Những xu hướng phát triển web 2020 ai cũng nên biết
Bạn là công ty làm web? bạn đang thực hiện trang web cho công ty bạn năm nay? bạn nên nắm bắt xu hướng để hiểu hơn mình cần làm gì cho trang web trong năm nay nhé.
1. Ứng dụng web cấp tiến (Progressive Web Apps - PWA)
Các ứng dụng web cấp tiến (PWA) không phải là hiện tượng của năm nay. Tuy nhiên, công nghệ này đã thu hút sự chú ý của các nhà phát triển web hàng đầu nhờ khả năng tạo các trải nghiệm người dùng chất lượng cao và ngày càng tiệm cận với ứng dụng gốc.
Năm 2019, 65% đơn đặt hàng mua sắm trực tuyến thông qua trang web đã được thực hiện với các thiết bị di động. Xu hướng trang web cấp tiến PWA giúp người dùng có thể xem các trang web yêu thích của họ trên trình duyệt web của thiết bị di động hoặc máy tính để bàn mà không cần tải xuống các ứng dụng hoặc các phần mềm đặc biệt. PWA trong năm 2020 sẽ được viết bằng HTML và CSS, JavaScript, React hoặc Angular. Bên cạnh trải nghiệm người dùng tuyệt vời và không cần phần mềm hỗ trợ, PWA có thể gửi thông báo đẩy và cung cấp cho người dùng quyền truy cập ngoại tuyến vào nội dung được lưu trong bộ nhớ cache.
Đối với ai những công nghệ trang web mới nhất này có thể quan trọng? Thương mại điện tử, nền tảng tin tức, các công ty có ngân sách phát triển thấp và những người muốn tiếp cận đối tượng lớn hơn mà không mất nó trên sân khấu tải xuống ứng dụng nên cực kỳ chú ý ngay bây giờ. Điều đó cũng đúng khi PWA có thể thay đổi thuật toán tiền trong thế giới App Store và Google Play Market nơi các ứng dụng trả phí nên chia sẻ lợi nhuận với các nhà tổng hợp ứng dụng.
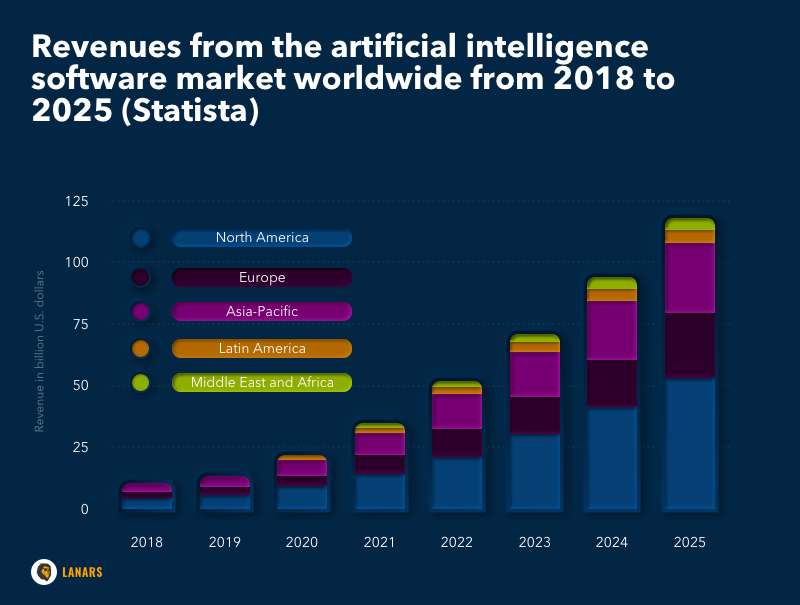
2. Trí tuệ nhân tạo và Bots
Tương lai của web development sẽ như thế nào? Nhiều nhà phát triển web tin rằng các Chatbot năm tới sẽ có khả năng tự học nhiều hơn và sẽ dễ dàng phù hợp với nhu cầu và hành vi của người dùng cụ thể. Điều đó có nghĩa là các bot hoạt động 24/7 sẽ có thể thay thế các nhà quản lý hỗ trợ và tiết kiệm chi phí cho nhiều công ty.
Trong thập kỷ sắp tới, chatbot sẽ vẫn là công cụ phổ biến nhất để phục vụ cho các "tiểu thương" mua bán trực tuyến trên internet tốt hơn.
Các công ty B2C khổng lồ đã sử dụng công nghệ này để phục vụ khách hàng của họ - các chatbot thường được sử dụng của Facebook Messenger, WhatsApp và Skype là những ví dụ điển hình. Một bot cũng có thể được tích hợp vào PWA, trang web thông thường, thiết bị chuyên nghiệp hoặc hộ gia đình và bất kỳ ứng dụng kết nối Internet nào được phát triển bởi một công ty thương mại.
