Cách dùng khu vực Hero trên website qua những ví dụ tiêu biểu (P.1)
Khái niệm khu vực hero xuất hiện từ lĩnh vực thiết kế in ấn. Đó là một khu vực rộng lớn ở phần top của trang in với diện tích toàn chiều rộng và mang tới cho người đọc/người xem ý tưởng mà website hoặc tác phẩm in ấn muốn nói.
Khu vực Hero là một khái niệm còn nhiều mới mẻ trong thiết kế web chuyên nghiệp nhưng thực tế là ứng dụng của nó đã mang lại những tác dụng rất đáng ngạc nhiên.
Khái niệm khu vực hero xuất hiện từ lĩnh vực thiết kế in ấn. Đó là một khu vực rộng lớn ở phần top của trang in với diện tích toàn chiều rộng và mang tới cho người đọc/người xem ý tưởng mà website hoặc tác phẩm in ấn muốn nói.
Nó khác với ảnh nền lớn duy nhất ở yếu tố chiều cao: khu vực hero thường chỉ chiếm một nửa hoặc 2/3 của chiều dài landing page và nó được theo sau ởi phần nội dung, icon hoặc chữ hoặc thậm chí slideshow khi bạn cuộn trang xuống.
Khu vực hero có thể là một slideshow hoặc ảnh động, và nó có rất nhiều hình dáng, kích thước cũng như thiết kế khác nhau. Dưới đây là một số thiết kế website đẹp với khu vực hero rất ấn tượng.
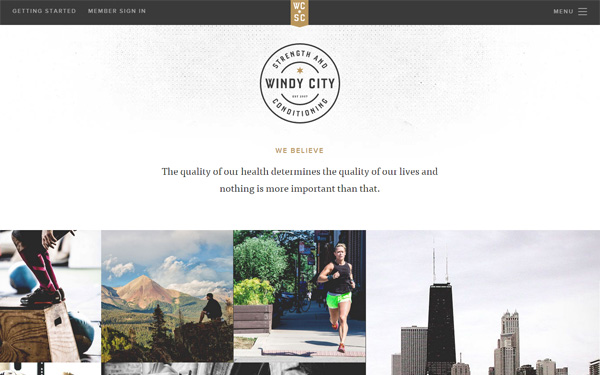
Windy City Crossfit
Trang web sử dụng khu vực hero chứa top bar với 2 menu item và logo cũng như icon menu hamburger. Khu vực màu trắng với phần texture tinh tế. Cả thiết kế tạo cảm giác cho người xem muốn khám phá website này sâu hơn.

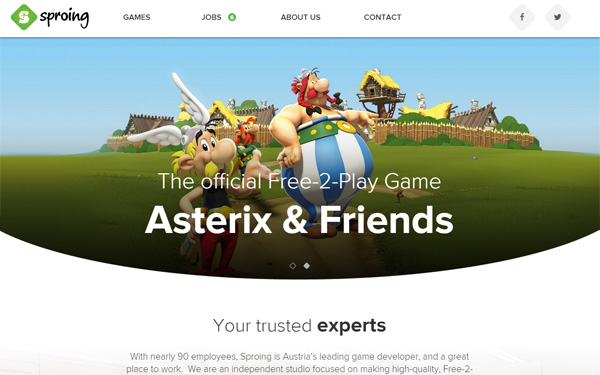
Sproing
Hãng phát triển game của Úc này sử dụng khu vực hero với 2 slideshow ảnh mượt mà.

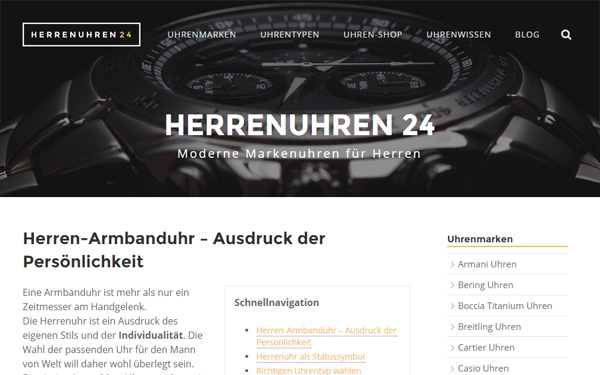
Herrenuhren24
Trang web này sử dụng một khu vực hero khá truyền thống. Một bức ảnh động toàn chiều rộng nhưng chiều cao khiêm tốn được sử dụng, trên đó có tên của công ty trong phần chữ headline và thanh top navigation, đó chính là những thứ mà chúng thấy ở các khu vực hero trong lĩnh vực in ấn.

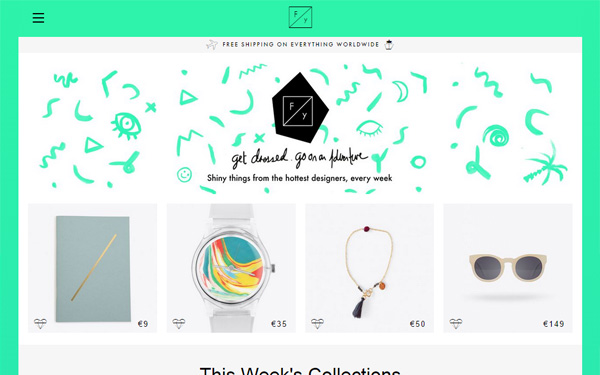
Fy
Khu vực hero không nổi bật với vai trò khu vực hero nhưng hãy xem thiết kế của nó với những họa tiết xanh nổi bật trên nền trắng rộng lớn. Ngoài ra bạn sẽ tìm thấy 2 tagline ý nghĩa, cùng với logo công tinh trên khu vực hero tĩnh này.

