Hướng dẫn thiết kế website trưng bày tác phẩm
Những designer chuyên nghiệp thường phải thiết kế Website riêng để giới thiệu tác phẩm của mình cho khách hàng. Bài hướng dẫn này sẽ giúp bạn làm được điều đó.
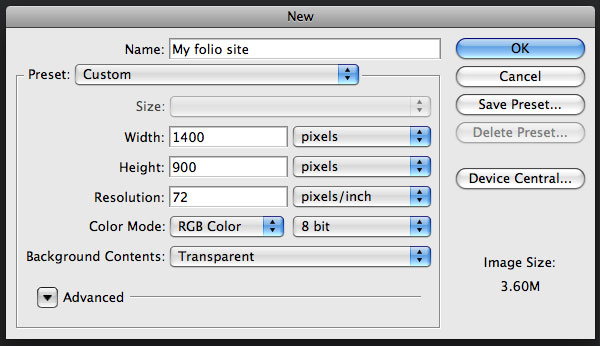
Bước 1

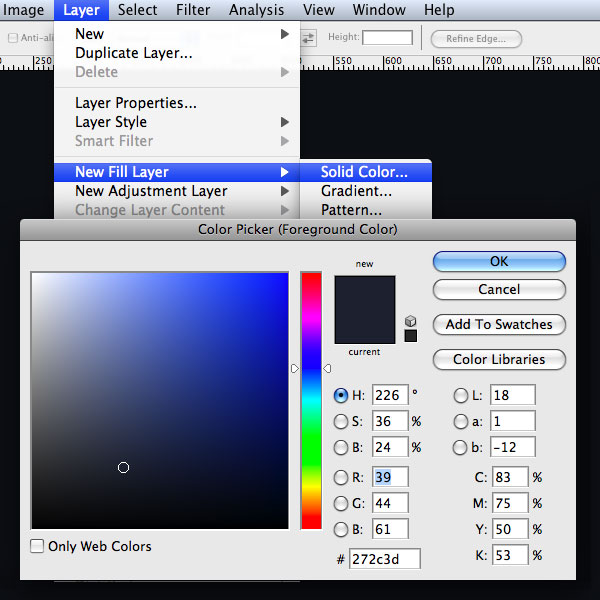
Bước 2
Chọn lệnh Se-lect Layer > New Fill Layer > Solid Color và thiết lập hệ màu #252a3b.

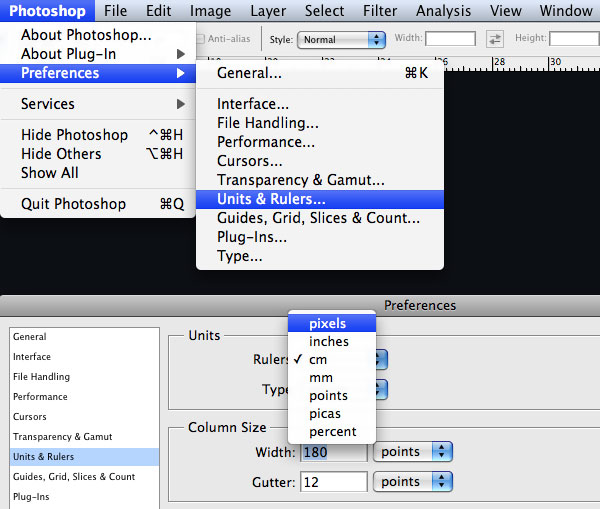
Step 3
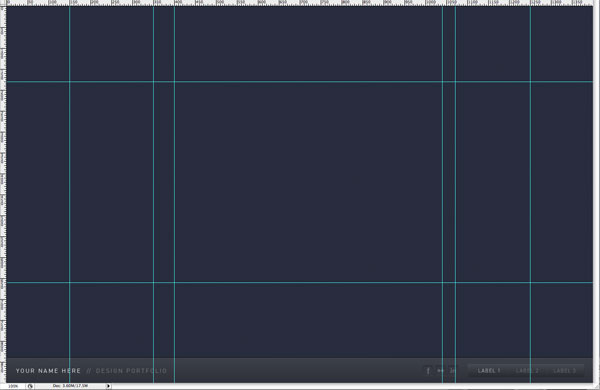
Vào hộp thoại Preferences > Units & Guides. Và thiết lập thông số như hình

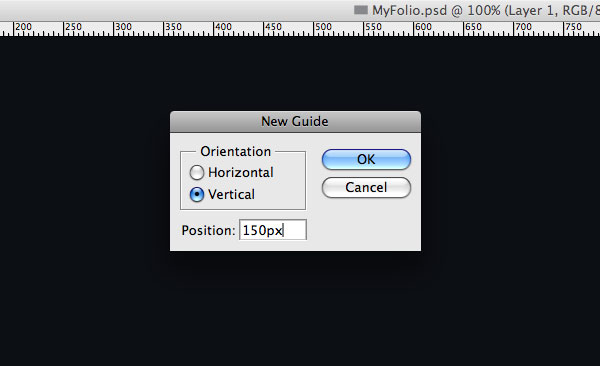
Chọn hộp thoại View > New Guide. Chọn Vertical thiết lập thông số 150px và 1250 px.

Bước 4
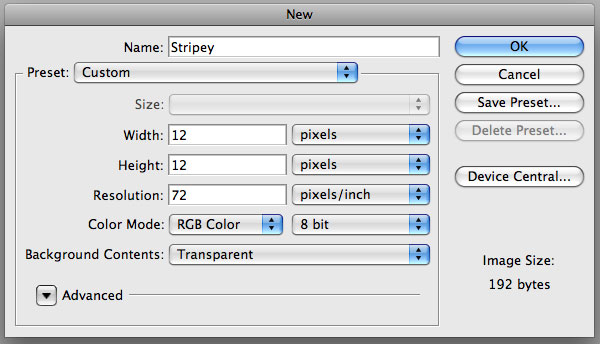
Tạo một tập tin mới với kích thước 12 x 12 px với những thông số như hình mẫu.