Sự gia tăng của Bot cũng sẽ ảnh hưởng đến các xu hướng trong thiết kế trang web, đặc biệt là UX. Sự tiến bộ đáng kể của AI ngày nay và công nghệ máy học dẫn đến nhu cầu thiết kế trợ lý ảo, không chỉ về trải nghiệm hình ảnh hoặc thuật toán nhằm phục vụ sản phẩm.
Ưu điểm quan trọng nhất của các bot dựa trên AI là tiềm năng giải quyết vấn đề 24/7, trải nghiệm giống con người và phân tích hành vi người tiêu dùng sâu sắc.

3. Tạo ra trải nghiệm tốt hơn, nhanh hơn trên web di động (Accelerated Mobile Pages - AMP)
Tăng tốc trải nghiệm trên di động (AMP) là một xu hướng nữa của phát triển web. Ý tưởng của nó là tăng tốc hiệu suất trang và giảm nguy cơ rời khỏi trang của người dùng. Công nghệ AMP gần giống với PWA. Sự khác biệt là các trang sẽ được tăng tốc do plugin nguồn mở được phát triển gần đây bởi Twitter và Google.
AMP (Accelerated Mobile Pages) là gì?
Đây là một dự án nguồn mở bởi gã khổng lồ phần mềm Google nhằm hỗ trợ tăng tốc độ load trang trên thiết bị di động. Các trang AMP được xác thực sẽ được lưu trữ vào bộ nhớ cache AMP của Google và điều này cho phép tải trang nhanh hơn đem đến trải nghiệm tuyệt vời cho người dùng.
Định dạng AMP được hỗ trợ bởi nhiều nền tảng, như Google Tìm kiếm. Nếu một trang web được liệt kê trong kết quả tìm kiếm của Google có phiên bản AMP hợp lệ, Tìm kiếm có thể hướng người dùng trên thiết bị di động đến AMP trong bộ nhớ cache.
Các trang AMP được tối ưu hóa có thể hoạt động nhanh nhờ có thiết kế đơn giản, tiện lợi chỉ với các tính năng cơ bản. Những trang này cũng thân thiện với thiết bị di động và nội dung của chúng luôn có thể đọc được ở mọi loại thiết bị di động.
Xu hướng mới trong thiết kế web như phát triển AMP cho thấy Internet đang ngày càng hướng đến người dùng. Mặc dù công nghệ Internet 5G đã giúp thế giới internet tăng tốc độ đáng kể và hầu hết các thương hiệu chọn phát triển ứng dụng gốc riêng để cải thiện trải nghiệm người dùng. Tuy nhiên plugin AMP mang lại cho các công ty cơ hội tiết kiệm chi phí trên UX và tiếp cận người dùng với bất kỳ tốc độ Internet nào.
4. Ứng dụng một trang (Single Page Application - SPA)
Ngày nay, với các tiêu chuẩn Internet tốc độ cao, không cần phải mắc kẹt trong cách tiếp cận mà mọi hành động được thực hiện trên trang như nhấp chuột vào các nút khác nhau dẫn đến một trang web được tải xuống từ máy chủ.
Ứng dụng một trang là gì?
Ứng dụng một trang là một ứng dụng web hoặc trang web tương tác với trình duyệt web bằng cách tự động viết lại trang web hiện tại với dữ liệu mới từ máy chủ web, thay vì phương thức mặc định của trình duyệt tải toàn bộ trang mới. Mục tiêu là giúp chuyển đổi nhanh hơn giúp người dùng cảm tưởng đây là một ứng dụng gốc
Ngày nay, SPA đạt được sự phổ biến nhờ các framework JavaScript nhiều hơn. Nhờ với việc có nhiều Framework hỗ trợ, nhà phát triển trang web chặn được các sự kiện trình duyệt cụ thể và tạo ra các yêu cầu bằng JSON giống y chang như làm việc với ứng dụng web. Các trang Google như Gmail, Google Drive hoặc Google Maps, cũng như các nền tảng mạng xã hội như Facebook, đều sử dụng Javascript cho hệ thống của họ. Quan sát xu hướng web hiện tại ta thấy rõ rằng trong tương lai hầu hết các chức năng trang web sẽ được xây dựng dưới dạng SPA.
