Top 10 kiểu tạo CSS3 Menu cho website của bạn
Trong danh sách 10 kiểu tạo menu CSS mà chúng tôi mang tới đây đều là những thiết kế menu tiêu biểu nhất sẽ giúp thiết kế web của bạn có phần navigation gọn gàng và tiện dụng.
Một số mẫu menu có thể không phải mới mẻ gì với chúng ta nhưng chúng đã được phát triển lại trên nền CSS3, do đó đã có sự tối ưu hơn rất nhiều và phù hợp với những trang có phong cách thiết kế web hiện đại. Những thiết kế menu thích ứng (responsive) rất quan trọng với thiết kế web của bạn, do đó hãy nghiên cứu và bổ sung những menu đó vào website của bạn.
Với một chút kiên nhẫn là bạn đã có thể nắm bắt toàn bộ hướng dẫn từ đầu đến cuối của 10 kiểu menu trong bài này. Phong cách thiết kế phẳng và thiết kế tối giản đang thịnh hành trong tài liệu thiết kế web cũng được áp dụng vào việc tạo ra những menu dưới đây. Bạn sẽ nhận ra điều này khi xem phần demo của mẫu menu.
Menu tối giản rất dễ hiểu và dễ làm, bởi nó không có gì ngoài phần chữ, không sử dụng icon. Dưới đây là top 10 hướng dẫn tạo CSS3 Menu cho trang web của bạn.
CSS3 Responsive menu Tutorial
Trong bài hướng dẫn này, bạn sẽ tìm được cách tạo ra một flat navigation menu cũng như một responsive menu ưng ý.

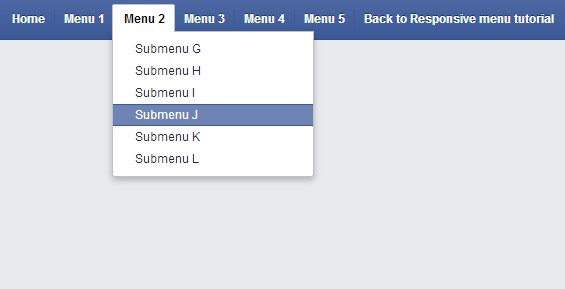
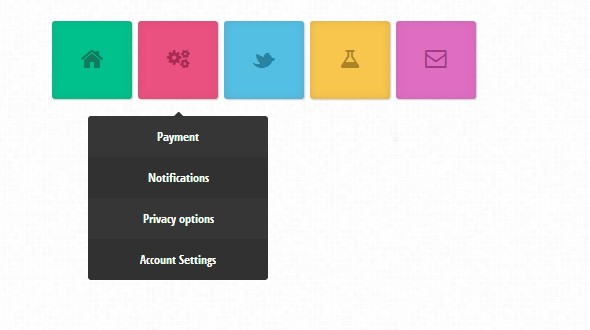
Menu lấy cảm hứng từFacebook
Một mẫu menu lấy cảm hứng từ thanh menu của Facebook, bài hướng dẫn sẽ giúp bạn tạo được kiểu menu này.

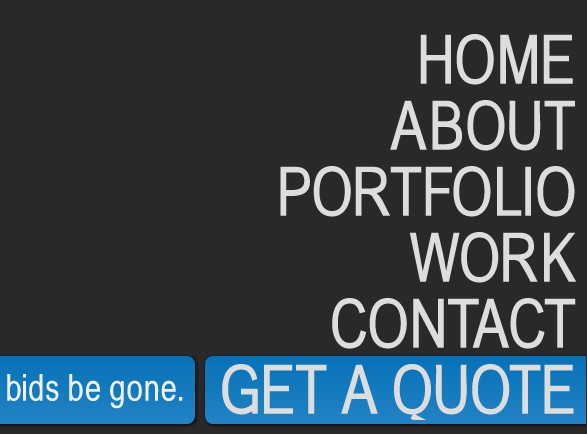
Menu jQuery và CSS3 có bố cục chữ đẹp mắt
Bài hướng dẫn giúp bạn tạo menu toàn chiều ngang với cách sắp xếp chữ ấn tượng.

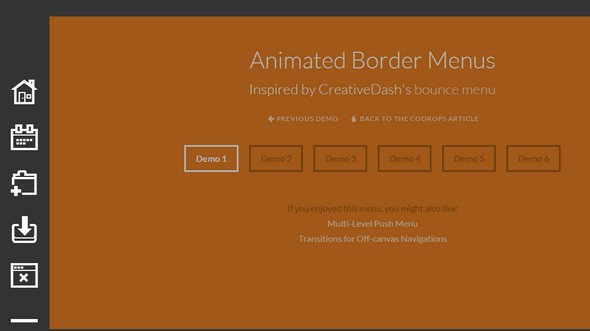
Menu bao quanh bởi Animation
Thiết kế web cơ bản của bạn sẽ có được một mẫu menu bao quanh bởi hiệu ứng animation với bài hướng dẫn này.

