Những đường viền khung làm nên trật tự website (P.2)
Để vẽ viền khung có rất nhiều kiểu nét vẽ, màu sắc, nét đơn, nét kép...Hình dáng của các khối nội dung trong suốt cũng thay đổi tùy theo các nét vẽ. Hãy tiếp tục khám phá những điều ngạc nhiên với phần 2 của bộ sưu tập lần này.
Có lẽ bạn sẽ không để ý đến sức mạnh của những đường viền thanh mảnh làm nên các khối nội dung rành mạch cho website bởi nghĩ rằng nó chỉ đơn giản là những đường kẻ bình thường. Nhưng sau khi nhìn vào những thiết kế website đẹp mắt và gọn gàng trong bài này, chắc hẳn bạn đã thay đổi suy nghĩ về hiệu quả của những đường viền khung đơn giản ấy.
Để vẽ viền khung có rất nhiều kiểu nét vẽ, màu sắc, nét đơn, nét kép...Hình dáng của các khối nội dung trong suốt cũng thay đổi tùy theo các nét vẽ. Hãy tiếp tục khám phá những điều ngạc nhiên với phần 2 của bộ sưu tập lần này.
Quechua sử dụng công nghệ kỹ thuật số theo một cách độc đáo, tạo ra dữ liệu hình ảnh hấp dẫn. Người thiết kế sử dụng hàng tá những kiểu đường viền khác nhau để tạo nên các kiểu trang trí đậm đà cho website.

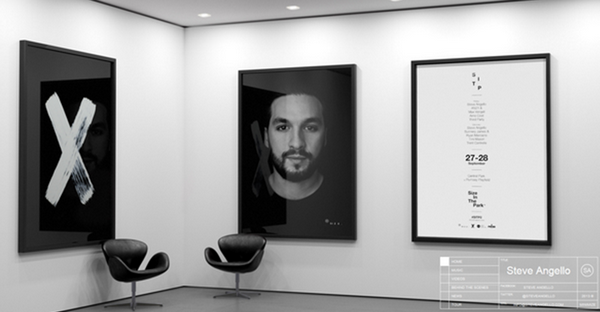
Steve Angello sử dụng những bức ảnh chụp đơn sắc ở nền trang. Website này có một navigation menu hết sức độc đáo được viền khung như một tác phẩm nghệ thuật.

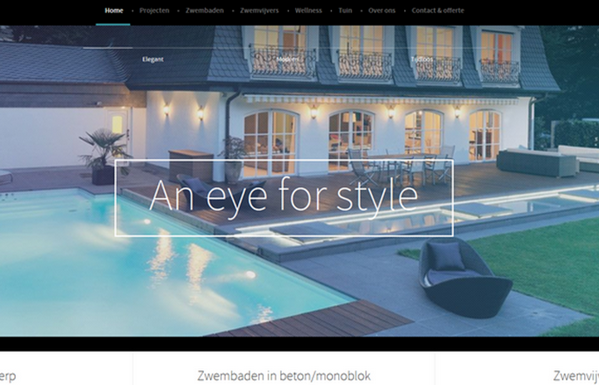
LCDV đã đóng khung tagline một cách chính xác bằng những đường viền thanh mảnh cùng độ đậm với nét chữ làm nên typography bên trong khug. Cả khối chữ đó nổi bật trên nền một bức ảnh hấp dẫn, nhiều chi tiết, tạo hiệu ứng hình ảnh hoàn hảo.

Hexaedro sử dụng navigation với 3 link cơ bản. Mỗi link đại diện bằng một icon được đóng khung bằng một khối lục giác. Menu hoàn toàn phù hợp với ý tưởng chung của nền.

