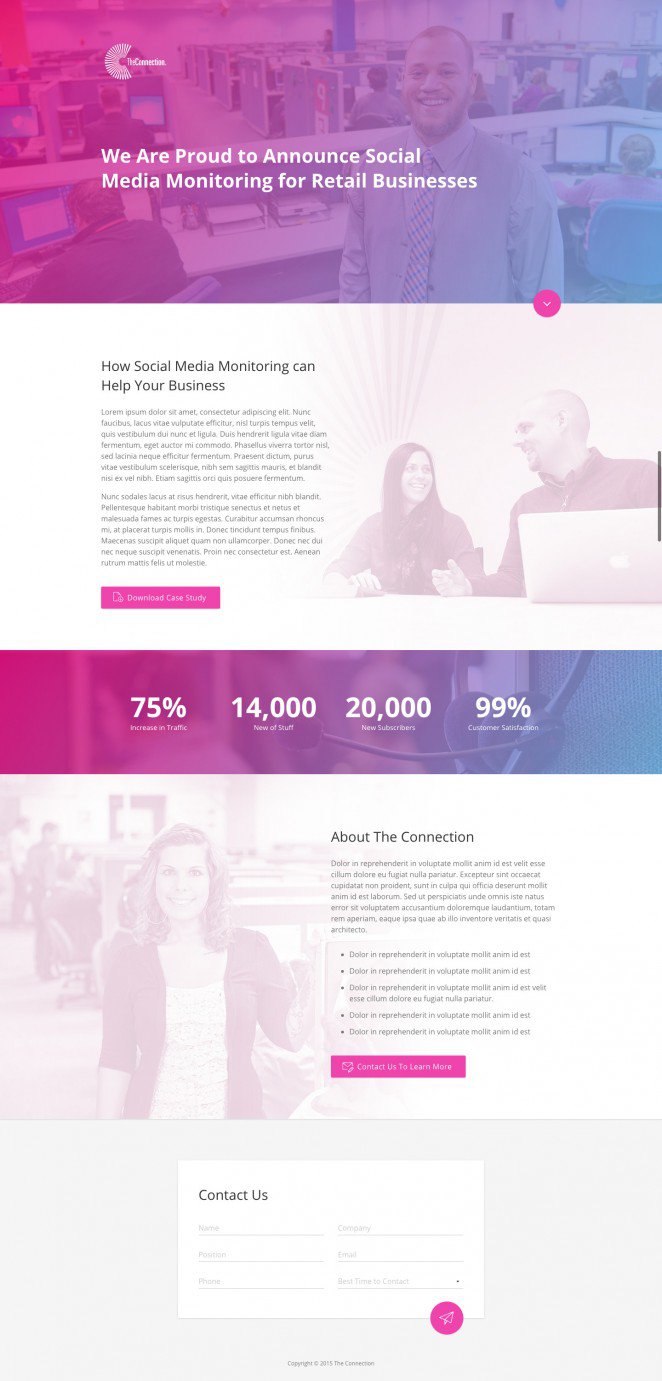
Cuối cùng, thiết kế website này rõ ràng lấy cảm hứng từ phong cách thiết kế này.

04. Phong cách thiết kế hình học (Geometric Shapes Design)
Hình học trong thiết kế gắn với một số xu hướng thiết kế của thập niên 80 và điều này có thể được áp dụng trong tất cả các yếu tố thiết kế đồ họa như hình nền hay một kỹ thuật minh họa.Ta có thể dễ dàng cảm nhận thấy phong cách này bắt đầu như một kỹ thuật mô phỏng 3D cho các trò chơi, thế giới game, trong các dự án web và in ấn ví dụ như mẫu thiết kế web dưới đây.

Có rất nhiều hướng dẫn để bạn có để tạo ra một hiệu ứng thiết kế Geometric Shapes, hoặc bạn có thể sử dụng các bản thiết kế có sẵn hoặc có phí bán tràn lan trên mạng dễ dàng được tìm thấy sau đó cải tiến thành của bạn một cách dễ dàng nếu bạn là dân đồ họa thì việc này không hề khó khăn một chút nào. Mẫu thiết kế dưới đây sử dụng Geometrics cảm hứng từ chiếc xe tăng thiết kế với hình dạng cắt lớp tạo thành một khung cảnh đầy màu sắc cho một mẫu danh thiếp.

