[Web bán hàng WordPress] Bài 01 - Cài đặt giao diện trang web bán hàng
Bài này hướng dẫn các bạn cách cài đặt giao diện một trang web bán hàng bằng WordPress. Các bạn có thể sử dụng các mẫu giao diện có sẵn của wordpress để tạo cho mình một trang web bán hàng ưng ý.
Để thực hành tạo được một trang web bán hàng bằng wordpress, điều kiện tiên quyết bạn cần phải học qua loạt bài: Học WordPress căn bản với 7 bài hướng dẫn tạo trang web wordpress.
Nếu bạn là người biết các ngôn ngữ lập trình, bạn có thể tự tay tạo cho mình một giao diện trang web bán hàng ưng ý. Nhưng vấn đề chúng ta đang giải quyết ở đây, chính là việc chúng ta đang bị giới hạn bởi các ngôn ngữ lập trình này. Chúng ta đang hướng đến việc sử dụng các công cụ tối đa có thể để phục vụ cho việc tạo dựng trang web cho mình. Trong các bài học wordpress này, không hướng đến việc bạn sẽ thành thạo một ngôn ngữ lập trình nào đó, mà loạt bài này sẽ giúp bạn sử dụng các công cụ có sẵn trên mạng internet, theo một hoặc một vài các công thức chung bạn có thể tự tay thiết kế và quản lý được trang web của mình.
Ví dụ này lựa chọn giao diện cho trang web bán hàng là Storefront. Bạn có thể lựa chọn bất cứ một giao diện nào khác tùy ý, miễn sao bạn nắm được các quy tắc chung của việc cài đặt giao diện. Bên cạnh các giao diện mà bạn lựa chọn, hiện tại trên môi trường Wordpress cung cấp khá nhiều các công cụ mở rộng (Plugin) để giúp chúng ta có được các tính năng quản lý sản phẩm, quản lý các hoạt động mua bán trên trang web của mình. Loạt bài viết này sẽ giúp các bạn làm được một trang web bán hàng ưng ý với các tính năng căn bản nhưng cần thiết nhất với một trang web bán hàng làm bằng wordpress.
1. Truy cập kho giao diện mẫu website bán hàng
Để lựa chọn giao diện web bán hàng, bạn truy cập vào trang chủ www.wordpress.org. Sau đó kích chọn vào menu Themes để vào khu vực giao diện.

Sau đó, bạn chọn vào Feature Filter để hiển thị danh sách chọn giao diện theo chủ đề.
Tại bảng chọn giao diện, tại cột Subject, bạn kích chọn vào E-Commerce để chọn hiển thị các giao diện mẫu theo chủ đề thương mại điện tử. Sau đó bấm Apply Filters để hiển thị kết quả.

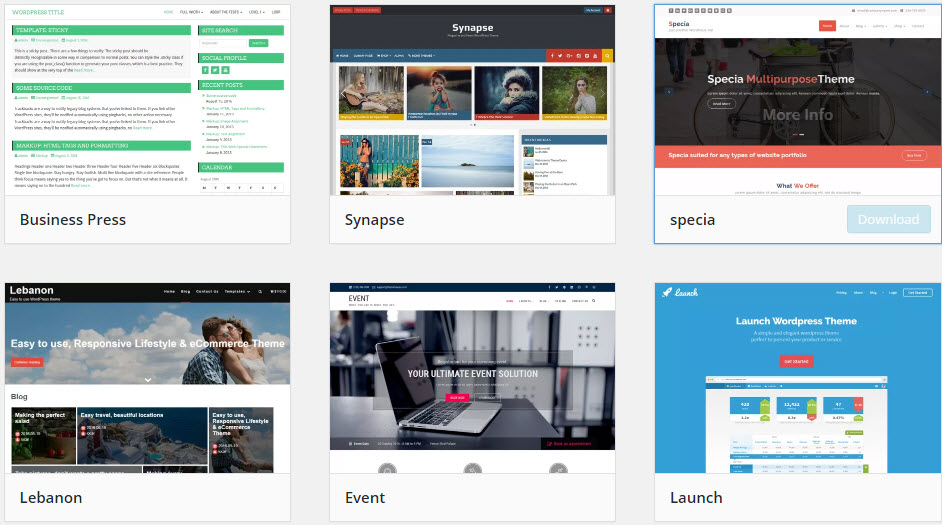
Kết quả của việc chọn lựa các giao diện thương mại điện tử để thể hiện được hiển thị ra bảng bên dưới.

Bạn chỉ viện lăn chuột xem các mẫu giao diện và kích chọn vào các giao diện ưng ý để xem trước và sau đó có thể download về để cài đặt.
2. Cài đặt giao diện Storefront
- Cách 1: Cài đặt trực tiếp từ trang quản trị web wordpress
- Cách 2: Cài đặt bằng cách upload theme Storefront lên bằng Filezilla
2.1 Cách 1: Cài đặt trực tiếp từ trang quản trị web wordpress
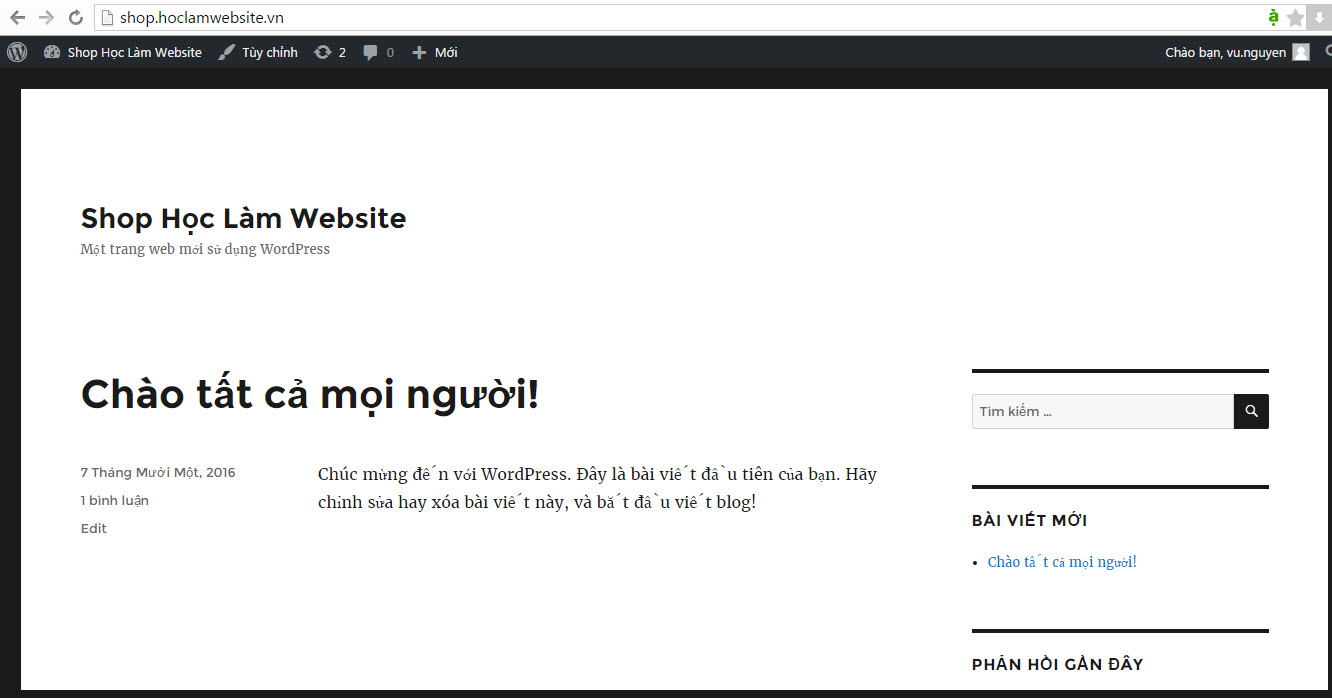
Trong ví dụ này, chúng ta sẽ sử dụng trang web www.shop.hoclamwebsite.vn để cài đặt giao diện Storefront.

- Bước 1: Đăng nhập quản trị trang web
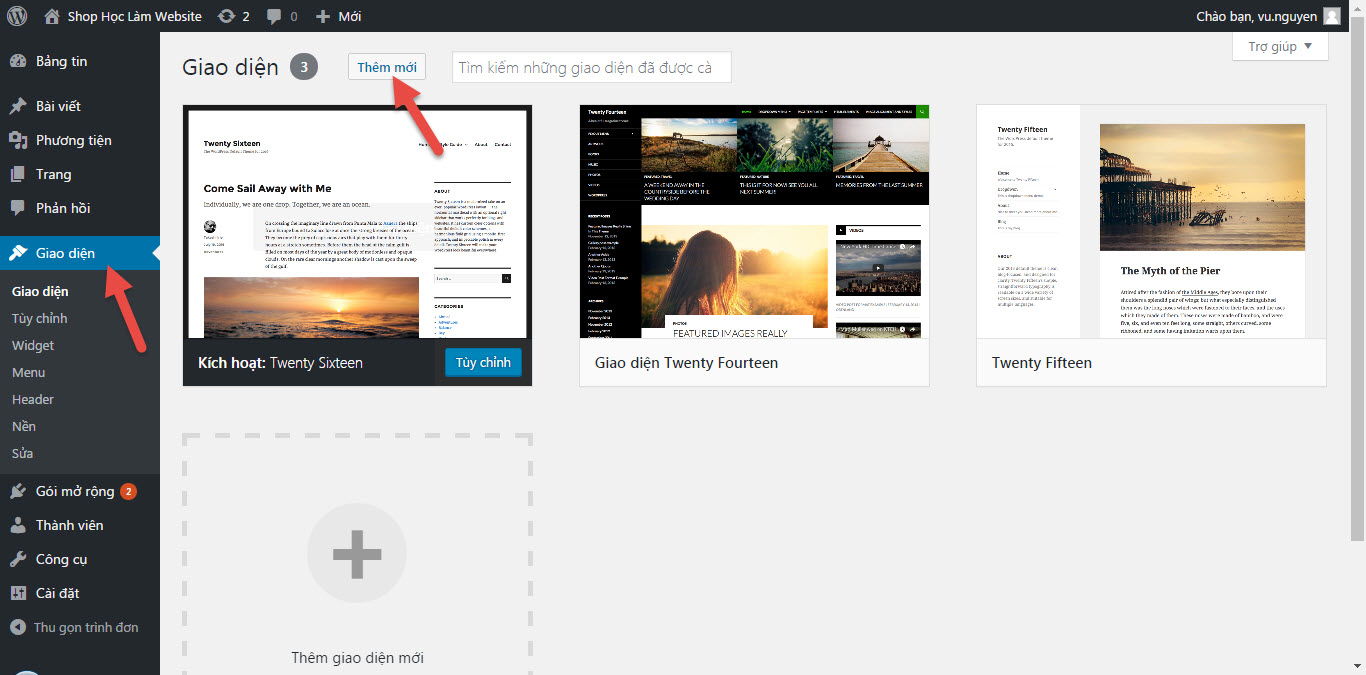
- Bước 2: Vào khu vực giao diện và chọn thêm mới giao diện
- Bước 3: Tìm giao diện StoreFront
- Bước 4: Chọn cài đặt và kích hoạt giao diện StoreFront
2.1.1 Bước 1: Đăng nhập quản trị trang web