Tại sao các nhà phát triển web trong năm 2020 sẽ cách tiếp cận SPA? SPA có nhiều cơ hội hơn để thu hút sự chú ý của người dùng vì nó hoạt động nhanh. SPA cung cấp cho người dùng phản hồi tức thì (So với trang web thông thường khi trang đang tải sẽ có màn hình trắng trước khi trang sẽ được tải xuống). Ngoài ra nó còn giúp trang web tiêu tốn sức mạnh từ máy chủ web hơn.
5. Tối ưu hóa tìm kiếm bằng giọng nói (Voice Search Optimization)
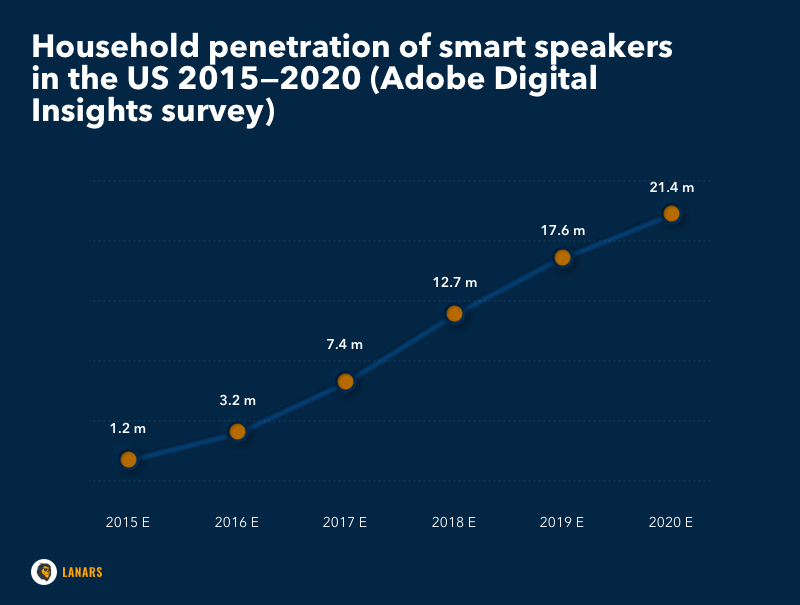
Tương lai ngành phát triển web dường như sẽ sử dụng văn bản ít hơn, thay vào đó sẽ sử dụng giọng nói và hỗ trợ các trợ lý ảo gia đình đa chức năng như Siri, Google Home hay Amazon’s Alexa. Vào năm 2020, hơn một nửa các thiết bị thông minh và IoT sẽ nghe thấy người dùng và thực hiện các lệnh được đưa ra bằng giọng nói. Và hơn thế nữa, họ sẽ có thể nhận ra giọng nói của những người khác nhau và cung cấp trải nghiệm dựa trên AI được cá nhân hóa cho mọi người.
Tìm kiếm bằng giọng nói chỉ là ví dụ quan trọng nhất về công nghệ đã được triển khai hơn một thập kỷ trước. Vào năm 2020, mọi người muốn dành ít thời gian hơn để gõ từ bàn phím vì các thiết bị có thể hiểu bạn dễ dàng hơn. Đó là lý do tại sao hầu hết các công ty hiện đang gặp khó khăn, bối rối về cách tối ưu hóa các sản phẩm của họ cho tìm kiếm bằng giọng nói và ra lệnh bằng giọng nói. 55% tổng số các gia đình trên toàn cầu được dự báo sẽ sử dụng trợ lý giọng nói vào cuối năm 2022.
Giờ đây các nhà phát triển web lại mệt mỏi hơn với một công nghệ mới là các thiết bị sẽ được kích hoạt bằng giọng nói và tối ưu hóa giọng nói cho các trang web và các ứng dụng. Tăng cường kết hợp với AI, tối ưu hóa tìm kiếm bằng giọng nói có lợi cho cả người dùng và doanh nghiệp. Đầu tiên, nó tiết kiệm thời gian và cho phép người dùng đặt hàng nhiều hơn (mua sắm các dịch vụ trực tuyến). Thứ hai, đây công nghệ là đa nhiệm. Thứ ba, nó giúp người dùng tăng thêm lòng trung thành khi người dùng dần tạo thói quen này. Và cuối cùng, việc sử dụng giọng nói là một nguồn phân tích hành vi người dùng mạnh mẽ.

6. UI Motion: Một cách cải tiến UX tuyệt vời
Đổi mới trong thiết kế web là một trong những xu hướng mà các công ty thiết kế web cần cập nhật thường xuyên. Nhìn nhận từ các năm, các công ty làm web luôn chú ý nhiều hơn đến trải nghiệm người dùng và đầu tư tài nguyên nhiều hơn vào tính thẩm mỹ. Các trang web và ứng dụng đẹp mắt có nhiều cơ hội có được người dùng tiềm năng chú ý và tính lan truyền tăng lên. Trong đó, thiết kế hình ảnh không phải là vấn đề của kỹ thuật, mà là một trong những chiến lược tiếp thị.
