Thiết kế web Responsive - Mẹo để có thể làm tốt trên các trình duyệt
Đa số cộng đồng thiết kế Web theo dạng đáp ứng - Responsive (RWD) hiện nay đều gặp khó khăn nhất trong việc thực hiện các mã CSS để đáp ứng được việc hiển thị trang web phù hợp chung với các trình duyệt. Việc thiết kế web theo đáp ứng thực sự hiệu quả và trên internet hiện nay có rất nhiều công cụ hỗ trợ để chuyển đổi linh hoạt và uyển chuyển cho thiết kế web đáp ứng trong trang web.
Đa số cộng đồng thiết kế Web theo dạng đáp ứng - Responsive (RWD) hiện nay đều gặp khó khăn nhất trong việc thực hiện các mã CSS để đáp ứng được việc hiển thị trang web phù hợp chung với các trình duyệt. Việc thiết kế web theo đáp ứng thực sự hiệu quả và trên internet hiện nay có rất nhiều công cụ hỗ trợ để chuyển đổi linh hoạt và uyển chuyển cho thiết kế web đáp ứng trong trang web, hôm nay NGÔI SAO SỐ xin giới thiệu một số công cụ chúng tôi thường sử dụng rất hữu ích cho bản thân và giúp tiết kiệm thời gian để bạn có thể xây dựng một website hỗ trợ hiển thị dạng thiết kế đáp ứng (Responsive).
Ghi chú: hãy click vào tiêu đề của các công cụ để tới website hỗ trợ công cụ này.
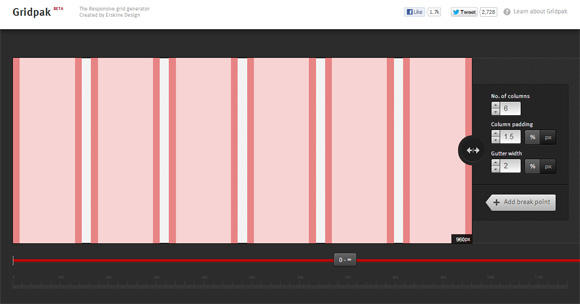
Gridpak
Mặc dù là phiên bản beta, Gridpak có rất nhiều tiềm năng để cải thiện và tiết kiệm thời gian cho bạn với một công cụ nhỏ giúp cho quy trình làm việc trong thiết kế đáp ứng bằng cách tạo ra file PNG, CSS và JavaScript cho bố trí trang web của bạn. Một công cụ hữu ích.

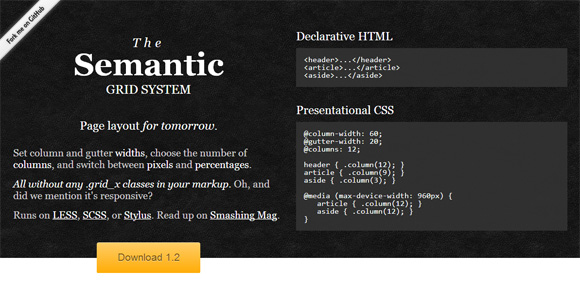
Semantic Grid System
CSS đóng góp đại đa số về việc xử lý hiển thị Responsive và đây là một công cụ cho phép bạn bố trí CSS cho trang web của mình hỗ trợ thiết kế web Responsive. Nó cũng cho phép bạn xác định cột và chiều rộng và số lượng các cột.

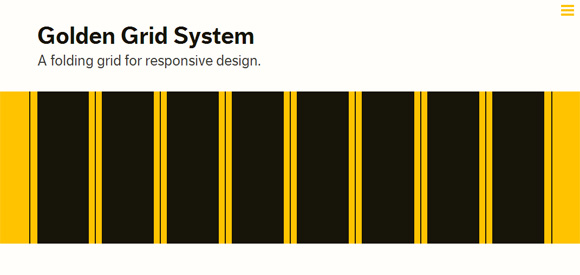
Golden Grid System
Hệ thống này dễ dàng chia màn hình thành 18 cột cho việc thiết kế đáp ứng. Các cột ngoài cùng bên trái và bên phải được sử dụng để canh lề bên ngoài của trang web.

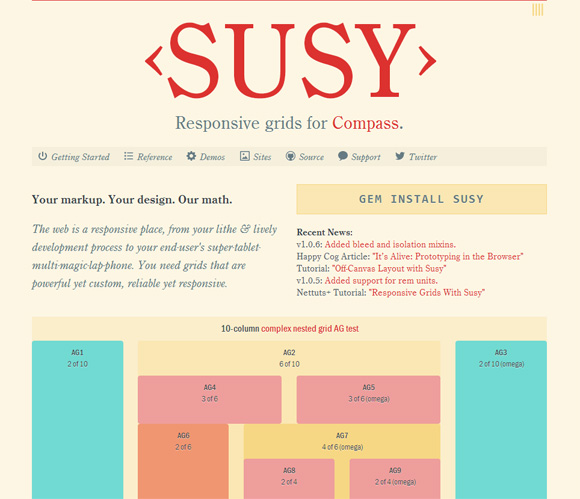
SUSY
SUSY là một hệ thống lưới được tạo ra giúp bạn dễ dàng xử lý các hiển thị rộng hơn trên trang web của mình. Nó đơn giản dễ sử dụng và tối ưu với cấu trúc CSS rõ ràng và hợp lý. Cá nhân tôi rất thích công cụ này và hay sử dụng nó trong quá trình thiết kế web Responsive cho khách hàng.

