Hướng dẫn thiết kế website bán Cà phê
Nếu bạn đang tìm kiếm một bản thiết kế website chuyên về lĩnh vực Coffee thì bài hướng dẫn này sẽ rất phù hợp với bạn. Ở đây, tôi muốn đi sâu vào sự đơn giản của không gian để tạo cảm hứng cho bất cứ ai khi xem bài viết.
Bước 1

Bước 2

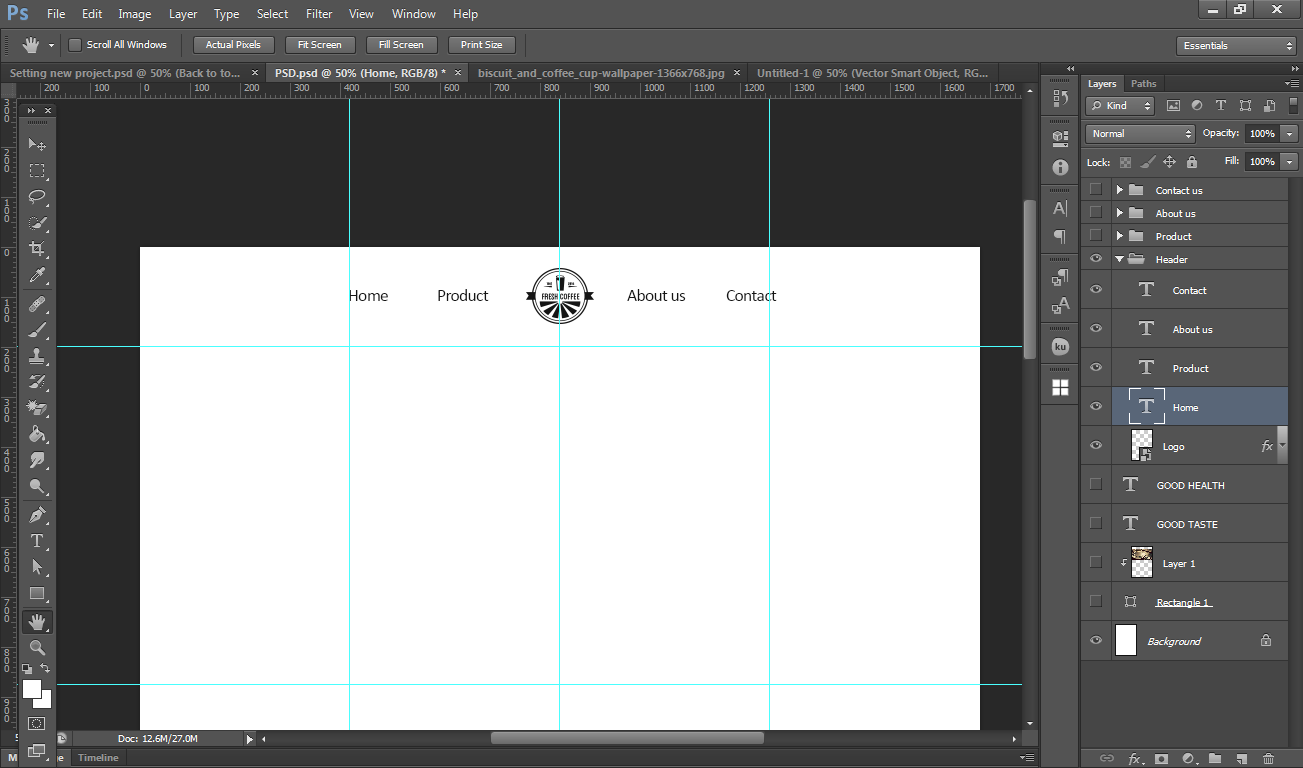
Bước 3


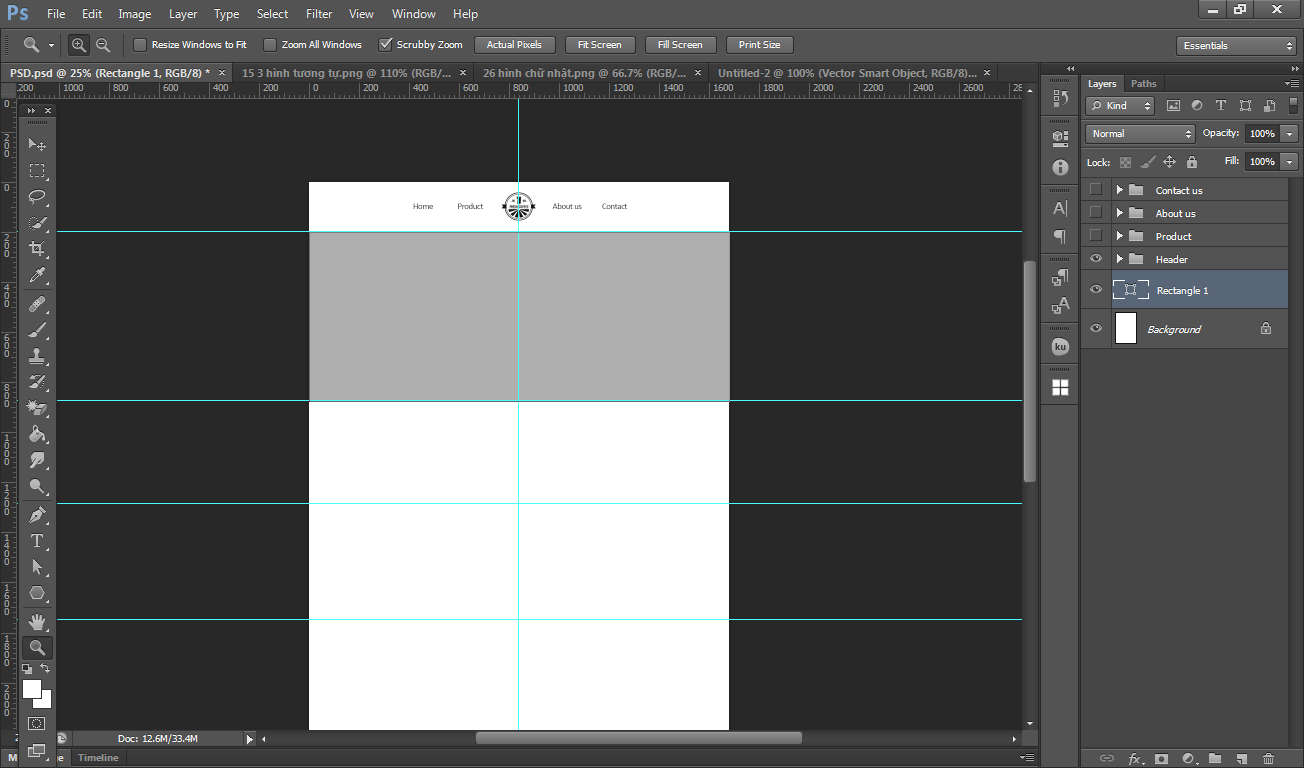
Bước 4
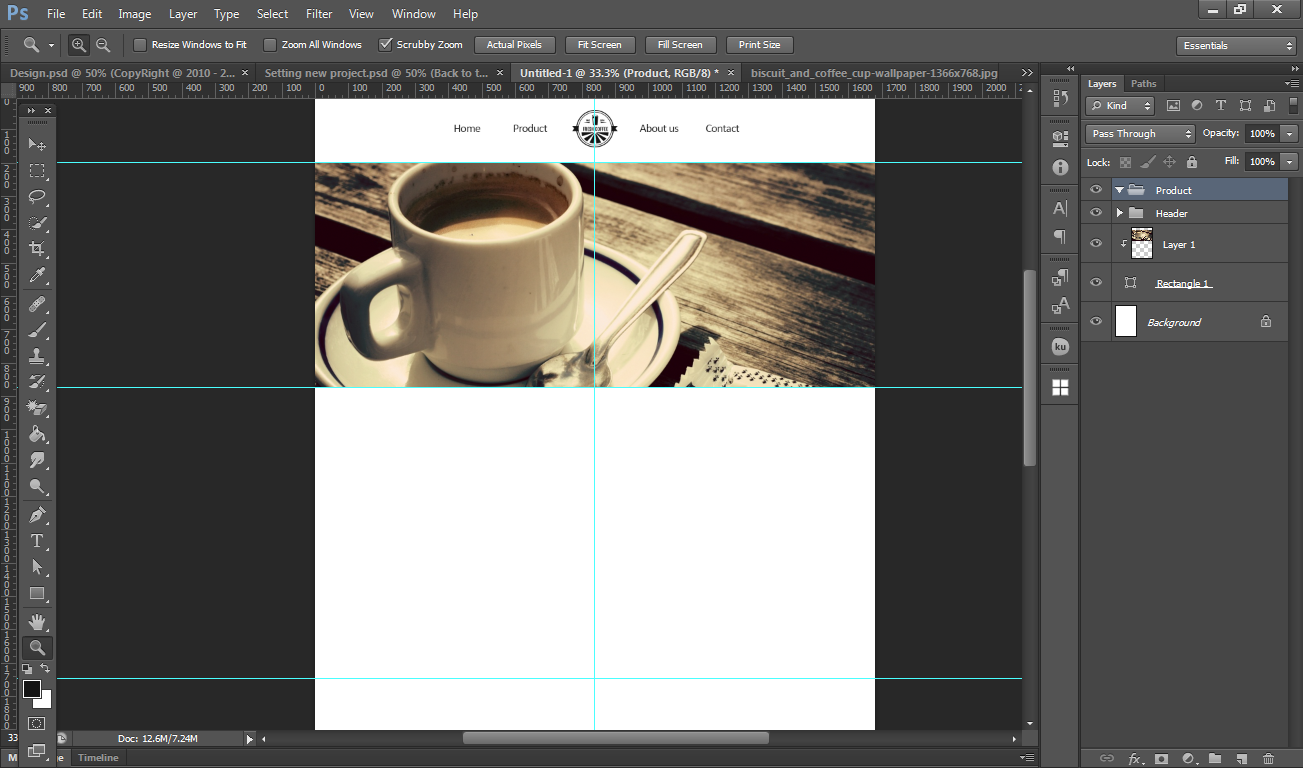
Bạn dùng Rectangle Tool (U) tạo một hình chữa nhật vừa đủ hai đường Guide.