2020 MVP vẫn sẽ tối giản, đồng thời các chuyên gia thấy trước nhu cầu về các phương pháp thiết kế hoàn toàn mới như Ui Motion. Mặc dù thiết kế giao diện người dùng Ui Motion đã trở thành xu hướng từ năm 2018, nhưng nó trở nên phổ biến rộng rãi cho bất kỳ người dùng thiết bị nào nhờ vào công nghệ SASS (SASS libraries technology).
UI Motion là gì?
Bạn có thể hiểu nôm na khái niệm này là các chuyển động hỗ trợ giúp cảm giác tương tác trở nên thực tế hơn trên trang web và giúp người dùng thích thú hơn với nó.
Ui Motion làm cho việc tương tác với các dịch vụ sản phẩm trực quan và rõ ràng hơn. Cách tiếp cận của các nhà phát triển web là tích hợp hoạt hình tùy chỉnh và sử dụng CSS được cung cấp bởi các thư viện độc lập với nhiều lớp yếu tố hoạt hình. Các nhà phát triển web ngày nay được hỗ trợ tốt hơn nhờ các thành tố trong CSS được hỗ trợ đầy đủ hơn.
Tương lai chuyển động trong thiết kế web được hỗ trợ ngày càng tốt hơn nhờ thư viện SASS rất linh hoạt, dễ sử dụng trng CSS, HTML và JavaScript và có độ phản hồi cao. UI Motion cũng là một cách đã được chứng minh để thu hút sự chú ý của người dùng.
7. Kiểm tra tự động (Automation Testing)
Hầu hết các doanh nghiệp nhỏ tại Việt Nam (SME) đều không biết điều này. Automation Testing là một quy trình nhằm giúp vận hành trang web ban đầu phải đạt được các mức độ cơ bản trước khi xuất bản trên internet.
Các công nghệ web mới nổi gần đây đều nhằm mục đích làm cho quá trình phát triển trang web rẻ hơn và cung cấp cho người dùng trải nghiệm tốt nhất. Automation Testing các giai đoạn phát triển là công cụ để đạt được mục tiêu đầu tiên. Phương pháp học máy và tiếp cận AI cho phép chúng tôi xây dựng các dự án phức tạp với một nhóm nhỏ hoặc có ít chuyên gia phát triển. Trong khi Automation Testing giúp người dùng kiểm tra xem sản phẩm của mình đã sẵn sàng để triển khai hay chưa.
Automation Testing có rất nhiều lợi ích. Nó giúp cho phạm vi kiểm tra tốt nhất, minh bạch và phát hiện vấn đề công nghệ.
Cách tiếp cận cũng giúp nhóm phát triển thu thập các trường hợp thử nghiệm và học hỏi từ chúng, giảm chi phí phát triển (tối đa 20%) và giảm thời gian chu kỳ thử nghiệm nói chung. Nói cách khác, với Automation Testing, bạn sẽ có được một sản phẩm đầu cuối tốt hơn với ít tiền hơn.
Tại sao công nghệ Automation Testing quan trọng trong năm 2020? Câu trả lời là môi trường internet ngày càng cạnh tranh hơn. Nếu bạn nhanh hơn đối thủ và chất lượng sản phẩm tốt hơn - bạn sẽ thắng.
8. Sử dụng JavaScript Frameworks
Mặc dù JavaScript đã có từ lâu, nhưng nó được coi là một trong những ngôn ngữ lập trình được sử dụng nhiều nhất trên thế giới. Trong năm 2020, các xu hướng trang web mới sẽ sử dụng các Frameworks có sẵn bằng JavaScript nhiều hơn.
Framework javascript là gì?
JavaScript là một trong những ngôn ngữ lập trình được sử dụng phổ biến nhất hành tinh. Hơn 20 năm tồn tại đã là minh chứng khẳng định điều đó. JavaScript đã phát triển rất nhiều công cụ và Framework nổi bật. Framework trong JavaScript có thể hiểu là một kiến trúc mà các nhà lập trình có thể kiểm soát các data bên trong ứng dụng sẽ đi theo luồng như thế nào.
Các Frameworks JavaScript đơn giản là nó giúp chuẩn hóa ngôn ngữ và tạo ra một hệ sinh thái thuận tiện, dễ sử dụng. Trong năm 2020, các JavaScript Frameworks sẽ liên quan đến các khía cạnh UX, UI, testing và quản lý công nghệ sản phẩm. Việc sử dụng các Frameworks sẽ dựa trên các thành phần sẵn có mà người ta cần để làm việc trên một trang web trở nên đơn giản hơn.