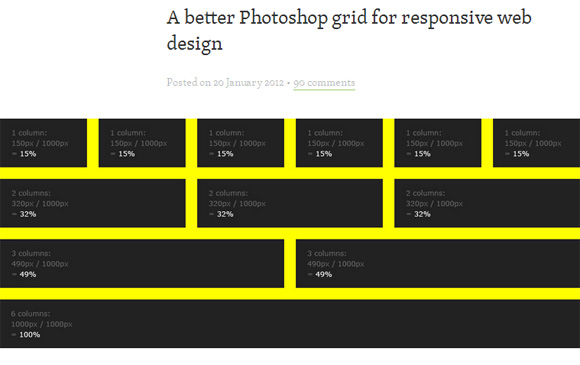
A Better Photoshop Grid for RWD
Hệ thống lưới trong công cụ nàysử dụng một chiều rộng cố định 1000px, cho các tính toán với tỷ lệ phần trăm dễ dàng. Bạn có thể gặp vấn đề với số .3333333% như nhiều nhà thiết kế web đã sử dụng tỷ lệ phần trăm này trong cách bố cục cột cho trang web.

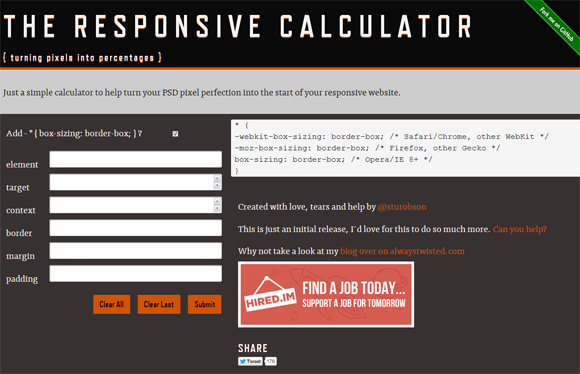
RWD Calculator
Công cụ RWD Calculator này thật tuyệt vời nếu bạn sử dụng Photoshop cho một thiết kế sơ bộ toàn bộ bố cục trang web. Nó chắc chắn sẽ giúp bạn bắt đầu với trang web Responsive thật đơn giản, chỉ cần điền thông số vào hệ thống sẽ tự xử lý và đưa ra mã phù hợp cho bạn.

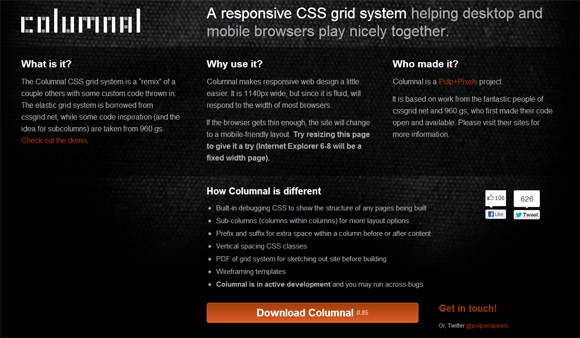
Columnal CSS Grid System
Công cụ này dựa trên nền tảng chiều rộng 1140px và 12 cột. Với phác thảo mẫu và CSS mẫu có sẵn với Columnal CSS Grid System bạn sẽ tiết kiệm thời gian tuyệt vời.

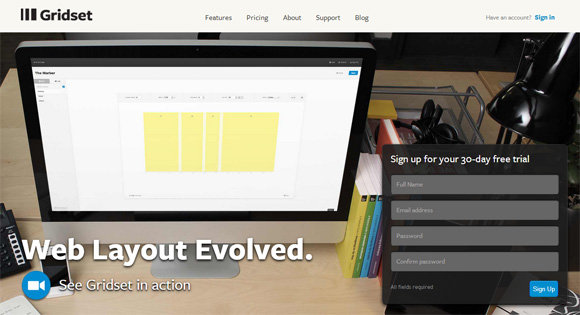
Gridset
Gridset là một ứng dụng hay cho phép bạn xài thử 30 ngày. Bạn có thể tạo ra lưới cho trang web, lưu chúng, quản lý chúng và tích hợp chúng vào nhiều dự án. Các thuật toán tiên tiến cung cấp tất cả các cấu hình cột có thể cho một bố cục nhất định và cung cấp cho bạn một tập hợp đơn giản của các lớp.

ProtoFluid
Công cụ này không tạo ra một hệ thống lưới , nhưng tôi quyết định đưa nó vào bộ sưu tập các công cụ này vì nó cho phép bạn nhanh chóng tạo ra mã CSS phù hợp và cần thiết với công việc bạn đang làm là thiết kế web đáp ứng Responsive.

Kết luận
Những công cụ này chỉ là nền tảng hỗ trợ cho bạn làm việc với mã CSS nhanh hơn và nếu bạn ứng dụng hiệu quả vào công việc của mình bạn sẽ thấy nó thực sự hữu ích. Tôi là người đã thiết kế ra rất nhiều trang web và các công cụ này đã giúp tôi rất nhiều trong quá trình thiết kế web đáp ứng (Responsive). Hy vọng rằng, một số công cụ trong bộ sưu tập này sẽ giúp bạn nhiều hơn trong công việc của mình. Bạn có thể comment trong facebook của bài này để nhận được sự hỗ trợ từ tôi.
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