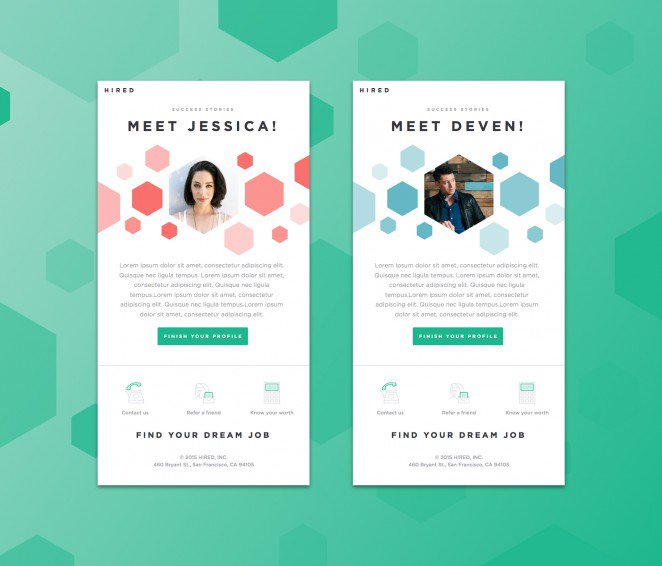
Mẫu email dưới đây sử dụng hình lục giác tương tác trên các khối màu.

Hình tam giác trên bao bì sô cô la này tạo ra một cảm giác nền bắt mắt tượng trưng cho hương vị của sản phẩm

Cuối cùng, trong gói xây dựng thương hiệu dưới đây được sử dụng các hình tròn và hình chữ nhật đơn giản kết hợp để tạo thành một chủ đề hình ảnh đa năng.

05. Phong cách thiết kế không gian âm (Negative Space Design)
Không gian âm là một kỹ thuật thiết kế đòi hỏi mức độ chuyên nghiệp khá cao của kỹ thuật. Phong cách thiết kế này sử dụng màu trắng là một phần thiết yếu của bất kỳ thiết kế nào. Nhưng sử dụng chiến lược không gian âm có thể là một cách thông minh để thêm ý nghĩa sâu sắc cho thiết kế của bạn, đặc biệt đối với các dự án thiết kế logo và xây dựng thương hiệu. Hay nó chỉ đơn giản có thể giúp cho thiết kế của bạn trở nên bắt mắt hơn.
Trong thiết kế này cho một nhà hàng mang tên "The Swan & Mallard," John Randall đã sáng tạo từ cảm hứng của một con thiên nga sử dụng màu trắng trên một nền tối.

Một ví dụ khác, không gian âm trong logo này là một hình ảnh chuyển động.

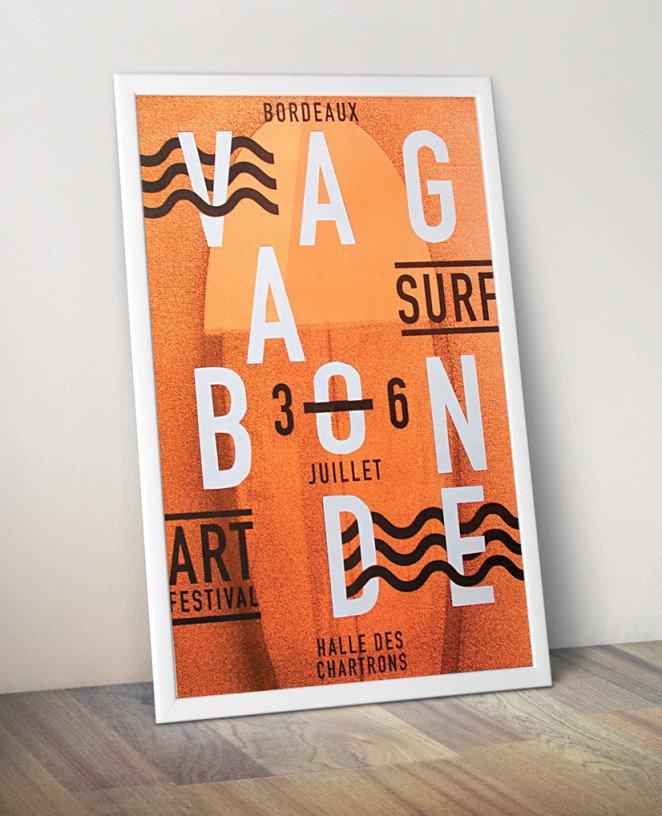
Nhìn thật kĩ các hình khối và không gian tạo ra trong tấm poster này, họ tạo thành một dãy số 1, 2, và 3 là một phần của tên sự kiện.