2.1.2 Bước 2: Vào khu vực giao diện và chọn thêm mới giao diện

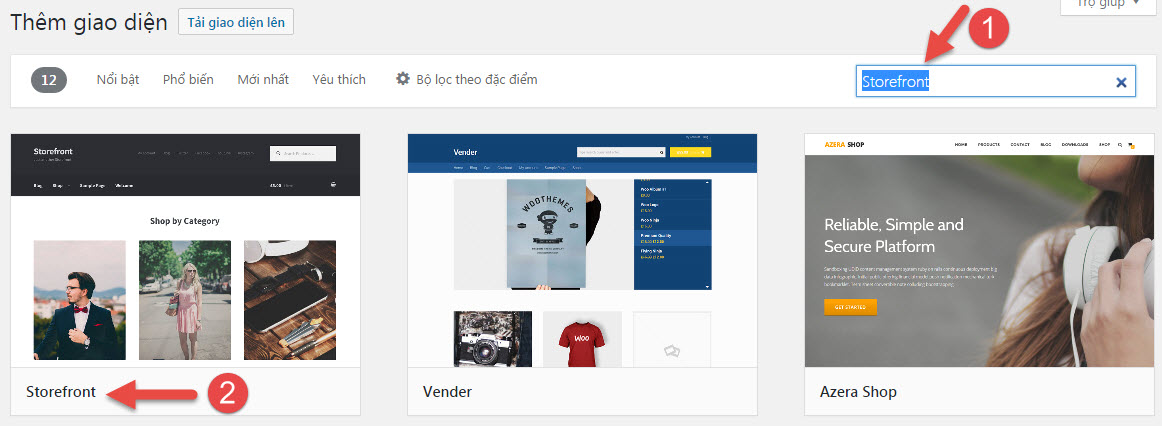
2.1.3 Bước 3: Tìm giao diện StoreFront
Bạn điền từ khóa Storefront vào ô tìm kiếm và bấm Enter. Giao diện Storefront hiện ra.

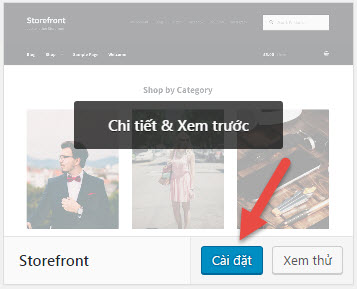
2.1.4 Bước 4: Chọn cài đặt và kích hoạt giao diện StoreFront
Bạn rê chuột lên giao diện Storefront, giao diện hiển thị lên nút Cài đặt, bạn kích chọn chức năng này.

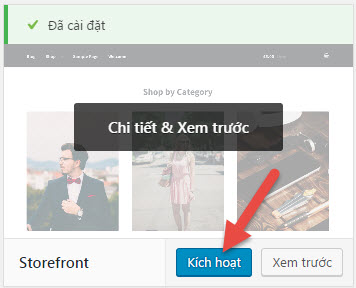
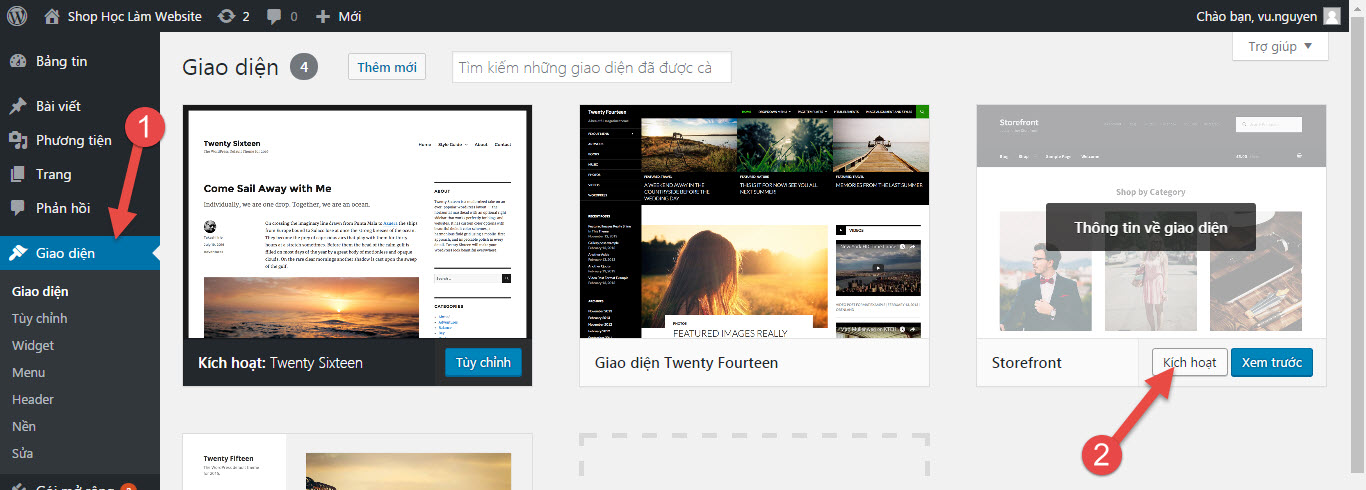
WordPress sẽ cài đặt giao diện này, sau đó tại vị trí nút bấm Cài đặt sẽ đổi thành Kích hoạt. Bạn chọn vào nút Kích hoạt để kích hoạt giao diện này.


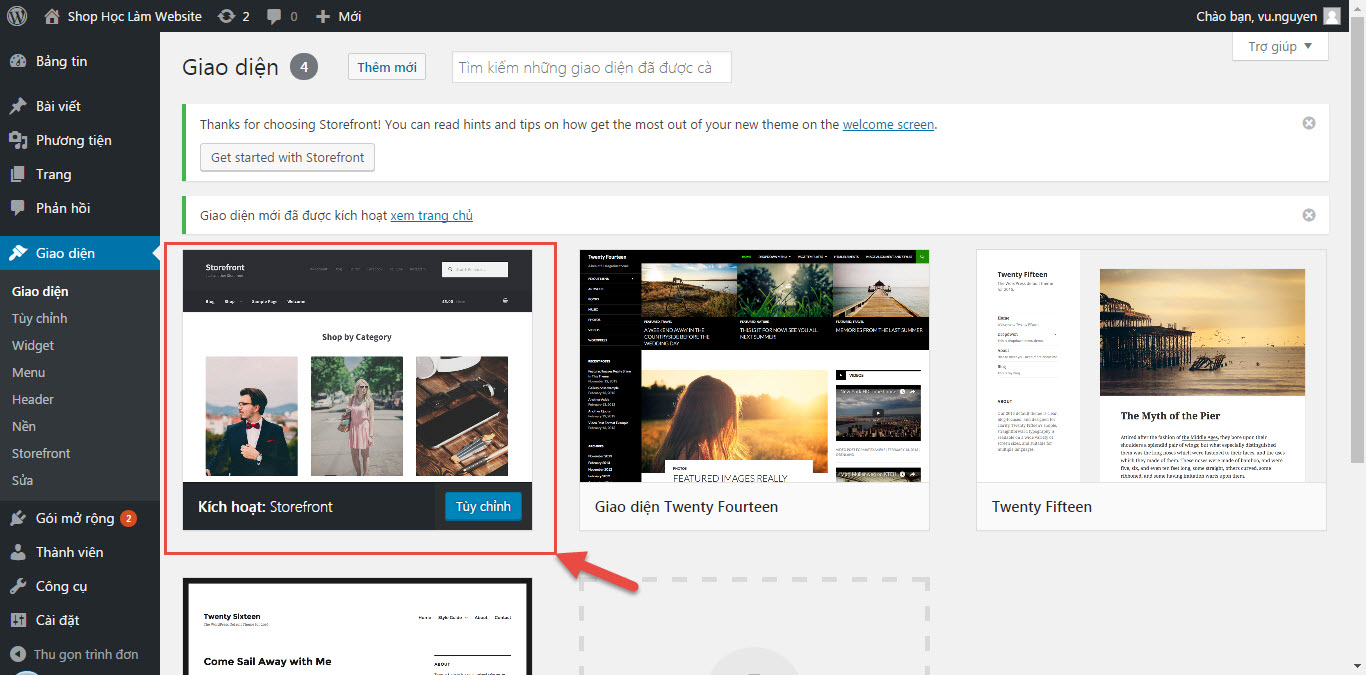
Bây giờ, bạn trở lại trang web và bấm f5 để refresh trang web. Giao diện trang web của bạn đã thay đổi về giao diện Storefront.

2.2 Cách 2: Cài đặt bằng cách upload theme Storefront lên bằng Filezilla
- Bước 1: Download theme Storefront về máy tính
- Bước 2: Đăng nhập quản trị Hosting bằng Filezilla
- Bước 3: Giải nén theme và upload lên hosting vào thư mục chứa theme
- Bước 4: Đăng nhập trang quản trị và kích hoạt theme
2.2.1 Bước 1: Download theme Storefront về máy tính
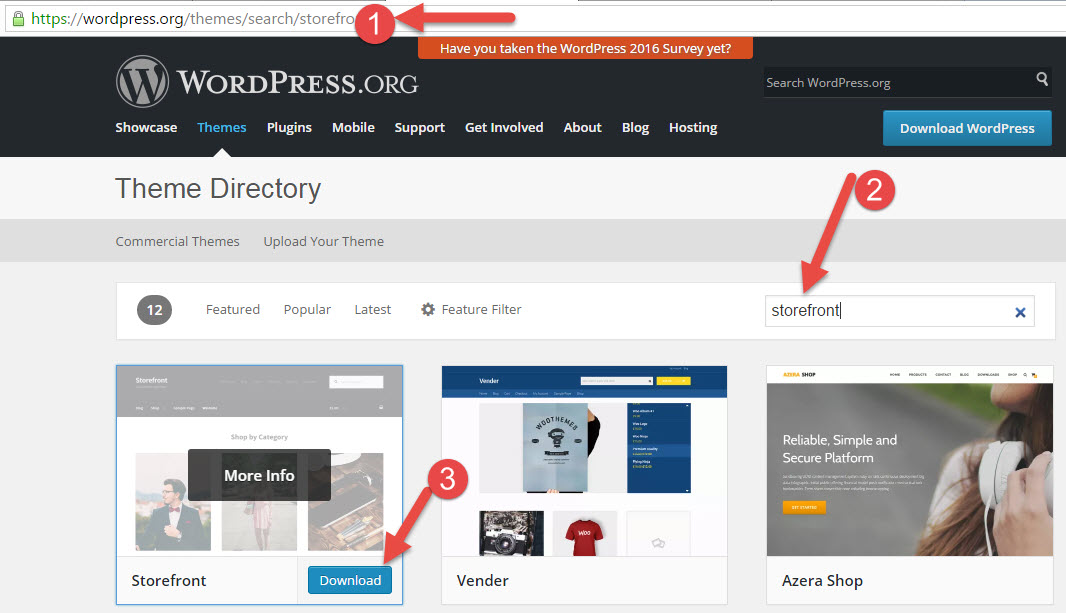
Bạn vào trang chủ www.wordpress.org, sau đó dùng từ khóa Storefront để tìm kiếm theme Storefront. Sau đó bấm vào nút download để down về máy tính.