C-harlie Deets
C-harlie Deets làm việc cho Facebook trong ‘Privacy team’. Anh ấy sử dụng FB illustration cho khu vực hero trên website của mình. Toàn bộ khu vực là một link, mặc dù click vào nó chỉ có tác dụng làm mới chính trang mà bạn đang đúng. Nút bấm menu hamburger một khi ấn vào sẽ đưa bạn thẳng xuống menu và contact form.

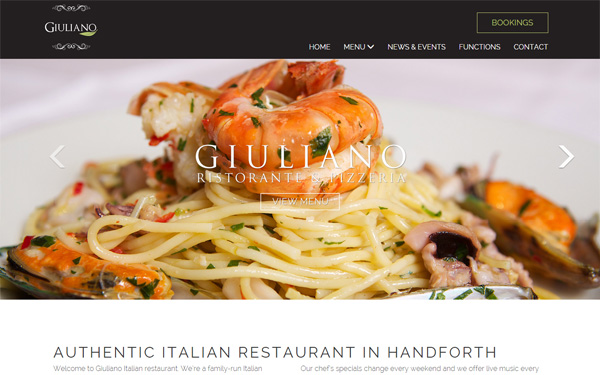
Giuliano
Thiết kế website nhà hàng Ý đặt trên đất Anh này sử dụng slideshow cho khu vực hero với vòng lặp 3 bức ảnh, hình ảnh của đĩa thức ăn, chai rượu đỏ và một hình ảnh chụp bên trong không gian nhà hàng.

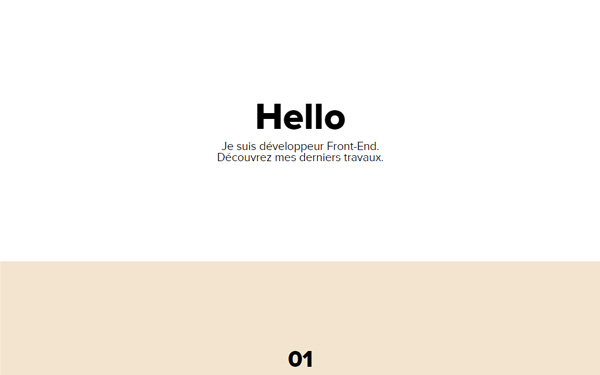
Aristide Benoist
Lập trình viên này sử dụng màu pastel cho khu vực hero của mình, nổi bật trên đó là chữ màu đen và nút call to action.

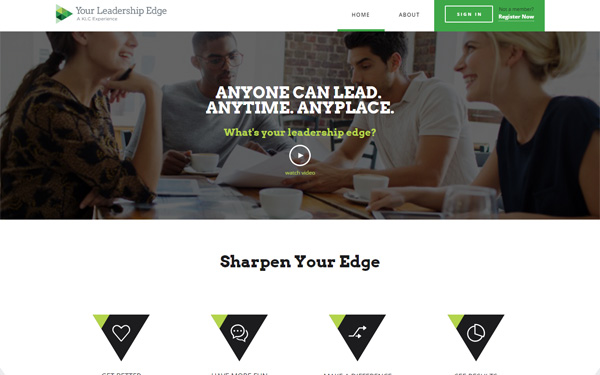
Your Leadership Edge
Website sử dụng ảnh của những nụ cười và các sinh viên cho khu vực hero của mình, đây thực chất là một video mà bạn cần bắt đầu sử dụng nút play ở phần giữa.

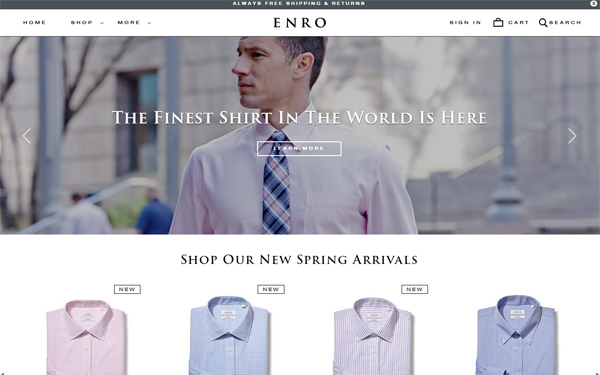
Enro
Enro sử dụng 3 slideshow ảnh cho khu vực hero của mình, theo sau là những mẫu áo sơ mi của hãng được giới thiệu theo kiểu slideshow mà bạn có thể click chuột trái hoặc phải để xem ảnh trước hoặc sau.

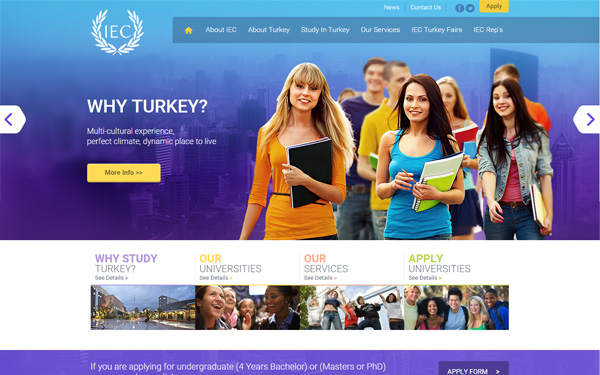
Istanbul Education Consultancy
IEC Sử dụng slide show với 3 bức ảnh ở khu vực hero, mỗi bức ảnh có một chữ headline trắng trên nền xanh hoặc tím trong suốt, cộng với nút call to action nếu bạn muốn ‘More Info’.

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