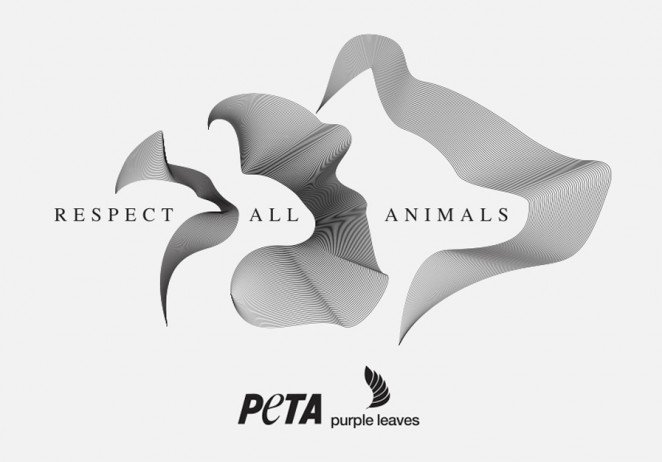
Việc đầu tiên, thoạt nhìn bạn sẽ thấy một số hình dạng ribbon trừu tượng, nhưng sau đó bạn nhận thấy rằng không gian âm hình thành bởi những hình dạng trông giống như các loài vật. Bạn có thể thấy rằng các ribbon giống như ảnh trừu tượng của một loài vật và sự tương tác của không gian âm tạo ra một loạt các con số pha trộn với nhau (từ trái sang phải, một chú chim, mèo, thỏ, khỉ đột, chó sói và gấu) để tạo thành một loại ảo giác quang học, bạn có thể nhìn thấy?

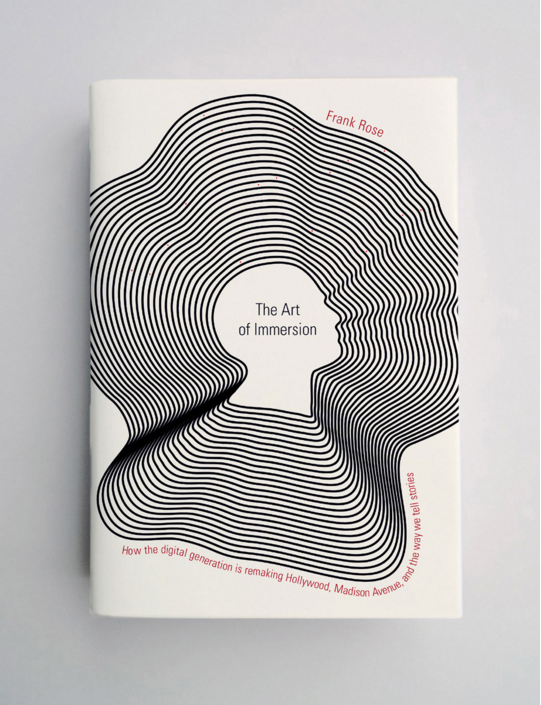
Tiếp theo, một bìa sách thiết kế bởi Jason Booher, một khái niệm sử dụng tiêu đề và các đường chỉ cong trong không gian âm mà họ tạo ra để trừu tượng hình ảnh của một người đang đắm mình trong nước.