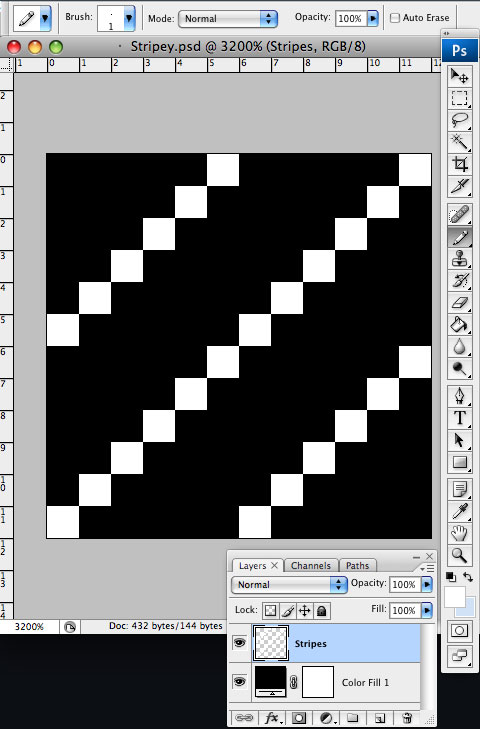
Thêm một Layer mới (Layer > New > Layer). Sử dụng Pencil Tool (P) với kích thước 1px để vẽ 3 đường giống như hình bên dưới.

Tắt Fill Layer và giảm thông số của Layer chứa nét Opacity là 6 %. Để lưu tập tin nền này chọn Edit > Define Pattern.
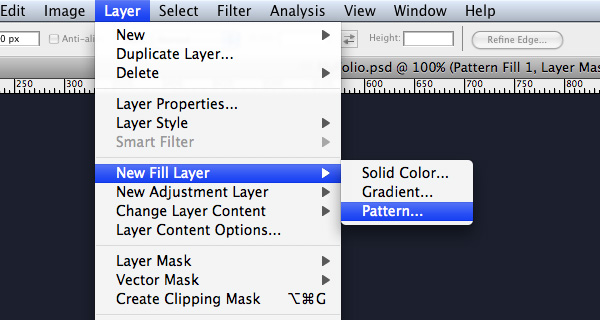
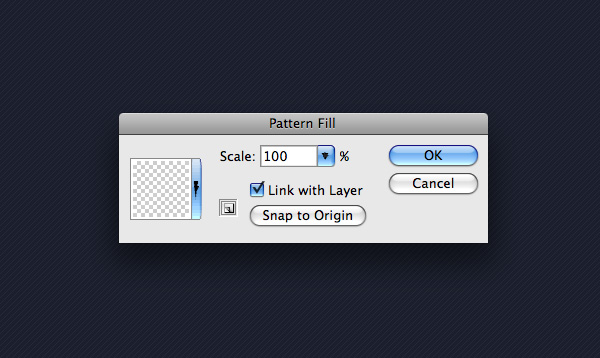
Quay lại tập tin đầu tiên, bạn tạo một Layer làm nền bằng cách Layer > New Fill Layer > Pattern và chọn Pattern bạn đã tạo ở tập tin thứ hai.


Bước 5
Tạo Group với tên là ‘Navigation’.
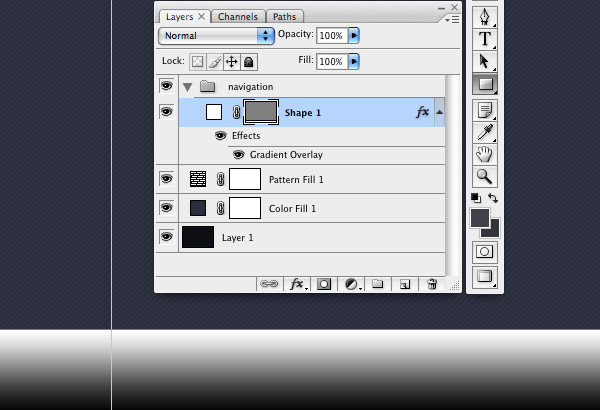
Dùng lệnh Rectangle Tool (U) vẽ một hình chữa nhật với kích thước 1400x61.

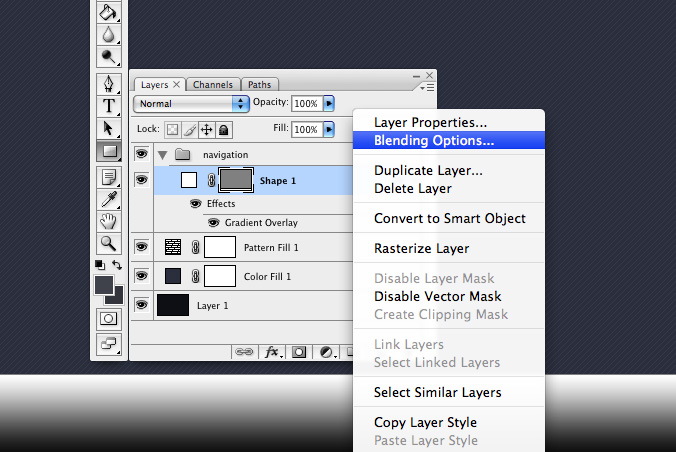
Bây giờ them Gradient cho Layer bằng cách nhấp chuột phải vào Layer Palette, chọn Blending Option và nhấp nút Gradient Overlay.

