Đón đầu 8 xu hướng thiết kế web năm 2019
Trong ngành thiết kế web, xu hướng thiết kế không bao giờ kéo dài được lâu. Các khái niệm dễ thay đổi theo thời gian cũng như các kỹ thuật lập trình và hiển thị trang web. Các công cụ mới xuất hiện liên tục khiến chỉ cần "lơ là" là bị bỏ ngay phía sau "hậu trường.
Chính vì lẽ đó, tư duy sáng tạo không chỉ nằm ở khả năng của bạn mà còn phụ thuộc vào cách nhìn nhận, nhận thức và chăm chỉ "luyện võ công", cập nhật các kiến thức mới một cách liên tục để giữ được sự sáng tạo. Nói cách khác, rất nhiều thay đổi về thiết kế trang web trong một năm, và như 2018 sắp kết thúc cũng là lúc chúng tôi giới thiệu các xu hướng để bạn có thể nắm bắt và bắt đầu một năm mới đầy thành công cho thế giới thiết kế web. Như bất kỳ nhà thiết kế web khác, việc giữ nhịp đập sáng tạo là vô cùng quan trọng. Những xu hướng mới sẽ có trong bài viết hôm nay và hãy cùng chúng tôi khám phá những gì có thể xuất hiện trong năm 2019.
1) Phong cách kể chuyện trên trang web (Storytelling)

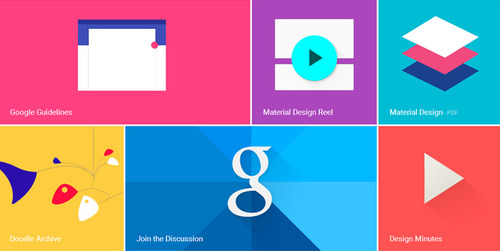
2) Phong cách bán phẳng (Semi-flat Design)