Sau đó Copy một hình phía trên Layer chứa hình chữ nhật. Bạn giữ phím Alt và trỏ con chuột vào đường thẳng giữa hai Layer khi xuất hiện mũi tên hướng xuống, bạn nhấp chuột để tạo một Clipping Mask cho hình.


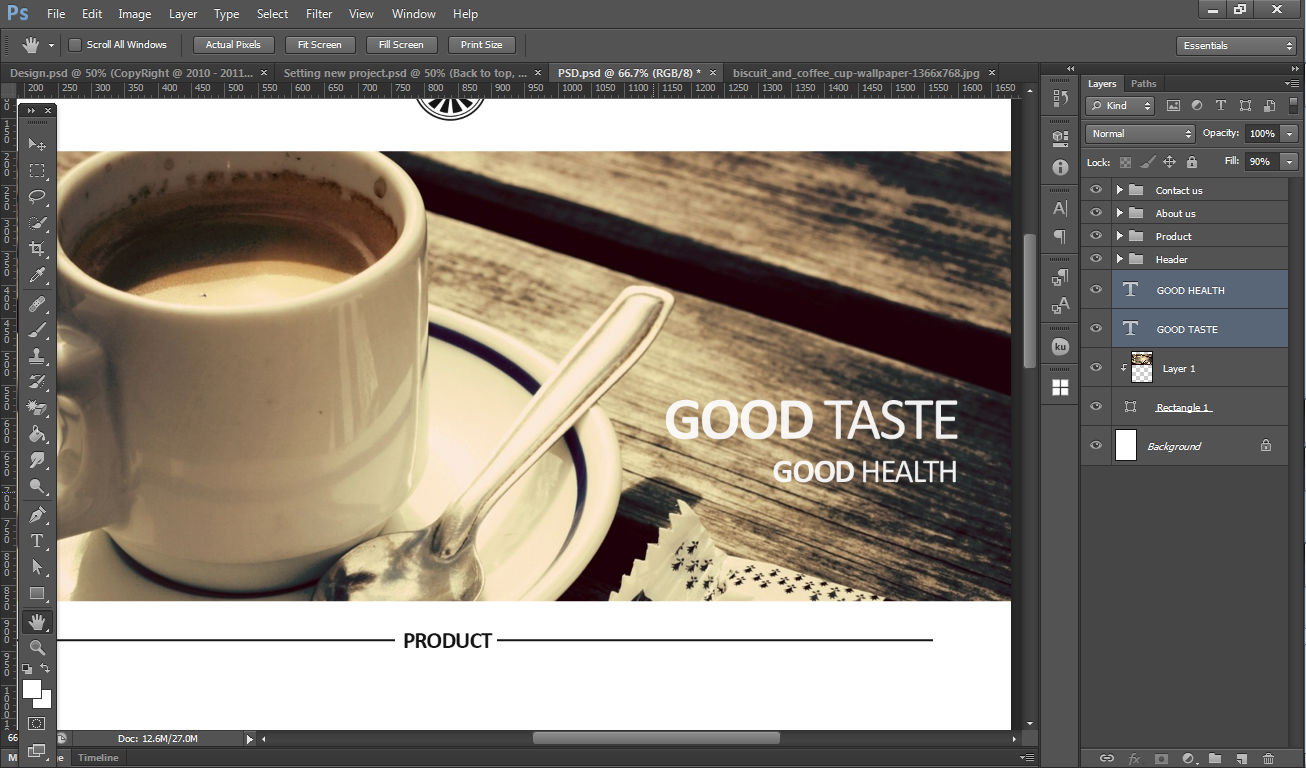
Bạn tiếp tục thêm hai dòng Text với nội dụng GOOD TASTE, GOOD HEALTH (Font Calibri, Font size: 91 px và 50 px).