2.2.2 Bước 2: Đăng nhập quản trị Hosting bằng Filezilla
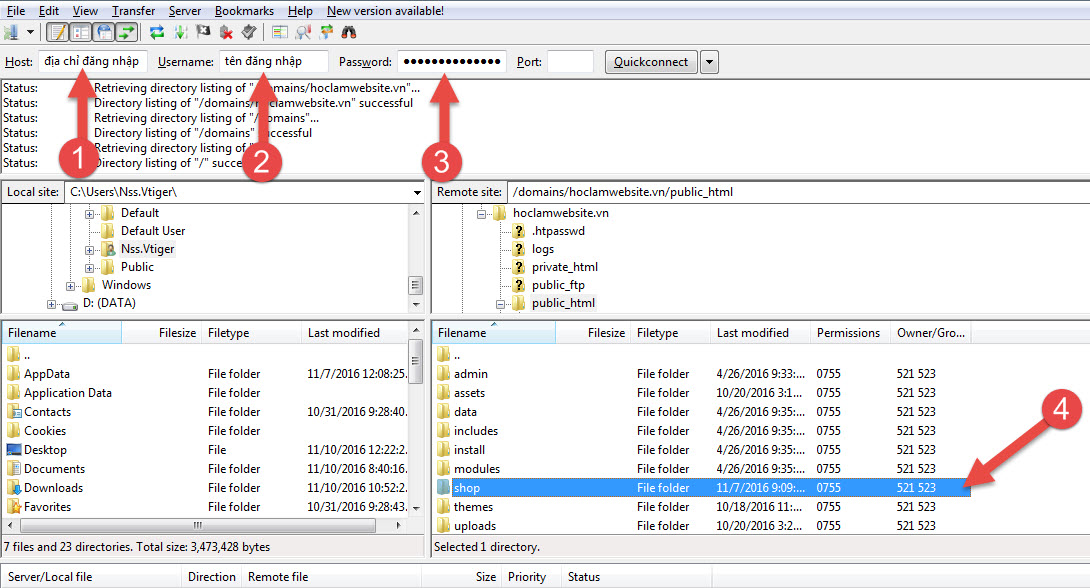
Bạn mở ứng dụng Filezilla (xem lại bài viết upload mã nguồn lền hosting bằng filezilla) và dùng tài khoản quản trị Hosting để đăng nhập vào hosting với filezilla.

2.2.3 Bước 3: Giải nén theme và upload lên hosting vào thư mục chứa theme
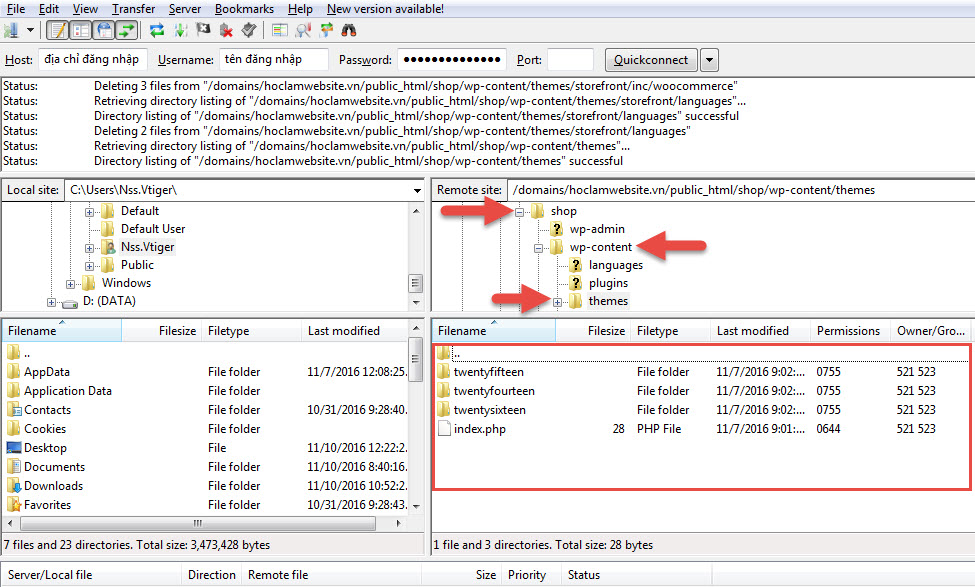
Sau khi đăng nhập Hosting bằng filezilla, bạn kích chọn vào thư mục public_html > tendomain (trong ví dụ này là shop) > wp-content > themes. Tại thư mục theme này, bạn chưa thấy giao diện nào khác lạ ngoài các giao diện mặc định mà khi cài wordpress đã cài đặt luôn sẵn các giao diện này.

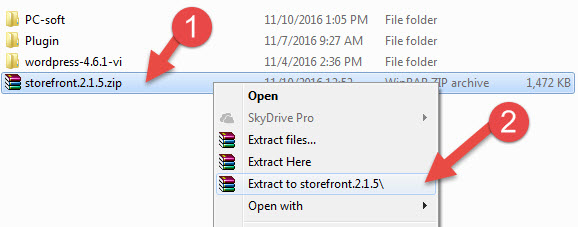
Bây giờ bạn vào thư mục chứa theme Storefront đã tải về ở bước trên và giải nén ra thành thư mục.

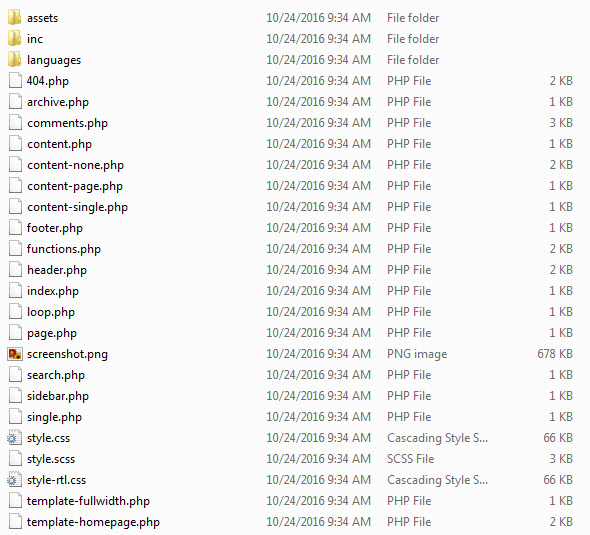
Kết quả sau khi giải nén ta được thư mục chứa các file giao diện Storefront

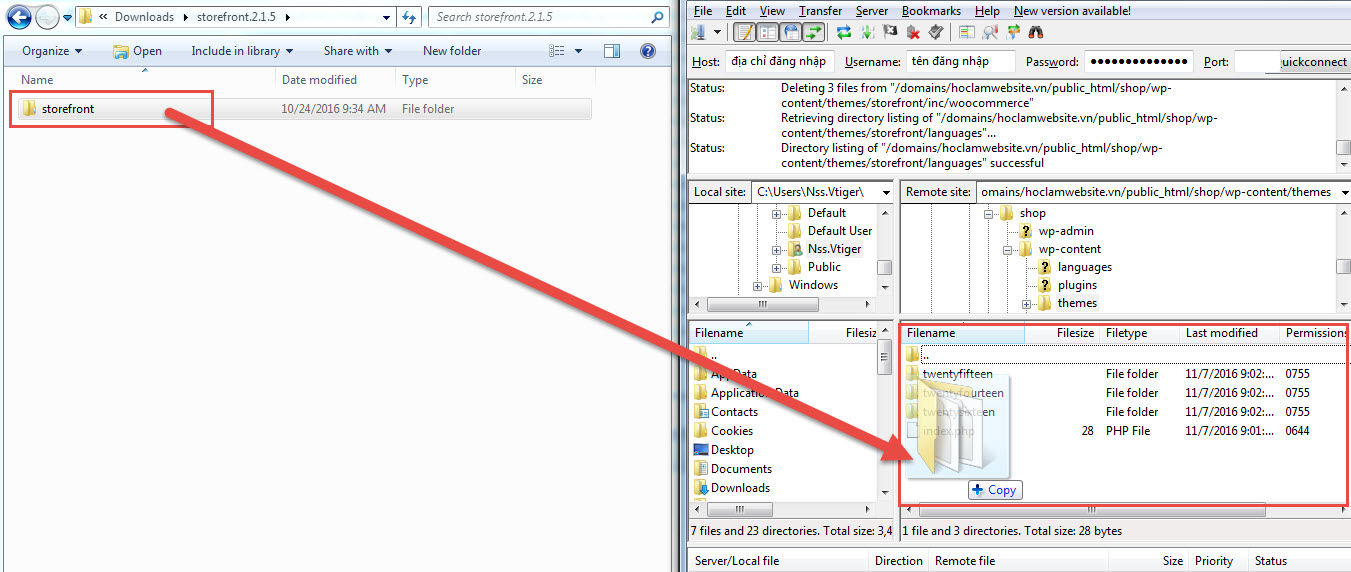
Tiếp theo, bạn chỉ việc chọn thư mục storefront và kéo thả vào thư muc theme ở giao diện filezilla.

Phần mềm filezilla sẽ tự động copy tất cả các file của giao diện Storefront lên trên wordpress. Việc của bạn bây giờ chỉ là chờ phần mềm copy xong và thực hiện bước tiếp theo.
2.2.4 Bước 4: Đăng nhập trang quản trị và kích hoạt theme
Bạn đăng nhập vào quản trị trang web của mình, vào khu vực Giao diện và kích hoạt giao diện Storefront mới vừa cài đặt

Trở về trang chủ, bấm F5 để làm tươi trang web. Thế là bạn đã có giao diện của một trang web bán hàng theo Storefront.
3. Cài đặt các thông số chung trên trang web
Để cài đặt các thông số chung cho trang web như:
- Cài đặt ngôn ngữ
- Cài đặt Email quản trị
- Cài đặt múi giờ
- Cài đặt cơ bản khác
4. Cài đặt giao diện trang web
Để cài đặt giao diện trang web, bạn vào trang quản trị, chọn phần giao diện > Tùy chỉnh

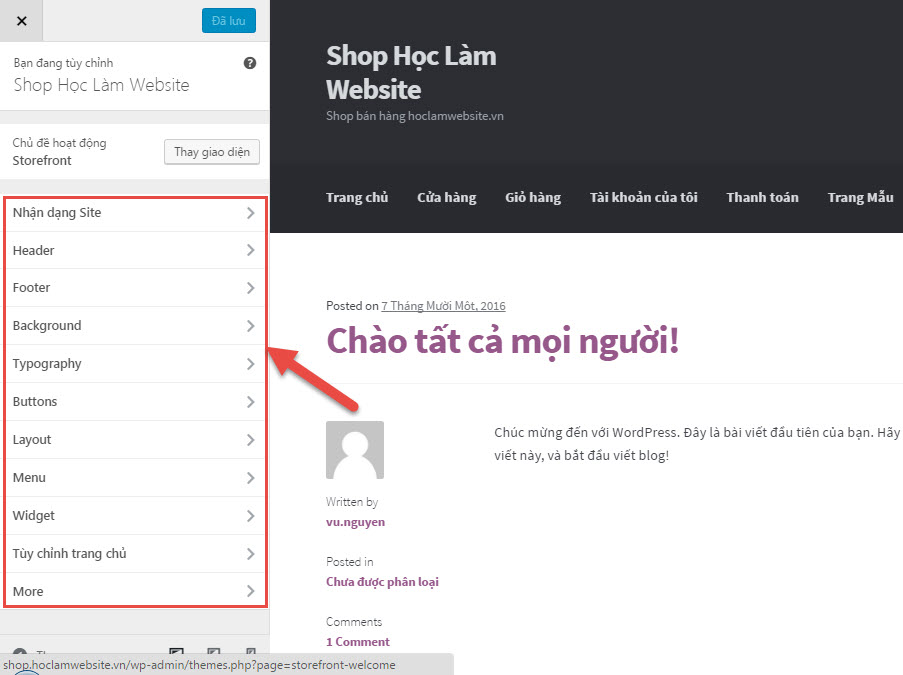
Một giao diện tùy chỉnh trang web xuất hiện. Tùy thuộc vào loại giao diện mà các bạn cài đặt, các menu trong này có thể sẽ khác nhau.