Sau khi Windows của Micrsoft phát động phong cách Metro, thế giới thiết kế tràn ngập kiểu phẳng, một số là loại "phẳng chưa tới" nhìn "lởm" không chịu được. Tuy nhiên, thiết kế phẳng đã dần dần được biến đổi thành một phong cách lai tạm gọi là bán phẳng (Semi-Flat design). Bằng cách kết hợp chiều sâu thông qua việc sử dụng cách đổ bóng tinh tế, thiết kế bán phẳng đã trở thành một lựa chọn tốt hơn nhiều do dễ dàng sử dụng và nhân bản trong các ấn phẩm thiết kế nhận diện thương hiệu hay trang web. Thiết kế bán phẳng xuất hiện làm giảm bớt các vấn đề gây ra bởi thiết kế phẳng và tôi mong đợi sẽ nhìn thấy nhiều hơn nữa trong 2019.
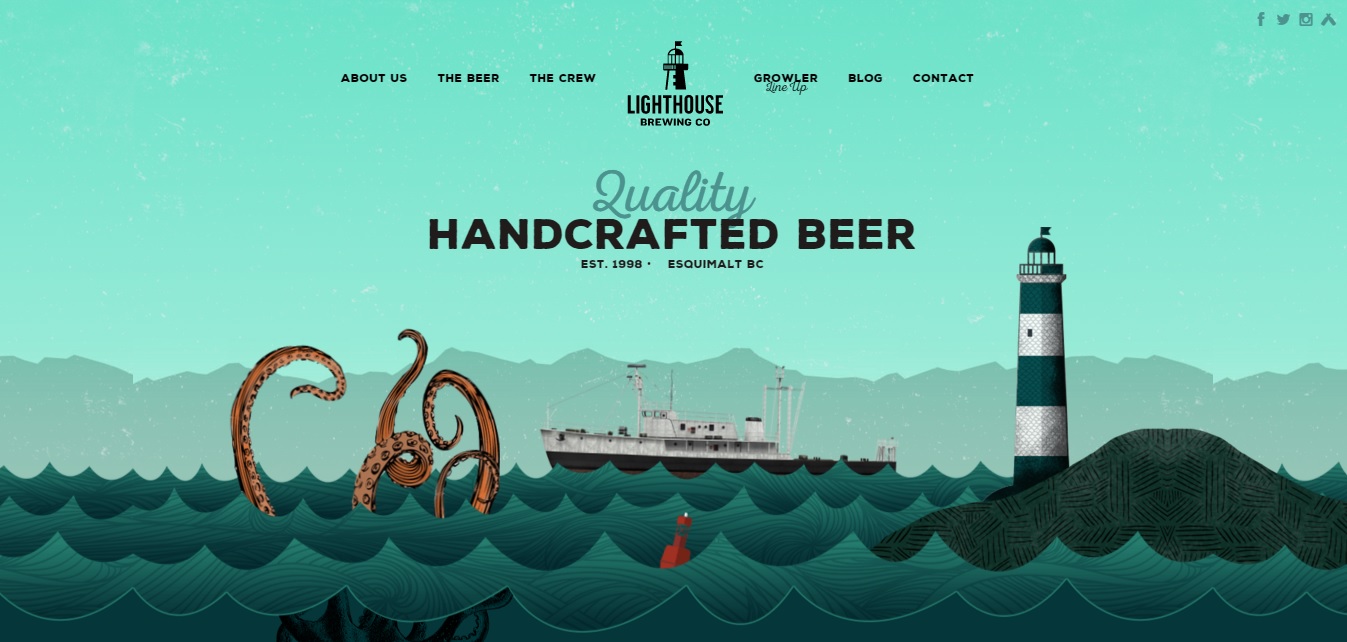
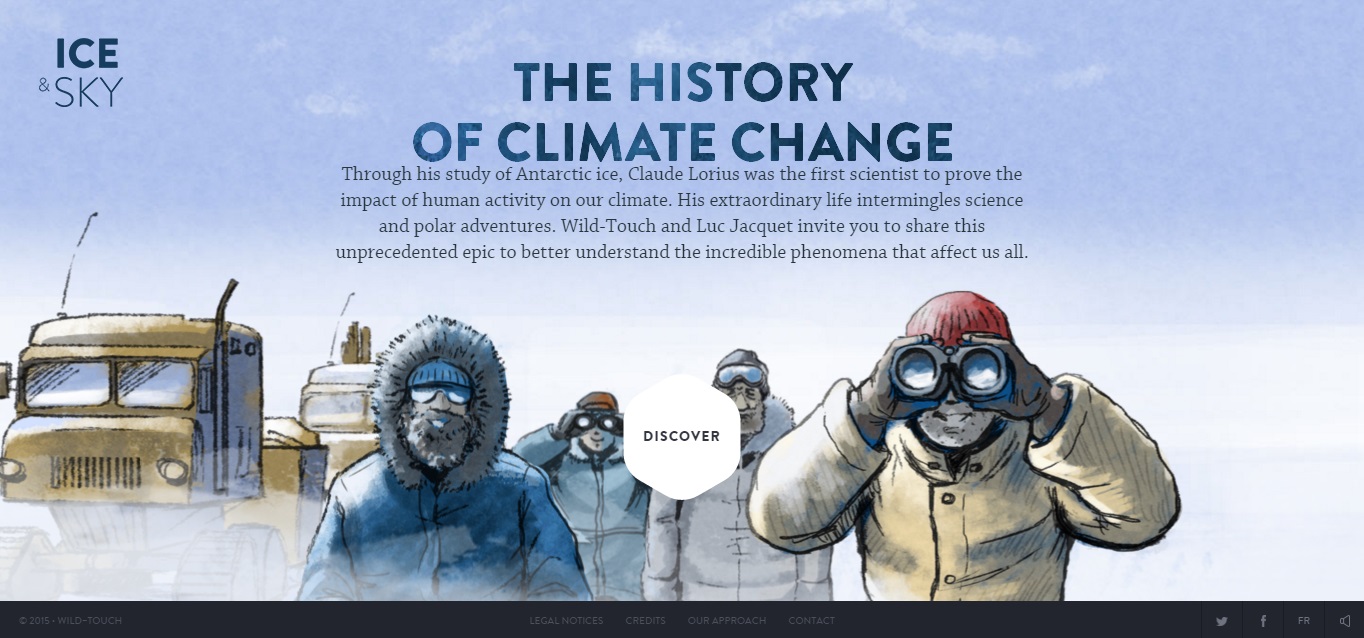
3) Phong cách ảnh vẽ tay thay thế ảnh thật (Custom-Made Illustrations)

"Tại sao tôi nên thiết kế một ảnh vẽ tay bằng vector thay vì dùng ảnh thật" các gói vector ngày càng xuất hiện nhiều hơn trên internet, cho chùa hay bán cũng đầy rẫy. Tại sao nó sẽ phổ biến trong năm 2019, vì khi bạn sử dụng hình ảnh trên internet sẽ tránh được việc "đụng chạm" đến nhân hiệu nếu dùng ảnh thật, bà mẹ nó kiện cho thúi đời. Khi trang web sử dụng ảnh thật thay thế bằng hình ảnh minh họa, vừa tiết kiệm thời gian và tiền bạc, vừa thú vị và tôi nghĩ rằng bạn nào có khả năng vẽ tay thì trong năm 2019 sẽ có đất diễn.


