Đánh giá 11 công cụ biên tập CSS
Quay lại thời gian khi giao diện của một trang web phải được định nghĩa trên HTML, thiết kế web trải qua cơn ác mộng như mã hóa mỗi font trong mỗi trang web duy nhất.

Như vậy, CSS (Cascading Style Sheets) đến để mang lại ơn cứu độ cho nhà thiết kế web. Nó cho phép bạn xác định cách hiển thị trang web của bạn chỉ với một tập tin bên ngoài duy nhất, giúp tiết kiệm khá nhiều thời gian và làm cho quản lý mã của bạn dễ dàng hơn bao giờ hết.
Nhưng tại sao chúng ta cần CSS Editor? CSS Editor giúp soạn thảo trược quan hơn thông qua WYSIWYG, hoặc cung cấp cho bạn một thanh báo lỗi để kiểm tra chính xác nguyên nhân gây ra lỗi CSS, hoặc có thể hướng dẫn bạn quyết định những thuộc tính CSS bạn nên sử dụng là gì. Và trong bài viết này, chúng ta sẽ xem xét tất cả các trình biên tập CSS hữu ích mà bạn có thể cần cho việc học thiết kế web
1. Stylizer

Khả năng tương thích: Windows
Tính năng đáng chú ý: Mã Grid, Grips, Bullseye, Coloring
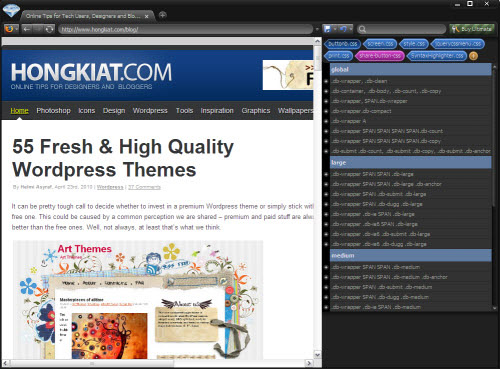
Stylizer là một trình biên tập CSS hoàn toàn độc đáo, tập trung vào chỉnh sửa CSS thời gian thực. Bạn có thể nhập vào một địa chỉ web vào trình duyệt ( tích hợp hỗ trợ Firefox 3.5 và IE7 trở lên ) nó sẽ định nghĩa style, và hiển thị tất cả quy tắc CSS liên quan.
Trình biên tập có tính năng Mã Grid giúp chỉnh sửa CSS của bạn thuận tiện hơn khi bạn có thể xem kết quả ngay lập tức sau khi bạn thay đổi một giá trị. Ngoài ra với tính năng Bullseye chẩn đoán của nó, bạn có thể xem các yếu tố liên quan ở một phần nào đó của trang web và thiet ke web với những cú nhấp chuột. Các tính năng khác như Kích Grips cho phép bạn điều chỉnh vị trí trực quan của một yếu tố CSS, và với Coloring tính năng mà bạn đang được cấp một bảng chọn màu sắc giống như Photoshop để chọn bất kỳ màu sắc cho trang web của bạn
Stylizer đi kèm với phiên bản Basic và Ultimate. Phiên bản cơ bản là hoàn toàn miễn phí, các phiên bản Ultimate dùng thử 14 ngày sau khi cài đặt, sau đó có thể mua 85 $ để tiếp tục sử dụng các tính năng tiên tiến của nó như Bullseye.
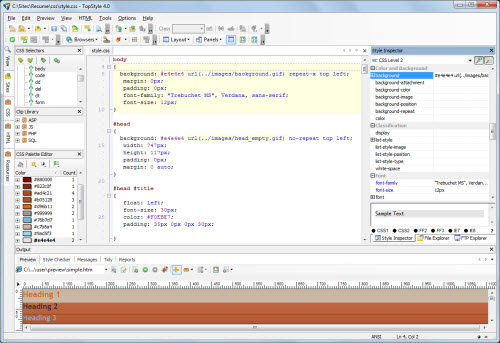
2. TopStyle

Khả năng tương thích: Windows
Tính năng đáng chú ý: Thanh sửa lỗi, Style Sweeper, CSS Tidy
TopStyle CSS bắt đầu làm kinh ngạc bạn bởi cái nhìn lần đầu tiên, khi bạn có thể chọn một kiểu định dạng hiển thị các thuộc tính và các giá trị. Hỗ trợ bởi trình duyệt Firefox, Internet Explorer, Safari, hoặc thậm chí là iPhone OS 2.0.
Trong số tất cả các tính năng mà tôi tìm thấy thanh sửa lỗi đặc biệt hữu ích, vì nó hoạt động như một bảng điều khiển để cho phép bạn chọn bất kỳ thuộc tính với giao diện point-and-click đơn giản. Khi bạn đã hoàn thành việc lựa chọn tất cả các thuộc tính CSS mà bạn muốn, mã nguồn sẽ được tự động tạo ra giúp bạn bạn tiết kiệm thời gian học thiết kế website.
Trình biên tập gồm 2 phiên bản: thử nghiệm với tính năng hạn chế, và bạn có thể mở khóa với 79,95 $.
3. Style Master