Về mặt kỹ thuật, các JavaScript Frameworks vẫn là một khung ứng dụng được tạo bằng ngôn ngữ lập trình JavaScript và dựa trên thư viện tích hợp (bao gồm trực quan và chức năng). Xu hướng web này có nhiều lợi ích nhờ việc phản hồi ngay lập tức cho người dùng mà không cần tải lại trang, hiệu quả cao và hiệu suất nhanh.
Lưu ý rằng các Frameworks JavaScript hiện đại có một số khác biệt so với các phiên bản cũ. Các sản phẩm nổi bật như Frameworks Vue, React và Angular sẽ tiếp tục là những sản phẩm phổ biến nhất vào năm 2020.
9. Kiến trúc và ứng dụng không máy chủ (Serverless Applications and Architecture)
Tương lai ngành phát triển web sẽ như thế nào? Công nghệ Serverless là kết quả của việc tìm kiếm khả năng tránh quá tải hệ thống, mất dữ liệu hoặc gây tốn kém. Được hỗ trợ bởi các nhà cung cấp lớn như AWS, các thuật toán không cần đến máy chủ gần đây đã được xây dựng như một mô hình thực thi điện toán đám mây. Theo khái niệm này, các máy chủ thông thường có thể được thay thế bằng các đám mây quản lý mức tiêu thụ tài nguyên máy.
Xu hướng web hiện tại liên quan đến kiến trúc ứng dụng không sử dụng máy chủ giúp giảm ngân sách phát triển và hỗ trợ liên tục, củng cố các ứng dụng có tiềm năng linh hoạt và giữ cho môi trường Internet linh hoạt, bền vững hơn. Công nghệ này dựa trên chức năng sử dụng dịch vụ (FaaS).
Các nhà cung cấp dịch vụ điện toán đám mây riêng cung cấp cho các đối tác của họ cơ hội để tạo, chạy và quản lý các tính năng ứng dụng mà không cần tự xây dựng cơ sở hạ tầng sản phẩm.
Năm 2020, công nghệ không máy chủ được dự báo sẽ được sử dụng tích cực cho các chatbot, ứng dụng IoT, các sản phẩm cần tiến hành các yêu cầu phụ trợ phức tạp và API. Các tác vụ phổ biến nhất có thể được thực thi serverless là tải xuống các bản sao lưu tệp, phân phối thông báo và xuất đối tượng. AWS (AWS Lambda), Google Cloud (Google Function) và Microsoft Azure (Azure Function) sẽ vẫn là nhà cung cấp dịch vụ ưu tú của năm 2020.
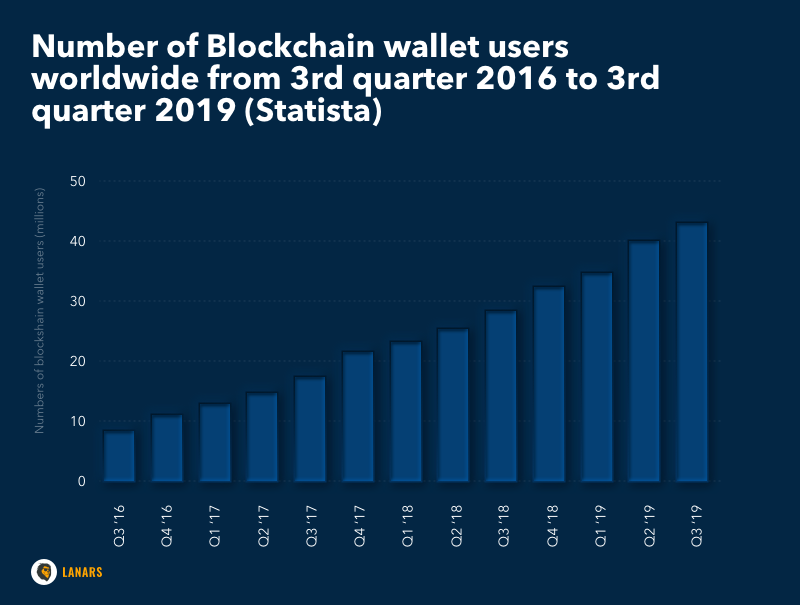
10. Công nghệ Blockchain
Tiền điện tử không phải là công nghệ phát triển web mới. Khái niệm về chúng xuất hiện từ năm 2004, thị trường giao dịch tiền điện tử (dựa trên công nghệ blockchain) được khai thác. Chúng ta nên mong đợi điều gì vào năm 2020? Rõ ràng đối với nhiều người, giao dịch tiền tệ blockchain không nên bị bỏ qua bởi các cơ quan chính thức. Việc sử dụng chúng trở nên tích cực đáng kể trong thập kỷ qua và các hệ thống thanh toán lớn đã quyết định chấp nhận Bitcoin và các loại tiền tệ khác.
