25 Thiết kế web Responsive ấn tượng năm ( P.1)
Sự gia tăng nhanh chóng của số lượng người sử dụng các thiết bị di động khiến sự cần thiết của việc tối ưu hóa thiết bị di động (responsive) cho các website cũng tăng lên nhanh chóng.
Dù bạn đang sở hữu một website doanh nghiệp hay một thiết kế website bán hàng, một thiết kế website bất động sản, khách sạn, thì hầu hết mọi người đều hiểu rằng nếu web không responsive thì lượng người truy cập theo đó cũng sẽ giảm xuống. Hiểu được điều đó, hôm nay chúng tôi mang đến 25 mẫu website tối ưu hóa di động, không chỉ đẹp mà còn điều hướng tốt. Hi vọng những mẫu chúng tôi đưa ra sẽ làm hài lòng các bạn và truyền cảm hứng cho các bạn xây dựng một website responsive hoàn hảo cho bạn hoặc doanh nghiệp của bạn.
1) Moon

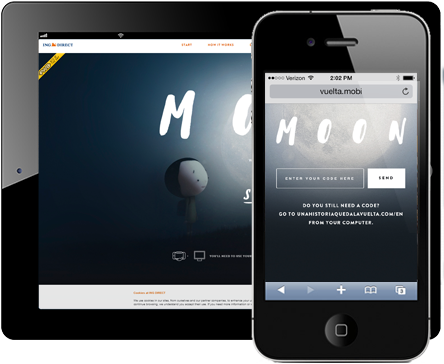
Là sự hợp tác giữa ING Direct và Unicef, "MOON" là một trang web độc đáo cả về bố cục lẫn thiết kế, đặc biệt web đẹp cả trên desktop và các thiết bị di động. “Moon” có phiên bản riêng cho desktop và di động. Web có chương trình trình chiếu video khá thông minh. Khi bạn vô web bằng di động, bạn chỉ cần lắc nhẹ điện thoại, video sẽ tự chuyển hướng. Đây thực sự là một thiết kế website đáng để trải nghiệm.
2) ELEKS Google Glass Experiment

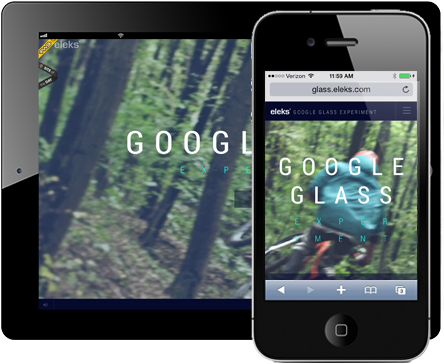
Experiment Eleks Google Glass là website thắng giải "trang web của ngày" do TheFWA và Awwwards bình chọn. Dù phiên bản desktop hay di động thì Google Glass cũng tương tác rất tốt với người dùng, nhờ tận đụng được cả hai yếu tố hình ảnh và kết nối giọng nói.
Điều ấn tượng nhất của trang web là hình ảnh lớn, nổi bật, trong đó tiêu đề chuyển động vừa đủ để cho người sử dụng không bị ảnh hưởng xấu trong thời gian tải. Hơn nữa, các văn bản được trình bày một cách sạch sẽ và hiệu quả để thông tin được truyền tải một cách hiệu quả mà không cần video hay hình ảnh.
3) Mercedes-Benz

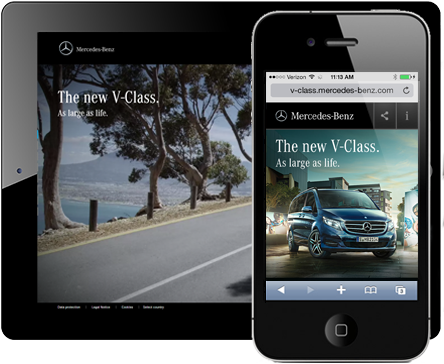
Năm 2014 Mercedes-Benz là trang web tối ưu hóa tạo ra cảm hứng cho xe V-Class mới. Chức năng của phiên bản desktop có video nền chạy, tạo ấn tượng và nổi bật những trải nghiệm của V-Class mới. Trên thiết bị di động, video không hiển thị nhưng được thay thế bằng hình ảnh không kém phần hấp dẫn và lôi cuốn của những chiếc xe.
Trong khi phiên bản desktop dùng video để xây dựng thương hiệu và tính năng của xe, giúp người dùng có thể xem trực quan, thì ngược lại, phiên bản điện thoại di động lại mang tính chất định hướng người dùng nhiều hơn với điều hướng nhanh chóng và dễ dàng. Một trang web đáp ứng cả hai mục đích khác nhau được thiết kế riêng cho hai khán giả mục tiêu khác nhau như thế này là một sản phẩm tuyệt vời.
4) Jet Edge

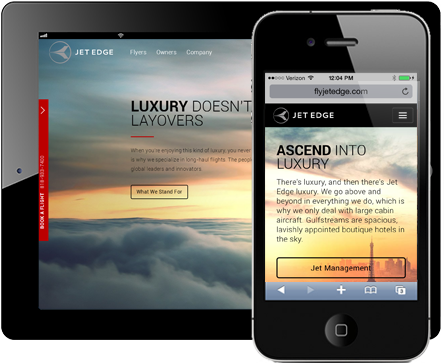
Ấn tượng đầu tiên khi bạn vào Jet Edge, có lẽ là cảm giác như bạn đang được bay. Dù bạn vào bằng thiết bị nào, desktop hay di động thì cảm giác này cũng không thay đổi. Điều này là nhờ vào yếu tố đồ họa được Jet Edge tận dụng khi xây dựng website. Hình ảnh mây bồng bềnh được bố trí fullpage khiến tầm nhìn người xem như được mở rộng.
Trên di động, do màn hình nhỏ hơn destop nên hiệu ứng chưa đạt được hiệu quả tạo cảm xúc như trên desktop, nhưng chung quy lại thì vẫn rất hiệu quả. Đây có thể là một gợi ý tốt cho bạn khi thiết kế website responsive: sử dụng hình ảnh lớn làm background.
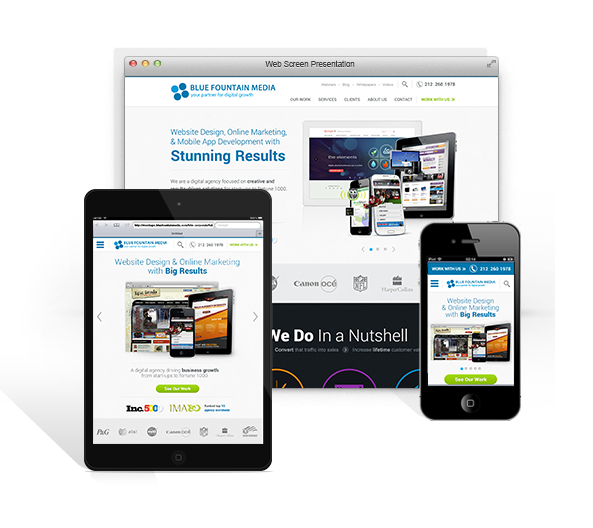
5) Blue Fountain Media

Blue Fountain Media ra mắt phiên bản mới vào năm 2014 với thiết kế và bố cục rõ ràng, điều hướng khách tham quan web tốt trên cả desktop lẫn thiết bị di động. Với các hiệu ứng chuyển động đẹp trên desktop, Blue Fountain Media vẫn linh động cho hiển thị đẹp trên di động, và đây chính là một thành công của họ.
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