4.1 Cài đặt nhận dạng Site
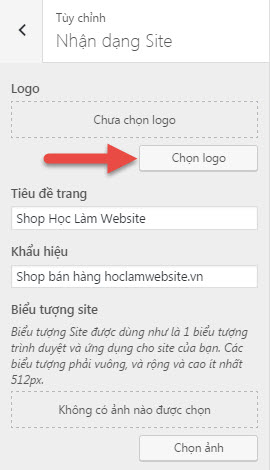
Bạn kích vào nhận dạng Site trên bảng danh sách các cài đặt trên. Một giao diện trong nhận dạng site xuất hiện. Ở đây bạn có thể thiết lập logo cho trang web, đặt biểu tượng cho trang web (icon).
4.1.1 Thiết lập logo trang web
Bấm vào chọn Logo để bắt đầu upload logo lên web.
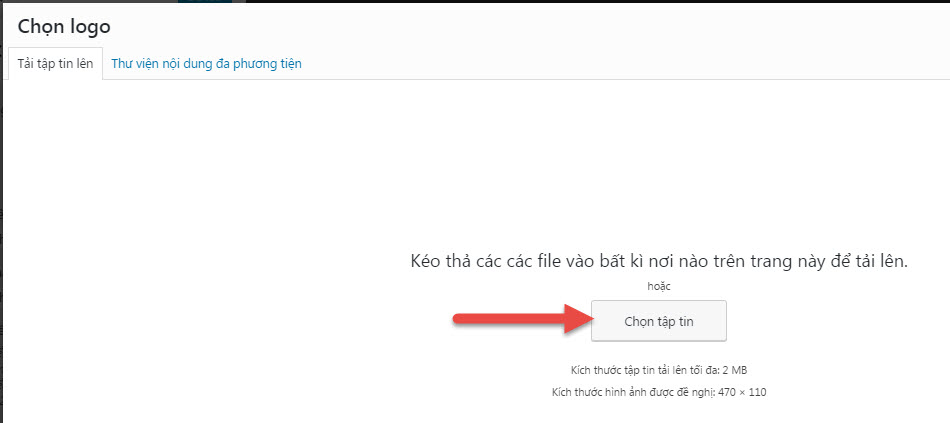
Bấm chọn vào Chọn tập tin để chọn file Logo từ máy tính.

Chọn file hình ảnh logo và bấm open để upload file ảnh lên.

Bấm chọn để chọ logo vừa up lên

Bấm cắt ảnh để thay đổi kích cỡ logo

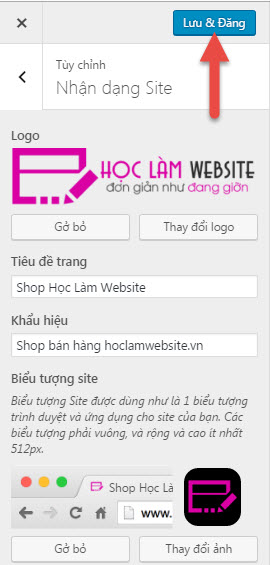
Logo trang web đã xuất hiện, bạn bấm vào Lưu và đăng để đăng logo trang web lên hệ thống.

4.1.2 Thiết lập biểu tượng trang web
Biểu tượng (icon) trang web là hình ảnh trên thanh địa chỉ trang web. Nếu bạn chưa cài đặt biểu tượng trang web, nó sẽ mặc định là một file trắng:

Để cài đặt biểu tượng này về biểu tượng của cửa hàng của bạn, bạn thực hiện tuần tự như sau:
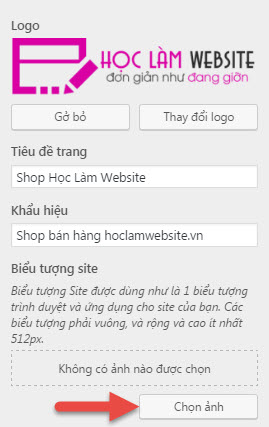
Bấm vào chọn ảnh để bắt đầu đưa ảnh biểu tượng icon lên.

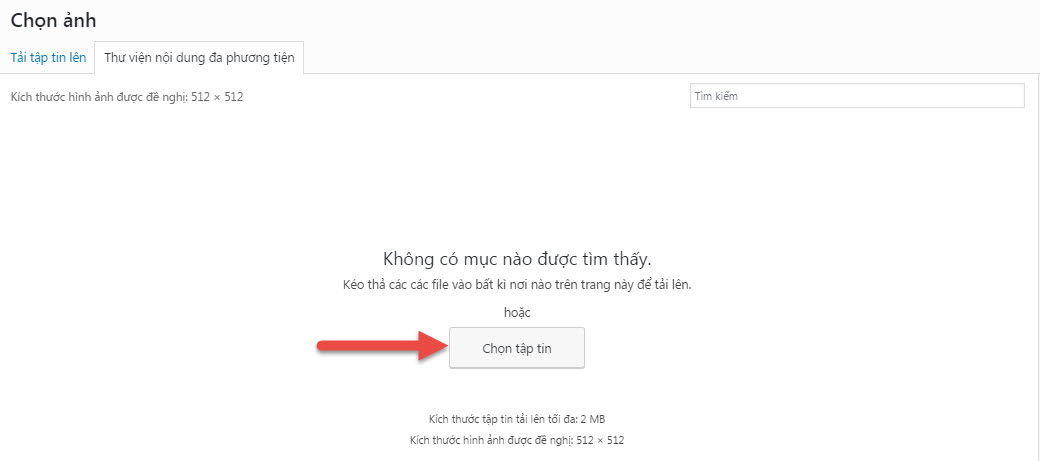
Bấm vào nút Chọn tập tin để vào máy tính upload lên.

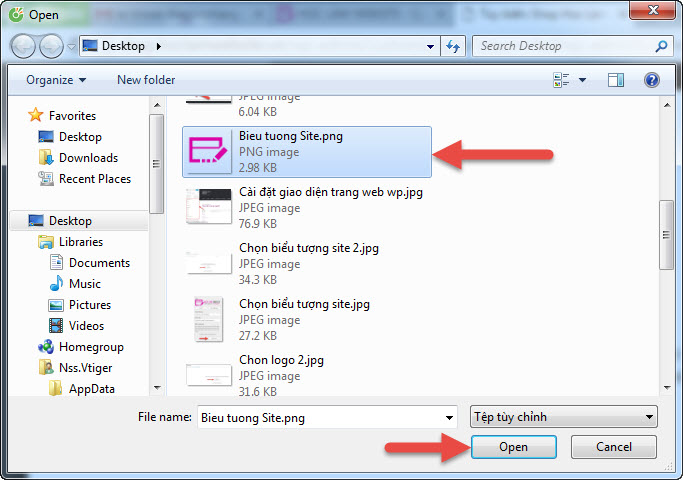
Chọn biểu tượng site trên máy tính và open để load lên.

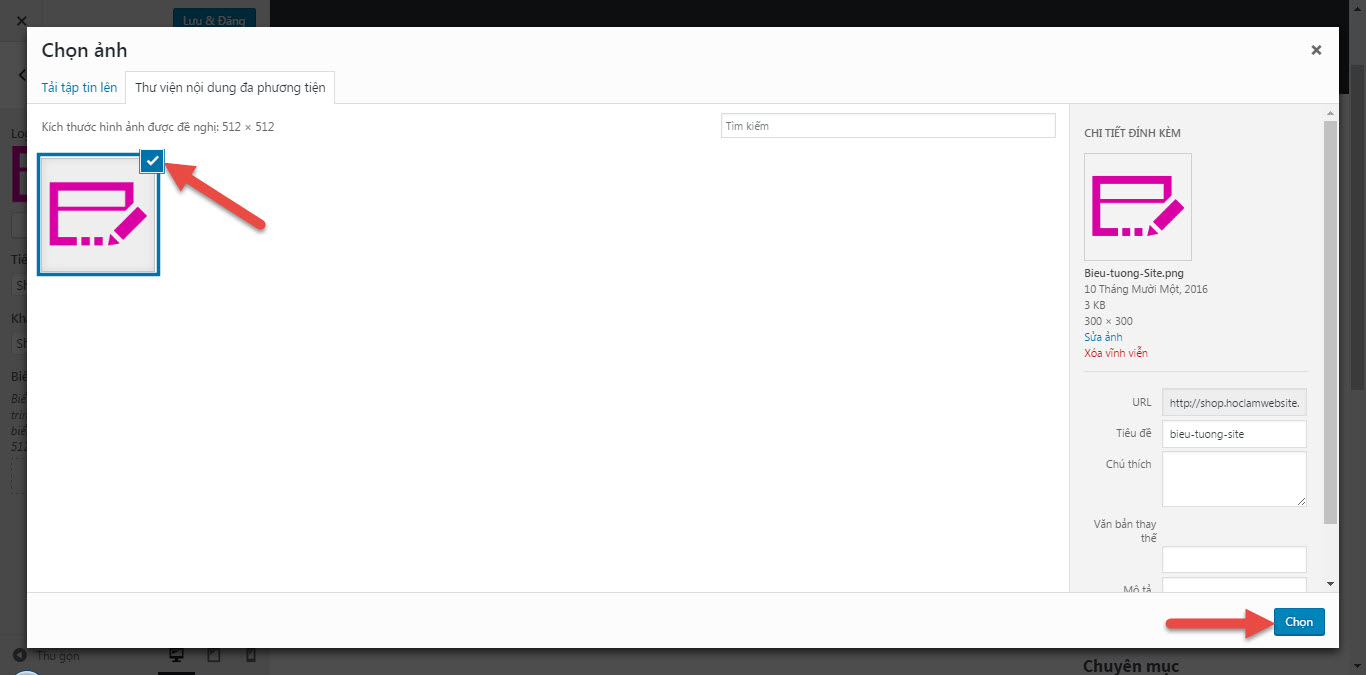
Chọn biểu tượng đã upload lên thư viện trang web.