06. Phong cách thiết kế bố trí theo mô đun (Modular Layouts Design)
Bố trí theo mô đun hoặc dựa trên thẻ đã được sử dụng trong một số thương hiệu lớn trên cho trang web và các ứng dụng di động. Nhưng tổ chức trong thiết kế theo một lưới thực ra không có gì mới mẻ. Đó là cách sử dụng csc mô đun khép kín hoặc sử dụng các thẻ được sử dụng nguyên tắc tổ chức các thiết kế theo từng khối cụ thể luôn là một xu hướng mới và có thể phát triển mạnh mẽ trong năm 2019.
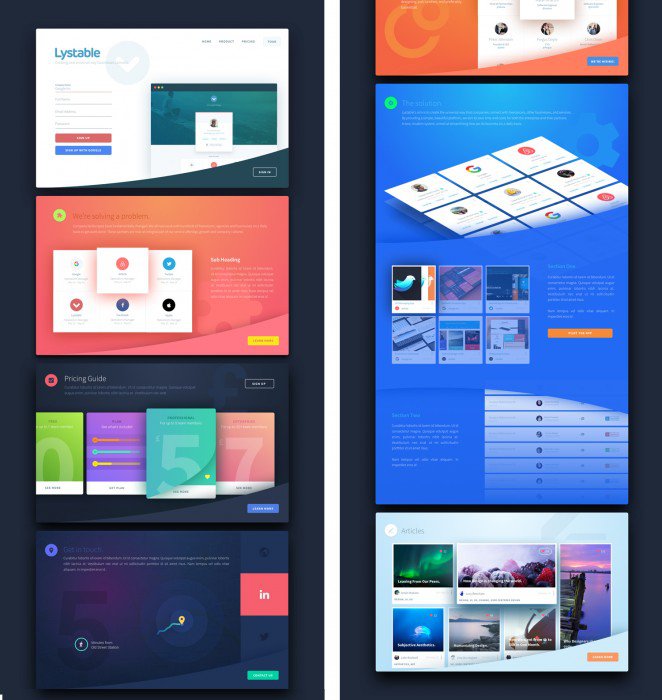
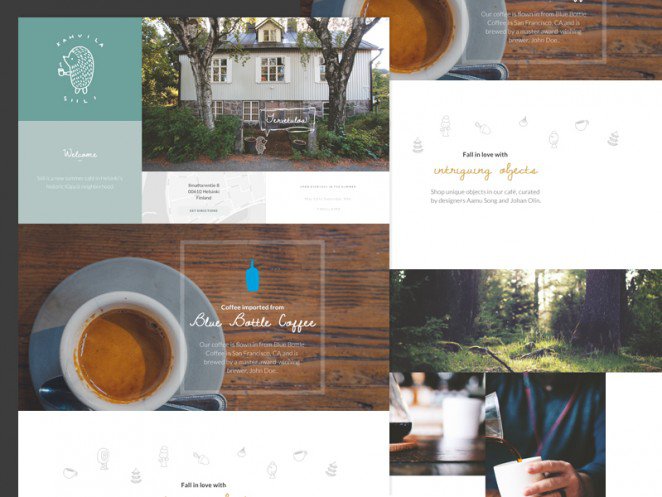
Ta có thể thấy rõ phong cách này từ cách bố cục trang web dưới đây bằng các khối rõ ràng cho từng thành phần nội dung.

Đôi khi bố trí không cần tuân theo một bố cục dạng lưới mà có thể đặt các khối thiết kế ở những vị trí lộn xộn nhưng vẫn đảm bảo không rườm rà và mọi thứ được hoàn toàn phù hợp trong ví dụ dưới đây.

Hoặc trong ví dụ này bao gồm cả dạng lưới chuẩn nhưng các khối không đồng nhất về kích thước.