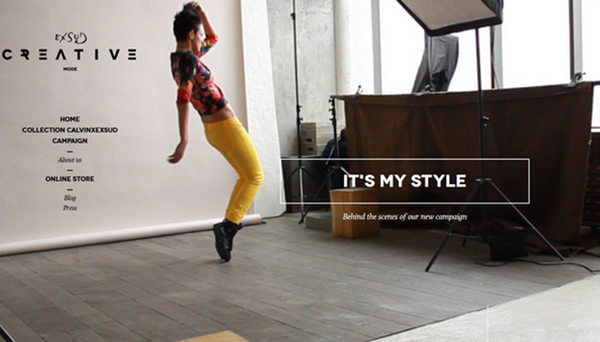
Exsud Creative là website có mục đích giới thiệu những item gallery đặc biệt được hỗ trợ bởi caption gọn gàng, đặt trong một khung thanh mảnh.

Life of Pi là website kỳ diệu với những khung hình từ bộ phim cùng tên. Mỗi khu vực chính được làm nổi bật bởi các khối hộp có viền bao quanh, bên trong là tiêu đề. Nhìn tổng thể thì các khối hộp đó rất hài hòa với nội dung và tương tác tốt với các bức ảnh cũng như nội dung hình ảnh.
.

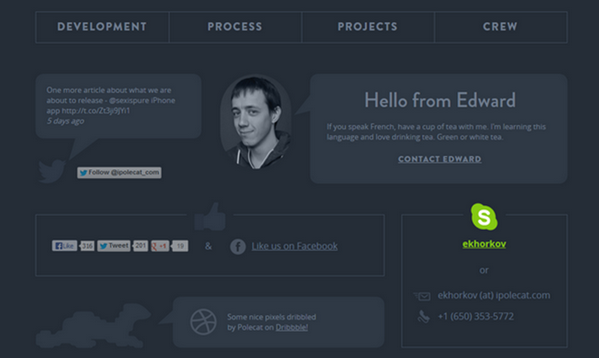
iPolecat có một số nội dung nằm trong các đường viền khung. Website sử dụng header được tạo bởi những illustration ấn tượng và được hỗ trợ bởi menu sắc nét, gọn gàng. Hơn thế nữa, footer cũng dùng 2 outline widget dành cho social media và liên hệ mật thiết với bố cục.

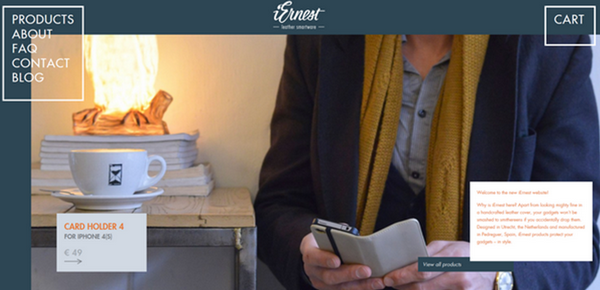
iErnest sử dụng các viền khung chứa nội dung cho 2 vị trí là navigation và cart module khiến chúng được xuất hiện một cách đặc biệt và đẹp mắt hơn.

Rafal Wasniowski là online portfolio rất dễ dàng hướng người xem vào nội dung chính thông quan những đường kẻ viền khung mảnh mai. Người thiết kế đã dùng các khối để chứa nút bấm nhằm thu hút sự chú ý của người xem.

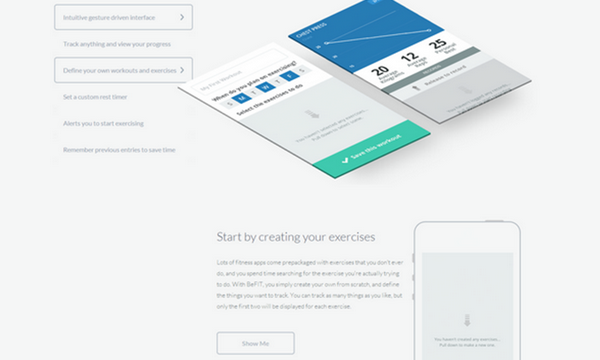
BeFIT dùng viền khung bao bọc các nút bấm, link và menu item. Nhìn tổng thế, website trông rất gọn gàng và sáng sủa.

Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