Bước 5
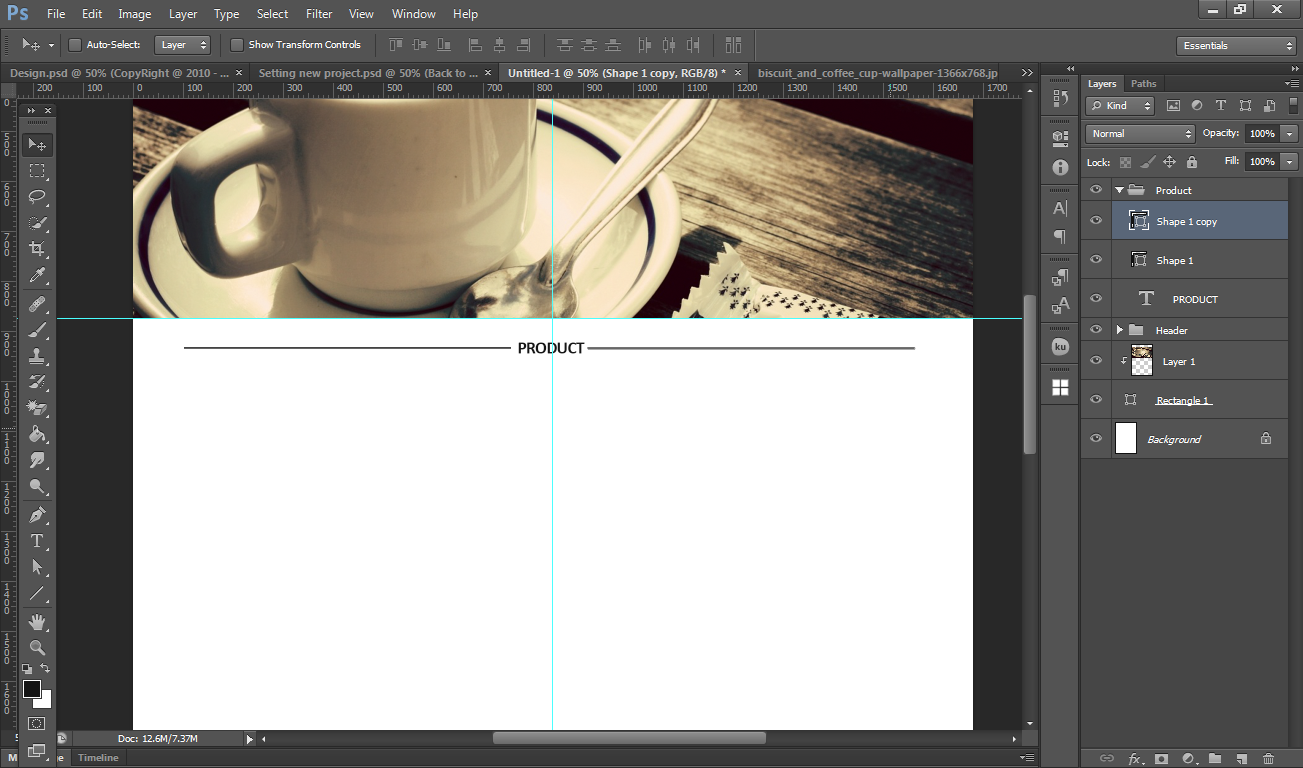
Bạn tạo một nhóm tên là Product. Sau đó thêm Text với nội dung là PRODUCT (Kiểu hoa, Calibri, Font size 35, Bold) và dùng công cụ Line Tool (U) để tạo hai đường Line cạnh chữ với kích cỡ như hình mẫu.