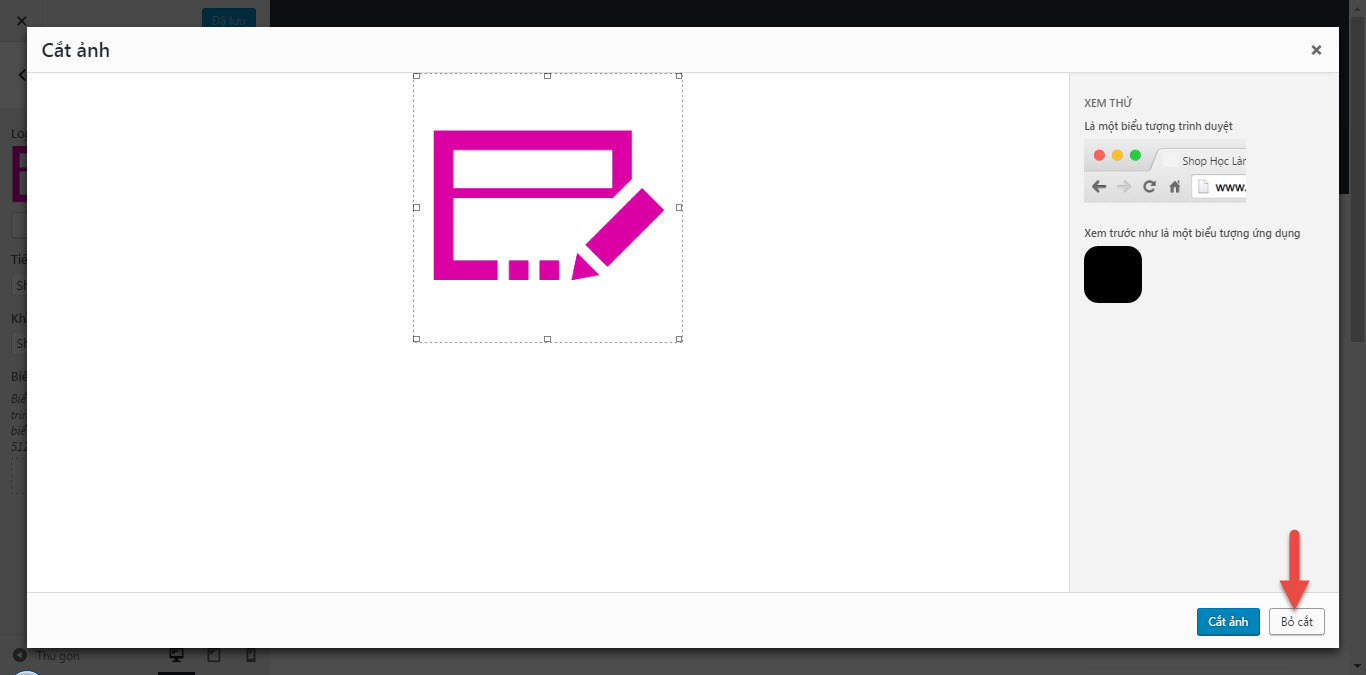
Chọn bỏ cắt (nếu không muốn thay đổi kích cỡ biểu tượng của trang đã load lên) hoặc chọn cắt nếu muốn thay đổi kích cỡ ảnh.

Lưu thay đổi để cập nhật biểu tượng site lên hệ thống

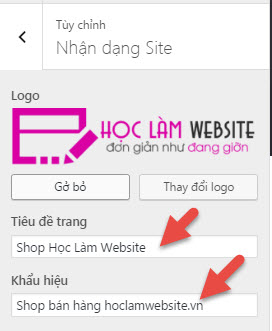
4.1.3 Cài đặt tiêu đề và Slogan cho trang web
Ngoài các cài đặt về logo và icon cho trang, bạn có thể cài đặt tiêu đề và Slogan cho trang web của mình tại mục Cài đặt nhận dạng site.

4.2 Cài đặt header (đầu trang)
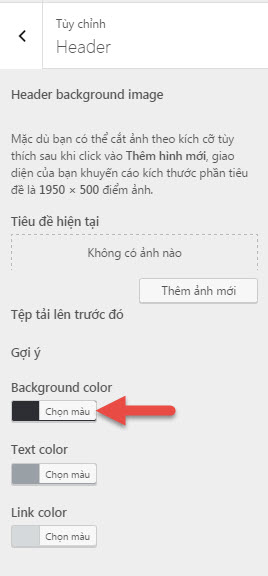
Tại đầu trang (header) bạn có thể đặt hình ảnh hoặc chọn màu nền cho phần này, hoặc cài đặt màu sắc của font chữ (các menu tại header) và màu của các liên kết....
4.2.1 Cài đặt màu nền cho header
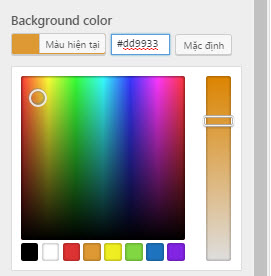
Bạn bấm vào chọn màu tại vị trí Background Color
Tại đây, bạn có thể lựa chọn các màu sắc muốn hiển thị cho nền của header.

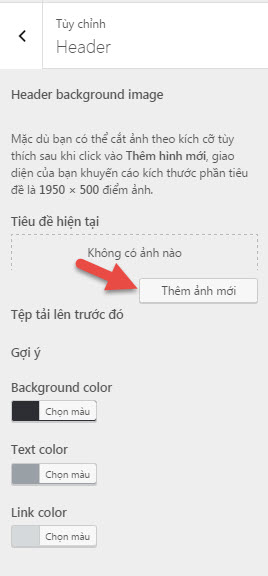
4.2.2 Cài đặt ảnh cho header
Thay vì header bạn chọn màu, bạn có thể chọn thể hiện nền header bằng hình ảnh. Bạn bấm Thêm ảnh mới tại Tiêu đề hiện tại.

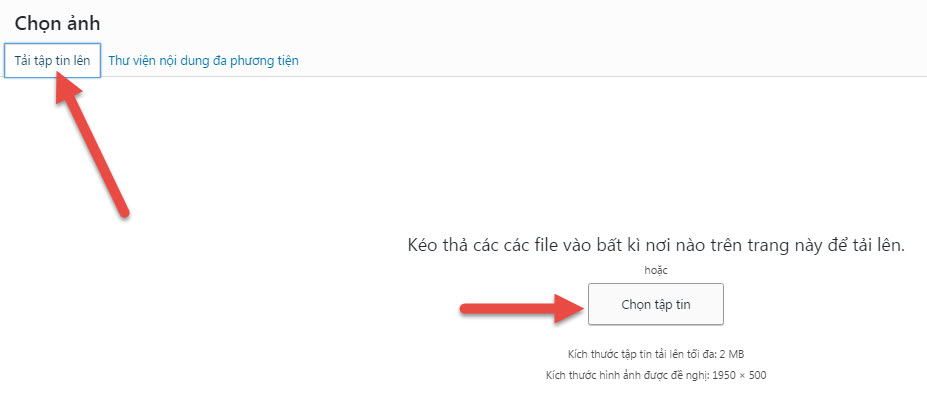
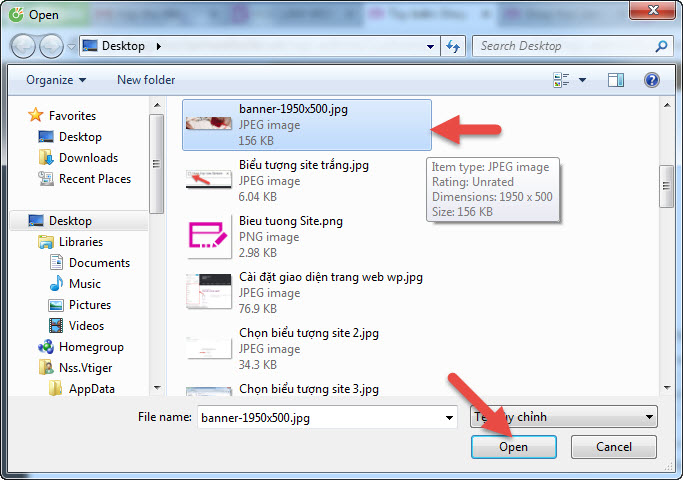
Bạn bấm Chọn tập tin để chọn hình ảnh từ máy tính.

Bạn chọn hình nền đã được chuẩn bị sẵn từ máy tính (lưu ý, giao diện gợi ý lựa chọn kích thước hình nền cho header là 1950x500 px tương ứng với chiều cao ảnh là 500px và chiều rộng ảnh là 1950 px; Bạn có thể download từ trên internet hoặc tự thiết kế riêng cho mình các hình ảnh với các kích thước mong muốn bằng các phần mềm như Photoshop).

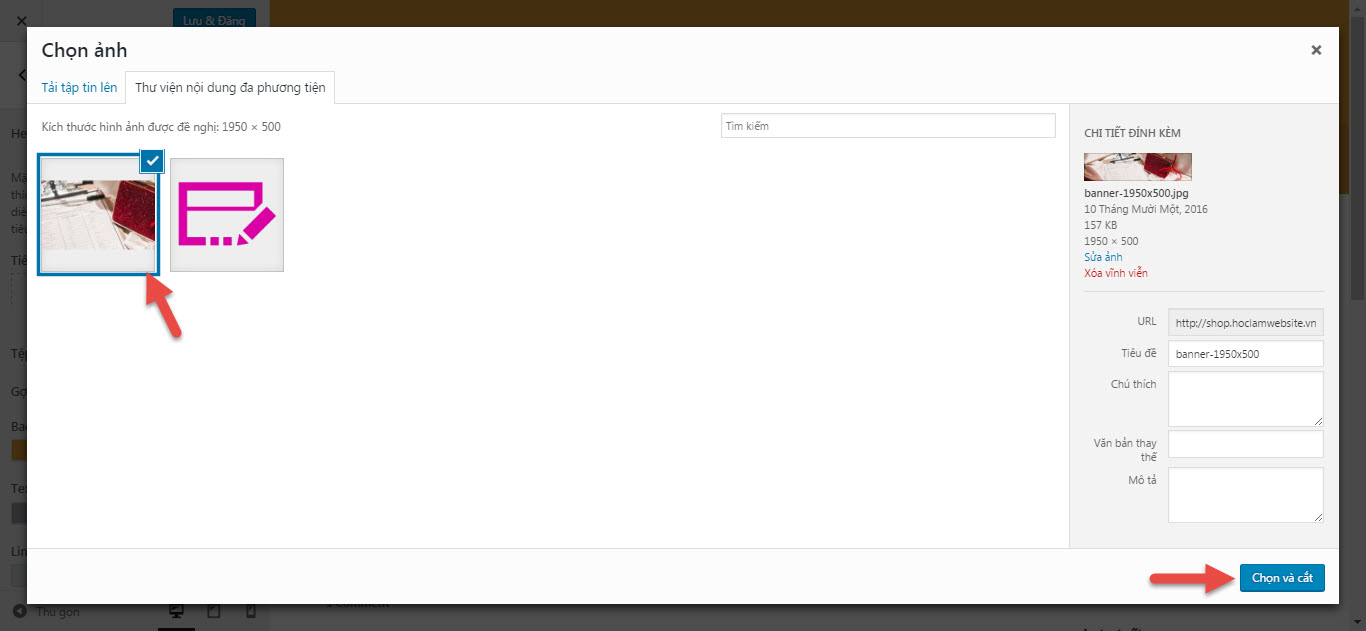
Bạn chọn hình nền đã load lên thư viện và bấm Chọn và cắt để tiếp tục.