Trên đây là một số ảnh chụp màn hình các website lighthousebrewing.com, hungercrunch.com hay iceandsky.com dùng ảnh hoạt họa thay thế cho ảnh thật tuyệt đẹp. Tất cả các tính năng và các khối nội dung đều được vẽ tay minh họa.
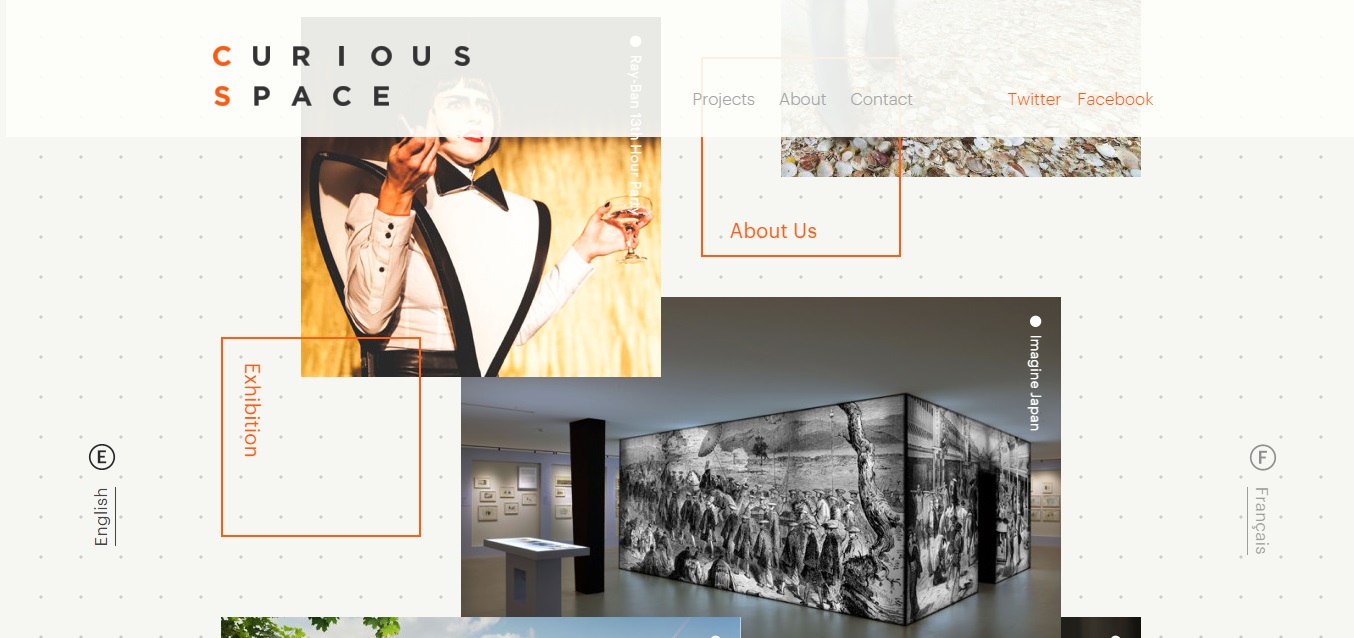
4) Phong cách "vô tổ chức" trong bố cục (Unique Grid Use)

Tôi chả hiểu phải dịch thế nào cho đúng phong cách này, đại khái thế giới web đã quá nhàm chán bởi những kiểu bố cục truyền thống. Nhìn website nào cũng giống website nào, thế nên đây là phong cách thể hiện nội dung không giống ai. Bạn hoàn toàn tự do trong thiết kế của mình khi bố cụ nội dung và hình ảnh chụp website trên đã chỉ rõ điều này và đôi khi nó trở thành thiết kế lưới sáng tạo. Thực tế hình ảnh có thể được xếp chồng lên nhau với các khối nội dung. Một hiệu ứng khi người dùng đưa chuột vào các nội dung khuất, các nội dung này sẽ đè lên trên cùng để người dùng đọc nội dung. Ngoài ra, lần đầu tiên vào trang web, logo bao gồm các chữ có thể xuất hiện lộn xộn, nhưng khi cuộn chuột xuống, các chữ cái trong logo này sẽ tự động được sắp xếp trở lại là một ví dụ hay để bạn thay đổi tư duy sáng tạo trong các nội dung của bạn (Xem hình dưới).