Năm 2019, hơn 34 triệu ví blockchain được sử dụng trên toàn cầu. Công nghệ Blockchain cũng yêu cầu hỗ trợ phần cứng và phần mềm, quy định pháp lý và cơ sở hạ tầng để giao dịch. Vì vậy, năm tới các công nghệ web mới nổi hỗ trợ Blockchain có khả năng được hỗ trợ tối ưu hơn. Hoạt động của Blockchain phải được bảo mật, bảo vệ khỏi các cuộc tấn công của hacker và lỗi liên quan đến công nghệ còn sơ khai này. Các ngân hàng lớn đang có kế hoạch phát triển các thuật toán để bảo vệ dữ liệu người dùng có giá trị bền vững và giữ cho giao dịch tiền điện tử an toàn như một loại tiền tệ thông thường.
Mạng ngang hàng cũng có khả năng phát triển. Nếu thế giới blockchain trở nên đáng tin cậy và dễ tiếp cận hơn đối với mọi người, nó sẽ gây ra những thay đổi mang tính cách mạng trong cách mọi người nộp thuế, tương tác với các dịch vụ của chính phủ và xây dựng mối quan hệ chuyên nghiệp.

11. Internet vạn vật (IoT)
Internet of Things (hay còn gọi là IoT) là một mạng lưới các thiết bị được kết nối với nhau, không yêu cầu hoặc gần như không có hành động nào từ phía người dùng để thực hiện các hoạt động và thực hiện các kết quả hữu ích. Năm 2020, một số xu hướng phát triển web sẽ được hỗ trợ bởi sự phát triển của IoT.
Dự báo sẽ có khoảng 30 tỷ thiết bị Internet hoạt động vào năm 2025, chúng ta có thể hy vọng rằng năm tới sẽ có một nhu cầu nhất định về các giải pháp có thể tăng mức độ an toàn cho các tương tác IoT tự động.
Lý do cơ bản để Internet of Things tồn tại và phát triển là khả năng giúp cuộc sống hàng ngày của con người trở nên dễ dàng hoặc thuận tiện hơn. Với tự động hóa thanh toán, nhà thông minh và công nghệ thành phố thông minh, môi trường, y tế ... những công việc phức tạp sẽ được xử lý nhanh chóng đơn giản hơn.
Giao thông vận tải, chăm sóc sức khỏe, vệ sinh và tiếp thị có thể là những lĩnh vực chính của IoT vào năm 2020. Tuy nhiên xu hướng mới trong thiết kế web (UX) cũng sẽ bị ảnh hưởng bởi những thay đổi trong môi trường IoT. Chúng ta sẽ thấy các thiết kế giao diện giọng nói và các phương pháp tiếp cận mới cho kiến trúc dữ liệu lớn sẽ xuất hiện nhiều hơn trong các trang web.
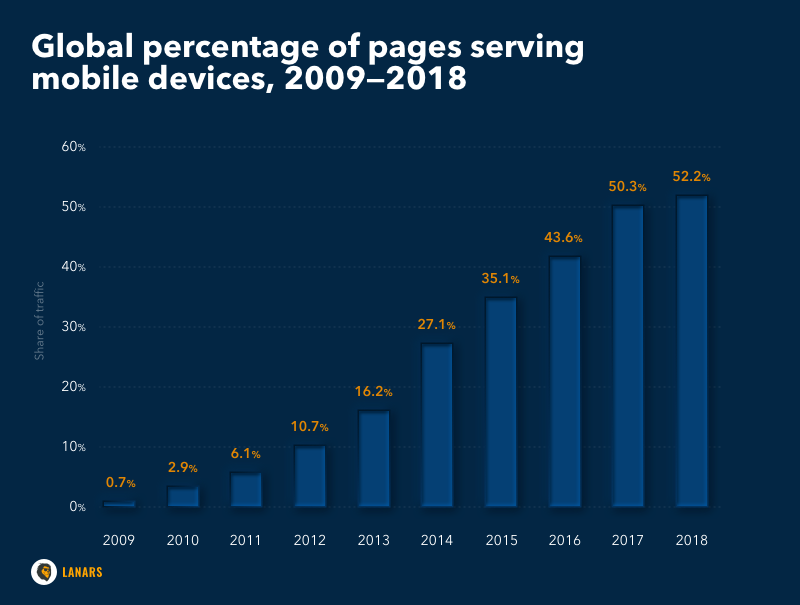
12. Phát triển trên thiết bị di động trước (Mobile-First Development)
Năm 2020, sẽ có nhiều thiết bị di động hơn đáng kể so với máy tính cá nhân thông thường và hiện tại, chúng đã có tới 54% lưu lượng truy cập Internet được sử dụng với điện thoại di động và máy tính bảng. Vì vậy, không có gì ngạc nhiên khi xu hướng thiết kế web có xu hướng thiên về màn hình di động nhỏ hơn là máy tính để bàn theo chiều ngang.