Theo xu hướng này, phong cách thiết kế các khối chữ không có một logic nào nhưng thực ra nó là các mô đun sử dụng khá nhiều màu sắc với kiểu chữ to và sống động để tạo ảnh bìa cho một tạp chí và khá logic.


Mặc dù nhìn có vẻ dịu hơn trong phong cách này, các chữ được đặt cạnh nhau với kiểu chữ khác nhau về kích cỡ cho thấy nó hoàn toàn hấp dẫn và bắt mắt.

Ngược lại, phương pháp này đơn giản hơn nhiều với việc sử dụng phần lớn màu sắc kết hợp với font chữ tiêu đề lớn kết hợp với một hình nền khá nhẹ nhàng bên dưới cho bộ phim của mình.

Như ví dụ cuối cùng của chúng tôi trong phần này, Poster này sắp xếp hình ảnh tự do kết hợp với chữ cái đầu tạo nên một sự cuốn hút lạ thường.

07. Phong cách thiết kế tranh vẽ (Custom Illustrations Design)
Phong cách này thay thế kiểu sử dụng hình ảnh thực truyền thống, dùng cách hình ảnh dạng tranh vẽ để thể hiện cho nội dung. Mặt khác các hình ảnh ngày nay tràn lan trên internet, các doanh nghiệp để tránh vi phạm bản quyền hình ảnh đã sử dụng các hình ảnh dạng tranh vẽ để thay thế cho các ảnh thực. Và chắc chắn rằng một doanh nghiệp không muốn yếu tố thương hiệu của mình xuất hiện trên các trang web của đối thủ. Chính vì vậy phong cách này sẽ phổ biến trong năm 2019. Và đây là mảnh đất màu mỡ cho các đồ họa có khả năng vẽ tay trong năm 2019.
Ví dụ dưới đây về mẫu thiết kế trang web chúc mừng năm mới của một doanh nghiệp đã thay đổi phong cách với hình ảnh vẽ tay.

D-ropbox cũng có một cách tiếp cận các trang nội dung trên website của mình với việc sử dụng hình ảnh trang chủ thân thiện, hình minh họa vẽ tay nguệch ngoạc nhưng dạt được các thông tin họ muốn truyền đạt.

Bao bì trà này sử dụng hình ảnh minh họa màu nước với hình vẽ tay bắt mắt nhẹ nhàng, tạo cảm giác cuốn hút cho thiết kế bao bì của họ.


08. Phong cách thiết kế trừu tượng tối giản (Abstract-Minimalistic Design)
Phong cách thiết kế trừu tượng tối giản (Abstract-Minimalistic Design) là một trong những phong cách thiết kế lâu đời nhất lấy cảm hứng từ những năm 1980 và được sử dụng thường xuyên cho đến nay, xu hướng này dựa trên nền tảng tối giản, nhẹ nhàng và thanh lịch trong cấu trúc thiết kế.
Ví dụ sau đây về một trường học âm nhạc sử dụng hình trừu tượng kết hợp với ký hiệu âm nhạc và kết hợp với nhau một cách độc đáo.

Và đây là một album sử dụng màu sắc rực rỡ, với nội dung văn bản được giữ ở mức tối thiểu trực quan pha trộn hình ảnh trừu tượng mơ hồ.

Cuối cùng, hai thiết kế này kết hợp hình dạng hình học và màu sắc tươi sáng một cách đơn giản, với nhiều không gian trắng và bố trí ngẫu nhiên các khối nội dung và hình ảnh.


Để bắt đầu dự án thiết kế, quan trọng nhất vẫn là nắm bắt được tâm lý khách hàng và các xu hướng thiết kế. Nếu như bạn đang làm nghề thiết kế thì việc bắt kịp các xu hướng thiết kế là điều nên làm ngay hôm nay. Trong năm 2019 cũng không phải ngoại lệ. Bạn cần nắm bắt xu hướng, thuyết phục khách hàng sử dụng thiết kế của bạn tưởng chừng là điều không tưởng, nhưng với lý lẽ sắc bén và kiến thức vững chắc về thiết kế. Tôi tin rằng bạn sẽ làm được, chúc bạn thành công!
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