5) Sử dụng ảnh động (Cinemagraphs)

Ngày nay, internet tốc độ cao đã phủ nhà nhà, hang hang, hóc hóc nên việc tải về một tấm ảnh chất lượng cao không còn là điều gì đó ghê gớm như thời modem quay số. Ảnh động cinemagraph là hình thức truyền tải cảm xúc nhanh nhất đến người xem. Tăng cường khả năng tiếp xúc nhanh đến "tâm trạng" người xem và tạo ra sự thú vị thực sự cho người xem trang web. Ảnh động cinemagraph tốt hơn so với video vì không sử dụng nhiều băng thông trên internet và tải liên tục, và chắc chắn tốt hơn nhiều so với hình ảnh thông thường, bởi vì ảnh động cung cấp một cái nhìn chân thật về những gì người làm web muốn mang đến cho người xem nhanh nhất mà có thể dùng nội dung phải gõ "còng tay" . Công nghệ này không phải là mới, nhưng nó sẽ được tích hợp nhiều hơn vào trang web trong năm tới, bởi vì internet đã mạnh mẽ đủ để tải ảnh nhanh chóng.

6) Parallax được sử dụng nhiều hơn

Nết bạn chưa biết cách ứng dụng Parallax trong thiết kế website là gì? Parallax là một loại hiệu ứng áp dụng trong chuyển động của ảnh nền. Nền của trang web sẽ di chuyển với tốc độ khác nhau so với phần còn lại của trang và tạo ảo giác về chiều sâu. Khi máy tính và công nghệ ngày càng phát triển, việc xử lý tốt hơn các hiệu ứng như vậy là điều đương nhiên chắc chắn chúng ta có thể mong đợi nhiều hơn trên trang web sử dụng chúng.
7) Dùng lazy tải trang (Lazy Loading)
Là một kiểu hiệu ứng cho phép tải nội dung khi bạn cuộn chuột xuống và cho phép xem nội dung ngay lập tức mà không cần chờ đợi tải toàn bộ trang web. Kỹ thuật này được sử dụng trên các trang web có nội dung dạng tin tức hay mạng xã hội ảo như Facebook, Instagram hoặc Twitter. Trong một xã hội mà thông tin liên tục được cập nhật, việc trang web hỗ trợ thêm công nghệ này sẽ giúp đơn giản hóa quá trình xem nội dung tại một thời điểm. Đương nhiên khi tích hợp cần xem yếu tố ảnh hưởng của nó đến SEO trang web, chúng tôi hy vọng rằng sẽ có nhiều website Việt Nam sử dụng rộng rãi hơn trong 2019.
8) Nội dung được đưa về trung tâm hay chia làm đôi (Centered/Split Content)

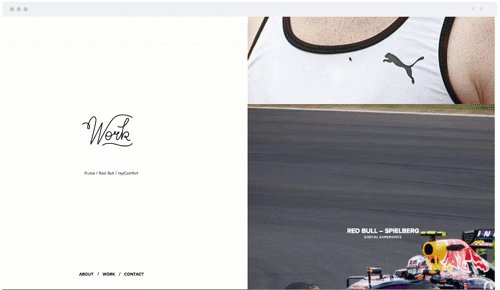
Nội dung trọng tâm là điều luôn cần được nhấn mạnh khi người dùng xem một trang web, nội dung trọng tâm đặt thông điệp chính mà bạn mong muốn người dùng đọc nó. Với việc đưa nội dung vào trung tâm của màn hình với hình ảnh nổi bật hoặc sử dụng các hiệu ứng hình ảnh ấn tượng. Cách bố trí này phù hợp với cách nội dung trên các trang web có nội dung ít như trang chủ, trang giới thiệu công ty. Tuy nhiên, nếu nội dung nhiều hơn, bạn nên sử dụng cách thiết kế bố trí nội dung chia đôi. Nội dung sẽ chia màn hình thành các phần rộng. Lợi ích lớn cho việc thiết kế nội dung chia đôi là tập trung mắt nhìn của mỗi phần nhiều hơn và làm cho người dùng thoải mái hơn với những gì họ đang trải nghiệm trên trang web và nó có thể sẽ phổ biến dần trong năm 2019 vì trong năm 2018 ta đã thấy khá nhiều website làm theo phong cách nội dung này, đặc biệt trang ngoisaoso.vn bạn đang xem của Ngôi Sao Số cũng làm nội dung theo kiểu bố cục này.
Bạn đồng ý với các xu hướng này?
Đây là tất cả các xu hướng, chúng tôi tin rằng sẽ được phổ biến cho thiết kế web chuyên nghiệp trong năm 2019, nhưng tôi muốn nghe xu hướng từ những gì bạn nghĩ và bạn có đồng ý với tôi về các xu hướng này, ta cùng thảo luận nào.
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