Trong mục Gradient, mở Color Picker. Thiết lập cho màu bên trái là #2f313a và bên phải #3c3f49.
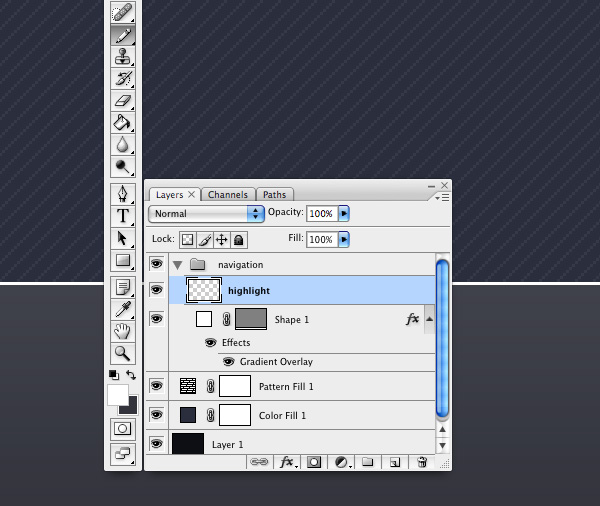
Tạo một Layer mới phía trên với tên là ‘highlight’, sử dụng Pencil Tool (P) với kích thước là 1 px màu #ffffff. Với một đường thằng phía trên hình chữ nhật vừa tạo với Opacity là 6 %.

Bước 6
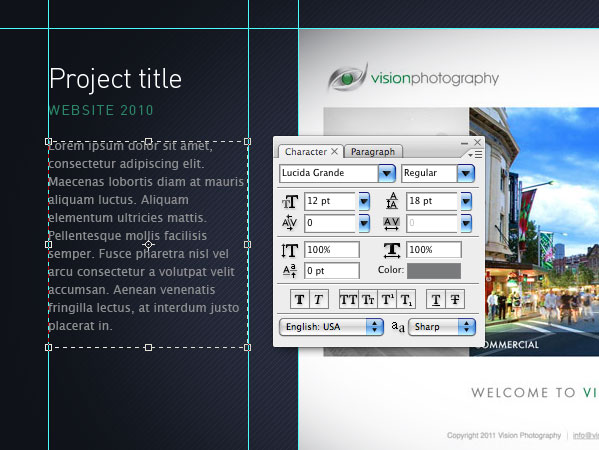
Tạo một Text Layer với khích thước là 20px. Và đặt vào phía bên trái của hình chữ nhật vừa tạo tại thư muc Navigation.

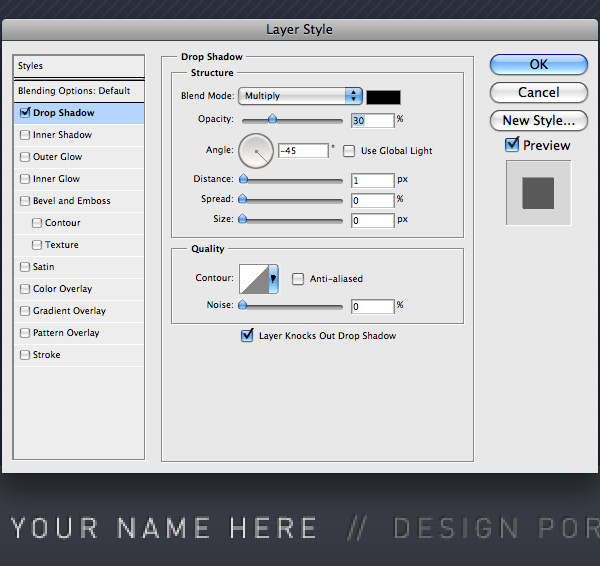
Thêm bóng đổ cho dòng Text bằng lệnh Layer > Layer Style > D-rop Shadow.
Bỏ chọn ‘Use Global Light’, thiết lập thông số như hình.

Bước 7
Tạo một Group mới ‘buttons’ trong Navigation.
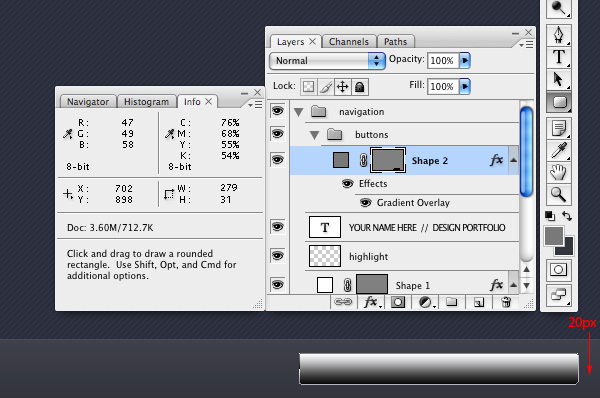
Vẽ một hình chữa nhật 279x31 và offset 20 px từ phía bên phải của cửa sổ tập tin và nagy chình giữa theo chiều dọc của hình chữa nhật Navigation.

Nhấp chuột trên Layer và chọn Blending Options.
Nhấp vào Gradient Overlay thiết lập thông số sau #292c33, #43464f rồi OK.
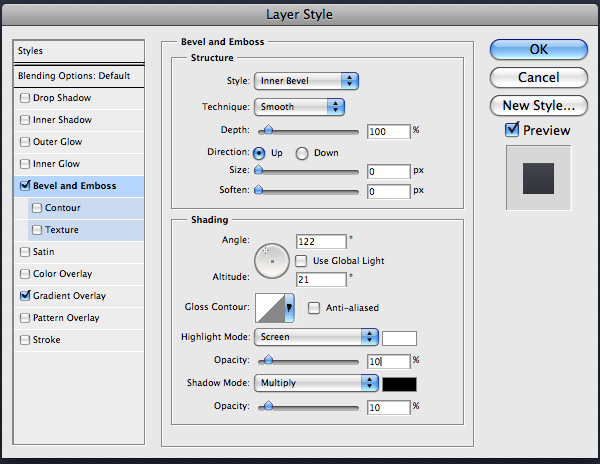
Nhấp vào Bevel & Emboss và thiết lậ[ thông số như hình vẽ.