Vì vậy đây chính là mấu chốt bắt buộc các công ty làm web cần đầu tư phát triển trang web trên thiết bị di động cho các khách hàng của mình thay vì trên PC (máy tính để bàn). Nó không chỉ thay đổi cách các nhà phát triển web làm việc mà đó là một xu hướng bắt buộc. Nói cách khác, bạn cần xử lý việc trang web thích ứng di động, bắt đầu với sản phẩm nhẹ, tối giản và trực quan, dễ tương tác với thiết bị di động.
Nói tóm lại trong năm 2020, các nhà cung cấp dịch vụ thiết kế web nên tối ưu trang web:
Với nội dung không có yếu tố vô nghĩa trang trí
Giảm số trang và tránh sử dụng cột
Sử dụng các nút kêu gọi hành động thông minh và gọn gàng.
Sử dụng màu sắc, hình dạng hình học đơn giản, phối màu tương phản và minh họa.
Điều đó đã được chứng minh kể từ năm 2018, Google đã xây dựng các thuật toán xếp hạng tìm kiếm riêng cho điện thoại di động, nơi các trang web hỗ trợ tốt trên thiết bị di động được ưu tiên hiển thị.
13. Trang web đáp ứng (Responsive Websites - RWD)
Khái niệm này không còn mới, nó đã ra đời cách đây hơn 5 năm khi mà các thiết bị di động đang tích cực chiếm lĩnh thị trường. Năm 2019, mỗi yêu cầu tìm kiếm từ vị trí thứ hai trở đi đều được thực hiện bởi người dùng di động, điều đó có nghĩa là các nhà thiết kế và phát triển trang web nên nỗ lực nhiều hơn để phát triển trang web tối ưu với máy tính để bàn và thiết bị di động.
Có ít nhất 3 lựa chọn về cách giải quyết vấn đề. Ý tưởng là phát triển trang web đầu tiên trên thiết bị di động và điều chỉnh nó tự động co lại sao cho phù hợp với máy tính để bàn, tạo một trang web thân thiện với thiết bị di động trông giống như một ứng dụng trên màn hình di động. Thiết kế web đáp ứng (RWD) sử dụng mã HTML với CSS có thể tự động thay đổi kết xuất trên trang web của bạn. Năm 2020, phương pháp RWD có khả năng thu hút được sự chú ý đáng kể.
Lý do tại sao bạn cần một trang web thân thiện với người dùng di động là vì đó là cách duy nhất để có được chỉ mục tìm kiếm cao từ công cụ tìm kiếm. Và lập chỉ mục thích hợp ảnh hưởng đến khả năng cạnh tranh của bạn.
Năm 2020, cũng là lúc để quên phân tách phiên bản máy tính để bàn và thiết bị di động (quản lý độc lập nội dung và độc lập hệ thống), mà nó nên tự động hiển thị cho tất cả các loại thiết bị.

14. Thông báo đẩy (Push Notifications)
Thông báo đẩy có thể được coi là một mốt thời trang phát triển ngắn hạn hay chúng là những xu hướng hoàn toàn mới trong thiết kế web? Năm 2020, thông báo sẽ xuất hiện không chỉ trong các ứng dụng di động mà trong các ứng dụng web. Hơn nữa, chúng sẽ biến thành một công cụ mạnh hơn để thu hút sự chú ý của người dùng, làm cho tỷ lệ duy trì người dùng cao hơn và thậm chí cung cấp cho người dùng máy tính để bàn trải nghiệm mà họ chỉ có thể thấy thông qua thiết bị di động.
Facebook, các nền tảng tin tức toàn cầu, Google Mail và những tay chơi lớn đã triển khai công nghệ này vào các ứng dụng web của họ. Năm tới chúng ta có thể mong đợi việc áp dụng thông báo đẩy bởi các doanh nghiệp vừa và nhỏ. Đồng thời, thông báo tức thời có khả năng thay thế một số loại giao tiếp với khách hàng như gửi email.