Khả năng tương thích: Windows, Mac OS X
Tính năng nổi bật: kiểu mẫu
Style Master đã làm khá tốt để tạo ra một môi trường chỉnh sửa CSS cho bất kỳ mức độ chuyên môn. Phần mềm này không chỉ cung cấp trình soạn thảo WYSIWYG cho người mới học CSS, mà còn cho phép bạn truy cập vào các thông tin rất chi tiết về tất cả các thuộc tính CSS cho chuyên gia để tham khảo. Bạn có thể duyệt qua và chọn thuộc tính CSS bởi một trong hai loại hoặc thứ tự chữ cái.
Trình biên tập chứa 20 kiểu mẫu cho bạn, và không có gì ngạc nhiên khi nó có một phong cách tổng thể rất sạch sẽ và chuyên nghiệp được quy định tại CSS.
Dùng thử 30 ngày, và trả tiền hoặc là 59,99 $ hoặc $ 29,99 cho phép mo37cac1 tính năng đầy đủ.
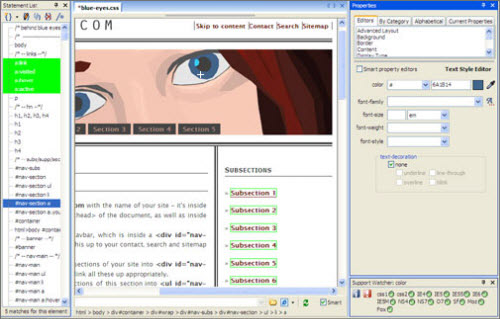
4. Xyle

Khả năng tương thích: Mac
Tính năng đáng chú ý: Lựa chọn chế độ, Smart Group, Text Editor tích hợp
Xyle là một trình biên tập CSS miễn phí cần phải có cho Mac, vì nó là một trình biên tập CSS thật sự chuyên nghiệp cho phép bạn lướt trang web trong khi tinh chỉnh CSS của nó trực tiếp trong trình soạn thảo.
Trình duyệt của Xyle đi kèm với chế độ bình thường và chế độ lựa chọn trình duyệt mà hoạt động khá tương tự như Firefox plugin. Firebug cung cấp các nguồn CSS và chỉnh sửa nó. Sử dụng tính năng 'Smart Group', bạn có thể lọc ra tất cả cácyếu tố ảnh hưởng đến cách thức mà liên kết được hiển thị. bạn thậm chí có thể thu hẹp kết quả với chức năng tìm kiếm tích hợp của nó.
Xyle cũng cho phép tích hợp với các biên tập văn bản bên ngoài như BBEdit cho việc mã hóa thuận tiện hơn và tiết kiệm năng lượng, chỉ cần làm một sự thay đổi và một trong hai trình biên tập văn bản hoặc Xyle Scope sẽ cập nhật tất cả những thay đổi tự động cho bạn.
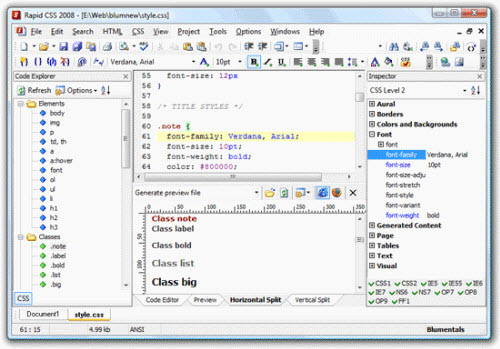
5. Rapid CSS

Khả năng tương thích: Windows
Tính năng đáng chú ý: Syntax Highlighter, Code Completion, CSS Formatting
Rapid CSS biên tập chỉnh sửa code với các tính năng hữu ích như làm nổi bật cú pháp, hoàn thành mã và xây dựng trong các tài liệu tham khảo CSS.
Code CSS của bạn sạch sẽ, bạn có thể định dạng CSS stylesheet của bạn, giống như sắp xếp lại chúng theo từng loại CSS. Việc xây mã cũng đảm bảo của stylesheet của bạn không chỉ sạch mà còn hiệu quả.
30 ngày dùng thử, $ 29,85 cho bản đầy đủ.
6. Style Studio