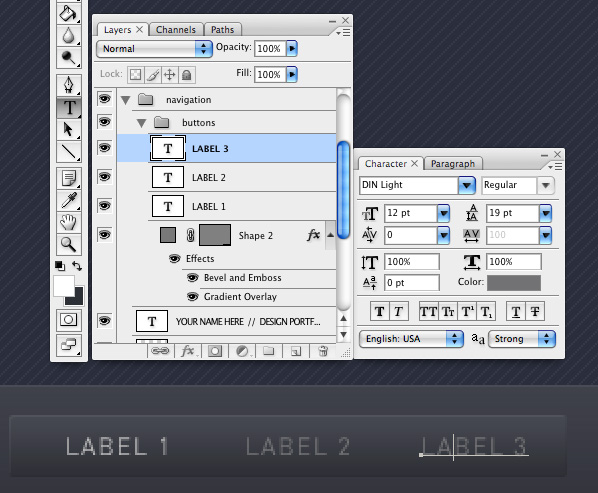
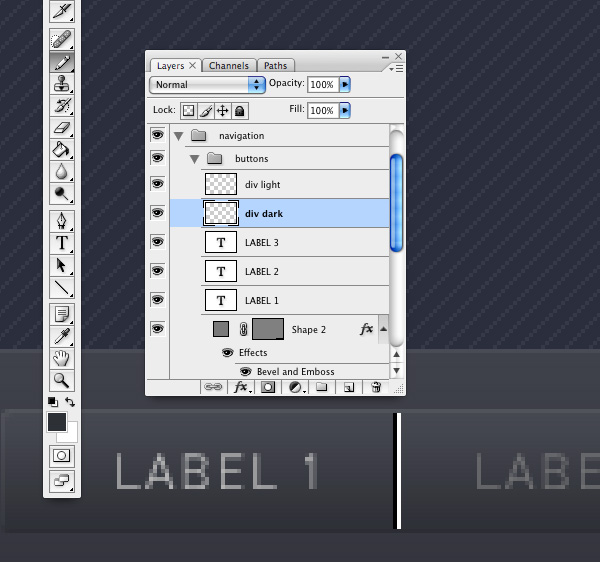
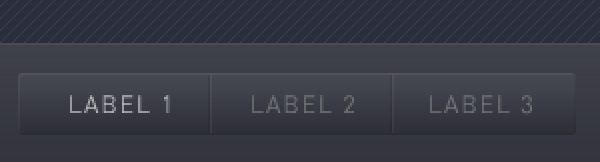
Thêm Text có tên là LABEL 1, LABEL 2, LABEL 3 với Label 1 sáng hơn hai cá còn lại. trên hình chữ nhật vừa tạo với kích thước là 12 px, tracking 100.
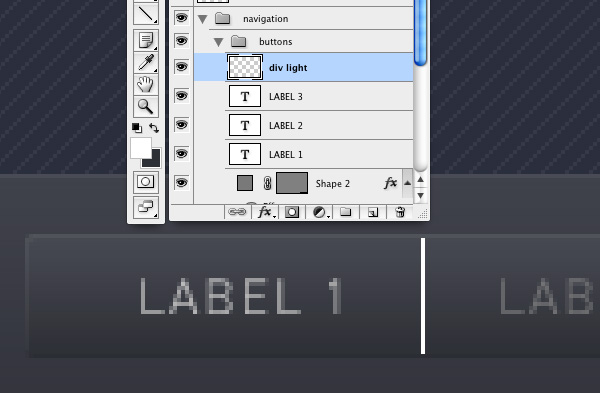
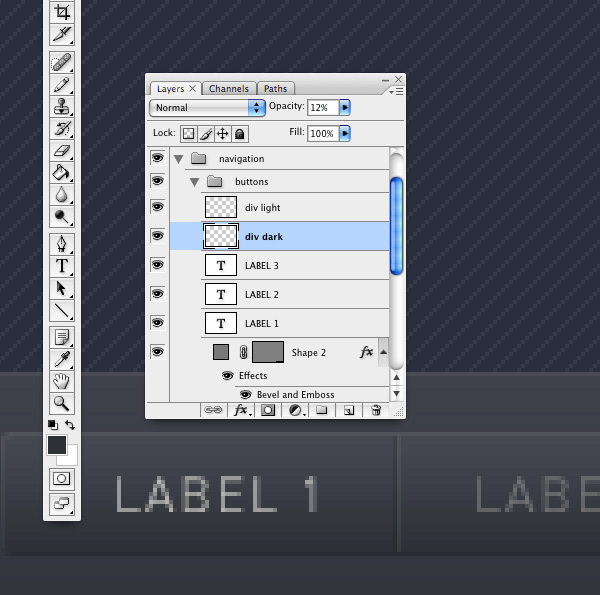
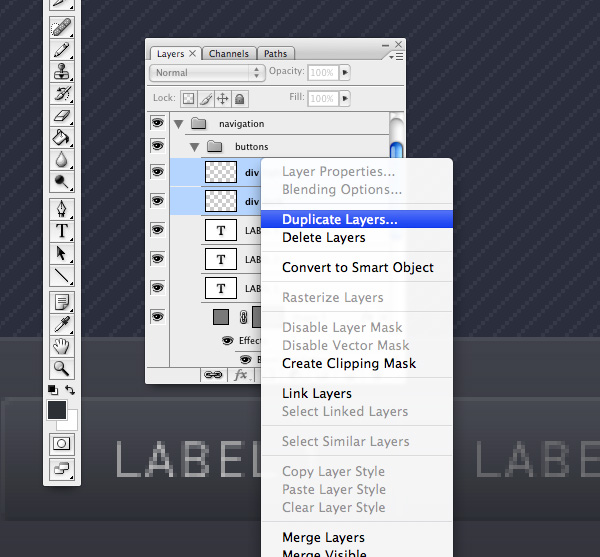
Chia hình chữ nhật vừa tạo với hai đường thẳng với kích thước chiều rộng là 1 px. Đường thứ nhất màu đen (#000000) với Opacity là 12 % và đường thứ hai màu trắng (#FFFFFF) với Opacity là 6 %.