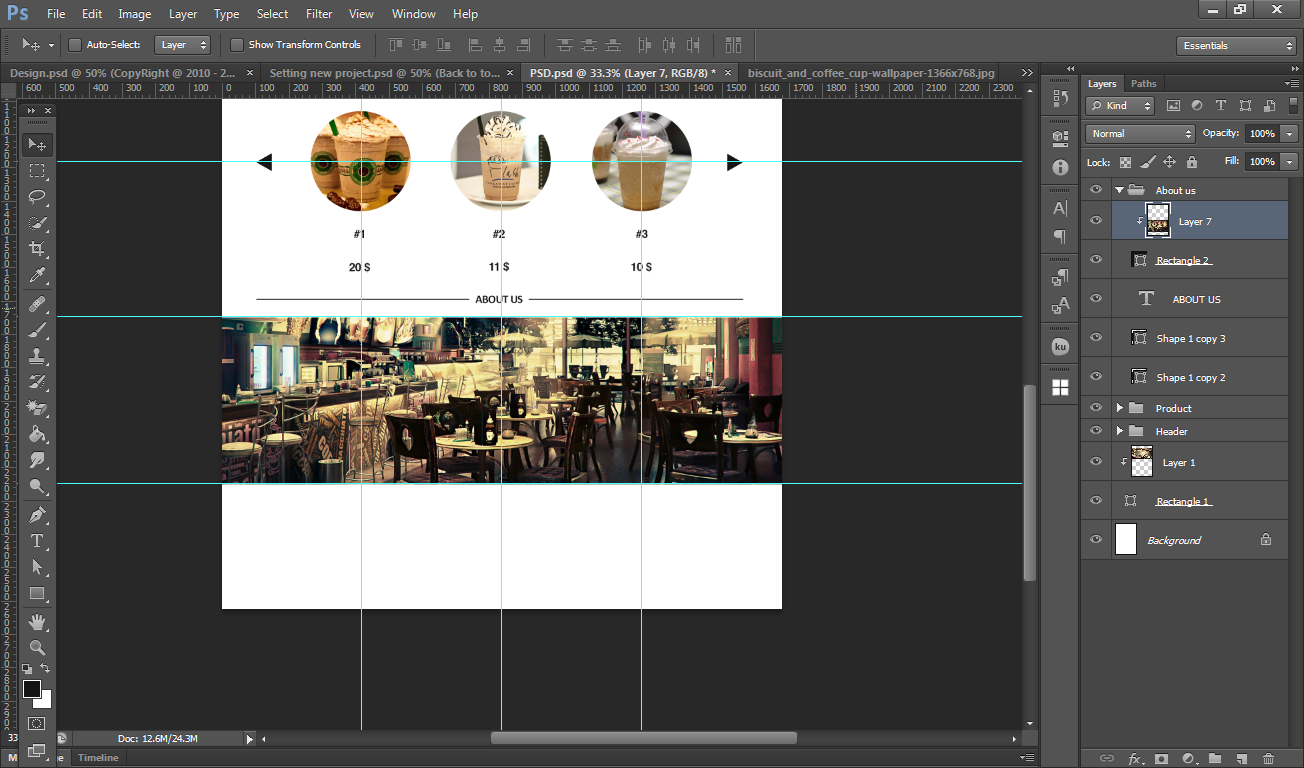
Bạn chọn lệnh View > Guide… Tại Horizontal thiết lập lần lượt hai thông số 420 px, 1260 px để tạo hai đường Guide thẳng đứng. Chọn Vertical thiết lập thông số 1285 px nhằm tạo một đường Guide nằm ngang.
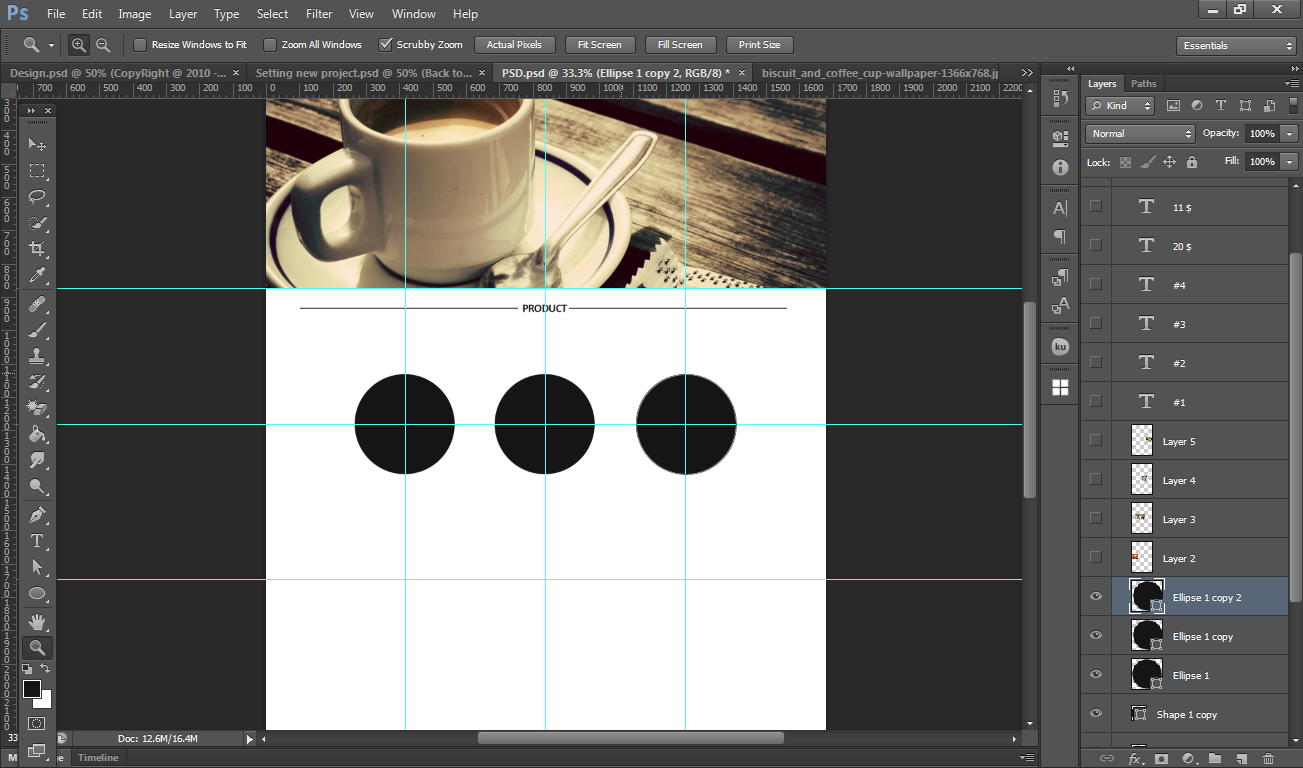
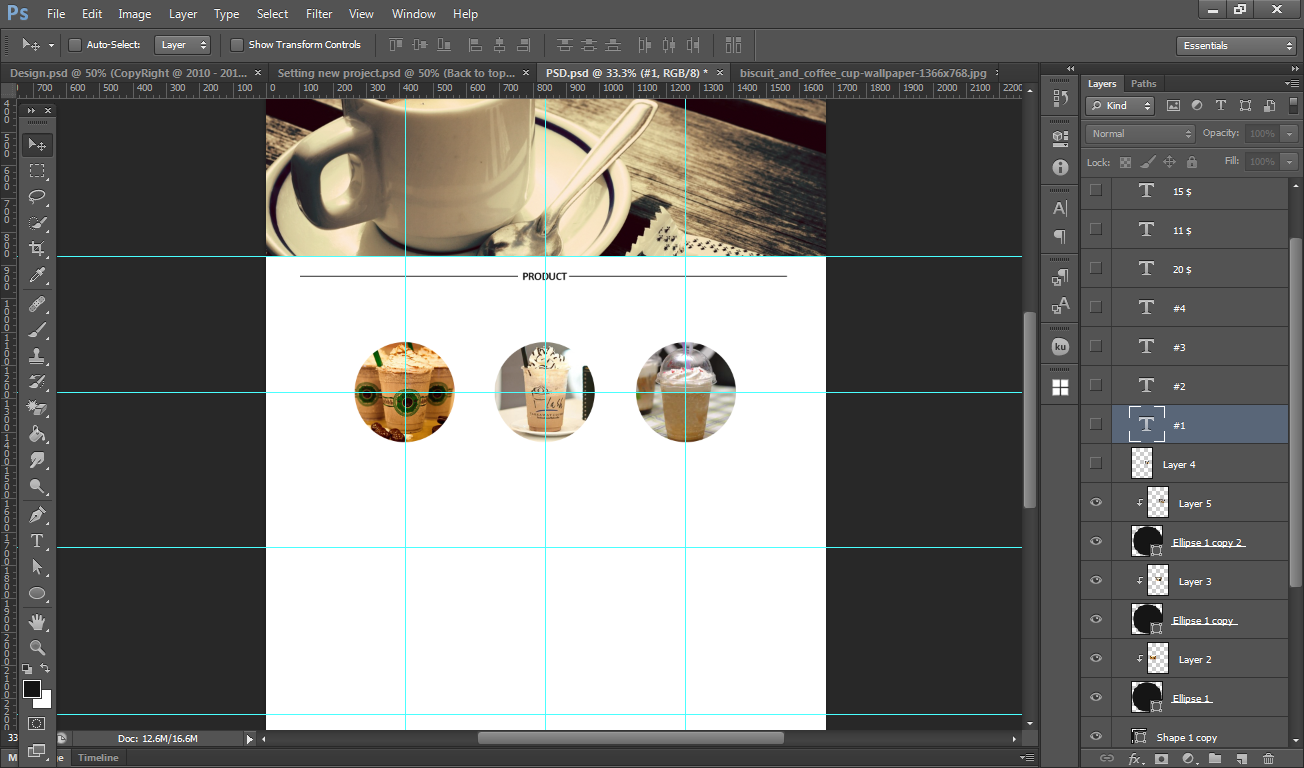
Mở công cụ Elipse Tool (U), nhấp vào bất cứ điểm trên bảng vẽ sẽ xuất hiện hộp thoại, bạn thiết lập 300 px cho Height và Width. Bạn tạo 3 hình tròn rồi xếp vừa với điểm giao nhau của các đường Guide như hình.