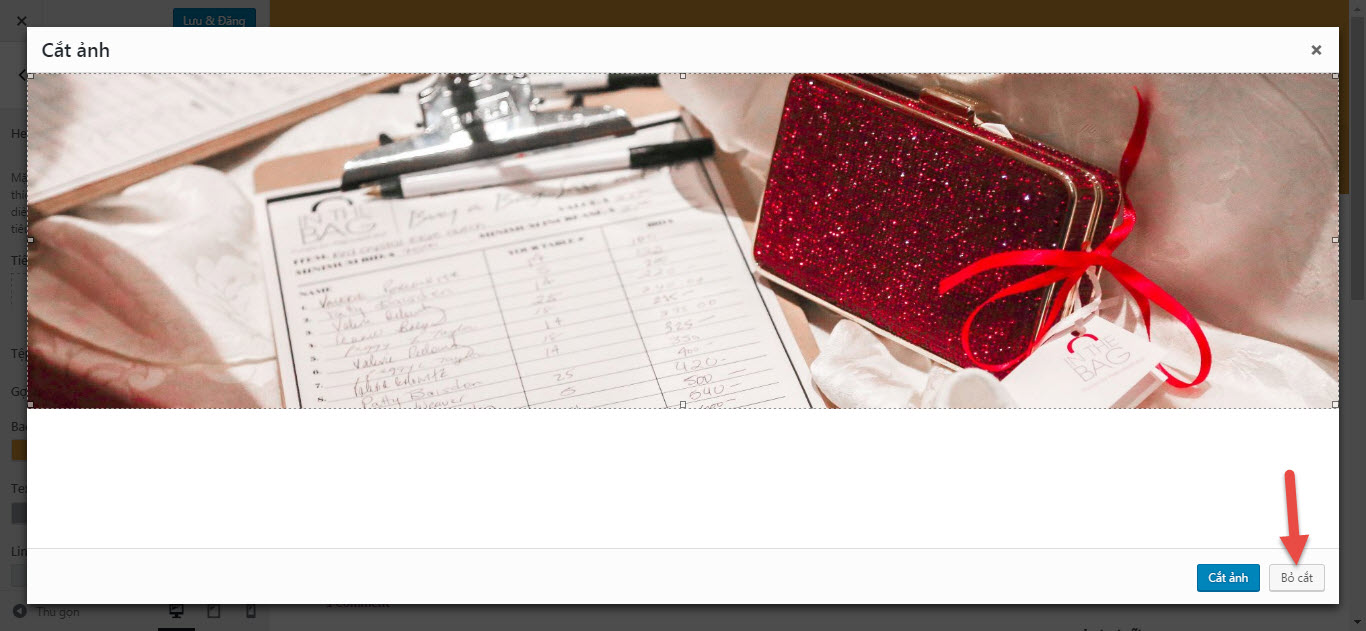
Tại bước này bạn có thể chọn Cắt nếu muốn thay đổi kích thước hoặc Bỏ cắt nếu giữ nguyên kích thước ảnh (ví dụ này đã chọn bức ảnh đúng kích thước gợi ý của trang web là 1950x500px nên sẽ chọn Bỏ cắt).

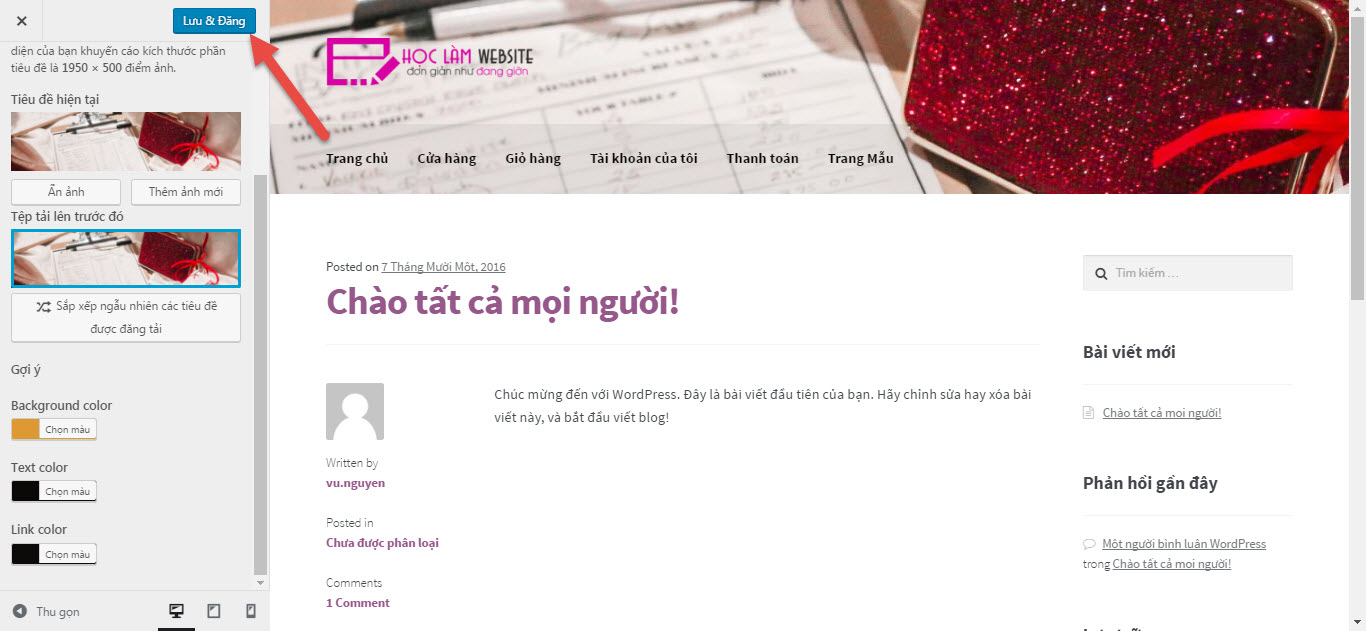
Sau đó, hình nền trang web đã xuất hiện, bạn chỉ cần bấm Lưu và đăng để cập nhật hình nền trên hệ thống.

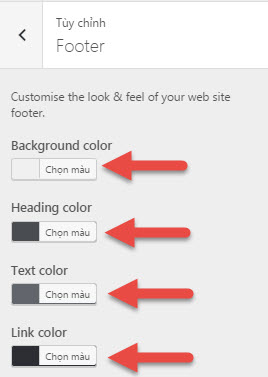
4.3 Cài đặt màu sắc Footer (chân trang)

4.4 Cài đặt Widget Slidebar
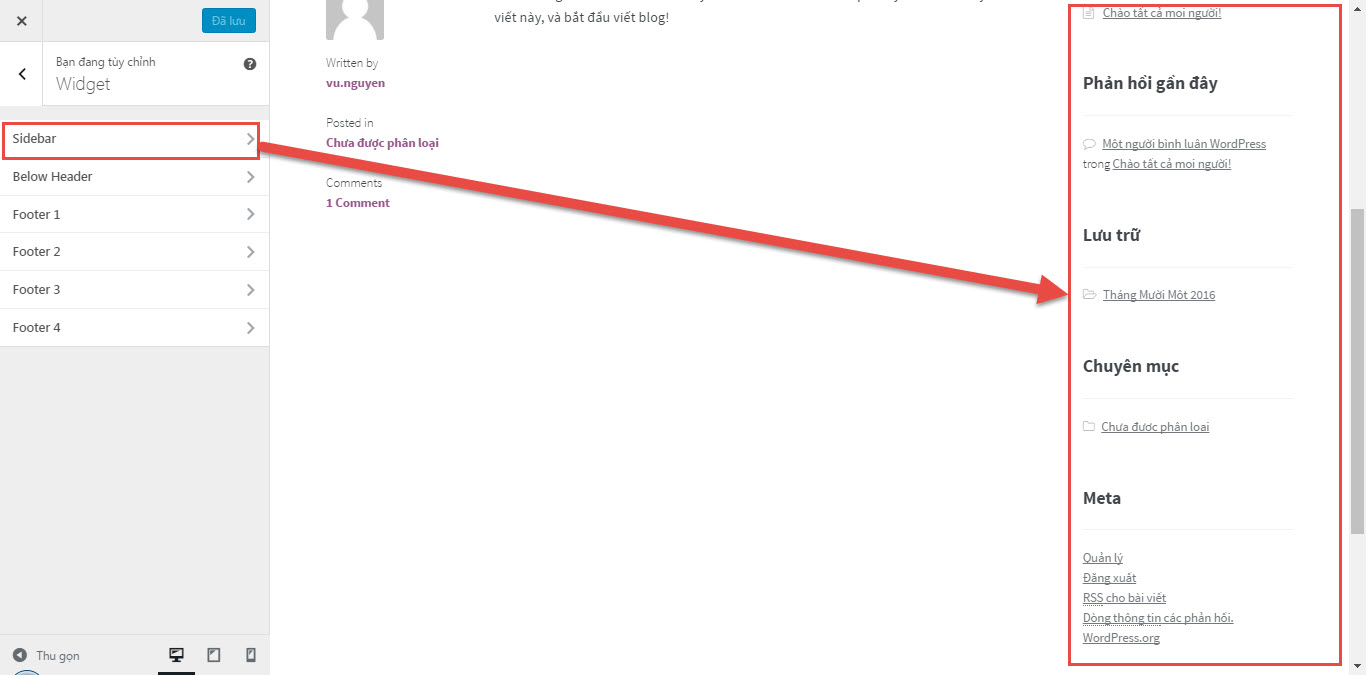
Widget là các ứng dụng mở rộng có thể thêm vào các vị trí trên trang web (do giao diện trang web quy định vị trí xuất hiện). Với giao diện này (Storefront), các Widget có thể thêm vào Sildebar (thanh bên). Với hình bên dưới, bạn có thể thấy rằng hiện tại mặc định giao diện ban đầu cung cấp các Widget như Tìm kiếm, Phản hồi gần đây, Lưu trữ, Chuyên mục,...Trong ví dụ này, ta sẽ thêm một Widget là các văn bản bất kỳ.

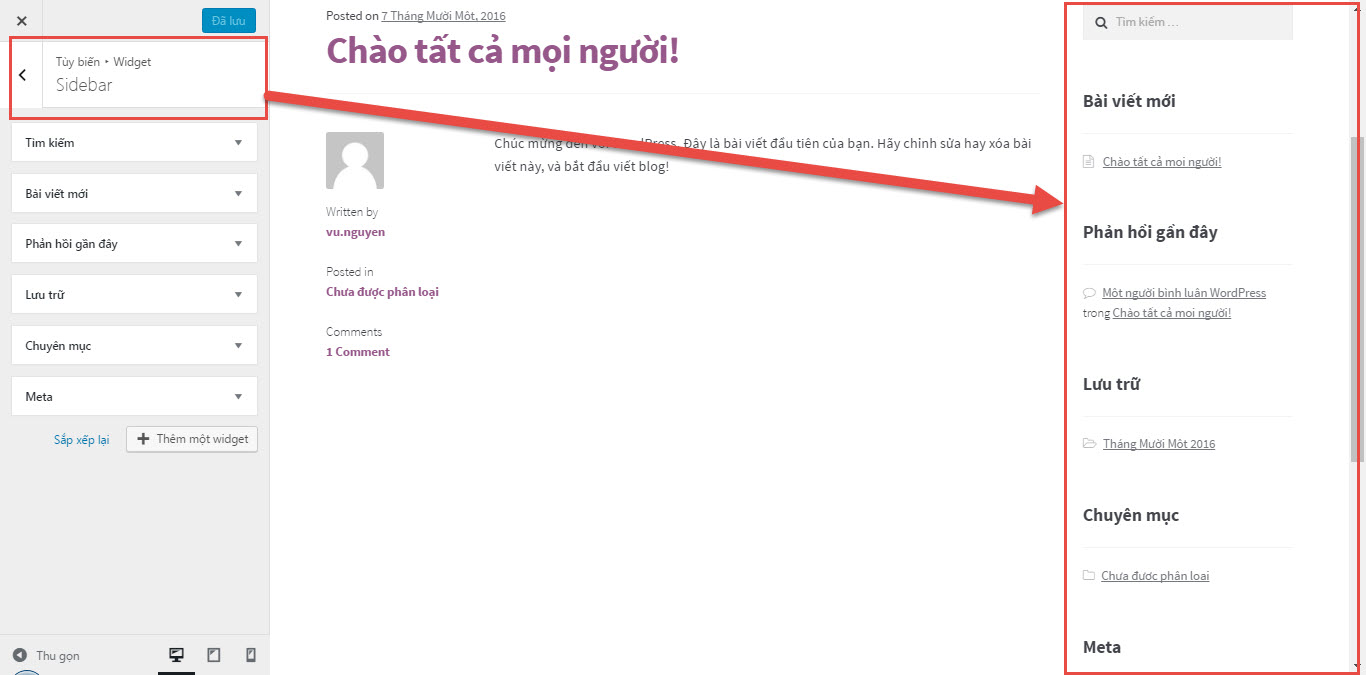
Khi bấm vào Slidebar, thanh bên trái hiển thị các Widget mặc định đã có của wordress trang bị cho trang web.