Bước 8
Trong thiết kế website, nút bấm là nơi mà khách hàng tương tác với bạn. Bây ta sẽ tạo nút bấm đúng chuẩn.
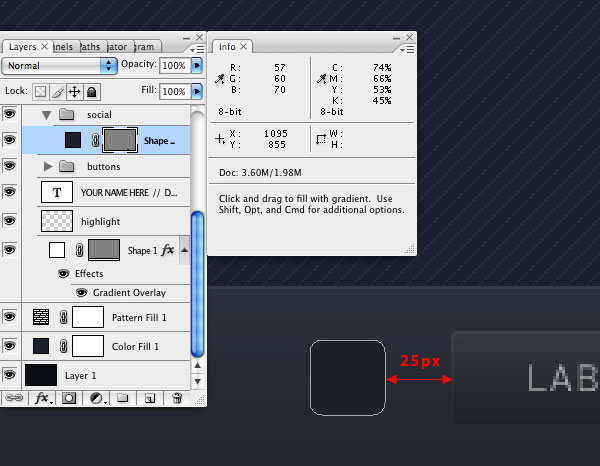
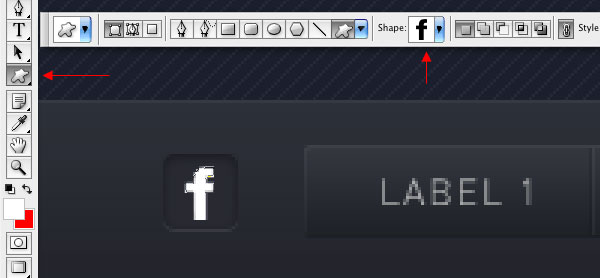
Sử dụng Rounded Rectangle tool với radius là 4 px. Giữ nút Shift để tạo một hình chữ nhật với kích thước 25x25 px cạnh hình chữ Navigation cách khoảng 25 px.

Nhấp phải vào hình chữa nhật vừa tạo chọn Blending Options..
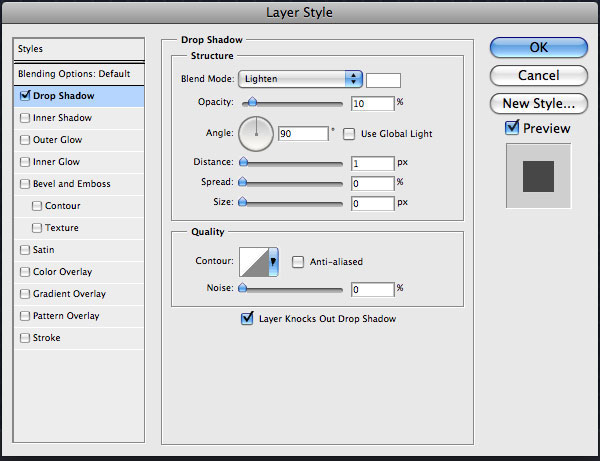
Thêm D-rop shadow như hình

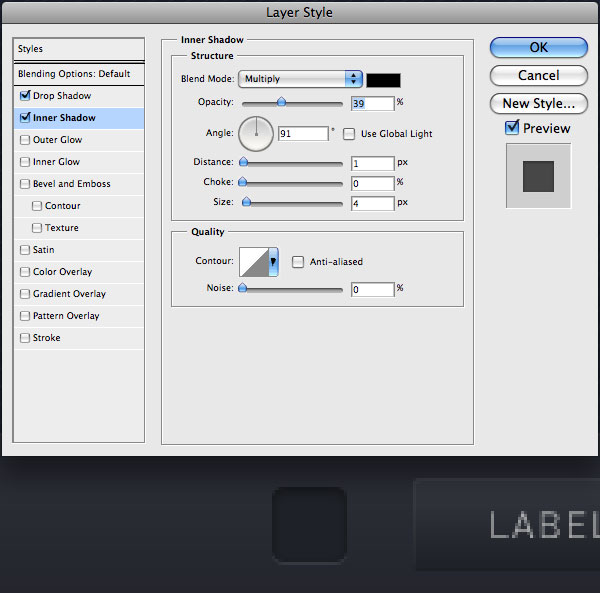
Thêm Inner Shadow theo hình.

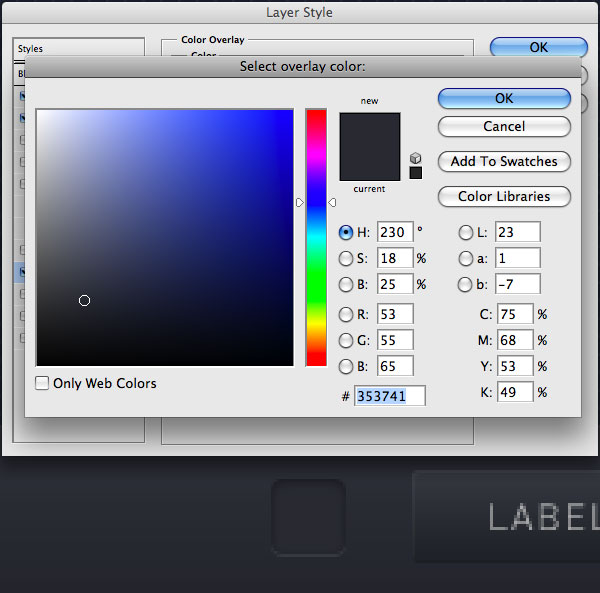
Thêm Color Overlay

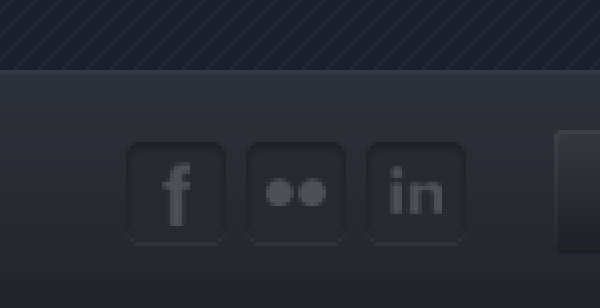
Thêm chữ F của Facebook với opacity 20% và làm tương tự với IN để tăng tính cộng đồng cho thiet ke website của bạn.