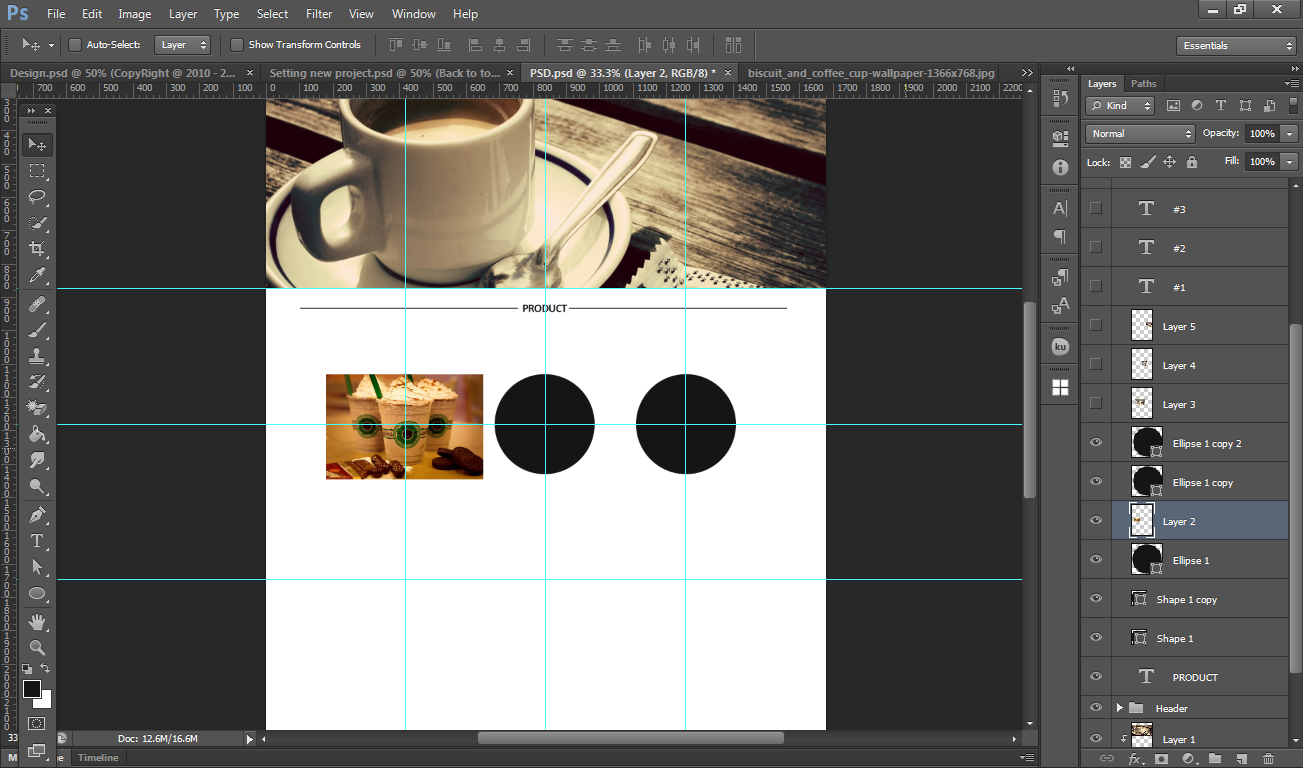
Bạn chép một tấm hình Ly cà phê lên phía trên Layer hình tròn thứ nhất.


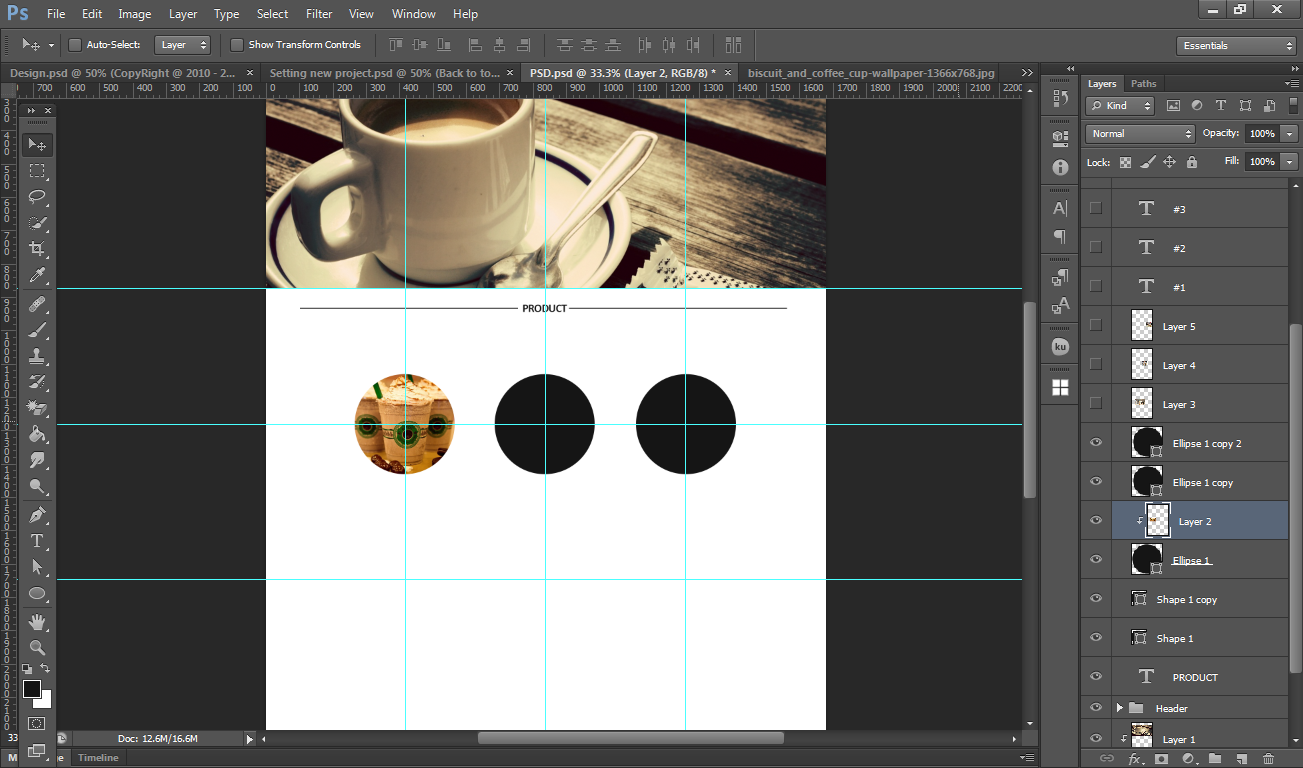
Bạn trỏ chuột vào đường kẻ ngang giữa Layer hình tròn và hình Ly cà phê. Giữ phím Alt, khi xuất hiện dấu mũi tên hướng xuống bạn nhấp chuột để tạo Clipping Mask cho tấm hình.

Bạn làm tương tự với hai hình tròn còn lại.