Tương lai của phát triển web sẽ là các thông báo trong các ứng dụng web được dự báo sẽ thực hiện các nhu cầu về như plugin thông báo và tiện ích thông báo đẩy trình duyệt có thể dễ dàng điều chỉnh nền tảng mua sắm trực tuyến và các dịch vụ khác. Nói cách khác, công nghệ sẽ trở nên rẻ và dễ tiếp cận hơn với nhiều trang web.
15. GPDR và an ninh mạng
Tại sao an ninh mạng là rất quan trọng trong năm 2020? Vấn đề là chúng ta tự động hóa ngày càng nhiều hoạt động thường xuyên bằng các thiết bị kết nối Internet. Và mỗi khi chúng ta tiến hành các hoạt động như thanh toán trực tuyến, chia sẻ dữ liệu cá nhân trong khi mua hoặc trả các khoản thanh toán hoặc thậm chí sử dụng các giải pháp nhà thông minh và hệ thống đa phương tiện. Lẽ đương nhiên sẽ luôn có nguy cơ bị đánh cắp dữ liệu.
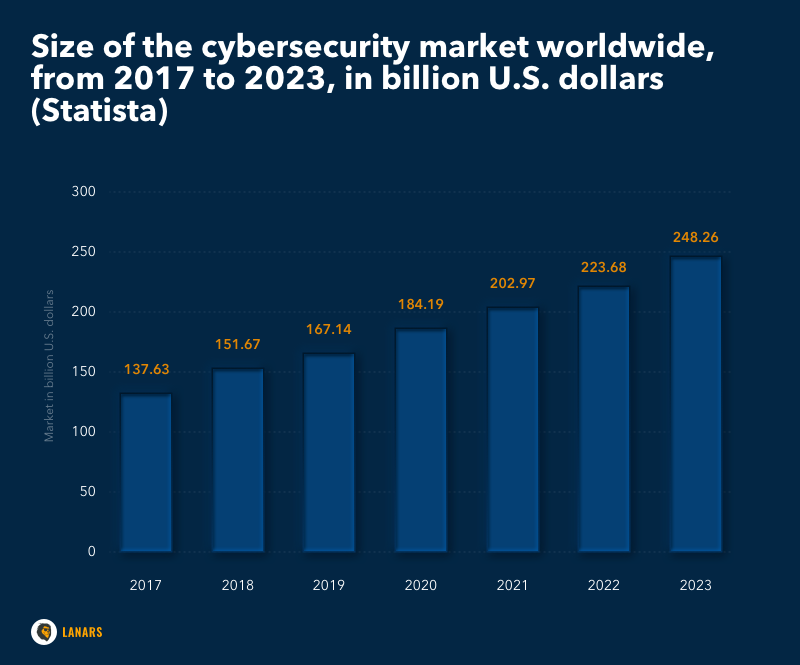
Thị trường an ninh mạng có khả năng tạo ra hơn 300 tỷ đô la vào năm 2024. Các công nghệ web mới nhất trong lĩnh vực an ninh mạng là gì? Đầu tiên, năm 2020, chúng ta có thể mong đợi sự phát triển của các thuật toán có thể bảo vệ người dùng khỏi các cuộc tấn công lừa đảo. Loại tội phạm mạng này có thể xảy ra với các mô phỏng trang và tạo ra trang giả mạo (như nhập tài khoản ngân hàng), trong đó người dùng được yêu cầu điền vào biểu mẫu với mã bảo mật hoặc dữ liệu có giá trị.
Các tương tác với các thiết bị IoT và bảo mật dữ liệu di động sẽ có những bước ngoặt vào năm tới?
Sự phát triển chính sách quyền riêng tư như GPDR ở Châu Âu (Quy định bảo vệ dữ liệu chung) cũng là những phát súng sơ khai mới nhất trong phát triển web. Tài liệu này là luật pháp quốc tế và phạt tiền đối với chủ sở hữu sản phẩm Internet nếu họ thu thập dữ liệu người dùng theo cách không bảo mật, cũng như bán hoặc lưu trữ thông tin người dùng mà không cần xin phép người dùng. Năm 2020, các quy định tại Hoa Kỳ như Đạo luật Quyền riêng tư của Người tiêu dùng California (CCPA) sẽ được áp dụng.

Bạn đã sẵn sàng để phát triển sản phẩm hợp thời trong năm 2020?
Nguồn: lanars.com / Dịch lược, Biên tập, phát triển nội dung bởi Ngôi Sao Số
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