Bước 9

Bước 10
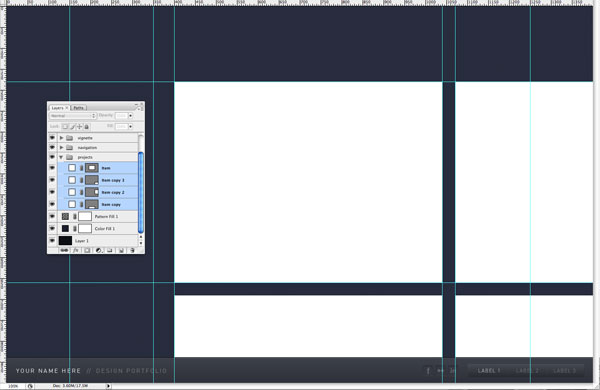
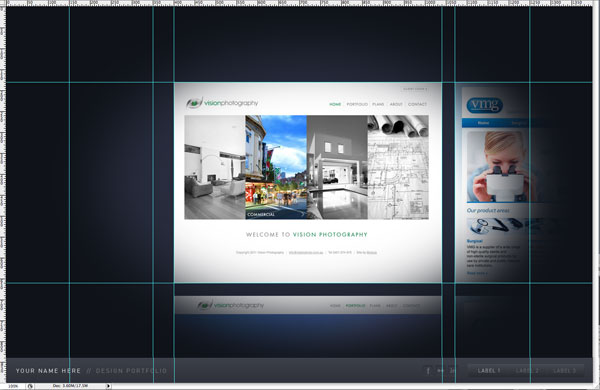
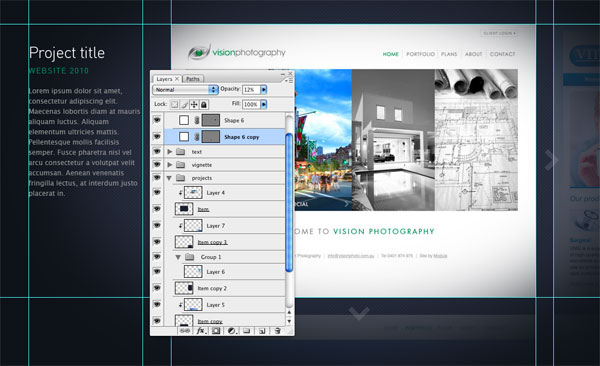
Tạo một group mới ‘Projects’ rồi vẽ hình chữa nhật 640x480px và xắp xếp như hình.


Bước 11
Tạo một tập tin mới ‘Vignette’ phía dưới Navigation và phía trên Project.
Tạo một Layer mới và sử dụng Paint Bucket tool để phủ màu #0f1219 cho Layer.
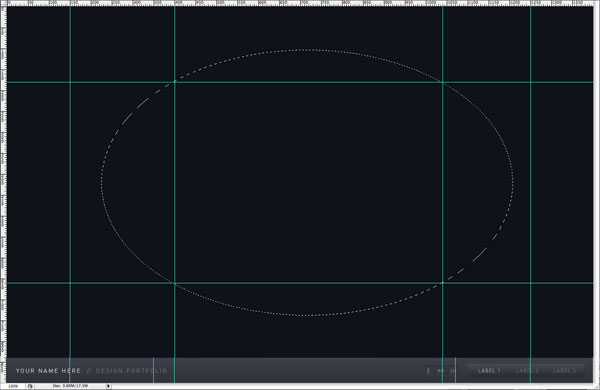
Sử dụng Ellipse tool như hình mẫu.

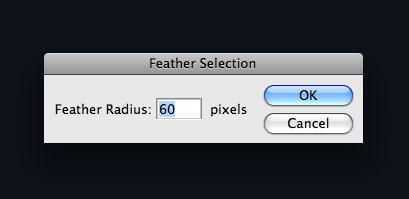
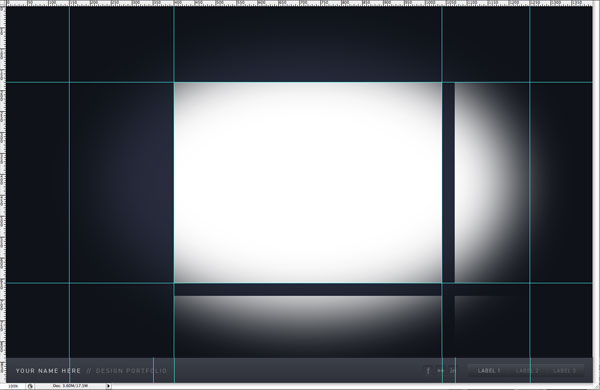
Để tạo hiệu ứng vignette, ta chọn Se-lect > Modify > Feather. Thiết lập 60pX cho Feather Radius và cắt Ellipse như hình.