Khả năng tương thích: Windows
Tính năng đáng chú ý: CSS Wizard, IntelliStyle
Vẻ đẹp cùa Stype Studio nằm trong tính năng CSS Wizard, Nó hoạt động cho bạn thấy các hiệu ứng CSS ngay lập tức với một cú nhấp chuột.
Tính năng Wizard cũng bao gồm màu sắc, bord, văn bản, định vị, phân loại và cuối cùng là lọc, chỉ cần gần như tất cả mọi thứ bạn có thể nghĩ về CSS. Các trình thuật là khá hữu ích khi bạn không cần phải gõ nhiều lần để đạt được hiệu quả nhất định phức tạp CSS. Một tính năng cao cấp là IntelliStyle, có chức năng như hoàn thành mã để bạn lựa chọn các thuộc tính CSS nhất định cho mục đích thiet ke website của bạn.
Nó chỉ hỗ trợ lên đến IE6 và, không có Firefox.
Dùng thử 30 ngày, 49,99 $ để mua nó.
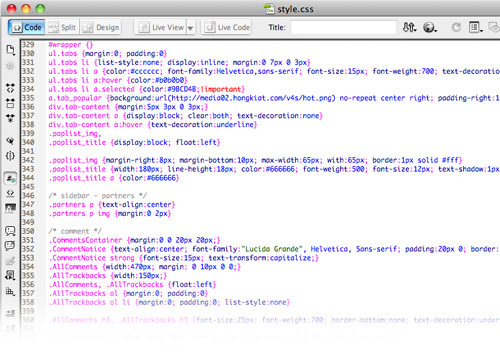
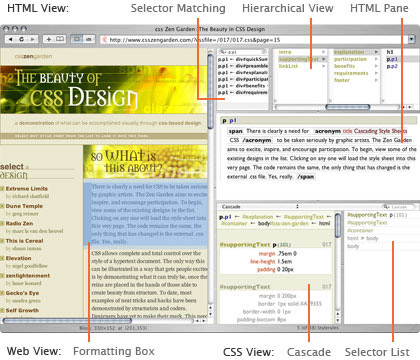
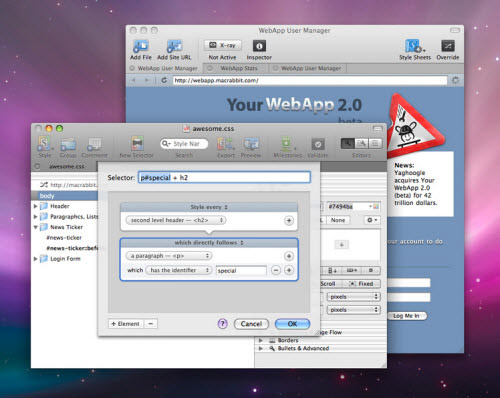
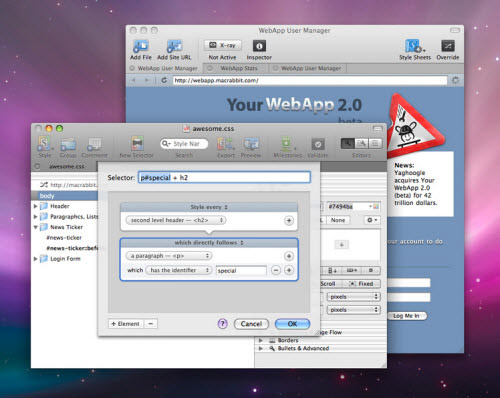
7. CSSEdit

Khả năng tương thích: Mac
Tính năng đáng chú ý: X-ray, Visual Editor, Se-lector Builder
Thiết kế đẹp, sáng tạo web với một ứng dụng đẹp, sáng tạo và nhanh chóng, đó là CSSEdit. Từ các tính năng như Se-lector Builder cho đến môi trường nguồn thông minh, CSSEdit được thiết kế cho bất kỳ mức độ chuyên môn.
Với trình biên tập tốt như thế này, bạn sẽ thấy những thay đổi CSS stylesheet của bạn xuất hiện ngay lập tức, mà không phải mệt mỏi nhấn refresh. X-ray cũng được tạo ra như là một tính năng để chẩn đoán mã CSS từ một phần cụ thể của trang web.
Phần sáng tạo của CSSEdit có lẽ Builder Se-lector của nó cho phép bạn mô tả phong cách CSS của bạn với tiếng Anh đơn giản.
Giá 39,95 $.
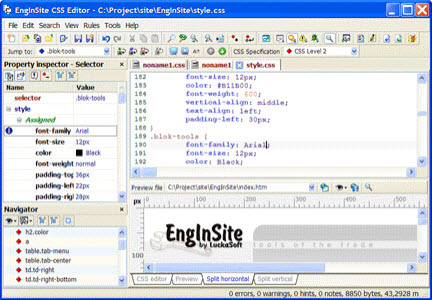
8. EngInSite CSS Editor