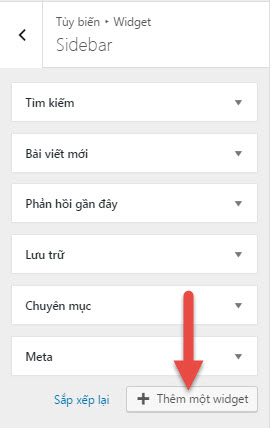
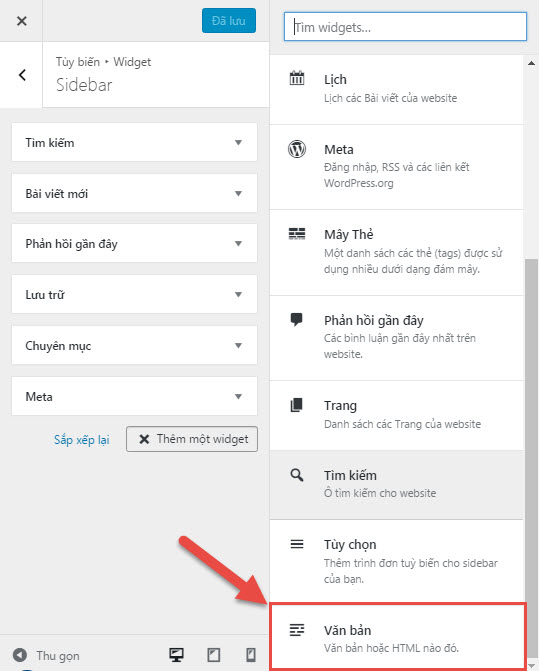
Bạn chọn vào +Thêm một widget, menu các Widget mở rộng bên phải xuất hiện. Ở đây bạn có thể chọn bất kỳ Widget nào để thêm vào Slidebar của mình. Tuy nhiên để có thêm nhiều Widget với nhiều tính năng hơn nữa bạn cần cài đặt các Plugin mở rộng cho trang web của mình (tùy theo yêu cầu tính năng mà bạn lựa chọn các Plugin).

Ở đây ta chọn Widget Văn bản.

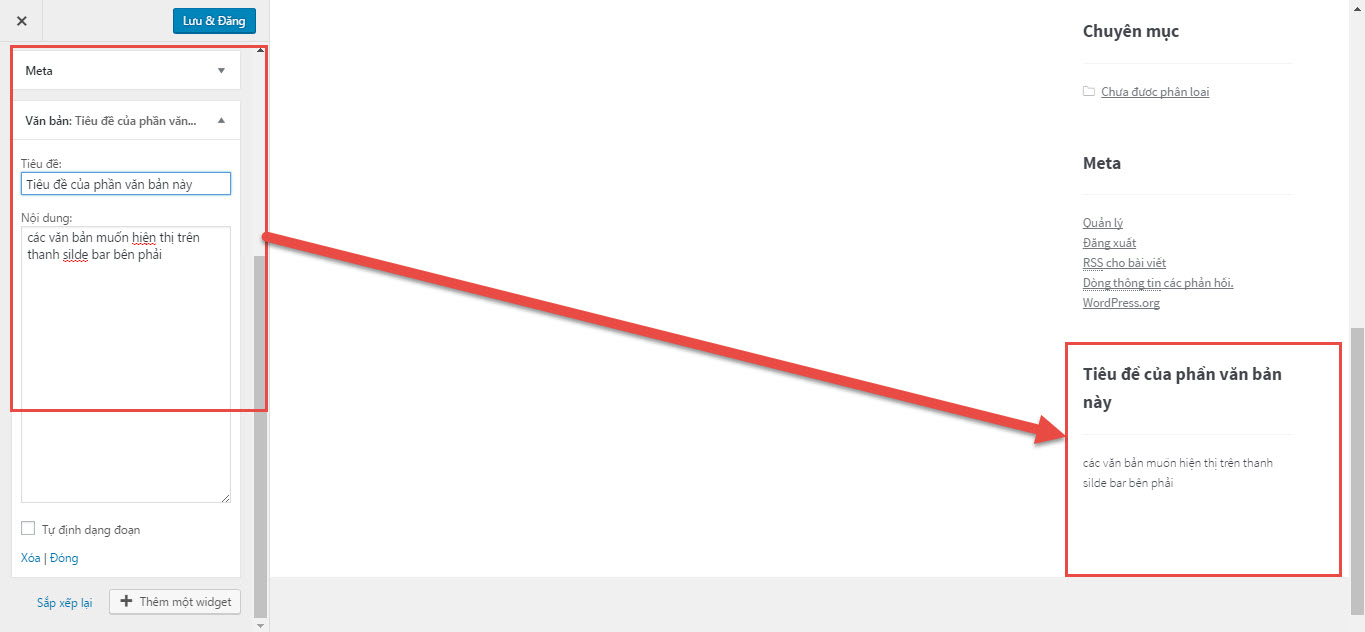
Sau khi nhập các nội dung vào Widget văn bản, thanh slidebar bên phải đã xuất hiện khu vực mới. Bạn có thể bấm chọn Lưu và đăng để giữ Widget này hiển thị hoặc bỏ qua việc này bằng cách bấm thoát hộp nhập thông tin cho Widget văn bản.

4.5 Cài đặt Widget cho Footer
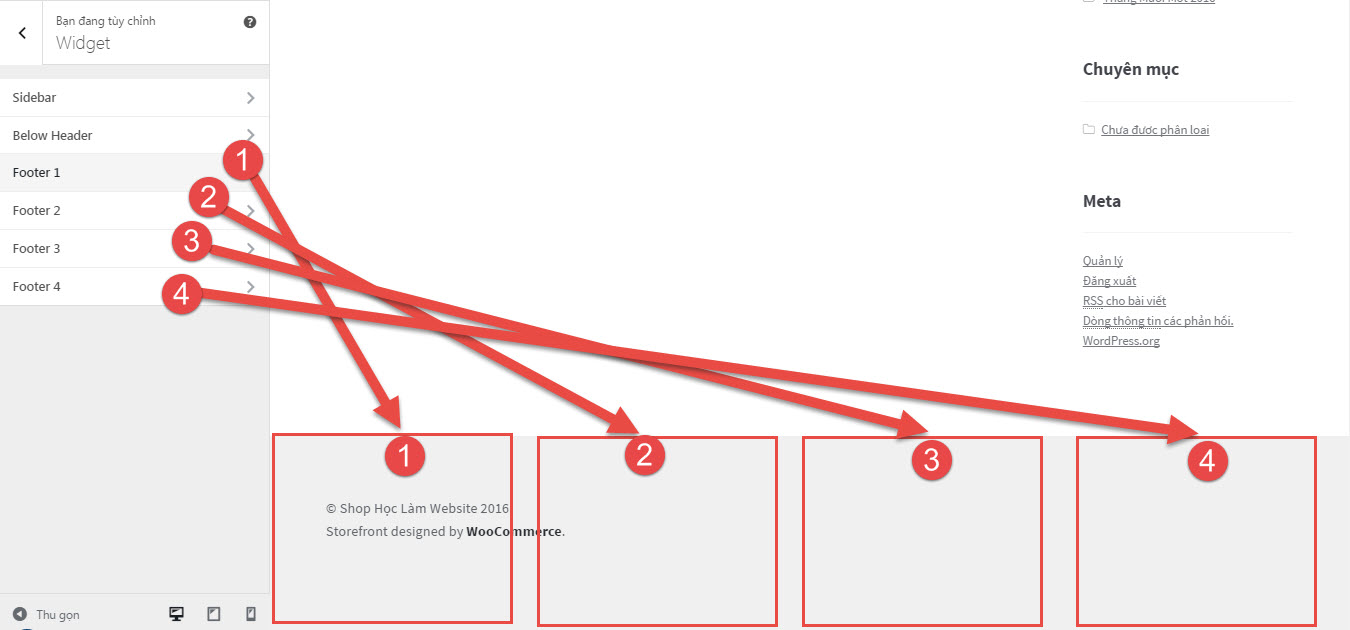
Với theme giao diện Storefront, bạn sẽ có 4 vị trí dưới chân trang để thêm các mục thông tin. Thông thường dưới chân trang các trang web mua bán là nội dung liên hệ, các sản phẩm hoặc các điều khoản mua bán, sử dụng dịch vụ,...Tùy thuộc và nhu cầu thực tế mà bạn sẽ chọn các widget phù hợp hoặc cài thêm các Plugin để có được các Widget mong muốn.