Bước 12
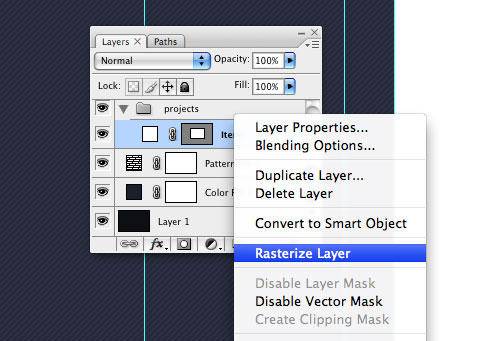
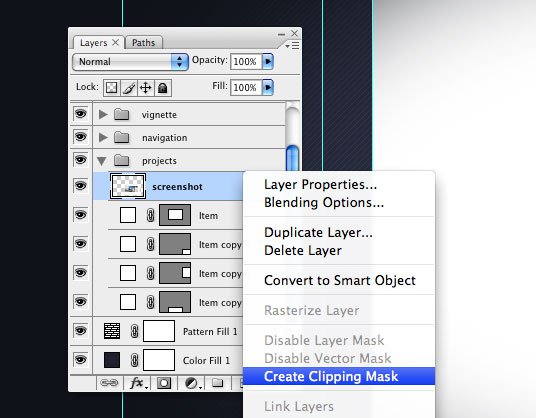
Trở lại Group Project, chép một hình đại diện và tạo Clipping Mask. Đây những hình ảnh để thu hút khách hàng cho thiết kế website của bạn.

Chép thêm ba hình tương tự và giảm opacity xuống 20%.

Bước 13
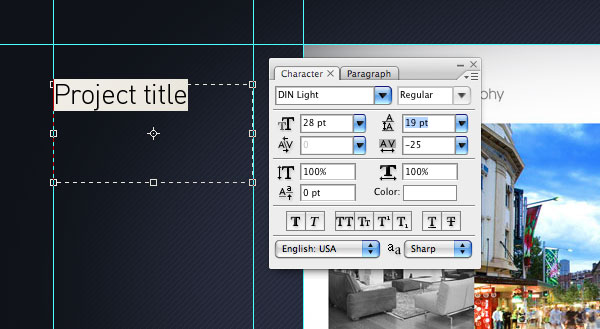
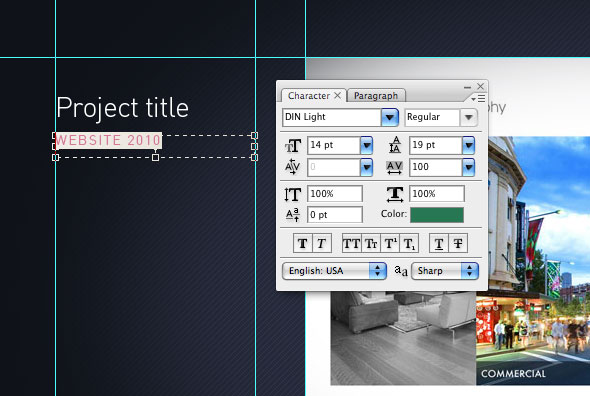
Thêm Text để thêm thông tin về dự án để bản thiết kế website của bạn chính xác và rõ ràng.



Bước 14
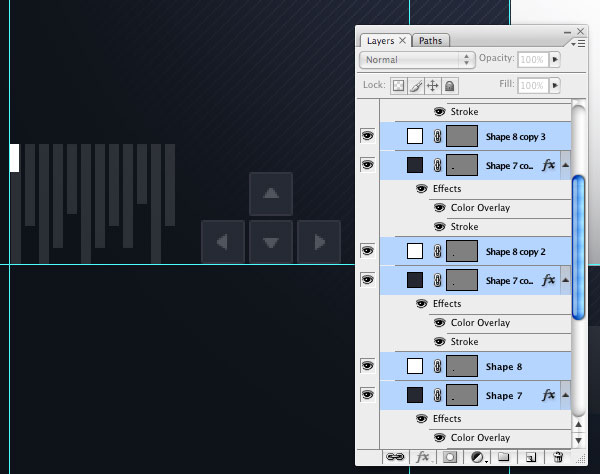
Tại bước này, chúng ta sẽ thêm nhựng nút điểu kiển chuột để khách hàng dễ dàng tinh chỉnh các công cụ của bàn thiết kế Website.
Thêm shape mũi tên như hình.

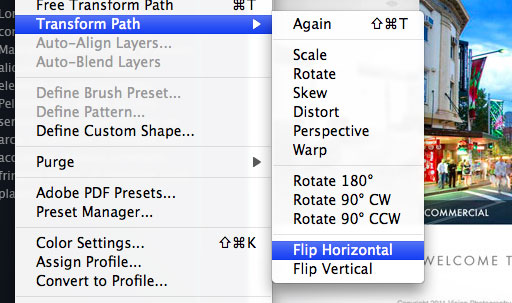
Sau đó, chọn Edit > Transform > Flip horizontal để xoay mũi tên qua bên phải, rồi chọn Edit > Transform > Rotate 90 degrees để xoay đầu mũi tên xuống dưới.

Giảm độ Opacity xuống 12 % và đặt mũi tên như hình.