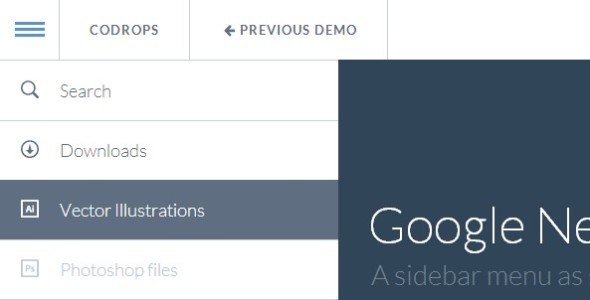
Google Nexus website Menu
Bạn sẽ học hỏi được cách tạo một menu tương tự như website của Google nexus.

Menu Responsive Retina thân thiện
Phong cách menu retro đẹp mắt với thiết kế phẳng và hỗ trợ reinta đang chờ bạn khám phá trong bài hướng dẫn này.

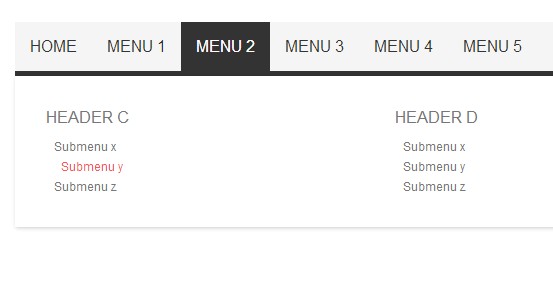
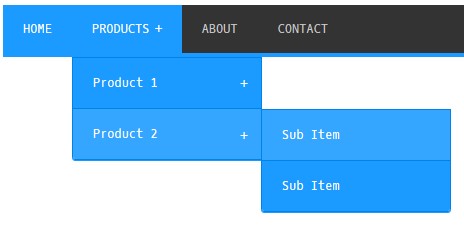
Flat D-ropdown Menu Tutorial
Đây là lúc bạn học cách tạo ra một d-ropdown menu phẳng dựa bào các bước thiết kế được liệt kê chi tiết trong phần source.

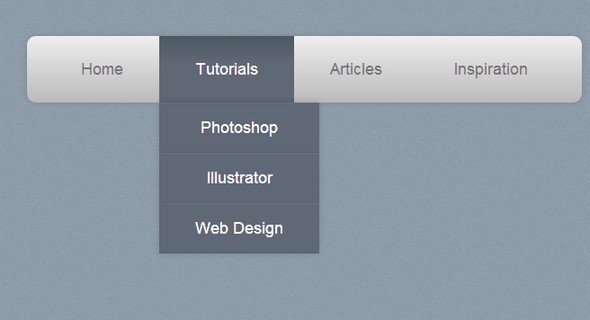
How To Cre-ate a Pure CSS D-ropdown Menu
Đây là hướng dẫn tạo menu với những hiệu ứng đẹp mắt nhưng phần code lại khá đơn giản.

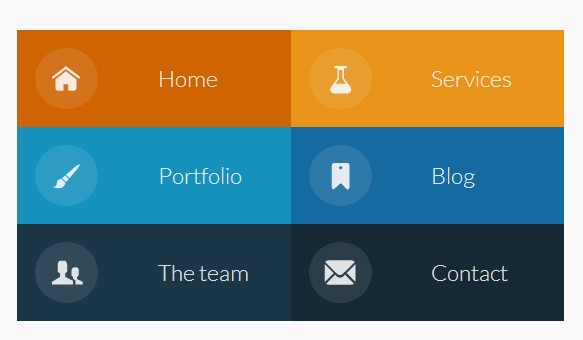
CSS3 Animated Navigation Menu đầy sắc màu
Bài hướng dẫn này sẽ giúp bổ sung cho cách thiết kế web đơn giản của bạn một menu sặc sỡ sắc màu với hiệu ứng animation CSS3 và icon thú vị.

Tạo ra một D-rop Down Menu với Search Box nhờ CSS3 vàHTML
Phần navigation của bạn sẽ có search box và d-ropdown menu nhờ vào code được cung cấp trong phần hướng dẫn này.

Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