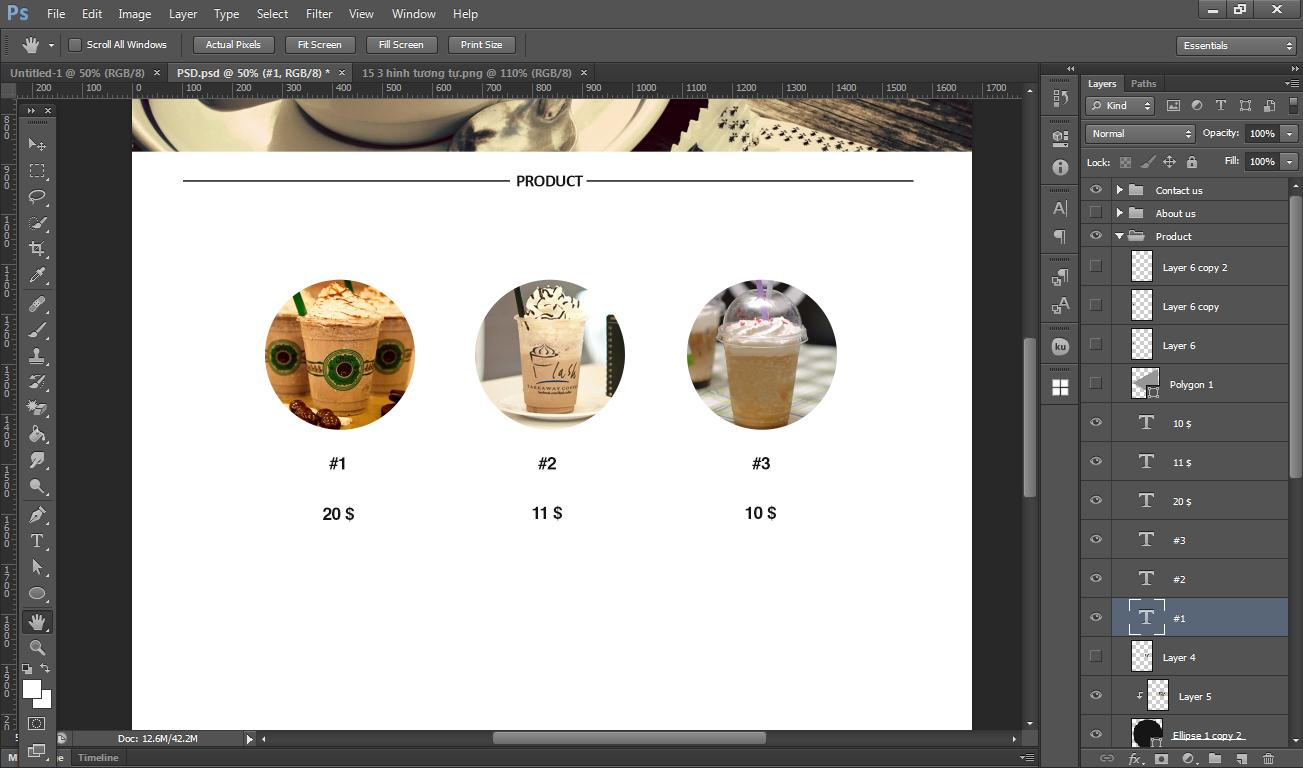
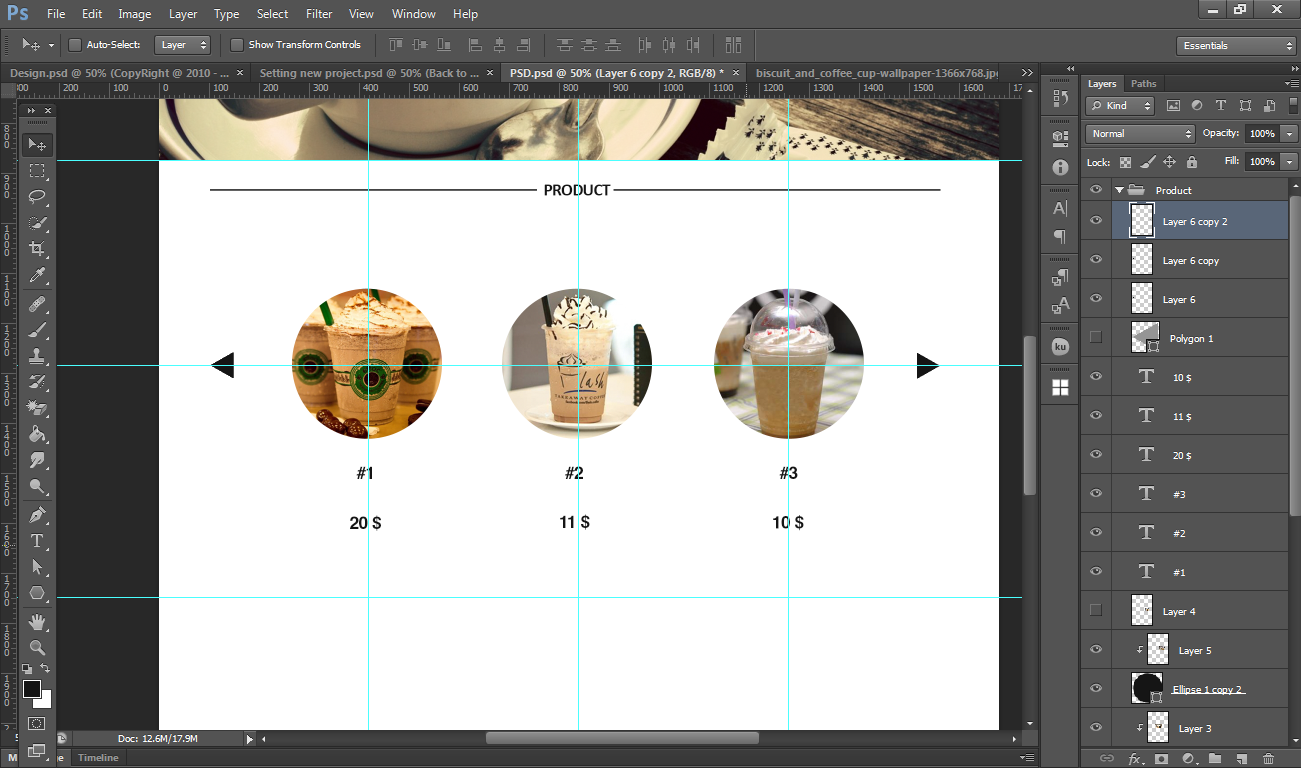
Ta được

Bạn dùng công cụ Type Tool để thêm giá cả và thông tin cho sản phẩm (Font Helvetica, Font Size 35 pt, Bold).