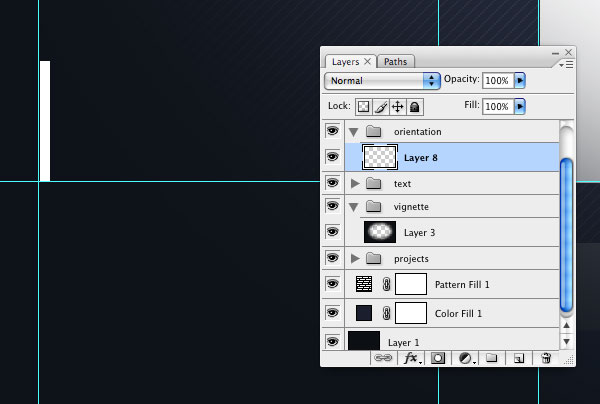
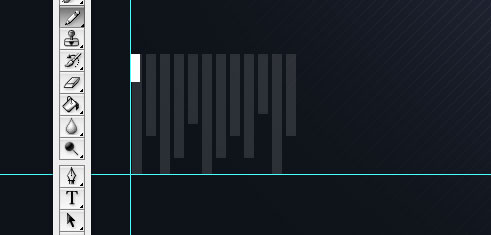
Bước 15
Tạo một nhóm mới có tên là Orientation phía trên Vignette.
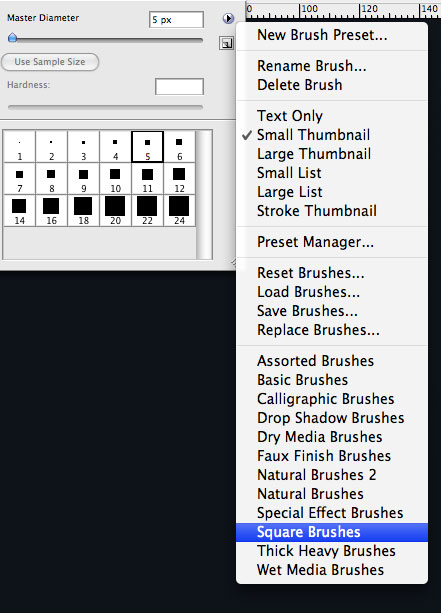
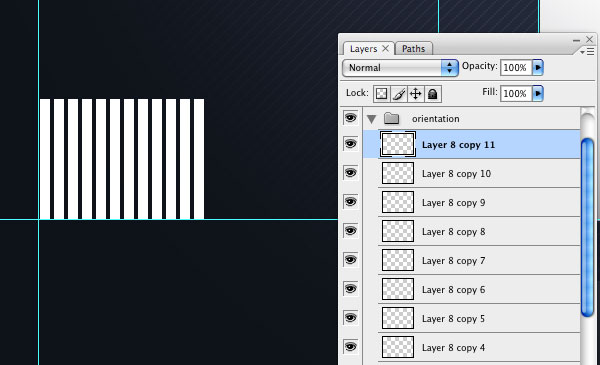
Sử dụng nút công cụ Pencil Tool và chọn square brush với màu #FFFFFF và thickness là 5px. Vẽ dọc đường Guide với chiều cao là 60px.


Tạo thêm 11 đường tương tự cùng một hàng cách nhau 2 px.

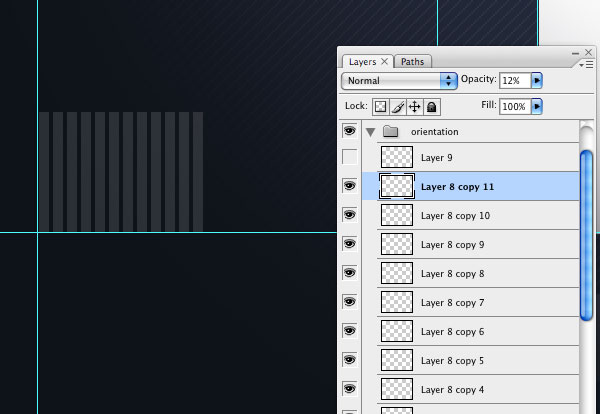
Thiết lập Opacity của 12 đường này xuống 12 %.

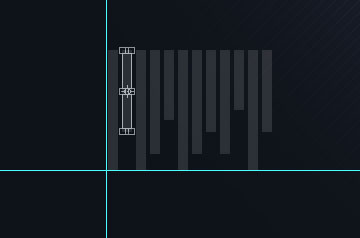
Ta thay đồi một số hình chữa nhật bằng Edit > Free Transform

Tạo một Layer mới và một hình chữ nhật như hình.

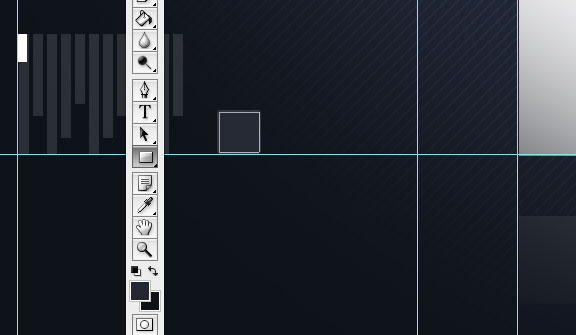
Bước 16
Tạo một group mới tên là Keyboard phía trên Vignette.
Sử dụng Rectangle Shape tool, vẽ một hình vuông bằng cách giữ Shift với khích thước 20x20px màu #262a34. Nhấp phải vào Layer chọn Blending Options. Chọn Stroke và kích thước 1px , màu #32343f.

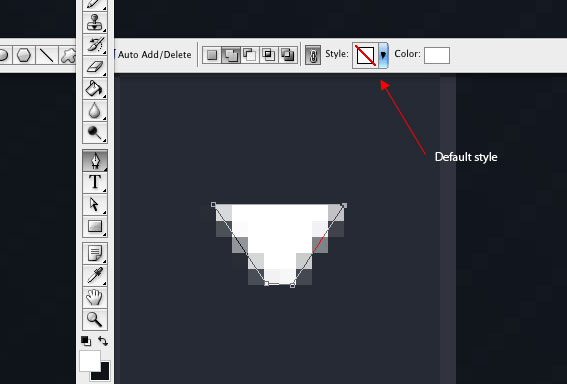
Sử dụng Pen tool với màu là #fff vẽ một hình mũi tên như hình vẽ với Opacity 20%.

Copy layer và xoay chiều như hình.

Đây là một bản thiet ke web mẫu để bạn có thể trưng bày tác phẩm cho khách hàng. Chúc bạn thành công !
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.