Khả năng tương thích: Windows
Tính năng đáng chú ý: Preview
Nếu bạn là một nhà thiết kế chuyên nghiệp, những người quan tâm về chính xác đặc điểm kỹ thuật CSS, CSS stylesheet của bạn phải được xác nhận đầy đủ. Thì EngInSite CSS có thể là trình soạn thảo yêu thích của bạn.
Trong trình soạn thảo này, bạn có thể thêm class, id, bạn cũng có thể chuyển đổi màu sắc hoặc là Hex hoặc RGB, đó là một tính năng rất hiếm đối với một trình soạn thảo CSS. Bạn có thể quan sát kết quả của bạn trong bảng điều khiển xem trước.
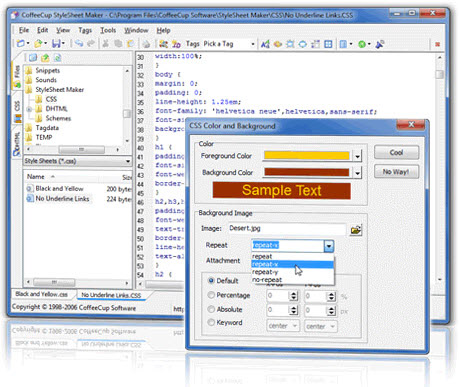
9. Stylesheet maker

Khả năng tương thích: Windows
Tính năng đáng chú ý: CSS khóa
Stylesheet maker là có một trình biên tập CSS tiêu chuẩn cung cấp một bề mặt sạch với bảng điều khiển mã hóa tập tin, và một số công cụ CSS hữu ích để giúp thiết lập font chữ, màu sắc ,Bord , vv
So với một số trinh biên tập CSS như Rapid hay Style Studio, Maker có ít tính năng nhưng giao diện rất sạch sẽ, và điều này tốt cho người mới bắt đầu một số người không muốn những thứ phức tạp.
Mặc dù trình soạn thảo này được thiết kế cho người sử dụng trung gian, tính năng CSS khóa của nó có thể giúp bạn chỉ cần tạo một quy tắc CSS với các thẻ bằng cách nhấp chuột.
Chi phí $ 34.
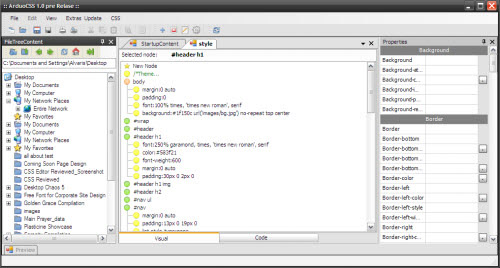
10 Arduo CSS

Khả năng tương thích: Windows
Tính năng đáng chú ý: Node, CSSTidy
Arduo CSS là một trình soạn thảo CSS mới với mục đích để làm hài lòng bạn với giao diện trực quan và dễ sử dụng của nó. Với giao diện sạch sẽ và làm nổi bật cú pháp, bạn được đảm bảo để tạo và chỉnh sửa một tập tin CSS mà không có quá nhiều rắc rối và bị gián đoạn. Ngoài ra bạn có thể sử dụng tính năng 'Node' của nó để xác định CSS.
Đối với những người cảm thấy stylesheet của bạn là cách quá nặng,công cụ CSSTidy từ trình biên tập có thể giúp bạn tối ưu hóa các stylesheet và quét sạch tất cả các mã không cần thiết.
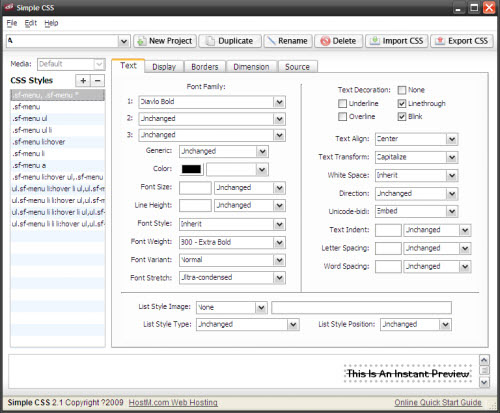
11. Simple CSS

Khả năng tương thích: Windows, Mac OS X
Tính năng đáng chú ý: giao diện Point-and-click, cơ sở dữ liệu khác
Giống như tên gọi của nó, Simple CSS có mọi thứ mà mọi nhà thiết kế cần để chỉnh sửa CSS. Bạn có thể nhập một file CSS vào trình soạn thảo và sửa đổi nó với vài cú nhấp chuột, hãy kiểm tra các kết quả trong bảng xem trước của nó, và đưa ra các mã nguồn ngay lập tức.
Nó hoàn toàn miễn phí và khá tiện dụng cho những người cần thiết kế một cách nhanh chóng. Ngoài ra còn một số phần mềm học thiết kế website bằng photoshop mà chúng tôi sẽ tiếp tục giới thiệu vào chuỗi bài viết sau, chúc các bạn thành công.
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