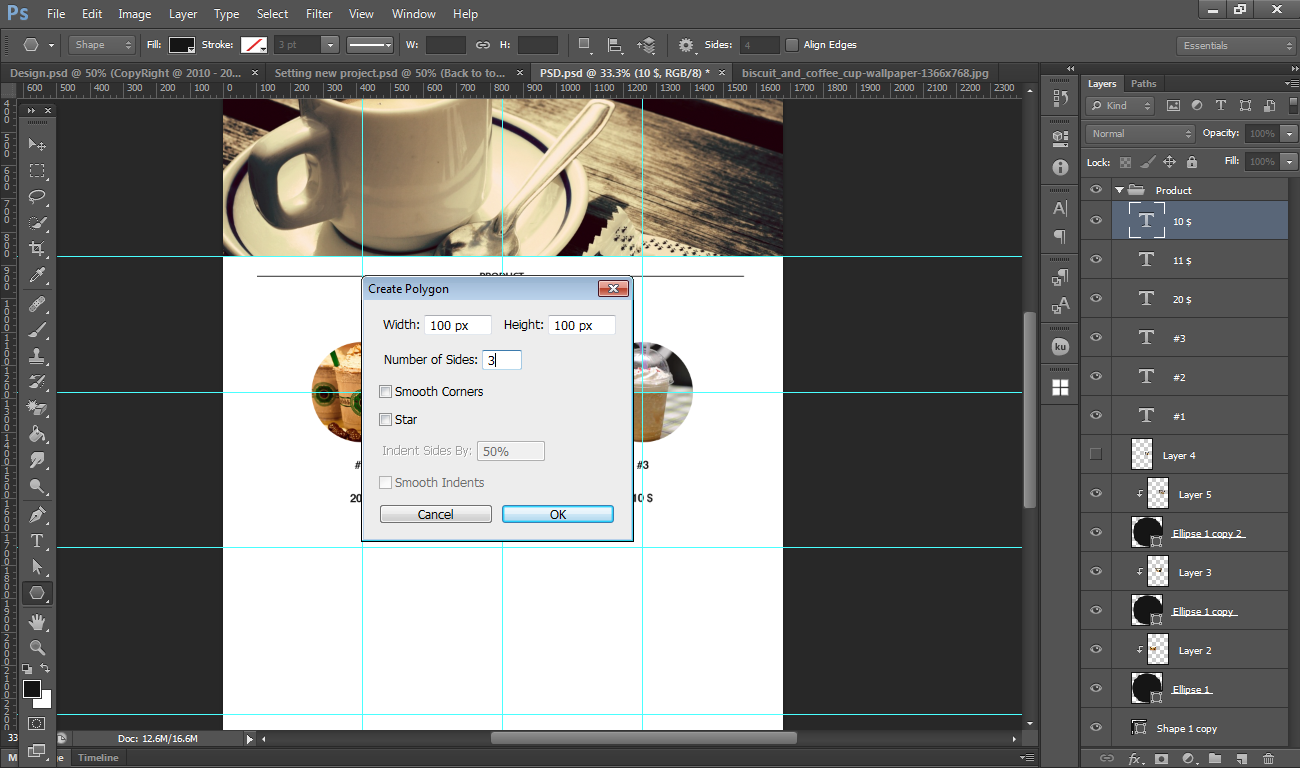
Bạn mở công cụ Polygon Tool (U) và thiết lập thông số như trong hình để tạo một hình tam giác.

Bạn bấm Ctrl + T để điều chỉnh kích thước và giữ Shift để xoay chiều của hình tam giác. Sau đó, bạn bấm Ctrl + J để tạo một hình tam giác khác phía đối diện.

Bước 6
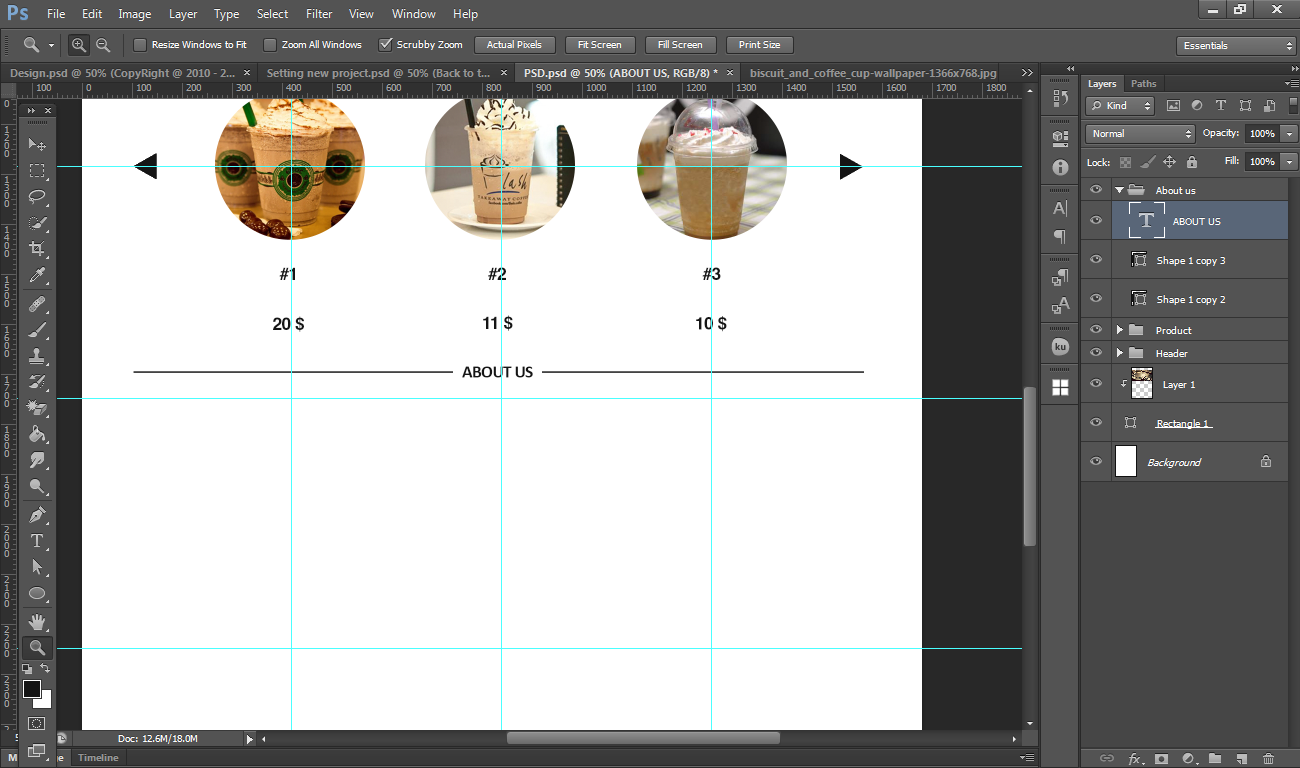
Bạn tạo một Group có tên là About us. Tiếp theo bạn thêm dòng Text có nội dung là ABOUT US (Kiểu hoa, Calibri, Font size 35, Bold) và dùng công cụ Line (U) để vẽ hai đường thẳng cạnh chữ với kích cỡ như hình mẫu.