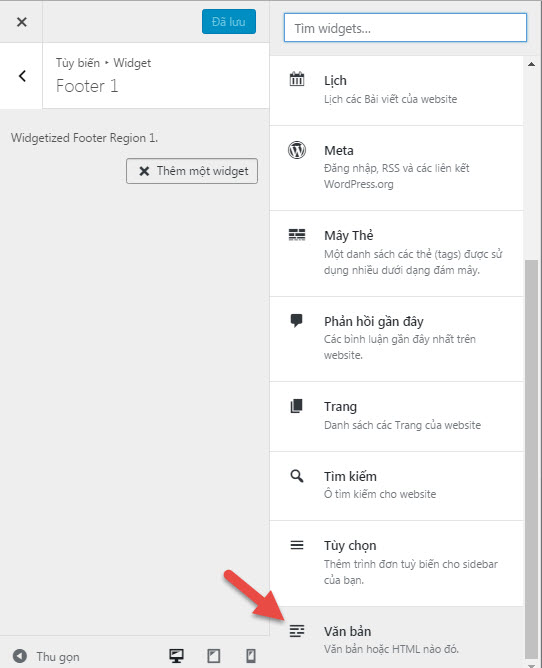
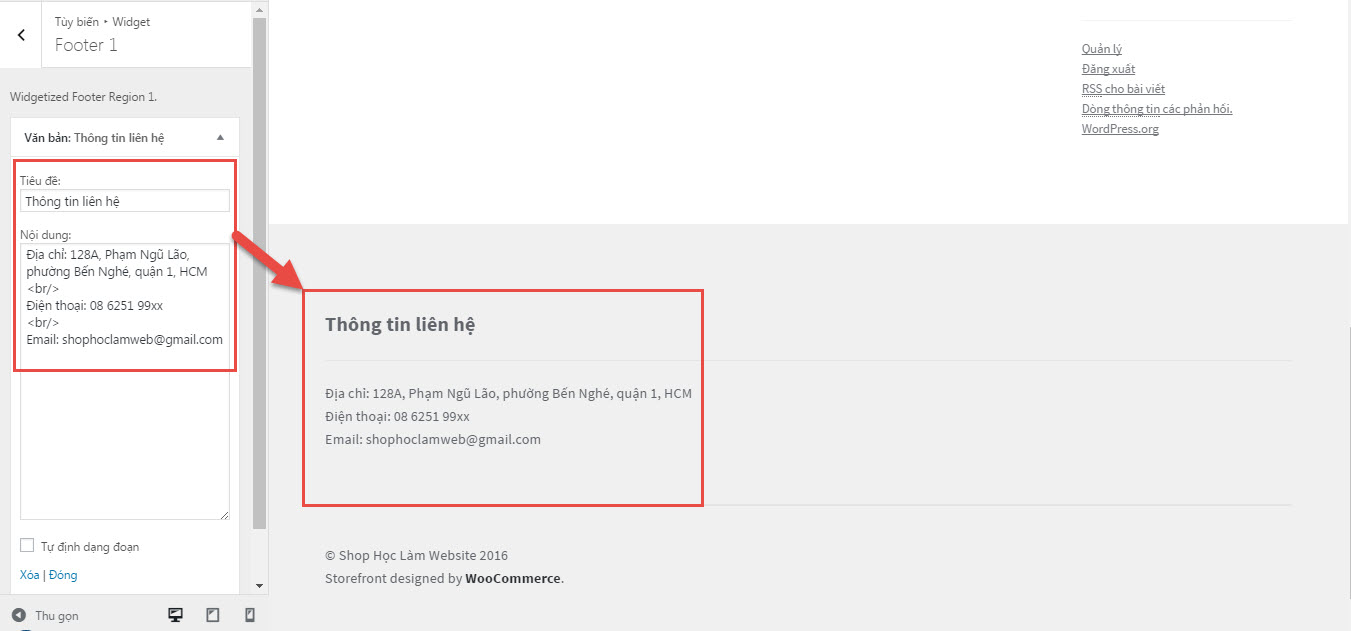
Bạn chọn vào Footer 1 để xuất hiện danh sách các Plugin có thể cài đặt cho vị trí thứ nhất dưới chân trang. Tương tự widget cho slidebar thực hiện bên trên, bạn có thể chọn Widget Văn bản.

Bạn nhập các thông tin muốn xuất hiện cho Widget chân trang tại vị trí đầu tiên

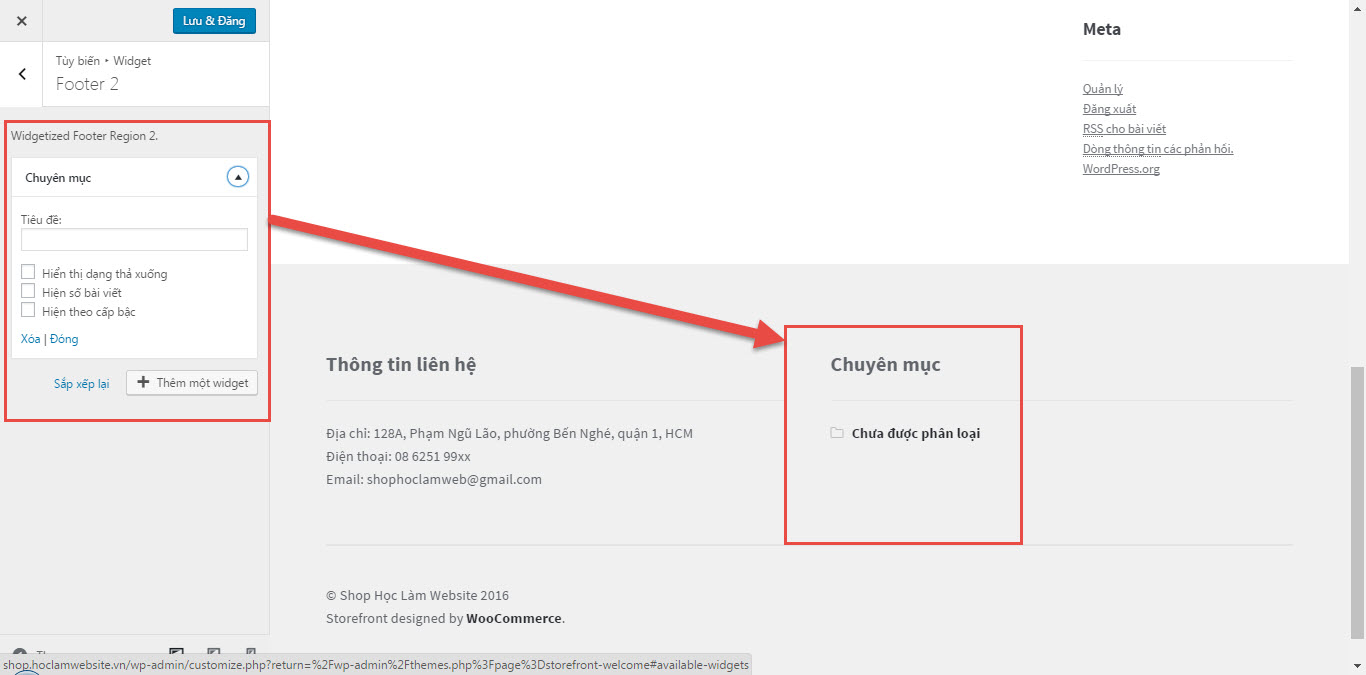
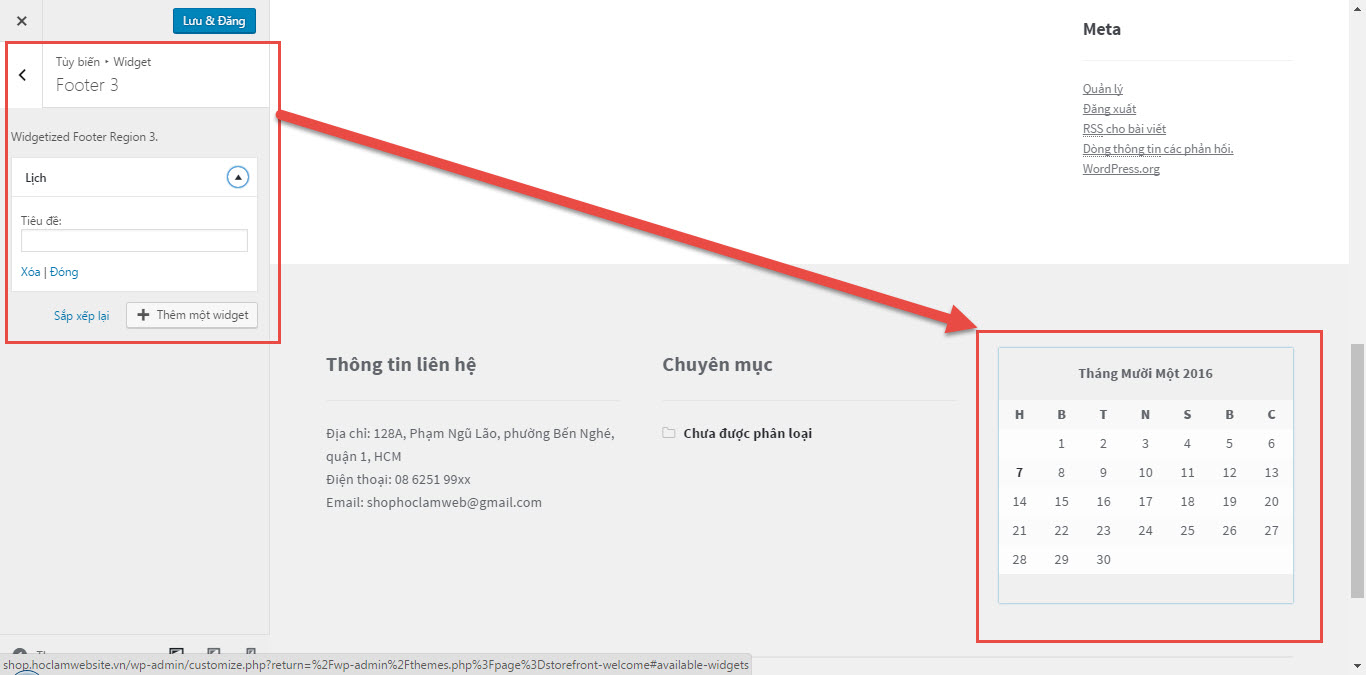
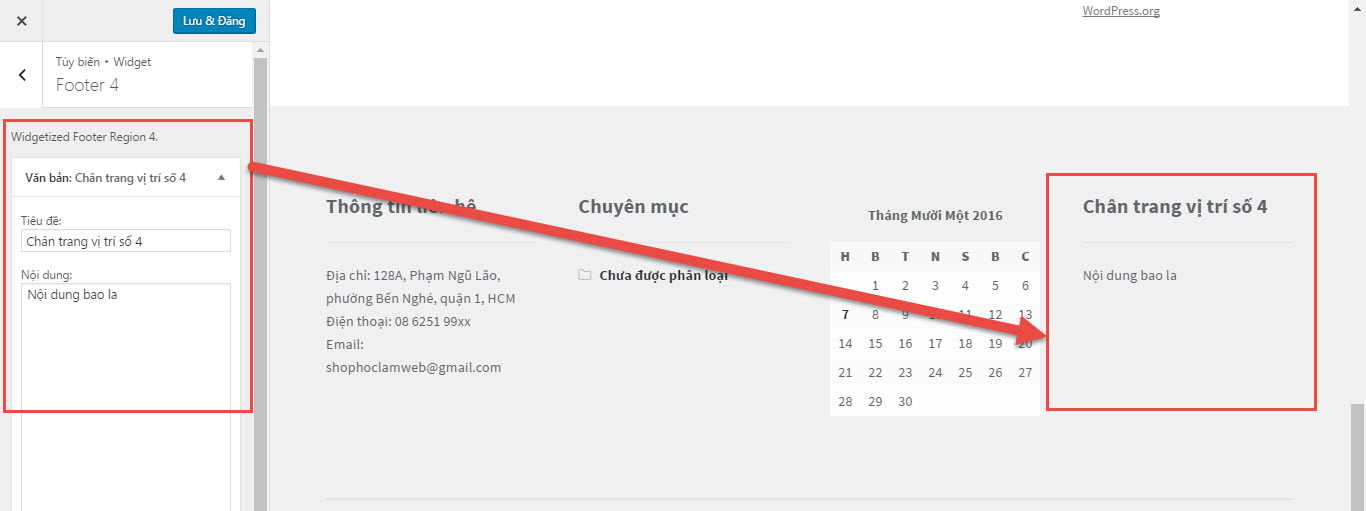
Tương tự các thao tác trên, bạn có thể thêm nội dung cho các vị trí số 2, 3 và 4 cho chân trang web của mình.



5. Kết
Nếu bạn biết lập trình một cách thành thạo và có thể thiết kế website bán hàng chuyên nghiệp như các đơn vị thiết kế web site khác thì những phần này không phải là vấn đề đối với bạn. Tuy nhiên, điều mà chúng ta đang bàn đến ở đây là vận dụng các công cụ tiện ích với những người không nhiều kỹ năng về lập trình và công nghệ. Và việc ứng dụng các công cụ như Wordpress vào thiết kế web bán hàng là điều đáng được quan tâm.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