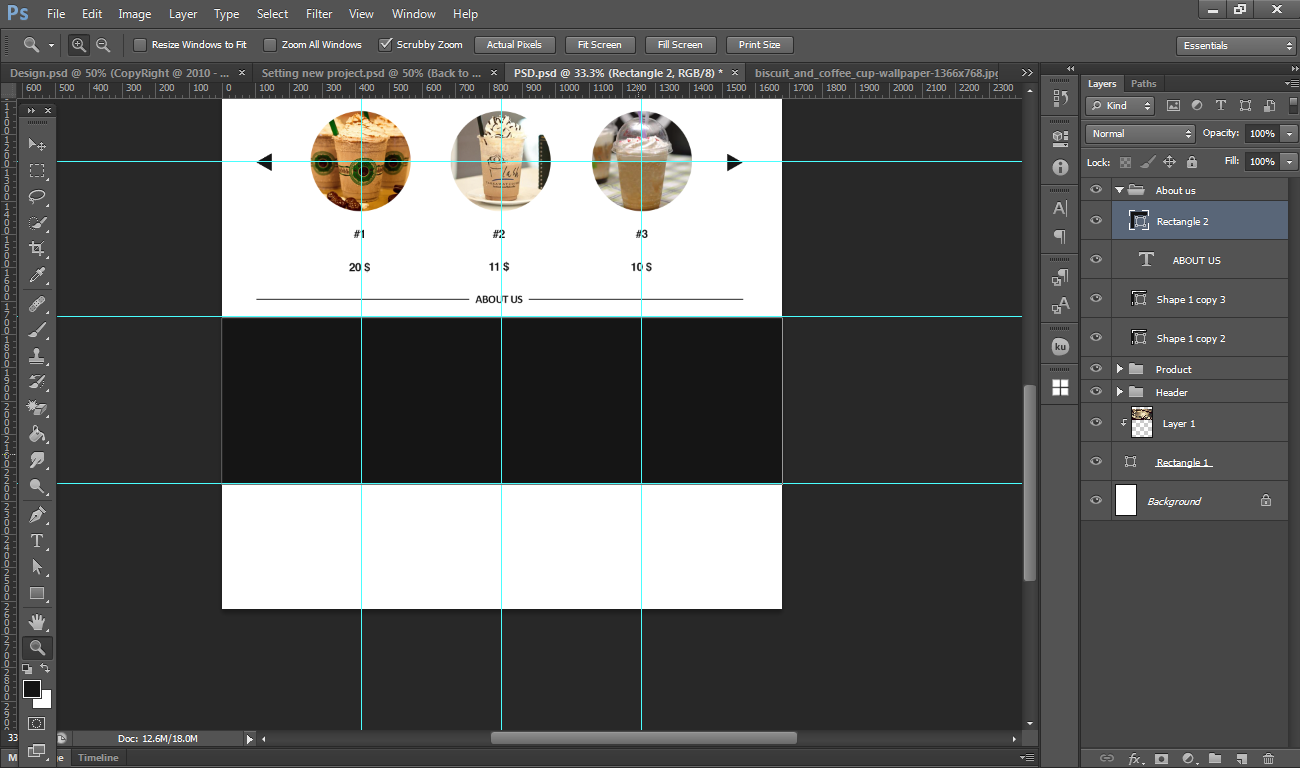
Thêm hình chữ nhật vừa với hai đường Guide nằm ngang.

Bạn chép hình quán cà phê vào trong Photoshop và đặt phía trên Layer chứa hình chữ nhật. Sau đó, tiến hành tạo Clipping Mask cho tấm hình.

Bước 7
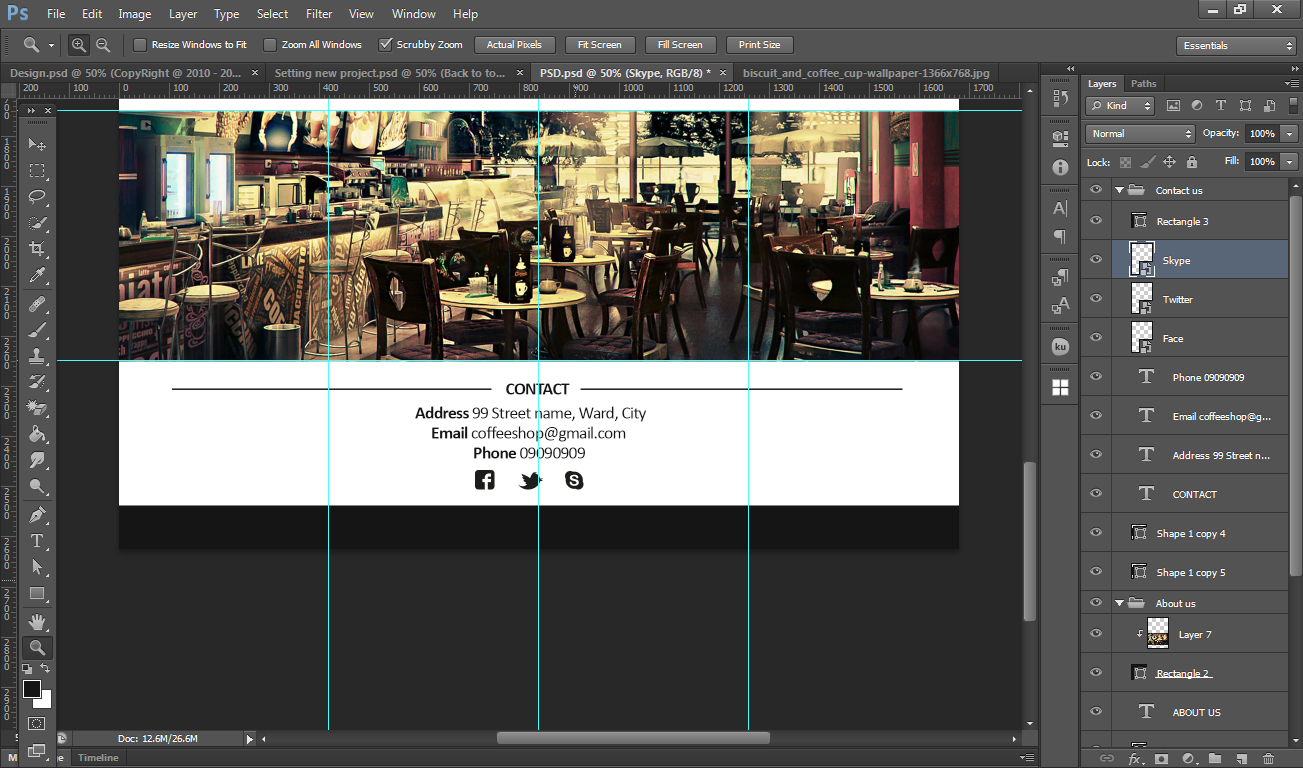
Bạn tạo một nhóm có tên là CONTACT.
Dùng công cụ Type Tool (T)để thêm Text (Font Calibri, Font size 35 pt, Bold) và sắp xếp như hình mẫu. Sau đó, bạn thêm Icon của Facebook, Twitter, Skype làm tăng tính cộng đồng cho bản thiết kế Website. Cuối cùng bạn dùng Rectangle Tool (U) tạo một hình chữ nhật đánh dấu kết thúc trang.




KẾT LUẬN
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

